Здесь вы узнаете, как настраиваются компоненты RenderingNG и как через них проходит конвейер рендеринга.
Начиная с самого высокого уровня, задачами рендеринга являются:
- Преобразуйте содержимое в пиксели на экране.
- Анимируйте визуальные эффекты содержимого из одного состояния в другое.
- Прокрутка в ответ на ввод.
- Эффективно направляйте вводимые данные в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Содержимое для рендеринга — это дерево фреймов для каждой вкладки браузера, а также интерфейс браузера. И поток необработанных событий ввода с сенсорных экранов, мышей, клавиатур и других аппаратных устройств.
Каждый кадр включает в себя:
- Состояние DOM
- CSS
- Холсты
- Внешние ресурсы, такие как изображения, видео, шрифты и SVG.
Фрейм — это HTML-документ плюс его URL-адрес. Веб-страница, загруженная на вкладку браузера, имеет фрейм верхнего уровня, дочерние фреймы для каждого iframe, включенного в документ верхнего уровня, и их рекурсивные потомки iframe.
Визуальный эффект — это графическая операция, применяемая к растровому изображению, например прокрутка, преобразование, обрезка, фильтрация, непрозрачность или смешивание.
Компоненты архитектуры
В RenderingNG эти задачи логически разделены на несколько этапов и компонентов кода. Компоненты попадают в различные процессы ЦП, потоки и подкомпоненты внутри этих потоков. Каждый из них играет важную роль в достижении надежности , масштабируемой производительности и расширяемости всего веб-контента.
Рендеринг структуры конвейера

Рендеринг происходит в конвейере с множеством этапов и артефактов, создаваемых на этом пути. Каждый этап представляет собой код, выполняющий одну четко определенную задачу в рамках рендеринга. Артефакты — это структуры данных , которые являются входными или выходными данными этапов.
Этапы:
- Анимация: изменяйте вычисленные стили и деревья свойств с течением времени на основе декларативных временных шкал.
- Стиль: примените CSS к DOM и создайте вычисляемые стили .
- Макет: определите размер и положение элементов DOM на экране и создайте неизменяемое дерево фрагментов .
- Предварительная раскраска: вычислите деревья свойств и при необходимости аннулируйте любые существующие списки отображения и плитки текстур графического процессора.
- Прокрутка: обновление смещения прокрутки документов и прокручиваемых элементов DOM путем изменения деревьев свойств.
- Paint: вычисляет список отображения, описывающий, как растрировать фрагменты текстур графического процессора из DOM.
- Зафиксировать: скопировать деревья свойств и список отображения в поток компоновщика.
- Layerize: разбейте список отображения на составной список слоев для независимой растеризации и анимации.
- Растровые, декодирующие и рисующие рабочие программы: преобразуйте списки отображения, закодированные изображения и код рабочей программы рисования соответственно в плитки текстур графического процессора .
- Активировать: создайте фрейм композитора , показывающий, как рисовать и размещать фрагменты графического процессора на экране, а также любые визуальные эффекты.
- Агрегировать: объединить кадры компоновщика из всех видимых кадров компоновщика в один глобальный кадр композитора.
- Draw: выполнение агрегированного кадра компоновщика на графическом процессоре для создания пикселей на экране.
Этапы конвейера рендеринга можно пропустить, если они не нужны. Например, анимация визуальных эффектов и прокрутки могут пропускать макет, предварительную прорисовку и прорисовку. Именно поэтому анимация и прокрутка отмечены на схеме желтыми и зелеными точками. Если макет, предварительную отрисовку и отрисовку можно пропустить для визуальных эффектов, их можно полностью запустить в потоке наборщика и пропустить основной поток.
Рендеринг пользовательского интерфейса браузера здесь не показан напрямую, но его можно рассматривать как упрощенную версию того же конвейера (и фактически его реализация использует большую часть кода). Видео (также не изображенное напрямую) обычно визуализируется с помощью независимого кода, который декодирует кадры в фрагменты текстур графического процессора, которые затем подключаются к кадрам компоновщика и на этапе рисования.
Структура процессов и потоков
Процессы ЦП
Использование нескольких процессов ЦП обеспечивает изоляцию производительности и безопасности между сайтами и от состояния браузера, а также изоляцию стабильности и безопасности от оборудования графического процессора.

- Процесс рендеринга визуализирует, анимирует, прокручивает и маршрутизирует ввод для одной комбинации сайта и вкладки. Существует несколько процессов рендеринга.
- Процесс браузера визуализирует, анимирует и маршрутизирует входные данные для пользовательского интерфейса браузера (включая адресную строку, заголовки вкладок и значки), а также направляет все оставшиеся входные данные в соответствующий процесс рендеринга. Есть один процесс браузера.
- Процесс Viz объединяет композиции из нескольких процессов рендеринга, а также процесса браузера. Он растрирует и рисует с помощью графического процессора. Есть один процесс Viz.
Разные сайты всегда подвергаются разным процессам рендеринга.
Несколько вкладок браузера или окон одного и того же сайта обычно выполняются в разных процессах рендеринга, если только вкладки не связаны, например, одна не открывает другую. При сильной нехватке памяти на настольном компьютере Chromium может помещать несколько вкладок с одного и того же сайта в один и тот же процесс рендеринга, даже если они не связаны друг с другом.
В пределах одной вкладки браузера кадры с разных сайтов всегда находятся в разных процессах рендеринга, но кадры с одного и того же сайта всегда находятся в одном и том же процессе рендеринга. С точки зрения рендеринга важным преимуществом нескольких процессов рендеринга является то, что межсайтовые iframe и вкладки обеспечивают изоляцию производительности друг от друга. Кроме того, страны происхождения могут пойти на еще большую изоляцию .
Для всего Chromium существует ровно один процесс Viz, поскольку обычно для рисования используется только один графический процессор и экран.
Выделение Viz в отдельный процесс полезно для стабильности перед лицом ошибок в драйверах графического процессора или оборудовании. Это также хорошо для изоляции безопасности, что важно для API-интерфейсов графических процессоров, таких как Vulkan , и безопасности в целом .
Поскольку в браузере может быть множество вкладок и окон, и во всех из них есть пиксели пользовательского интерфейса браузера, которые нужно отрисовывать, вы можете задаться вопросом: почему существует ровно один процесс браузера? Причина в том, что одновременно фокусируется только один из них; на самом деле, невидимые вкладки браузера в большинстве случаев деактивируются и освобождают всю память графического процессора. Однако сложные функции рендеринга пользовательского интерфейса браузера все чаще реализуются и в процессах рендеринга (известных как WebUI ). Это делается не из соображений изоляции производительности, а для того, чтобы воспользоваться простотой использования механизма веб-рендеринга Chromium.
На старых устройствах Android процессы рендеринга и браузера являются общими при использовании в WebView (в целом это не относится к Chromium на Android, только к WebView). В WebView процесс браузера также используется совместно с приложением для внедрения, а WebView имеет только один процесс рендеринга.
Иногда также существует служебный процесс для декодирования защищенного видеоконтента. Этот процесс не изображен на предыдущих диаграммах.
Темы
Потоки помогают добиться изоляции производительности и скорости реагирования, несмотря на медленные задачи, распараллеливание конвейеров и множественную буферизацию.

- В основном потоке выполняются сценарии, цикл событий рендеринга, жизненный цикл документа, проверка попадания, диспетчеризация событий сценария и анализ HTML, CSS и других форматов данных.
- Помощники основного потока выполняют такие задачи, как создание растровых изображений и больших двоичных объектов, требующих кодирования или декодирования.
- Веб-работники запускают скрипт и цикл событий рендеринга для OffscreenCanvas.
- Поток Compositor обрабатывает входные события, выполняет прокрутку и анимацию веб-контента, вычисляет оптимальную слоистость веб-контента и координирует декодирование изображений, рабочие программы рисования и растровые задачи.
- Помощники потоков компоновщика координируют растровые задачи Viz, выполняют задачи декодирования изображений, рабочие программы рисования и резервный растр.
- Потоки вывода мультимедиа, демультиплексора или звука декодируют, обрабатывают и синхронизируют видео- и аудиопотоки. (Помните, что видео выполняется параллельно с основным конвейером рендеринга.)
Разделение основного потока и потока композитора критически важно для изоляции производительности анимации и прокрутки от работы основного потока.
Для каждого процесса рендеринга существует только один основной поток, хотя несколько вкладок или фреймов с одного и того же сайта могут оказаться в одном процессе. Однако производительность изолирована от работы, выполняемой в различных API браузера. Например, создание растровых изображений и больших двоичных объектов в Canvas API выполняется во вспомогательном потоке основного потока.
Аналогично, для каждого процесса рендеринга существует только один поток композитора. Обычно не проблема, что он только один, потому что все действительно дорогостоящие операции в потоке наборщика делегируются либо рабочим потокам наборщика, либо процессу Viz, и эта работа может выполняться параллельно с маршрутизацией ввода, прокруткой или анимацией. Рабочие потоки Compositor координируют задачи, выполняемые в процессе Viz, но ускорение графического процессора повсюду может не работать по причинам, не зависящим от Chromium, например, из-за ошибок драйверов. В таких ситуациях рабочий поток будет выполнять работу в резервном режиме на ЦП.
Количество рабочих потоков композитора зависит от возможностей устройства. Например, настольные компьютеры обычно используют больше потоков, поскольку они имеют больше ядер ЦП и менее ограничены по заряду батареи, чем мобильные устройства. Это пример увеличения и уменьшения масштаба .
Архитектура потоков процесса рендеринга представляет собой применение трёх различных шаблонов оптимизации:
- Вспомогательные потоки : отправьте долго выполняющиеся подзадачи в дополнительные потоки, чтобы родительский поток реагировал на другие одновременные запросы. Хорошими примерами этого метода являются вспомогательные потоки основного потока и вспомогательные потоки композитора.
- Множественная буферизация : отображать ранее обработанный контент при рендеринге нового контента, чтобы скрыть задержку рендеринга. Поток наборщика использует эту технику.
- Распараллеливание конвейера: запуск конвейера рендеринга в нескольких местах одновременно. Вот как прокрутка и анимация могут быть быстрыми; даже если происходит обновление рендеринга основного потока, прокрутка и анимация могут выполняться параллельно.
Процесс браузера

- Поток рендеринга и композитинга реагирует на вводимые данные в пользовательском интерфейсе браузера, направляет другие входные данные в правильный процесс рендеринга; макетирует и рисует пользовательский интерфейс браузера.
- Помощники потоков рендеринга и компоновки выполняют задачи декодирования изображений и резервного растра или декодирования.
Процесс рендеринга браузера и поток композиции аналогичны коду и функциональности процесса рендеринга, за исключением того, что основной поток и поток компоновщика объединены в один. В этом случае необходим только один поток, поскольку нет необходимости в изоляции производительности от длинных задач основного потока, поскольку их нет по замыслу.
а именно процесс

