تاريخ النشر: 24 مارس 2025
بدءًا من الإصدار 135 من Chrome، يمكن لمطوّري الويب والمصمّمين أخيرًا استخدام عنصر <select> سهل الاستخدام ومتوافق مع المعايير ويمكن تنسيقه باستخدام CSS على الويب. لقد استغرقنا سنوات عديدة في تطوير هذا المكوّن، وبذلنا ساعات طويلة من العمل الهندسي والتعاوني في تحديد المواصفات، والنتيجة هي مكوّن غني وقوي للغاية لن يتعطّل في المتصفحات القديمة.
إليك فيديو يعرض المنتجات المحدّدة المخصّصة باستخدام هذه الميزات الجديدة:
إذا كنت تتابع عن كثب، ستلاحظ أنّ بعض أسماء المواصفات والميزات قد تغيّرت منذ طلب Unaللحصول على ملاحظات من المنتدى. لحسن الحظ، إذا كنت قد عملت من تلك المشاركة ويهمّك معرفة التغييرات التي تم إجراؤها، ستساعدك "أونا" أيضًا.
تتوفّر أيضًا مستندات جديدة رائعة على MDN بشأن عنصر select القابل للتخصيص، وهي تتضمّن الكثير من التفاصيل.
Meet appearance: base-select
خاصية CSS جديدة appearance: base-select تضع العنصر <select> في حالة جديدة قابلة للضبط والتصميم، ويُشار إليها عادةً باسم الأنماط "الأساسية":
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
يؤدي استخدام base-select إلى إتاحة عدد من الميزات والسلوكيات الجديدة:
- تغيير محلّل HTML اللغوي في المتصفّحات للمحتوى داخل
<select> - تغيّر هذه السمة العناصر الداخلية المعروضة في
<select>. - تعرض هذه السمة أجزاء وحالات داخلية جديدة لـ
<select>. - مظهر جديد بسيط ومحسَّن للتخصيص
- تظهر الخيارات في الطبقة العلوية، مثل النافذة المنبثقة.
- تم وضع الخيارات المعروضة باستخدام
anchor().
يؤدي استخدام base-select إلى فقدان عدد من الميزات والسلوكيات:
- لا يتم عرض
<select>خارج جزء المتصفّح. - لا يؤدي إلى تشغيل مكوّنات نظام التشغيل المضمَّنة في الأجهزة الجوّالة.
- يتوقف
<select>عن أخذ عرض أطول<option>.
يمكن أن يتضمّن <select> الآن محتوى HTML غنيًا
قبل أن تتمكّن من تخصيص <select>، كان المتصفّح يتجاهل أي عناصر، مثل صورة أو رسومات موجّهة يمكن تغيير حجمها (SVG)، إذا أدرجتها في العنصر <option>.
