פורסם: 24 במרץ 2025
החל מ-Chrome 135, מפתחי אתרים ומעצבים יכולים סוף סוף להתאחד סביב רכיב <select> נגיש, סטנדרטי וניתן לעיצוב באמצעות CSS באינטרנט. הפיתוח של הרכיב הזה נמשך שנים רבות, והושקעו בו שעות רבות של עבודת הנדסה ועבודה משותפת על המפרט. התוצאה היא רכיב עשיר ועוצמתי במיוחד שלא יפסיק לפעול בדפדפנים ישנים.
בסרטון הבא אפשר לראות איך משתמשים בתכונות החדשות האלה כדי לבחור קטעים מותאמים אישית:
אם עקבתם אחרי התהליך, בוודאי שמתם לב שחלק מהשמות של המפרטים והתכונות השתנו מאז Una ביקשה משוב מהקהילה. למזלך, אם עבדת על סמך הפוסט הזה ואתה רוצה לדעת מה השתנה, Una דאגה גם לזה.
יש גם תיעוד חדש ומבריק ב-MDN בנושא רכיב select שניתן להתאמה אישית, עם הרבה פרטים.
Meet appearance: base-select
מאפיין CSS חדש appearance: base-select שמעביר את הרכיב <select> למצב חדש שניתן להגדרה ולעיצוב, שמכונה בדרך כלל סגנונות 'בסיסיים':
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
השימוש ב-base-select פותח מספר תכונות והתנהגויות חדשות:
- משנה את המערכת לניתוח HTML בדפדפן עבור התוכן בתוך
<select>. - שינוי הפרטים הפנימיים המעובדים של
<select>. - הגרסה הזו חושפת חלקים ומצבים פנימיים חדשים של
<select>. - עיצוב מינימליסטי חדש שעבר אופטימיזציה להתאמה אישית.
- האפשרויות שמוצגות נמצאות בשכבה העליונה, כמו חלון קופץ.
- האפשרויות שמוצגות ממוקמות עם
anchor().
השימוש ב-base-select מבטל מספר תכונות והתנהגויות:
- ה-
<select>לא מוצג מחוץ לחלונית הדפדפן. - היא לא מפעילה רכיבים מובנים של מערכת הפעלה לנייד.
- הפונקציה
<select>מפסיקה לקחת את הרוחב של<option>הארוך ביותר.
עכשיו אפשר לכלול ב-<select> תוכן עשיר ב-HTML
בעבר, אם הייתם מוסיפים דברים כמו תמונה או SVG לרכיב <option>, הדפדפן היה מתעלם מהם.<select>
אם ניקח את קוד ה-HTML הבא, הדפדפן יקרא אותו כמו שהוא:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
עם זאת, ה-DOM בשימוש לא יכלול את <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
כאן (משמאל לימין) מוצגות תוצאות העיבוד של קוד ה-HTML הקודם ב-Chrome, ב-Safari וב-Firefox. אם הדפדפן תומך ב-appearance: base-select, קובץ ה-SVG יופיע באפשרות, אחרת הוא לא יופיע.

יש סיכון לשבירת אתרים קיימים עם רכיב select שניתן להתאמה אישית, בגלל השינויים במנתח. ב-Chrome יש את התכונות שמאחורי ניסוי Finch למקרה שיהיה צורך דחוף להשבית אותו. אם הניסוי יצליח, הוא יסתיים והקוד יישלח לצמיתות למקור.