- Растровые изображения основного потока графического процессора отображают списки и видеокадры в виде фрагментов текстур графического процессора и рисуют кадры компоновщика на экране.
- Поток компоновщика дисплея объединяет и оптимизирует компоновку каждого процесса рендеринга, а также процесса браузера, в единый кадр компоновщика для представления на экране.
Растр и рисование обычно выполняются в одном и том же потоке, поскольку оба они полагаются на ресурсы графического процессора, и трудно надежно использовать многопоточный графический процессор (более простой многопоточный доступ к графическому процессору является одной из причин разработки нового стандарта Vulkan ). В Android WebView существует отдельный поток рендеринга на уровне ОС для рисования, поскольку WebViews встроены в собственное приложение. На других платформах, вероятно, появится такая тема в будущем.
Компоновщик дисплея находится в другом потоке, поскольку он должен всегда реагировать и не блокировать любой возможный источник замедления в основном потоке графического процессора. Одной из причин замедления основного потока графического процессора являются вызовы кода, не относящегося к Chromium, например драйверов графического процессора конкретного поставщика, которые могут быть медленными в труднопредсказуемых случаях.
Структура компонента
Внутри каждого основного потока или потока композитора процесса рендеринга имеются логические программные компоненты, которые структурированным образом взаимодействуют друг с другом.
Компоненты основного потока процесса рендеринга

В Blink Renderer:
- Фрагмент дерева локальных кадров представляет дерево локальных кадров и DOM внутри кадров.
- Компонент API DOM и Canvas содержит реализации всех этих API.
- Средство выполнения жизненного цикла документа выполняет этапы конвейера рендеринга вплоть до этапа фиксации.
- Компонент тестирования и диспетчеризации входных событий выполняет тесты на попадание, чтобы определить, на какой элемент DOM нацелено событие, а также запускает алгоритмы диспетчеризации входных событий и поведение по умолчанию.
Планировщик и исполнитель цикла событий рендеринга решают, что и когда запускать в цикле событий. Он планирует рендеринг с частотой, соответствующей дисплею устройства.

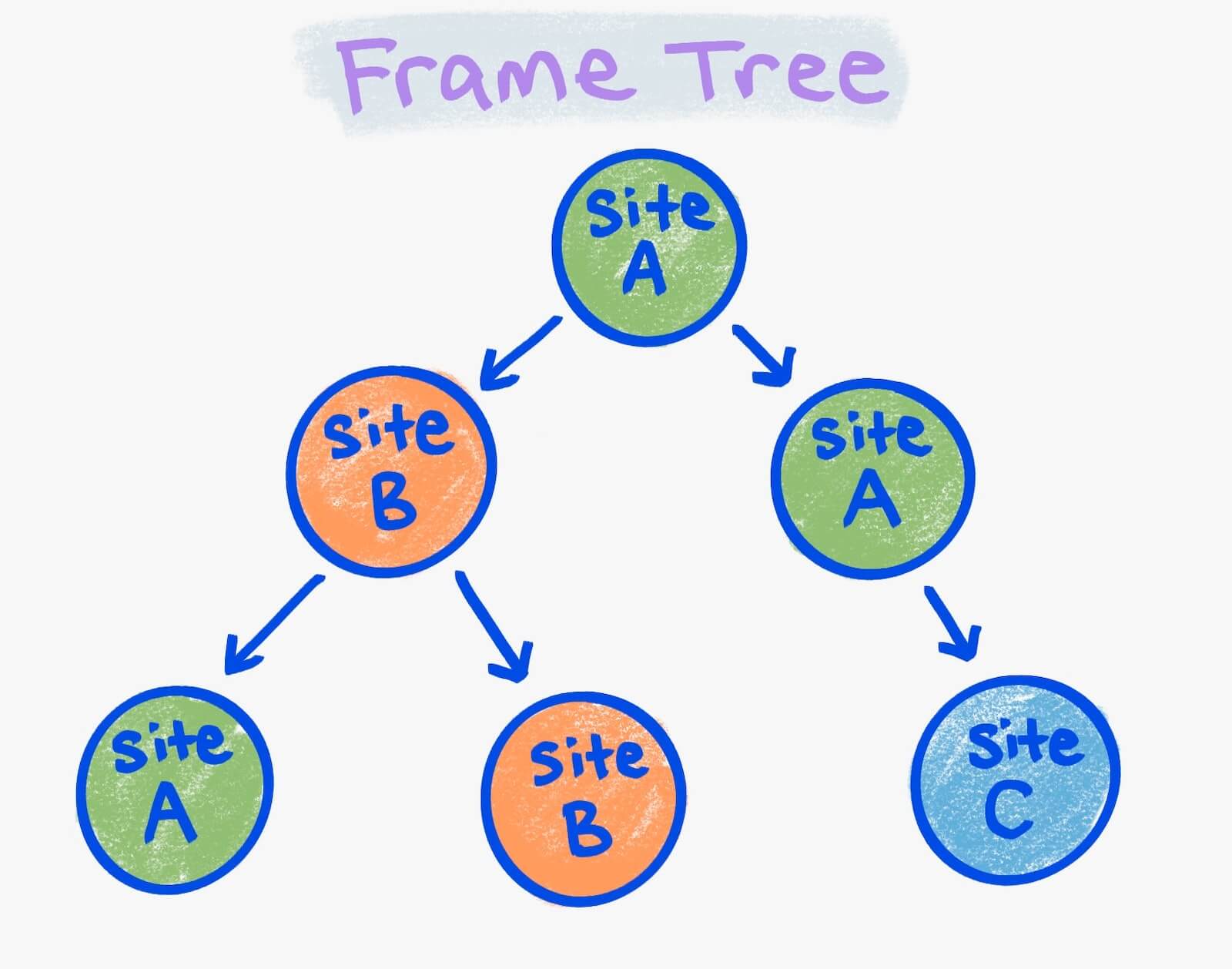
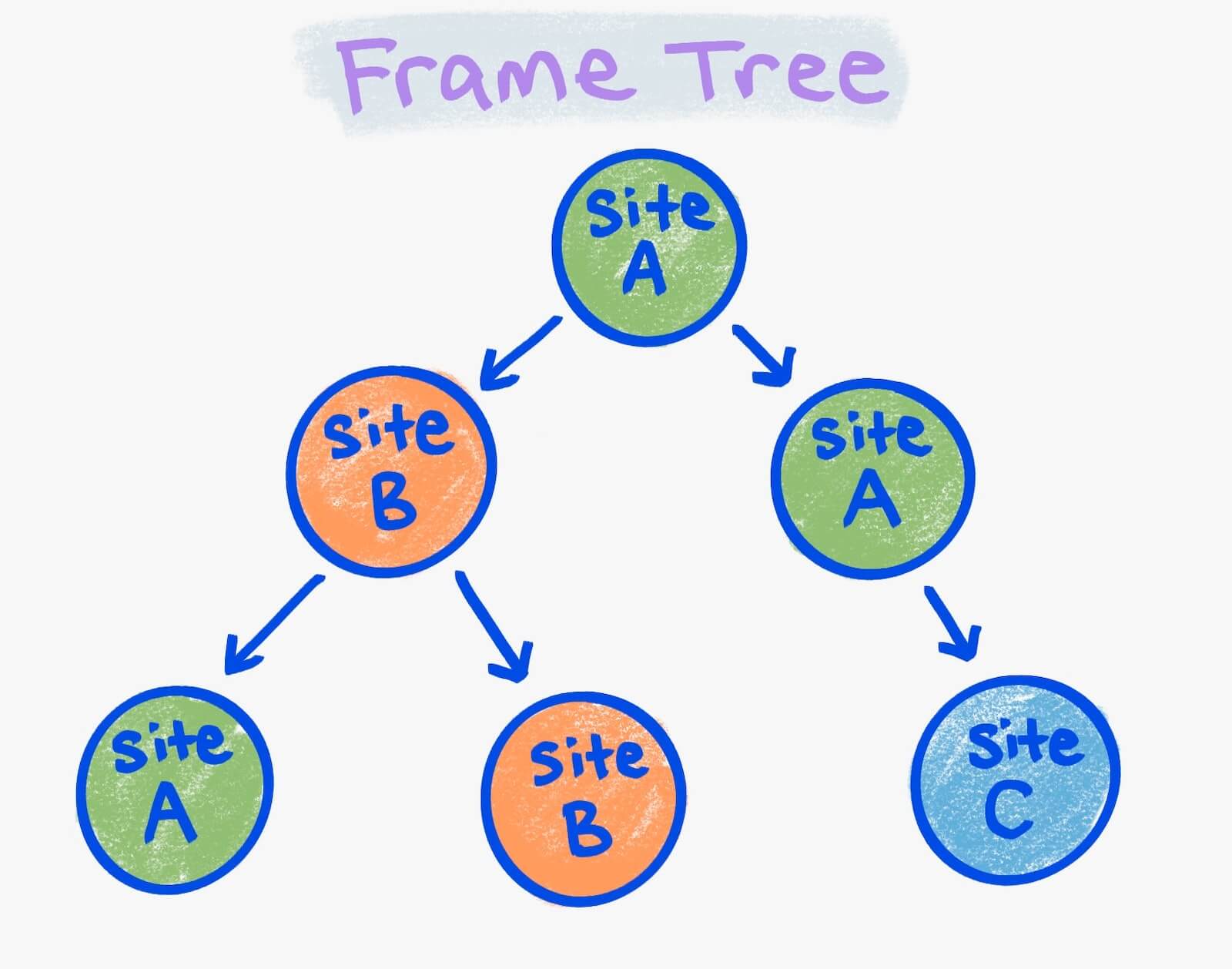
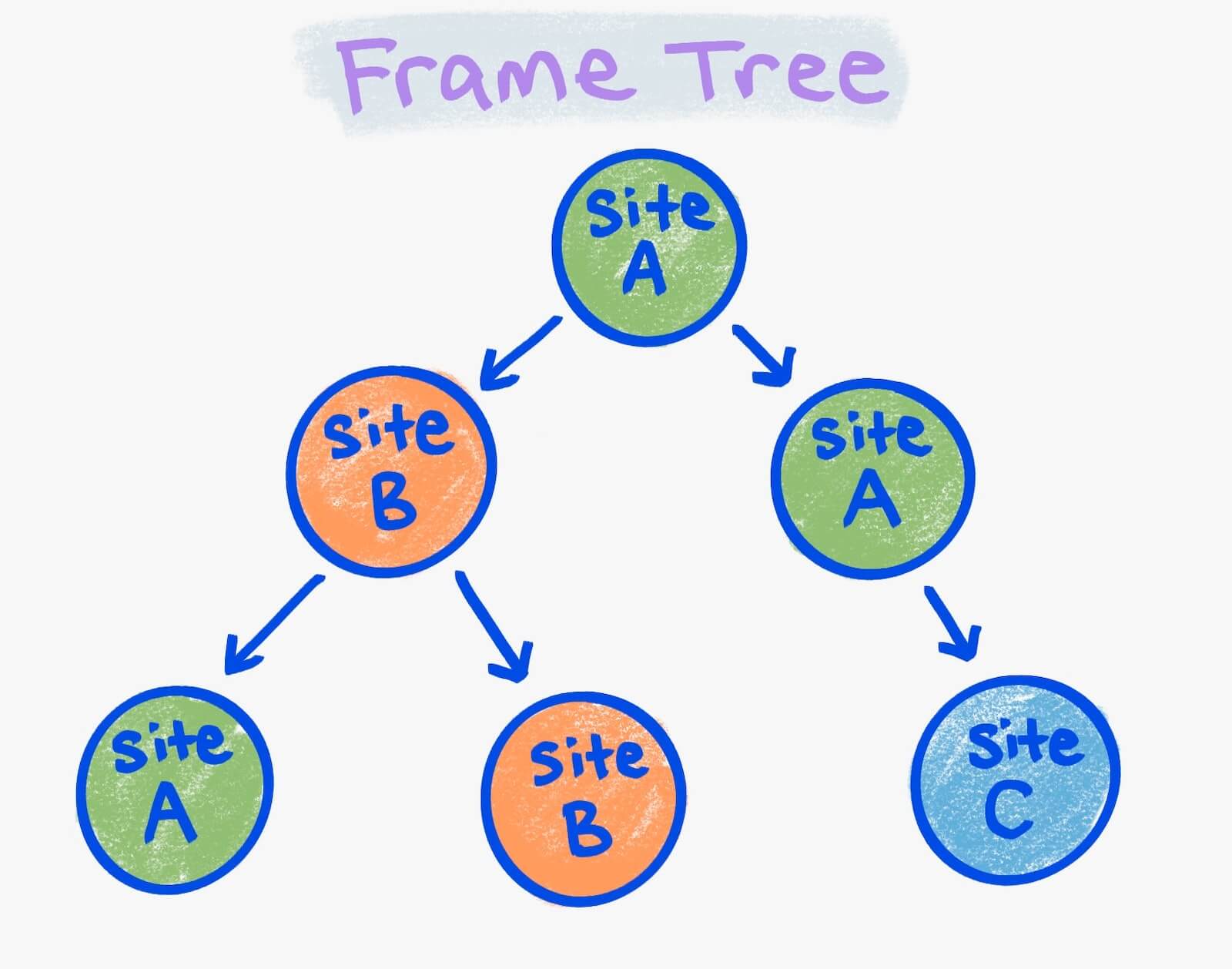
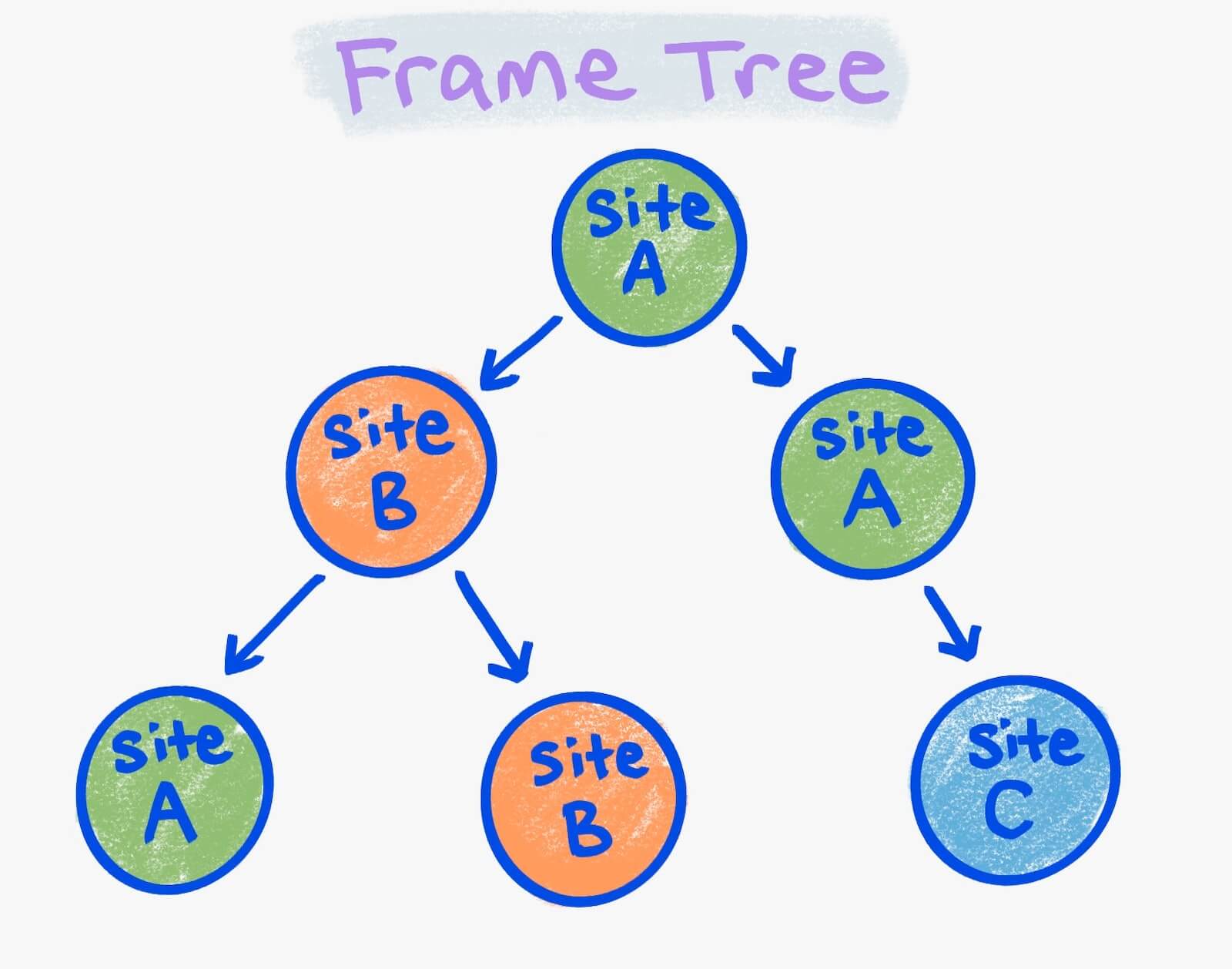
Фрагменты локального дерева фреймов немного сложны. Напомним, что дерево фреймов — это главная страница и ее дочерние iframe, рекурсивно. Кадр является локальным для процесса рендеринга, если он визуализируется в этом процессе, в противном случае он является удаленным.
Вы можете представить себе раскрашивание кадров в зависимости от процесса их рендеринга. На предыдущем изображении зеленые кружки — это все кадры одного процесса рендеринга; оранжевые — через секунду, а синие — через треть.
Фрагмент локального дерева фреймов — это связный компонент одного цвета в дереве фреймов. На изображении имеется четыре дерева локальных фреймов: два для сайта A, один для сайта B и один для сайта C. Каждое дерево локальных фреймов получает свой собственный компонент рендеринга Blink. Средство рендеринга Blink локального дерева кадров может находиться в том же процессе рендеринга, что и другие локальные деревья кадров, а может и не находиться в нем. Это определяется способом выбора процессов рендеринга, как описано ранее.
Структура потока компоновщика процесса рендеринга