إليك مثالاً على رمز HTML، سيقرأه المتصفّح كما كتبته:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
ومع ذلك، لن يتضمّن نموذج DOM المستخدَم <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
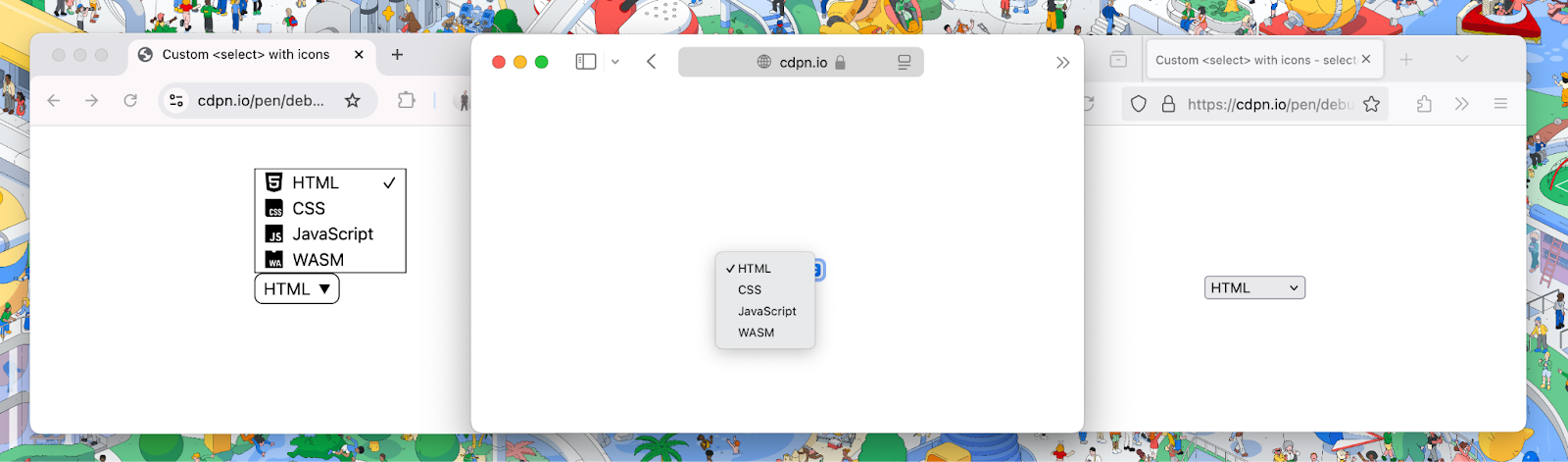
في ما يلي (من اليمين إلى اليسار) عرض لمتصفّحات Chrome وSafari وFirefox لرمز HTML السابق. إذا كان المتصفّح يتيح استخدام appearance: base-select، سيظهر ملف SVG في الخيار، وإلا فلن يظهر.

هناك خطر في إيقاف المواقع الإلكترونية الحالية التي تستخدم أداة اختيار قابلة للتخصيص، وذلك بسبب التغييرات في المحلّل. يتضمّن Chrome الميزات التي تندرج ضمن تجربة Finch في حال الحاجة إلى إيقافها بشكل طارئ. وإذا سارت الأمور على ما يرام، ستنتهي التجربة وسيتم إرسال الرمز بشكل دائم إلى المصدر.
قابلة للتخصيص بالكامل
يمكن استبدال كل جزء من base-select وتخصيصه وتحريكه. إليك عرضًا توضيحيًا يستخدم كل ميزة جديدة لإنشاء تجارب تحديد مميّزة وذات مغزى.

يمكنك العثور على المزيد من الأمثلة في قسم المراجع في نهاية هذه المشاركة.
واجهات JavaScript غير المعدَّلة
لا توجد مخاطر على تفاعلات JavaScript الحالية مع عنصر <select>.
ومع ذلك، إذا بدأت بإضافة رموز HTML منسّقة إلى عناصر <option>، عليك اختبار القيم المحدّدة، لأنّ المتصفّح سيظل يحلّل الصور وSVG ويتجاهلهما. ومع ذلك، تغيّرت طريقة تحديد سلسلة المحتوى المحدّدة، وقد تحتاج إلى إجراء تعديلات حسب الخيارات المتاحة لك.
إذا كنت تستخدم السمة value في <option>، ليس عليك القلق بشأن ذلك.
الموارد
كان Chrome أول من نفّذ base-select، ولكن شاركت جميع المتصفّحات في المواصفات، ولا يزال هناك المزيد من العناصر "الأساسية" التي لم يتم إكمالها بعد. هذه ليست سوى البداية.
ترقَّبوا المزيد من الإرشادات والأمثلة والمراجع حول تخصيص عناصر محدّدة. في الوقت الحالي، يمكنك الاطّلاع على الروابط التالية للحصول على مزيد من المعلومات.
- معايير الويب
- Chrome
- المنتدى
نشكر بشكل خاص جميع من ساهموا في إنجاح هذه المبادرة.