ניתן להתאים אישית באופן מלא
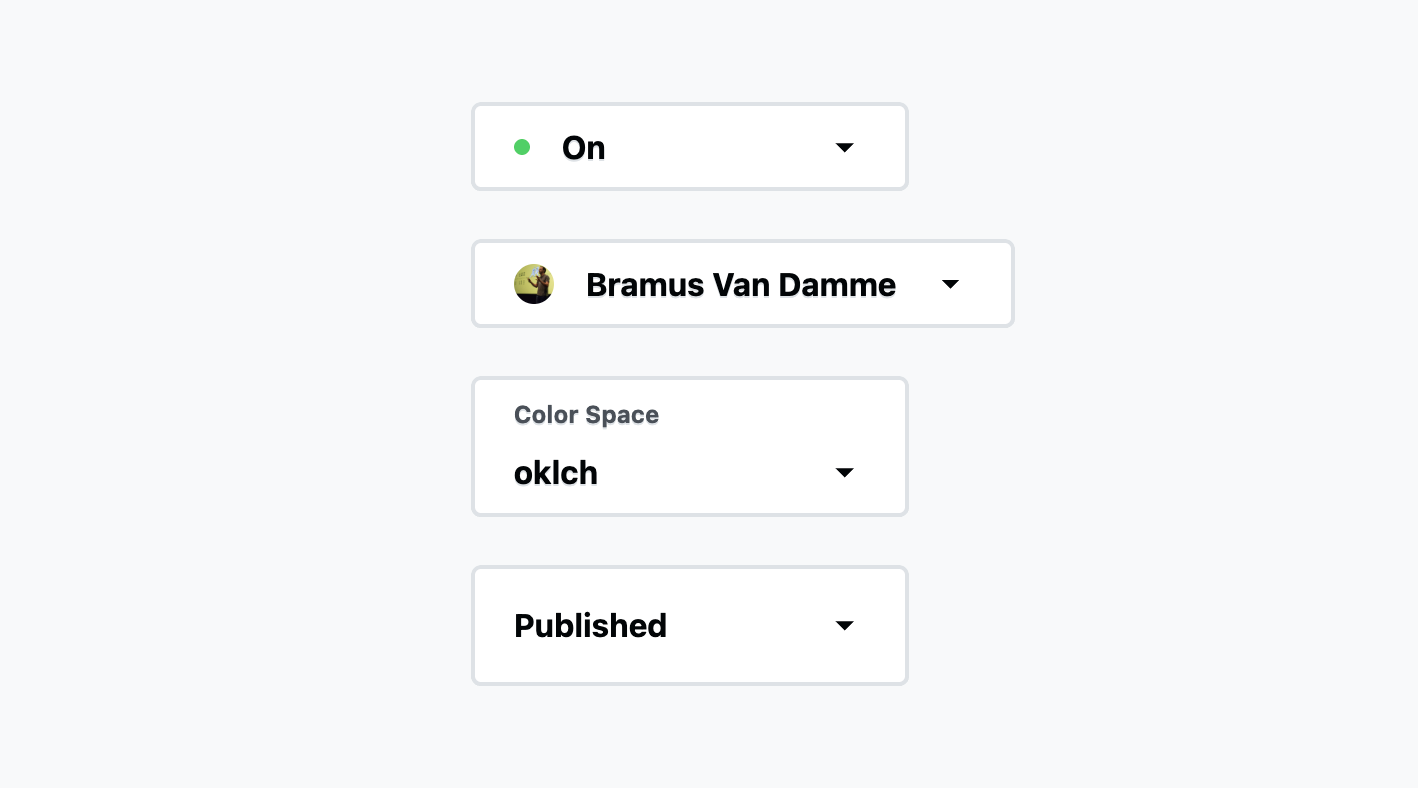
אפשר להחליף, להתאים אישית ולהנפיש כל חלק בbase-select. הנה הדגמה שבה נעשה שימוש בכל התכונות החדשות כדי ליצור חוויות בחירה מוכרות ומשמעותיות.

בקטע 'משאבים' בסוף הפוסט הזה תוכלו למצוא דוגמאות נוספות.
ממשקי JavaScript שלא השתנו
אין סיכונים לאינטראקציות הקיימות של JavaScript עם אלמנט <select>.
עם זאת, אם תתחילו להוסיף HTML עשיר לרכיבי <option>, כדאי לבדוק את הערכים שנבחרו, כי הדפדפן עדיין מנתח ומתעלם מתמונות ומ-SVG. עם זאת, השתנה הלוגיקה לקביעת מחרוזת התוכן שנבחרה, ויכול להיות שתצטרכו לבצע התאמות בהתאם לאפשרויות שמופיעות אצלכם.
אם אתם משתמשים במאפיין value ב<option>, אין לכם סיבה לדאגה.
משאבים
Chrome הוא הדפדפן הראשון שמטמיע את base-select, אבל כל הדפדפנים השתתפו במפרטים, ויש עוד רכיבי 'בסיס' שעדיין לא הושלמו. זו רק ההתחלה.
אנחנו נמשיך להוסיף הנחיות, דוגמאות ומשאבים להתאמה אישית של רכיבים נבחרים, לכן כדאי להמשיך להתעדכן. עד אז, כדאי לעיין בקישורים הבאים לקבלת מידע נוסף.
- תקני אינטרנט
- Chrome
- קהילה
תודה מיוחדת לכל מי שהיה מעורב בהפקת האירוע!