Компоненты композитора процесса рендеринга включают в себя:
- Обработчик данных , который поддерживает составной список слоев, списки отображения и деревья свойств.
- Средство выполнения жизненного цикла , которое выполняет этапы анимации, прокрутки, компоновки, растра, а также декодирования и активации конвейера рендеринга. (Помните, что анимация и прокрутка могут выполняться как в основном потоке, так и в композиторе.)
- Обработчик ввода и проверки попадания выполняет обработку ввода и тестирование попадания с разрешением составных слоев, чтобы определить, можно ли запускать жесты прокрутки в потоке компоновщика и на какой процесс рендеринга следует ориентироваться при проверке попадания.
Пример архитектуры на практике
В этом примере есть три вкладки:
Вкладка 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Вкладка 2: bar.com
<html>
…
</html>
Вкладка 3: baz.com html <html> … </html>
Структура процессов, потоков и компонентов для этих вкладок выглядит следующим образом:

Давайте рассмотрим по одному примеру каждой из четырех основных задач рендеринга. Напоминание:
- Преобразуйте содержимое в пиксели на экране.
- Анимируйте визуальные эффекты содержимого из одного состояния в другое.
- Прокрутка в ответ на ввод.
- Эффективно направляйте вводимые данные в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Чтобы отобразить измененный DOM для первой вкладки:

- Сценарий разработчика изменяет DOM в процессе рендеринга для foo.com.
- Средство рендеринга Blink сообщает композитору, что ему необходим рендеринг.
- Компоновщик сообщает Viz, что для этого требуется рендеринг.
- Viz сигнализирует композитору о начале рендеринга.
- Компоновщик пересылает стартовый сигнал на рендерер Blink.
- Обработчик цикла событий основного потока запускает жизненный цикл документа.
- Основной поток отправляет результат в поток компоновщика.
- Обработчик цикла событий компоновщика запускает жизненный цикл компоновки.
- Любые растровые задачи отправляются в Виз для растра (часто таких задач несколько).
- Визуализация растрового содержимого на графическом процессоре.
- Виз подтверждает завершение растровой задачи. Примечание. Chromium часто не ждет завершения растра, а вместо этого использует так называемый токен синхронизации , который должен быть разрешен растровыми задачами перед выполнением шага 15.
- Кадр наборщика отправляется в Viz.
- Viz объединяет кадры композитора для процесса рендеринга foo.com, процесса рендеринга iframe bar.com и пользовательского интерфейса браузера.
- Виз планирует ничью.
- Viz рисует агрегированный кадр композитора на экране.
Чтобы анимировать переход преобразования CSS на второй вкладке:

- Поток композитора для процесса рендеринга bar.com отмечает анимацию в своем цикле событий композитора, изменяя существующие деревья свойств. Затем повторно запускается жизненный цикл композитора. (Могут возникнуть задачи растра и декодирования, но они здесь не описаны.)
- Кадр наборщика отправляется в Viz.
- Viz объединяет кадры композитора для процесса рендеринга foo.com, процесса рендеринга bar.com и пользовательского интерфейса браузера.
- Виз планирует ничью.
- Viz рисует агрегированный кадр композитора на экране.
Чтобы прокрутить веб-страницу на третьей вкладке:

- В процесс браузера поступает последовательность событий
input(мышь, касание или клавиатура). - Каждое событие направляется в поток композитора процесса рендеринга baz.com.
- Компоновщик определяет, нужно ли основному потоку знать о событии.
- Событие при необходимости отправляется в основной поток.
- Основной поток запускает прослушиватели
inputсобытий (pointerdown,touchstar,pointermove,touchmovewheel), чтобы узнать, будут ли прослушиватели вызыватьpreventDefaultдля этого события. - Основной поток возвращает информацию о том, вызывался ли
preventDefaultдля компоновщика. - Если нет, событие ввода отправляется обратно в процесс браузера.
- Процесс браузера преобразует его в жест прокрутки, комбинируя его с другими недавними событиями.
- Жест прокрутки снова отправляется в поток композитора процесса рендеринга baz.com.
- Там применяется прокрутка, и поток композитора для процесса рендеринга bar.com отмечает анимацию в своем цикле событий композитора. Затем это изменяет смещение прокрутки в деревьях свойств и повторно запускает жизненный цикл компоновщика. Он также сообщает основному потоку запустить событие
scroll(здесь не показано). - Кадр наборщика отправляется в Viz.
- Viz объединяет кадры композитора для процесса рендеринга foo.com, процесса рендеринга bar.com и пользовательского интерфейса браузера.
- Виз планирует ничью.
- Viz рисует агрегированный кадр композитора на экране.
Чтобы перенаправить событие click по гиперссылке в iframe #two на первой вкладке:

- В процесс браузера поступает событие
input(мышь, касание или клавиатура). Он выполняет приблизительную проверку попадания, чтобы определить, что процесс рендеринга iframe bar.com должен получить щелчок, и отправляет его туда. - Поток композитора bar.com направляет событие
clickв основной поток bar.com и планирует задачу цикла событий рендеринга для его обработки. - Обработчик входных событий для основного потока bar.com проверяет попадание, чтобы определить, какой элемент DOM в iframe был нажат, и запускает событие
clickдля наблюдения скриптами. УслышавpreventDefault, он переходит к гиперссылке. - При загрузке целевой страницы гиперссылки новое состояние отображается с помощью шагов, аналогичных предыдущему примеру «отображение измененного DOM». (Эти последующие изменения здесь не показаны.)
Еда на вынос
Чтобы запомнить и усвоить, как работает рендеринг, может потребоваться много времени.
Самый важный вывод заключается в том, что конвейер рендеринга благодаря тщательной модульности и вниманию к деталям был разделен на ряд автономных компонентов. Затем эти компоненты были разделены по параллельным процессам и потокам, чтобы максимизировать масштабируемую производительность и возможности расширения .
Каждый компонент играет решающую роль в обеспечении производительности и функций современных веб-приложений.
Продолжайте читать о ключевых структурах данных , которые так же важны для RenderingNG, как и компоненты кода.
Иллюстрации Уны Кравец.
,Здесь вы узнаете, как настраиваются компоненты RenderingNG и как через них проходит конвейер рендеринга.
Начиная с самого высокого уровня, задачами рендеринга являются:
- Преобразуйте содержимое в пиксели на экране.
- Анимируйте визуальные эффекты содержимого из одного состояния в другое.
- Прокрутка в ответ на ввод.
- Эффективно направляйте вводимые данные в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Содержимое для рендеринга — это дерево фреймов для каждой вкладки браузера, а также интерфейс браузера. И поток необработанных событий ввода с сенсорных экранов, мышей, клавиатур и других аппаратных устройств.
Каждый кадр включает в себя:
- Состояние DOM
- CSS
- Холсты
- Внешние ресурсы, такие как изображения, видео, шрифты и SVG.
Фрейм — это HTML-документ плюс его URL-адрес. Веб-страница, загруженная на вкладку браузера, имеет фрейм верхнего уровня, дочерние фреймы для каждого iframe, включенного в документ верхнего уровня, и их рекурсивные потомки iframe.
Визуальный эффект — это графическая операция, применяемая к растровому изображению, например прокрутка, преобразование, обрезка, фильтрация, непрозрачность или смешивание.
Компоненты архитектуры
В RenderingNG эти задачи логически разделены на несколько этапов и компонентов кода. Компоненты попадают в различные процессы ЦП, потоки и подкомпоненты внутри этих потоков. Каждый из них играет важную роль в достижении надежности , масштабируемой производительности и расширяемости всего веб-контента.
Рендеринг структуры конвейера

Рендеринг происходит в конвейере с множеством этапов и артефактов, создаваемых на этом пути. Каждый этап представляет собой код, выполняющий одну четко определенную задачу в рамках рендеринга. Артефакты — это структуры данных , которые являются входными или выходными данными этапов.
Этапы:
- Анимация: изменяйте вычисленные стили и деревья свойств с течением времени на основе декларативных временных шкал.
- Стиль: примените CSS к DOM и создайте вычисляемые стили .
- Макет: определите размер и положение элементов DOM на экране и создайте неизменяемое дерево фрагментов .
- Предварительная раскраска: вычислите деревья свойств и при необходимости аннулируйте любые существующие списки отображения и плитки текстур графического процессора.
- Прокрутка: обновление смещения прокрутки документов и прокручиваемых элементов DOM путем изменения деревьев свойств.
- Paint: вычисляет список отображения, описывающий, как растрировать фрагменты текстур графического процессора из DOM.
- Зафиксировать: скопировать деревья свойств и список отображения в поток компоновщика.
- Layerize: разбейте список отображения на составной список слоев для независимой растеризации и анимации.
- Растровые, декодирующие и рисующие рабочие программы: преобразуйте списки отображения, закодированные изображения и код рабочей программы рисования соответственно в плитки текстур графического процессора .
- Активировать: создайте фрейм композитора , показывающий, как рисовать и размещать фрагменты графического процессора на экране, а также любые визуальные эффекты.
- Агрегировать: объединить кадры компоновщика из всех видимых кадров компоновщика в один глобальный кадр композитора.
- Draw: выполнение агрегированного кадра компоновщика на графическом процессоре для создания пикселей на экране.
Этапы конвейера рендеринга можно пропустить, если они не нужны. Например, анимация визуальных эффектов и прокрутки могут пропускать макет, предварительную прорисовку и прорисовку. Именно поэтому анимация и прокрутка отмечены на схеме желтыми и зелеными точками. Если макет, предварительную отрисовку и отрисовку можно пропустить для визуальных эффектов, их можно полностью запустить в потоке наборщика и пропустить основной поток.
Рендеринг пользовательского интерфейса браузера здесь не показан напрямую, но его можно рассматривать как упрощенную версию того же конвейера (и фактически его реализация использует большую часть кода). Видео (также не изображенное напрямую) обычно визуализируется с помощью независимого кода, который декодирует кадры в фрагменты текстур графического процессора, которые затем подключаются к кадрам компоновщика и на этапе рисования.
Структура процессов и потоков
Процессы ЦП
Использование нескольких процессов ЦП обеспечивает изоляцию производительности и безопасности между сайтами и от состояния браузера, а также изоляцию стабильности и безопасности от оборудования графического процессора.

- Процесс рендеринга визуализирует, анимирует, прокручивает и маршрутизирует ввод для одной комбинации сайта и вкладки. Существует несколько процессов рендеринга.
- Процесс браузера визуализирует, анимирует и маршрутизирует входные данные для пользовательского интерфейса браузера (включая адресную строку, заголовки вкладок и значки), а также направляет все оставшиеся входные данные в соответствующий процесс рендеринга. Есть один процесс браузера.
- Процесс Viz объединяет композиции из нескольких процессов рендеринга, а также процесса браузера. Он растрирует и рисует с помощью графического процессора. Есть один процесс Viz.
Разные сайты всегда подвергаются разным процессам рендеринга.
Несколько вкладок браузера или окон одного и того же сайта обычно выполняются в разных процессах рендеринга, если только вкладки не связаны, например, одна не открывает другую. При сильной нехватке памяти на настольном компьютере Chromium может помещать несколько вкладок с одного и того же сайта в один и тот же процесс рендеринга, даже если они не связаны друг с другом.
В пределах одной вкладки браузера кадры с разных сайтов всегда находятся в разных процессах рендеринга, но кадры с одного и того же сайта всегда находятся в одном и том же процессе рендеринга. С точки зрения рендеринга важным преимуществом нескольких процессов рендеринга является то, что межсайтовые iframe и вкладки обеспечивают изоляцию производительности друг от друга. Кроме того, страны происхождения могут пойти на еще большую изоляцию .
Для всего Chromium существует ровно один процесс Viz, поскольку обычно для рисования используется только один графический процессор и экран.
Выделение Viz в отдельный процесс полезно для стабильности перед лицом ошибок в драйверах графического процессора или оборудовании. Это также хорошо для изоляции безопасности, что важно для API-интерфейсов графических процессоров, таких как Vulkan , и безопасности в целом .
Поскольку в браузере может быть множество вкладок и окон, и во всех из них есть пиксели пользовательского интерфейса браузера, которые нужно отрисовывать, вы можете задаться вопросом: почему существует ровно один процесс браузера? Причина в том, что одновременно фокусируется только один из них; на самом деле, невидимые вкладки браузера в большинстве случаев деактивируются и освобождают всю память графического процессора. Однако сложные функции рендеринга пользовательского интерфейса браузера все чаще реализуются и в процессах рендеринга (известных как WebUI ). Это делается не из соображений изоляции производительности, а для того, чтобы воспользоваться простотой использования механизма веб-рендеринга Chromium.
На старых устройствах Android процессы рендеринга и браузера являются общими при использовании в WebView (в целом это не относится к Chromium на Android, только к WebView). В WebView процесс браузера также используется совместно с приложением для внедрения, а WebView имеет только один процесс рендеринга.
Иногда также существует служебный процесс для декодирования защищенного видеоконтента. Этот процесс не изображен на предыдущих диаграммах.
Темы
Потоки помогают добиться изоляции производительности и скорости реагирования, несмотря на медленные задачи, распараллеливание конвейеров и множественную буферизацию.

- В основном потоке выполняются сценарии, цикл событий рендеринга, жизненный цикл документа, проверка попадания, диспетчеризация событий сценария и анализ HTML, CSS и других форматов данных.
- Помощники основного потока выполняют такие задачи, как создание растровых изображений и больших двоичных объектов, требующих кодирования или декодирования.
- Веб-работники запускают скрипт и цикл событий рендеринга для OffscreenCanvas.
- Поток Compositor обрабатывает входные события, выполняет прокрутку и анимацию веб-контента, вычисляет оптимальную слоистость веб-контента и координирует декодирование изображений, рабочие программы рисования и растровые задачи.
- Помощники потоков компоновщика координируют растровые задачи Viz, выполняют задачи декодирования изображений, рабочие программы рисования и резервный растр.
- Потоки вывода мультимедиа, демультиплексора или звука декодируют, обрабатывают и синхронизируют видео- и аудиопотоки. (Помните, что видео выполняется параллельно с основным конвейером рендеринга.)
Разделение основного потока и потока композитора критически важно для изоляции производительности анимации и прокрутки от работы основного потока.
Для каждого процесса рендеринга существует только один основной поток, хотя несколько вкладок или фреймов с одного и того же сайта могут оказаться в одном процессе. Однако производительность изолирована от работы, выполняемой в различных API браузера. Например, создание растровых изображений и больших двоичных объектов в Canvas API выполняется во вспомогательном потоке основного потока.
Аналогично, для каждого процесса рендеринга существует только один поток композитора. Обычно не проблема, что он только один, потому что все действительно дорогостоящие операции в потоке наборщика делегируются либо рабочим потокам наборщика, либо процессу Viz, и эта работа может выполняться параллельно с маршрутизацией ввода, прокруткой или анимацией. Рабочие потоки Compositor координируют задачи, выполняемые в процессе Viz, но ускорение графического процессора повсюду может не работать по причинам, не зависящим от Chromium, например, из-за ошибок драйверов. В таких ситуациях рабочий поток будет выполнять работу в резервном режиме на ЦП.
Количество рабочих потоков композитора зависит от возможностей устройства. Например, настольные компьютеры обычно используют больше потоков, поскольку они имеют больше ядер ЦП и менее ограничены по заряду батареи, чем мобильные устройства. Это пример увеличения и уменьшения масштаба .
Архитектура потоков процесса рендеринга представляет собой применение трёх различных шаблонов оптимизации:
- Вспомогательные потоки : отправьте долго выполняющиеся подзадачи в дополнительные потоки, чтобы родительский поток реагировал на другие одновременные запросы. Хорошими примерами этого метода являются вспомогательные потоки основного потока и вспомогательные потоки композитора.
- Множественная буферизация : отображать ранее обработанный контент при рендеринге нового контента, чтобы скрыть задержку рендеринга. Поток наборщика использует эту технику.
- Распараллеливание конвейера: запуск конвейера рендеринга в нескольких местах одновременно. Вот как прокрутка и анимация могут быть быстрыми; даже если происходит обновление рендеринга основного потока, прокрутка и анимация могут выполняться параллельно.
Процесс браузера

- Поток рендеринга и композитинга реагирует на вводимые данные в пользовательском интерфейсе браузера, направляет другие входные данные в правильный процесс рендеринга; макетирует и рисует пользовательский интерфейс браузера.
- Помощники потоков рендеринга и компоновки выполняют задачи декодирования изображений и резервного растра или декодирования.
Процесс рендеринга браузера и поток композиции аналогичны коду и функциональности процесса рендеринга, за исключением того, что основной поток и поток компоновщика объединены в один. В этом случае необходим только один поток, поскольку нет необходимости в изоляции производительности от длинных задач основного потока, поскольку их нет по замыслу.
а именно процесс

- Основные списки GPU Main Thread Rasters и видео кадры в плитку текстуры графического процессора и рисуют кадры композитора на экране.
- Поток композитора дисплея агрегирует и оптимизирует композитирование из каждого процесса рендеринга, а также процесс браузера, в одну кадр композитора для представления на экране.
Растр и рисунок обычно случаются в одной и той же потоке, потому что они оба полагаются на ресурсы графических процессоров, и трудно надежно использовать многопоточное использование графического процессора (более легкий многопоточный доступ к графическому процессору является одной из мотивации для разработки нового стандарта Вулькана ). На Android Webview существует отдельный рендеринг на уровне ОС для рисования из-за того, как WebViews встроены в нативное приложение. Другие платформы, вероятно, будут иметь такую ветку в будущем.
Композитор дисплея находится в другом потоке, потому что он должен быть реагированием в любое время, а не блокировать любой возможный источник замедления в основном потоке GPU. Одной из причин замедления в основном потоке графического процессора является вызовы в неххромийский код, такой как драйверы графических процессоров, специфичные для поставщика, которые могут быть медленными в трудности.
Компонентная структура
В рамках каждой основной или композиторной потока процесса рендеринга существуют логические программные компоненты, которые взаимодействуют друг с другом структурированными способами.
Процесс рендерирования основных компонентов потока

В миганном рендерере:
- Фрагмент локального дерева кадра представляет дерево локальных кадров и DOM в рамках.
- Компонент APIS DOM и Canvas содержит реализации всех этих API.
- Бегущий жизненного цикла документа выполняет переход по рендеринге, который поднимается и включает в себя шаг коммита.
- Компонент тестирования и диспетчеризации ввода, нажимая на тестирование, выполняет HIT -тесты, чтобы выяснить, на какой элемент DOM нацелен на событие, и запускает алгоритмы диспетчеризации событий входного события и поведение по умолчанию.
Планировщик и бегун с петлей рендеринга решает, что запустить в цикле событий и когда. Он запланирует рендеринг на каденции, соответствующей дисплею устройства.

Местные фрагменты дерева кадра немного сложны. Напомним, что дерево кадров является главной страницей и ее дочерним iframes, рекурсивно. Рамка является локальной для процесса рендеринга, если он отображается в этом процессе, а в противном случае он удален.
Вы можете представить раскраски рамки в соответствии с их процессом рендеринга. На предыдущем изображении все зеленые круги представляют собой кадры в одном процессе рендеринга; Оранжевые проходят через секунду, а синий - третья.
Локальный фрагмент дерева кадра является подключенным компонентом того же цвета в дереве рамы. На изображении есть четыре локальных кадрских деревья: два для сайта A, один для сайта B и один для сайта C. Каждое локальное дерево кадров получает свой собственный компонент мигания. Мигальный визуализатор локального дерева кадров может быть или не быть в том же процессе рендеринга, что и другие локальные кадры. Это определяется тем, как выбираются процессы рендеринга, как описано ранее.
Структура потока процесса рендеринга

Компоненты композитора процесса рендеринга включают:
- Обработчик данных , который поддерживает композиционный список слоев, списки отображения и деревья свойств.
- Бегущий нажичного цикла , который запускает одушечный, прокрученный, композитный, растровый и декодированный и активирует этапы рендерингового трубопровода. (Помните, что одование и прокрутка могут возникнуть как в основной потоке, так и в композиторе.)
- Обработчик для ввода и тестовых испытаний выполняет обработку ввода и тестирование на попадание при разрешении композиционных слоев, чтобы определить, можно ли использовать жесты прокрутки в потоке композитора, и какие тестирование процесса рендеринга следует нацелиться.
Пример архитектуры на практике
В этом примере есть три вкладки:
Вкладка 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Вкладка 2: bar.com
<html>
…
</html>
Вкладка 3: baz.com html <html> … </html>
Процесс, поток и структура компонентов для этих вкладок выглядят следующим образом:

Давайте пройдемся по одному примеру каждый из четырех основных задач рендеринга. Напоминание:
- Сделать содержимое в пиксели на экране.
- Оживить визуальные эффекты на содержимое от одного состояния в другое.
- Прокрутите в ответ на вход.
- Эффективно вход маршрута в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Чтобы отобразить измененный DOM для вкладки первой:

- Сценарий разработчика меняет DOM в процессе рендеринга для Foo.com.
- Мигальный рендерин сообщает композитору, что ему нужно произойти рендеринг.
- Композитор рассказывает, а именно, ему нужно произойти рендер.
- Viz сигнализирует начало рендеринга обратно в композитор.
- Композитор направляет начальный сигнал на рендеринг Blink.
- Основной цикл Event Event Runner запускает жизненный цикл документа.
- Главный поток отправляет результат в поток композитора.
- Бегун с циклом композитора запускает жизненный цикл композиции.
- Любые растровые задачи отправляются в а именно для растрового (часто есть более чем одна из этих задач).
- Viz Rasters Content на графическом процессоре.
- Viz признает завершение растрового задания. Примечание: Chromium часто не ждет завершения растрового, и вместо этого использует что -то, что называется синхронизированным токеном , которое должно быть решено с помощью растровых задач до выполнения шага 15.
- Рамка композитора отправляется, а именно.
- Viz объединяет кадры композитора для процесса рендеринга Foo.com, процесса рендеринга Bar.com и пользовательского интерфейса браузера.
- А именно планирует ничьей.
- Viz рисует агрегированную кадр композитора на экране.
Чтобы оживить переход преобразования CSS на вкладке второй:

- Поток композитора для процесса рендеринга Bar.com помечает анимацию в своем цикле событий композитора, мутируя существующие деревья свойств. Это затем перезапускает жизненный цикл композитора. (Растровые и декодирующие задачи могут возникнуть, но здесь не изображены.)
- Рамка композитора отправляется, а именно.
- Viz объединяет кадры композитора для процесса рендеринга Foo.com, процесса рендеринга Bar.com и пользовательского интерфейса браузера.
- А именно планирует ничьей.
- Viz рисует агрегированную кадр композитора на экране.
Чтобы прокрутить веб -страницу на вкладке три:

- Последовательность событий
input(мышь, прикосновение или клавиатура) приходит в процесс браузера. - Каждое событие направлено в потоку композитора процесса рендеринга Baz.com.
- Композитор определяет, должен ли основной поток знать о событии.
- Событие отправляется, если необходимо, в основной потоки.
- Основная потока запускает слушателей событий
input(pointerdown,touchstar,pointermove,touchmoveилиwheel), чтобы увидеть, будут ли слушатели позвонить вpreventDefaultна мероприятии. - Основной поток возвращает, был ли вызван
preventDefaultв композиторе. - Если нет, то событие ввода отправляется обратно в процесс браузера.
- Процесс браузера преобразует его в жест прокрутки, объединяя его с другими недавними событиями.
- Жест прокрутки отправляется еще раз в поток композитора Baz.com,
- Там применяется свиток, а поток композитора для процесса рендеринга Bar.com устанавливает анимацию в цикле событий композитора. Затем это изменяет смещение прокрутки в деревьях свойств и повторно запускает жизненный цикл композитора. Это также сообщает основной нити, чтобы запустить событие
scroll(не изображено здесь). - Рамка композитора отправляется, а именно.
- Viz объединяет кадры композитора для процесса рендеринга Foo.com, процесса рендеринга Bar.com и пользовательского интерфейса браузера.
- А именно планирует ничьей.
- Viz рисует агрегированную кадр композитора на экране.
Чтобы направить событие click на гиперссылке в iframe #two на вкладке One:

-
inputсобытие (мышь, сенсорная или клавиатура) приходит в процесс браузера. Он выполняет приблизительный тест на хит, чтобы определить, что процесс рендеринга Bar.com iframe должен получить щелчок и отправляет его туда. - Поток композитора для Bar.com маршрутирует событие
clickв основной потоке для Bar.com и планирует задачу цикла рендеринга для его обработки. - Процессор Event Event для основного потока Bar.com нажимает на то, чтобы определить, какой элемент DOM в iframe был нажат, и запускает событие
clickдля наблюдения за сценариями. Слыша, что нетpreventDefault, он перемещается в гиперссылку. - При загрузке страницы назначения гиперссылки новое состояние отображается, с шагами, аналогичными предыдущему примеру «Render Medice Dom». (Эти последующие изменения здесь не изображены.)
Еда на вынос
Это может занять много времени, чтобы запомнить и усваивать то, как работает рендеринг.
Наиболее важным выводом является то, что рендеринг-трубопровод, посредством тщательной модуляризации и внимания к деталям, был разделен на ряд автономных компонентов. Затем эти компоненты были разделены на параллельные процессы и потоки, чтобы максимизировать масштабируемую производительность и возможности расширяемости .
Каждый компонент играет важную роль в обеспечении производительности и функций современных веб -приложений.
Продолжайте читать о ключевых структурах данных , которые так же важны для рендеринга, как и компоненты кода.
Иллюстрации Уна Краветс.
,Здесь вы обнаружите, как созданы компоненты рендеринга и как протекает трубопровод рендеринга.
Начиная с самого высокого уровня, задачи рендеринга:
- Сделать содержимое в пиксели на экране.
- Оживить визуальные эффекты на содержимое от одного состояния в другое.
- Прокрутите в ответ на вход.
- Эффективно вход маршрута в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Содержание для визуализации представляет собой дерево кадров для каждой вкладки браузера, а также интерфейс браузера. И поток необработанных входных событий с сенсорных экранов, мышей, клавиатур и других аппаратных устройств.
Каждый кадр включает в себя:
- Dom State
- CSS
- Холсты
- Внешние ресурсы, такие как изображения, видео, шрифты и SVG
Кадр - это HTML -документ, плюс его URL. Веб-страница, загруженная на вкладке браузера, имеет кадр верхнего уровня, дочерние рамки для каждого IFRAME, включенного в документ верхнего уровня, и их рекурсивные потомки iframe.
Визуальный эффект - это графическая операция, применяемая к растровому изображению, такой как прокрутка, преобразование, клип, фильтр, непрозрачность или смесь.
Архитектурные компоненты
В rederingng эти задачи логически разделены на несколько этапов и компонентов кода. Компоненты заканчиваются в различных процессорах, потоках и субкомпонентах в этих потоках. Каждый играет важную роль в достижении надежности , масштабируемой производительности и расширяемости для всего веб -контента.
Рендеринг конструкция

Предоставление доходов в трубопроводе с несколькими этапами и артефактами, созданными по пути. Каждый этап представляет код, который выполняет одну четко определенную задачу в рамках рендеринга. Артефакты представляют собой структуры данных , которые являются входами или выходами этапов.
Этапы:
- Анимат: Изменение вычисленных стилей и мутирующие деревья свойств с течением времени на основе декларативных сроков.
- Стиль: примените CSS к DOM и создайте компьютерные стили .
- Макет: Определите размер и положение элементов DOM на экране и создайте неизменное дерево фрагментов .
- Pre-Paint: Вычислите деревья свойств и аннулируйте любые существующие списки дисплеев и текстурные плитки графического процессора по мере необходимости.
- Прокрутка: Обновите смещение прокрутки документов и прокручиваемые элементы DOM, мутируя деревья свойств.
- Краска: Вычислите список дисплеев, в котором описывается, как растровые плитки текстуры графического процессора из DOM.
- Коммит: скопируйте деревья свойств и список отображения в потоке композитора.
- Layerize: разбивайте список дисплеев в составной список слоев для независимой расчивания и анимации.
- Растровые, декодирующие и краски рабочие: переверните списки дисплеев, кодированные изображения и код рабочеголет, соответственно, в плитку текстуры графического процессора .
- Активировать: Создайте кадр композитора , представляющую, как рисовать и позиционировать плитки графических процессоров на экране, вместе с любыми визуальными эффектами.
- Агрегат: объединить кадры композитора из всех видимых кадров композитора в единую глобальную кадр композитора.
- Нарисуйте: выполните агрегированный кадр композитора на графическом процессоре, чтобы создать пиксели на экране.
Стадии рендерингового трубопровода можно пропустить, если они не нужны. Например, анимации визуальных эффектов и прокрутки могут пропустить макет, предварительную полоску и краску. Вот почему анимация и свиток отмечены желтыми и зелеными точками на диаграмме. Если макет, предварительная полоса и краска могут быть пропущены для визуальных эффектов, их можно полностью запустить в нити композитора и пропустить основную нить.
Рендеринг пользовательского интерфейса браузера не изображен здесь непосредственно, но его можно рассматривать как упрощенную версию этого же трубопровода (и на самом деле его реализация разделяет большую часть кода). Видео (также не изображено непосредственно), как правило, рендерирует с независимым кодом, который декодирует кадры в плитки текстуры графического процессора, которые затем подключаются к кадрам композитора и на шаге рисования.
Процесс и структура потока
Процессы процессора
Использование нескольких процессоров процессора обеспечивает производительность и изоляцию безопасности между сайтами и из состояния браузера, а также стабильность и изоляция безопасности от аппаратного обеспечения графического процессора.

- Процесс рендеринга рендерирует, анимирует, прокручивает и маршрует вход для одного сайта и комбинации вкладок. Есть несколько процессов рендеринга.
- Процесс браузера рендерирует, анимирует и маршрует вход для пользовательского интерфейса браузера (включая адресную строку, заголовки вкладок и значки), а также маршруты все оставшиеся входные данные в соответствующий процесс рендеринга. Есть один процесс браузера.
- Процесс VIZ объединяет композицию из нескольких процессов рендеринга плюс процесс браузера. Это затягивает и рисует с помощью графического процессора. Есть один процесс, а именно.
Разные сайты всегда оказываются в разных процессах рендеринга.
Многочисленные вкладки браузера или окна одного и того же сайта обычно идут в разных процессах рендеринга, если вкладки не связаны, например, один открывается другой. Под сильным давлением памяти на настольном хроме может поместить несколько вкладок с одного и того же сайта в один и тот же процесс рендеринга, даже если он не связан.
В пределах вкладки в одиночном браузере рамы с разных сайтов всегда находятся в разных процессах рендеринга друг от друга, но кадры с одного и того же сайта всегда находятся в одном процессе рендеринга. С точки зрения рендеринга важным преимуществом множественных процессов рендеринга является то, что перекрестные iframes и вкладки достигают изоляции производительности друг от друга. Кроме того, происхождение может выбрать еще большую изоляцию .
Для всего хрома есть ровно один процесс, а именно, так как обычно есть только один графический процессор и экран для рисования.
Разделение VIZ на свой собственный процесс хорошо подходит для стабильности перед лицом ошибок в драйверах или аппаратном обеспечении графических процессоров. Это также хорошо для изоляции безопасности, что важно для API -интерфейсов графических процессоров, таких как Vulkan и Security в целом .
Поскольку в браузере может быть много вкладок и окон, и у всех них есть пиксели в браузере, которые можно рисовать, вы можете задаться вопросом: почему именно один процесс браузера? Причина в том, что только один из них сосредоточен за раз; Фактически, невидимые вкладки браузера в основном деактивированы и отбрасывают всю свою память графического процессора. Тем не менее, комплексные функции рендеринга пользовательского интерфейса браузера также все чаще реализуются в процессах рендеринга (известный как WebUI ). Это не по соображениям изоляции производительности, но для того, чтобы воспользоваться легкостью использования двигателя веб -рендеринга Chromium.
На более старых устройствах Android процесс рендеринга и браузера используется при использовании в веб -просмотре (это не относится к Chromium на Android в целом, только WebView). На WebView процесс браузера также передается в приложение Encedding, а WebView имеет только один процесс рендеринга.
Также иногда существует утилита для декодирования защищенного видеоконтента. Этот процесс не изображен на предыдущих диаграммах.
Темы
Ниды помогают достичь изоляции и отзывчивости, несмотря на медленные задачи, параллелизацию трубопровода и множественную буферизацию.

- Основной поток запускает сценарии, петлю события рендеринга, жизненный цикл документа, попадает в тестирование, отправление событий сценария и анализ HTML, CSS и других форматов данных.
- Основные помощники потока выполняют такие задачи, как создание растровых изображений и капли, которые требуют кодирования или декодирования.
- Веб -работники запускают скрипт и петлю мероприятия по рендерингу для вне Screencanvas.
- Поток композитора обрабатывает события ввода, выполняет прокрутку и анимацию веб -контента, вычисляет оптимальную слою веб -контента и координирует декоды изображений, рабочие покраски и растровые задачи.
- Помогатели потока композитора координируют задачи с растровыми задачами и выполняют задачи декодирования изображения, рабочие покраски и запасной растровый.
- СМИ, Demuxer или аудио выходные потоки декодируют, процесс и синхронизируйте видео и аудио -потоки. (Помните, что видео выполняется параллельно с основным конвейером рендеринга.)
Разделение основных и композитовых потоков важно для изоляции производительности анимации и прокрутки от основной работы потока.
Существует только один основной поток для процесса рендеринга, даже если несколько вкладок или кадров с одного и того же сайта могут оказаться в одном и том же процессе. Тем не менее, существует изоляция производительности от работы, выполняемой в различных API браузера. Например, генерация раси и капли изображений в холст -API работает в главной потоке потока.
Аналогично, существует только одна потока композитора на процесс рендеринга. Как правило, это не проблема, что есть только одна, потому что все действительно дорогие операции в потоке композитора делегированы либо в потоки работников композитора, либо в процесс VIZ, и эта работа может быть выполнена параллельно с входной маршрутизацией, прокруткой или анимацией. Потоки работников композиторов, выполняемые в процессе VIZ, но ускорение графического процессора везде может потерпеть неудачу по причинам вне контроля Chromium, таких как ошибки драйверов. В этих ситуациях трудовой поток будет выполнять работу в резервном режиме на процессоре.
Количество потоков композиторов зависит от возможностей устройства. Например, настольные компьютеры, как правило, будут использовать больше потоков, поскольку у них больше сердечников процессоров и менее ограничено батареей, чем мобильные устройства. Это пример масштабирования и масштабирования .
Архитектура потока процесса рендеринга является применением трех различных шаблонов оптимизации:
- Помощные потоки : Отправьте продолжительные подзадачи в дополнительные потоки, чтобы родительская потока отвечала на другие, одновременные запросы. Основные потоки Helper и Helper Compositor являются хорошими примерами этой техники.
- Несколько буферизации : покажите ранее визуализированный контент при рендеринге нового контента, чтобы скрыть задержку рендеринга. Поток композитора использует эту технику.
- Параллелизация трубопровода: запустите конвейер рендеринга в нескольких местах одновременно. Вот как прокрутка и анимация могут быть быстрой; Даже если происходит обновление рендеринга основного потока, прокрутка и анимация могут работать параллельно.
Процесс браузера

- Поток рендеринга и композиции реагирует на вход в пользовательском интерфейсе браузера, направляет другой вход в правильный процесс рендеринга; выкладывает и рисует интерфейс браузера.
- Помогатели потока рендеринга и композиции выполняют задачи декодирования изображения и запасной растровый или декодирование.
Поток процесса браузера и композиция аналогичны коду и функциональности процесса рендеринга, за исключением того, что основной поток и поток композитора объединены в один. В этом случае требуется только один поток, потому что нет необходимости в изоляции производительности из длинных основных задач потока, поскольку по дизайну нет.
А именно процесс

- Основные списки GPU Main Thread Rasters и видео кадры в плитку текстуры графического процессора и рисуют кадры композитора на экране.
- Поток композитора дисплея агрегирует и оптимизирует композитирование из каждого процесса рендеринга, а также процесс браузера, в одну кадр композитора для представления на экране.
Растр и рисунок обычно случаются в одной и той же потоке, потому что они оба полагаются на ресурсы графических процессоров, и трудно надежно использовать многопоточное использование графического процессора (более легкий многопоточный доступ к графическому процессору является одной из мотивации для разработки нового стандарта Вулькана ). На Android Webview существует отдельный рендеринг на уровне ОС для рисования из-за того, как WebViews встроены в нативное приложение. Другие платформы, вероятно, будут иметь такую ветку в будущем.
Композитор дисплея находится в другом потоке, потому что он должен быть реагированием в любое время, а не блокировать любой возможный источник замедления в основном потоке GPU. Одной из причин замедления в основном потоке графического процессора является вызовы в неххромийский код, такой как драйверы графических процессоров, специфичные для поставщика, которые могут быть медленными в трудности.
Компонентная структура
В рамках каждой основной или композиторной потока процесса рендеринга существуют логические программные компоненты, которые взаимодействуют друг с другом структурированными способами.
Процесс рендерирования основных компонентов потока

В миганном рендерере:
- Фрагмент локального дерева кадра представляет дерево локальных кадров и DOM в рамках.
- Компонент APIS DOM и Canvas содержит реализации всех этих API.
- Бегущий жизненного цикла документа выполняет переход по рендеринге, который поднимается и включает в себя шаг коммита.
- Компонент тестирования и диспетчеризации ввода, нажимая на тестирование, выполняет HIT -тесты, чтобы выяснить, на какой элемент DOM нацелен на событие, и запускает алгоритмы диспетчеризации событий входного события и поведение по умолчанию.
Планировщик и бегун с петлей рендеринга решает, что запустить в цикле событий и когда. Он запланирует рендеринг на каденции, соответствующей дисплею устройства.

Местные фрагменты дерева кадра немного сложны. Напомним, что дерево кадров является главной страницей и ее дочерним iframes, рекурсивно. Рамка является локальной для процесса рендеринга, если он отображается в этом процессе, а в противном случае он удален.
Вы можете представить раскраски рамки в соответствии с их процессом рендеринга. На предыдущем изображении все зеленые круги представляют собой кадры в одном процессе рендеринга; Оранжевые проходят через секунду, а синий - третья.
Локальный фрагмент дерева кадра является подключенным компонентом того же цвета в дереве рамы. На изображении есть четыре локальных кадрских деревья: два для сайта A, один для сайта B и один для сайта C. Каждое локальное дерево кадров получает свой собственный компонент мигания. Мигальный визуализатор локального дерева кадров может быть или не быть в том же процессе рендеринга, что и другие локальные кадры. Это определяется тем, как выбираются процессы рендеринга, как описано ранее.
Структура потока процесса рендеринга

Компоненты композитора процесса рендеринга включают:
- Обработчик данных , который поддерживает композиционный список слоев, списки отображения и деревья свойств.
- Бегущий нажичного цикла , который запускает одушечный, прокрученный, композитный, растровый и декодированный и активирует этапы рендерингового трубопровода. (Помните, что одование и прокрутка могут возникнуть как в основной потоке, так и в композиторе.)
- Обработчик для ввода и тестовых испытаний выполняет обработку ввода и тестирование на попадание при разрешении композиционных слоев, чтобы определить, можно ли использовать жесты прокрутки в потоке композитора, и какие тестирование процесса рендеринга следует нацелиться.
Пример архитектуры на практике
В этом примере есть три вкладки:
Вкладка 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Вкладка 2: bar.com
<html>
…
</html>
Вкладка 3: baz.com html <html> … </html>
Процесс, поток и структура компонентов для этих вкладок выглядят следующим образом:

Давайте пройдемся по одному примеру каждый из четырех основных задач рендеринга. Напоминание:
- Сделать содержимое в пиксели на экране.
- Оживить визуальные эффекты на содержимое от одного состояния в другое.
- Прокрутите в ответ на вход.
- Эффективно вход маршрута в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Чтобы отобразить измененный DOM для вкладки первой:

- Сценарий разработчика меняет DOM в процессе рендеринга для Foo.com.
- Мигальный рендерин сообщает композитору, что ему нужно произойти рендеринг.
- Композитор рассказывает, а именно, ему нужно произойти рендер.
- Viz сигнализирует начало рендеринга обратно в композитор.
- Композитор направляет начальный сигнал на рендеринг Blink.
- Основной цикл Event Event Runner запускает жизненный цикл документа.
- Главный поток отправляет результат в поток композитора.
- Бегун с циклом композитора запускает жизненный цикл композиции.
- Любые растровые задачи отправляются в а именно для растрового (часто есть более чем одна из этих задач).
- Viz Rasters Content на графическом процессоре.
- Viz признает завершение растрового задания. Примечание: Chromium часто не ждет завершения растрового, и вместо этого использует что -то, что называется синхронизированным токеном , которое должно быть решено с помощью растровых задач до выполнения шага 15.
- Рамка композитора отправляется, а именно.
- Viz объединяет кадры композитора для процесса рендеринга Foo.com, процесса рендеринга Bar.com и пользовательского интерфейса браузера.
- А именно планирует ничьей.
- Viz рисует агрегированную кадр композитора на экране.
Чтобы оживить переход преобразования CSS на вкладке второй:

- Поток композитора для процесса рендеринга Bar.com помечает анимацию в своем цикле событий композитора, мутируя существующие деревья свойств. Это затем перезапускает жизненный цикл композитора. (Растровые и декодирующие задачи могут возникнуть, но здесь не изображены.)
- Рамка композитора отправляется, а именно.
- Viz объединяет кадры композитора для процесса рендеринга Foo.com, процесса рендеринга Bar.com и пользовательского интерфейса браузера.
- А именно планирует ничьей.
- Viz рисует агрегированную кадр композитора на экране.
Чтобы прокрутить веб -страницу на вкладке три:

- Последовательность событий
input(мышь, прикосновение или клавиатура) приходит в процесс браузера. - Каждое событие направлено в потоку композитора процесса рендеринга Baz.com.
- Композитор определяет, должен ли основной поток знать о событии.
- Событие отправляется, если необходимо, в основной потоки.
- Основная потока запускает слушателей событий
input(pointerdown,touchstar,pointermove,touchmoveилиwheel), чтобы увидеть, будут ли слушатели позвонить вpreventDefaultна мероприятии. - Основной поток возвращает, был ли вызван
preventDefaultв композиторе. - Если нет, то событие ввода отправляется обратно в процесс браузера.
- Процесс браузера преобразует его в жест прокрутки, объединяя его с другими недавними событиями.
- Жест прокрутки отправляется еще раз в поток композитора Baz.com,
- Там применяется свиток, а поток композитора для процесса рендеринга Bar.com устанавливает анимацию в цикле событий композитора. Затем это изменяет смещение прокрутки в деревьях свойств и повторно запускает жизненный цикл композитора. Это также сообщает основной нити, чтобы запустить событие
scroll(не изображено здесь). - Рамка композитора отправляется, а именно.
- Viz объединяет кадры композитора для процесса рендеринга Foo.com, процесса рендеринга Bar.com и пользовательского интерфейса браузера.
- А именно планирует ничьей.
- Viz рисует агрегированную кадр композитора на экране.
Чтобы направить событие click на гиперссылке в iframe #two на вкладке One:

-
inputсобытие (мышь, сенсорная или клавиатура) приходит в процесс браузера. Он выполняет приблизительный тест на хит, чтобы определить, что процесс рендеринга Bar.com iframe должен получить щелчок и отправляет его туда. - Поток композитора для Bar.com маршрутирует событие
clickв основной потоке для Bar.com и планирует задачу цикла рендеринга для его обработки. - Процессор Event Event для основного потока Bar.com нажимает на то, чтобы определить, какой элемент DOM в iframe был нажат, и запускает событие
clickдля наблюдения за сценариями. Слыша, что нетpreventDefault, он перемещается в гиперссылку. - При загрузке страницы назначения гиперссылки новое состояние отображается, с шагами, аналогичными предыдущему примеру «Render Medice Dom». (Эти последующие изменения здесь не изображены.)
Еда на вынос
Это может занять много времени, чтобы запомнить и усваивать то, как работает рендеринг.
Наиболее важным выводом является то, что рендеринг-трубопровод, посредством тщательной модуляризации и внимания к деталям, был разделен на ряд автономных компонентов. Затем эти компоненты были разделены на параллельные процессы и потоки, чтобы максимизировать масштабируемую производительность и возможности расширяемости .
Каждый компонент играет важную роль в обеспечении производительности и функций современных веб -приложений.
Продолжайте читать о ключевых структурах данных , которые так же важны для рендеринга, как и компоненты кода.
Иллюстрации Уна Краветс.
,Здесь вы обнаружите, как созданы компоненты рендеринга и как протекает трубопровод рендеринга.
Начиная с самого высокого уровня, задачи рендеринга:
- Сделать содержимое в пиксели на экране.
- Оживить визуальные эффекты на содержимое от одного состояния в другое.
- Прокрутите в ответ на вход.
- Эффективно вход маршрута в нужные места, чтобы сценарии разработчика и другие подсистемы могли реагировать.
Содержание для визуализации представляет собой дерево кадров для каждой вкладки браузера, а также интерфейс браузера. И поток необработанных входных событий с сенсорных экранов, мышей, клавиатур и других аппаратных устройств.
Каждый кадр включает в себя:
- Dom State
- CSS
- Холсты
- Внешние ресурсы, такие как изображения, видео, шрифты и SVG
Кадр - это HTML -документ, плюс его URL. Веб-страница, загруженная на вкладке браузера, имеет кадр верхнего уровня, дочерние рамки для каждого IFRAME, включенного в документ верхнего уровня, и их рекурсивные потомки iframe.
Визуальный эффект - это графическая операция, применяемая к растровому изображению, такой как прокрутка, преобразование, клип, фильтр, непрозрачность или смесь.
Архитектурные компоненты
В rederingng эти задачи логически разделены на несколько этапов и компонентов кода. Компоненты заканчиваются в различных процессорах, потоках и субкомпонентах в этих потоках. Каждый играет важную роль в достижении надежности , масштабируемой производительности и расширяемости для всего веб -контента.
Рендеринг конструкция

Предоставление доходов в трубопроводе с несколькими этапами и артефактами, созданными по пути. Каждый этап представляет код, который выполняет одну четко определенную задачу в рамках рендеринга. Артефакты представляют собой структуры данных , которые являются входами или выходами этапов.
Этапы:
- Анимат: Изменение вычисленных стилей и мутирующие деревья свойств с течением времени на основе декларативных сроков.
- Стиль: примените CSS к DOM и создайте компьютерные стили .
- Макет: Определите размер и положение элементов DOM на экране и создайте неизменное дерево фрагментов .
- Pre-paint: compute property trees and invalidate any existing display lists and GPU texture tiles as appropriate.
- Scroll: update the scroll offset of documents and scrollable DOM elements, by mutating property trees.
- Paint: compute a display list that describes how to raster GPU texture tiles from the DOM.
- Commit: copy property trees and the display list to the compositor thread.
- Layerize: break up the display list into a composited layer list for independent rasterization and animation.
- Raster, decode and paint worklets: turn display lists, encoded images, and paint worklet code, respectively, into GPU texture tiles .
- Activate: create a compositor frame representing how to draw and position GPU tiles to the screen, together with any visual effects.
- Aggregate: combine compositor frames from all the visible compositor frames into a single, global compositor frame.
- Draw: execute the aggregated compositor frame on the GPU to create pixels on-screen.
Stages of the rendering pipeline can be skipped if they aren't needed. For example, animations of visual effects, and scroll, can skip layout, pre-paint and paint. This is why animation and scroll are marked with yellow and green dots in the diagram. If layout, pre-paint, and paint can be skipped for visual effects, they can be run entirely on the compositor thread and skip the main thread.
Browser UI rendering is not depicted directly here, but can be thought of as a simplified version of this same pipeline (and in fact its implementation shares much of the code). Video (also not directly depicted) generally renders with independent code that decodes frames into GPU texture tiles that are then plugged into compositor frames and the draw step.
Process and thread structure
CPU processes
The use of multiple CPU processes achieves performance and security isolation between sites and from browser state, and stability and security isolation from GPU hardware.

- The render process renders, animates, scrolls, and routes input for a single site and tab combination. There are several render processes.
- The browser process renders, animates, and routes input for the browser UI (including the address bar, tab titles, and icons), and routes all remaining input to the appropriate render process. There is one browser process.
- The Viz process aggregates compositing from multiple render processes plus the browser process. It rasters and draws using the GPU. There is one Viz process.
Different sites always end up in different render processes.
Multiple browser tabs or windows of the same site usually go in different render processes, unless the tabs are related, such as one opening the other. Under strong memory pressure on desktop Chromium may put multiple tabs from the same site into the same render process even if not related.
Within a single browser tab, frames from different sites are always in different render processes from each other, but frames from the same site are always in the same render process. From the perspective of rendering, the important advantage of multiple render processes is that cross-site iframes and tabs achieve performance isolation from each other. In addition, origins can opt into even more isolation .
There is exactly one Viz process for all of Chromium, as there is usually only one GPU and screen to draw to.
Separating Viz into its own process is good for stability in the face of bugs in GPU drivers or hardware. It's also good for security isolation, which is important for GPU APIs like Vulkan and security in general .
Since the browser can have many tabs and windows, and all of them have browser UI pixels to draw, you might wonder: why there is exactly one browser process? The reason is that only one of them is focused at a time; in fact, non-visible browser tabs are mostly deactivated and drop all of their GPU memory. However, complex browser UI rendering features are increasingly being implemented in render processes as well (known as WebUI ). This is not for performance isolation reasons, but in order to take advantage of the ease of use of Chromium's web rendering engine.
On older Android devices , the render and browser process are shared when used in a WebView (this does not apply to Chromium on Android generally, just WebView). On WebView, the browser process is also shared with the embedding app, and WebView has only one render process.
There is also sometimes a utility process for decoding protected video content. This process is not depicted in the previous diagrams.
Темы
Threads help achieve performance isolation and responsiveness in spite of slow tasks, pipeline parallelization and multiple buffering.

- The main thread runs scripts, the rendering event loop, the document lifecycle, hit testing, script event dispatching, and parsing of HTML, CSS and other data formats.
- Main thread helpers perform tasks such as creating image bitmaps and blobs that require encoding or decoding.
- Web Workers run script, and a rendering event loop for OffscreenCanvas.
- The Compositor thread processes input events, performs scrolling and animations of web content, computes optimal layerization of web content, and coordinates image decodes, paint worklets and raster tasks.
- Compositor thread helpers coordinate Viz raster tasks, and execute image decode tasks, paint worklets and fallback raster.
- Media, demuxer or audio output threads decode, process and synchronize video and audio streams. (Remember that video executes in parallel with the main rendering pipeline.)
Separating the main and compositor threads is critically important for performance isolation of animation and scrolling from main thread work.
There is only one main thread per render process, even though multiple tabs or frames from the same site may end up in the same process. However, there is performance isolation from work performed in various browser APIs. For example, generation of image bitmaps and blobs in the Canvas API run in a main thread helper thread.
Likewise, there is only one compositor thread per render process. It is generally not a problem that there is only one, because all of the really expensive operations on the compositor thread are delegated to either compositor worker threads or the Viz process, and this work can be done in parallel with input routing, scrolling or animation. Compositor worker threads coordinate tasks run in the Viz process, but GPU acceleration everywhere can fail for reasons outside of Chromium's control, such as driver bugs. In these situations the worker thread will do the work in a fallback mode on the CPU.
The number of compositor worker threads depends on the capabilities of the device. For example, desktops will generally use more threads, as they have more CPU cores and are less battery-constrained than mobile devices. This is an example of scaling up and scaling down .
The render process threading architecture is an application of three different optimization patterns:
- Helper threads : send long-running subtasks off to additional threads to keep the parent thread responsive to other, simultaneous requests. The main thread helper and compositor helper threads are good examples of this technique.
- Multiple buffering : show previously rendered content while rendering new content, to hide the latency of rendering. The compositor thread uses this technique.
- Pipeline parallelization: run the rendering pipeline in multiple places simultaneously. This is how scrolling and animation can be fast; even if a main thread rendering update is happening, scroll and animation can run in parallel.
Browser process

- The render and compositing thread responds to input in the browser UI, routes other input to the correct render process; lays out and paints browser UI.
- The render and compositing thread helpers execute image decode tasks and fallback raster or decode.
The browser process render and compositing thread are similar to the code and functionality of a render process, except that the main thread and compositor thread are combined into one. There is only one thread needed in this case because there is no need for performance isolation from long main thread tasks, since there are none by design.
Viz process

- The GPU main thread rasters display lists and video frames into GPU texture tiles, and draws compositor frames to the screen.
- The display compositor thread aggregates and optimizes compositing from each render process, plus the browser process, into a single compositor frame for presentation to the screen.
Raster and draw generally happen on the same thread, because both of them rely on GPU resources, and it's hard to reliably make multi-threaded use of the GPU (easier multi-threaded access to the GPU is one motivation for developing the new Vulkan standard). On Android WebView, there is a separate OS-level render thread for drawing because of how WebViews are embedded into a native app. Other platforms will likely have such a thread in the future.
The display compositor is on a different thread because it needs to be responsive at all times, and not block on any possible source of slowdown on the GPU main thread. One cause of slowdown on the GPU main thread is calls into non-Chromium code, such as vendor-specific GPU drivers, that may be slow in hard-to-predict ways.
Component structure
Within each render process main or compositor thread, there are logical software components that interact with each other in structured ways.
Render process main thread components

In the Blink Renderer:
- The local frame tree fragment represents the tree of local frames and the DOM within frames.
- The DOM and Canvas APIs component contains implementations of all of these APIs.
- The document lifecycle runner executes the rendering pipeline steps up to and including the commit step.
- The input event hit testing and dispatching component executes hit tests to find out which DOM element is targeted by an event, and runs the input event dispatching algorithms and default behaviors.
The rendering event loop scheduler and runner decides what to run on the event loop and when. It schedules rendering to happen at a cadence matching the device display.

Local frame tree fragments are a bit complicated. Recall that a frame tree is the main page and its child iframes, recursively. A frame is local to a render process if it is rendered in that process, and otherwise it is remote.
You can imagine coloring frames according to their render process. In the preceding image, the green circles are all frames in one render process; the orange ones are in a second, and the blue one is in a third.
A local frame tree fragment is a connected component of the same color in a frame tree. There are four local frame trees in the image: two for site A, one for site B, and one for site C. Each local frame tree gets its own Blink renderer component. A local frame tree's Blink renderer may or may not be in the same render process as other local frame trees. It's determined by the way render processes are selected, as described earlier.
Render process compositor thread structure

The render process compositor components include:
- A data handler that maintains a composited layer list, display lists and property trees.
- A lifecycle runner that runs the animate, scroll, composite, raster, and decode and activate steps of the rendering pipeline. (Remember that animate and scroll can occur in both the main thread and the compositor.)
- An input and hit test handler performs input processing and hit testing at the resolution of composited layers, to determine if scrolling gestures can be run on the compositor thread, and which render process hit tests should target.
Example architecture in practice
In this example there are three tabs:
Tab 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Tab 2: bar.com
<html>
…
</html>
Tab 3: baz.com html <html> … </html>
The process, thread and component structure for these tabs look as follows:

Let's walk through one example each of the four main tasks of rendering. A reminder:
- Render contents into pixels on the screen.
- Animate visual effects on the contents from one state to another.
- Scroll in response to input.
- Route input efficiently to the right places so that developer scripts and other subsystems can respond.
To render the changed DOM for tab one:

- A developer script changes the DOM in the render process for foo.com.
- The Blink renderer tells the compositor that it needs a render to occur.
- The compositor tells Viz it needs a render to occur.
- Viz signals the start of the render back to the compositor.
- The compositor forwards the start signal on to the Blink renderer.
- The main thread event loop runner runs the document lifecycle.
- The main thread sends the result to the compositor thread.
- The compositor event loop runner runs the compositing lifecycle.
- Any raster tasks are sent to Viz for raster (there are often more than one of these tasks).
- Viz rasters content on the GPU.
- Viz acknowledges completion of the raster task. Note: Chromium often doesn't wait for the raster to complete, and instead uses something called a sync token that has to be resolved by raster tasks before step 15 executes.
- A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com iframe render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To animate a CSS transform transition on tab two:

- The compositor thread for the bar.com render process ticks an animation in its compositor event loop by mutating the existing property trees. This then re-runs the compositor lifecycle. (Raster and decode tasks may occur, but are not depicted here.)
- A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To scroll the web page on tab three:

- A sequence of
inputevents (mouse, touch or keyboard) come to the browser process. - Each event is routed to baz.com's render process compositor thread.
- The compositor determines if the main thread needs to know about the event.
- The event is sent, if necessary, to the main thread.
- The main thread fires
inputevent listeners (pointerdown,touchstar,pointermove,touchmoveorwheel) to see if listeners will callpreventDefaulton the event. - The main thread returns whether
preventDefaultwas called to the compositor. - If not, the input event is sent back to the browser process.
- The browser process converts it to a scroll gesture by combining it with other recent events.
- The scroll gesture is sent once again to baz.com's render process compositor thread,
- The scroll is applied there, and the compositor thread for the bar.com render process ticks an animation in its compositor event loop. This then mutates scroll offset in the property trees and re-runs the compositor lifecycle. It also tells the main thread to fire a
scrollevent (not depicted here). - A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To route a click event on a hyperlink in iframe #two on tab one:

- An
inputevent (mouse, touch or keyboard) comes to the browser process. It performs an approximate hit test to determine that the bar.com iframe render process should receive the click, and sends it there. - The compositor thread for bar.com routes the
clickevent to the main thread for bar.com and schedules a rendering event loop task to process it. - The input event processor for bar.com's main thread hit tests to determine which DOM element in the iframe was clicked, and fires a
clickevent for scripts to observe. Hearing nopreventDefault, it navigates to the hyperlink. - Upon load of destination page of the hyperlink, the new state is rendered, with steps similar to the "render changed DOM" previous example. (These subsequent changes are not depicted here.)
Еда на вынос
It can take a lot of time to remember and internalize how rendering works.
The most important takeaway is that the rendering pipeline, through careful modularization and attention to detail, has been split into a number of self-contained components. These components have then been split across parallel processes and threads to maximize scalable performance and extensibility opportunities.
Each component plays a critical role in enabling the performance and features of modern web apps.
Keep reading about the key data structures , which are just as important to RenderingNG as code components.
Illustrations by Una Kravets.


