Chrome Geliştirici Araçları Protokolü (CDP), geliştiricilerin çalışan bir Chrome tarayıcıyla iletişim kurmasına olanak tanıyan bir uzaktan hata ayıklama protokolüdür (API). Chrome Geliştirici Araçları, tarayıcının durumunu incelemenize, davranışını kontrol etmenize ve hata ayıklama bilgilerini toplamanıza yardımcı olmak için CDP'yi kullanır. CDP kullanan Chrome uzantıları da oluşturabilirsiniz.
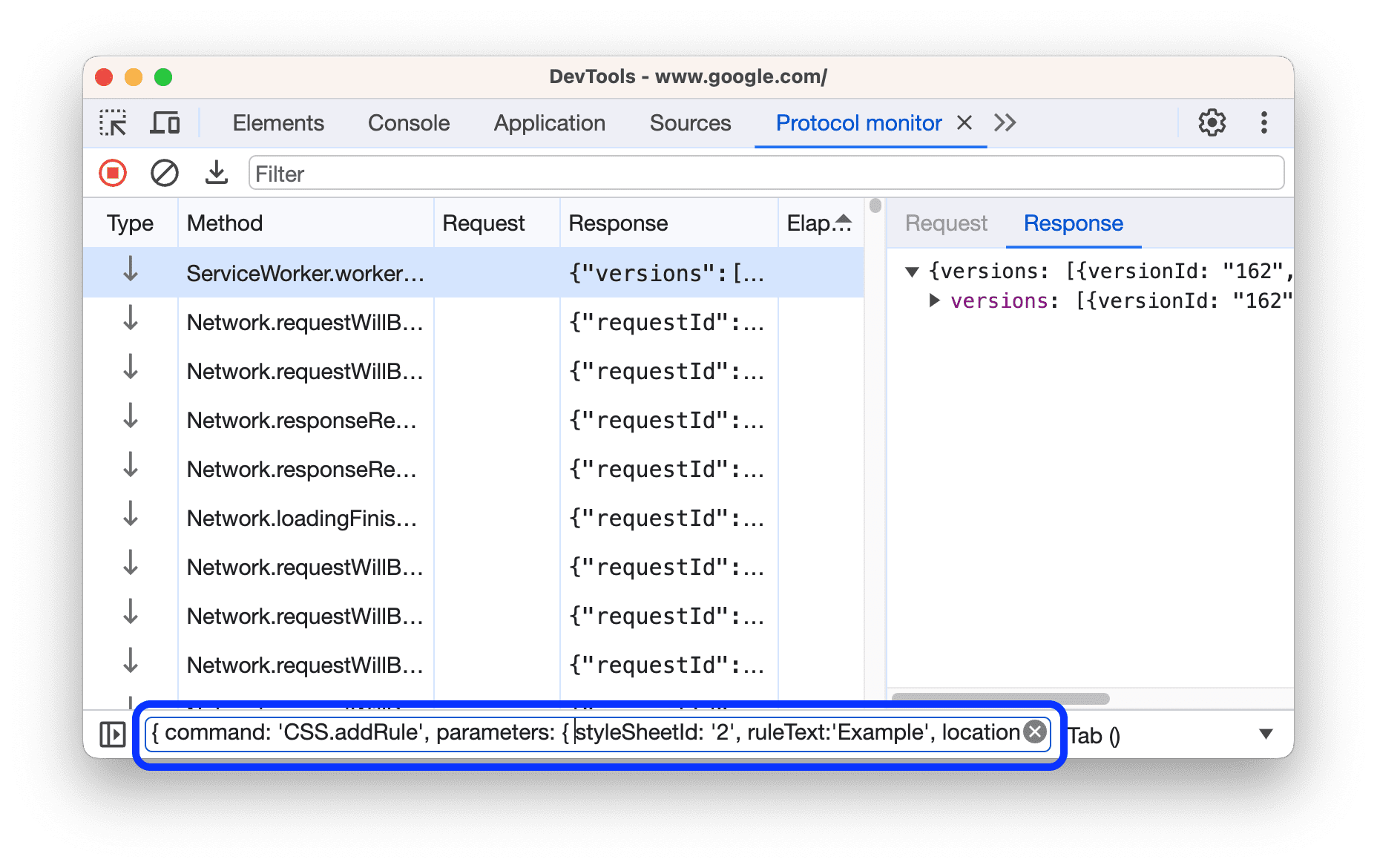
Örneğin, bu, ruleText ile verilen yeni bir kuralı, styleSheetId ile verilen bir stil sayfasında, location ile belirtilen konuma ekleyen bir CDP komutudur.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
Protocol monitor (Protokol izleyici) çekmece sekmesi, CDP istekleri göndermenize ve DevTools'un gönderdiği ve aldığı tüm CDP isteklerini ve yanıtlarını görüntülemenize olanak tanır.

Önceden, özellikle çok sayıda parametre içeren komutları manuel olarak oluşturmak zordu. Yalnızca parantezleri ve tırnak işaretlerini açıp kapatmaya dikkat etmeniz gerekmiyordu. Aynı zamanda komutun parametrelerini de hatırlamanız gerekiyordu. Bu da CDP belgelerine bakmanıza neden oluyordu.
Geliştirici Araçları, bu sorunu çözmek için yeni bir CDP düzenleyici kullanıma sundu. Bu düzenleyicinin temel amaçları şunlardır:
- Otomatik tamamlama komutları. Otomatik tamamlama özelliğiyle kullanılabilir komutların listesini sunarak CDP komut girişinizi basitleştirin.
- Komut parametrelerini otomatik olarak doldurma. Kullanılabilir komut parametrelerinin listesi için CDP belgelerini kontrol etme ihtiyacını azaltır.
- Parametre yazmayı basitleştirme. Yalnızca göndermek istediğiniz parametrelerin değerlerini girmeniz gerekir.
- Düzenle ve yeniden gönder'i tıklayın. CDP komutunu daha hızlı değiştirerek prototip oluşturma hızını artırın.
Şimdi de bu yeni düzenleyicinin neler sunduğuna ve nasıl kullanabileceğinize göz atalım.
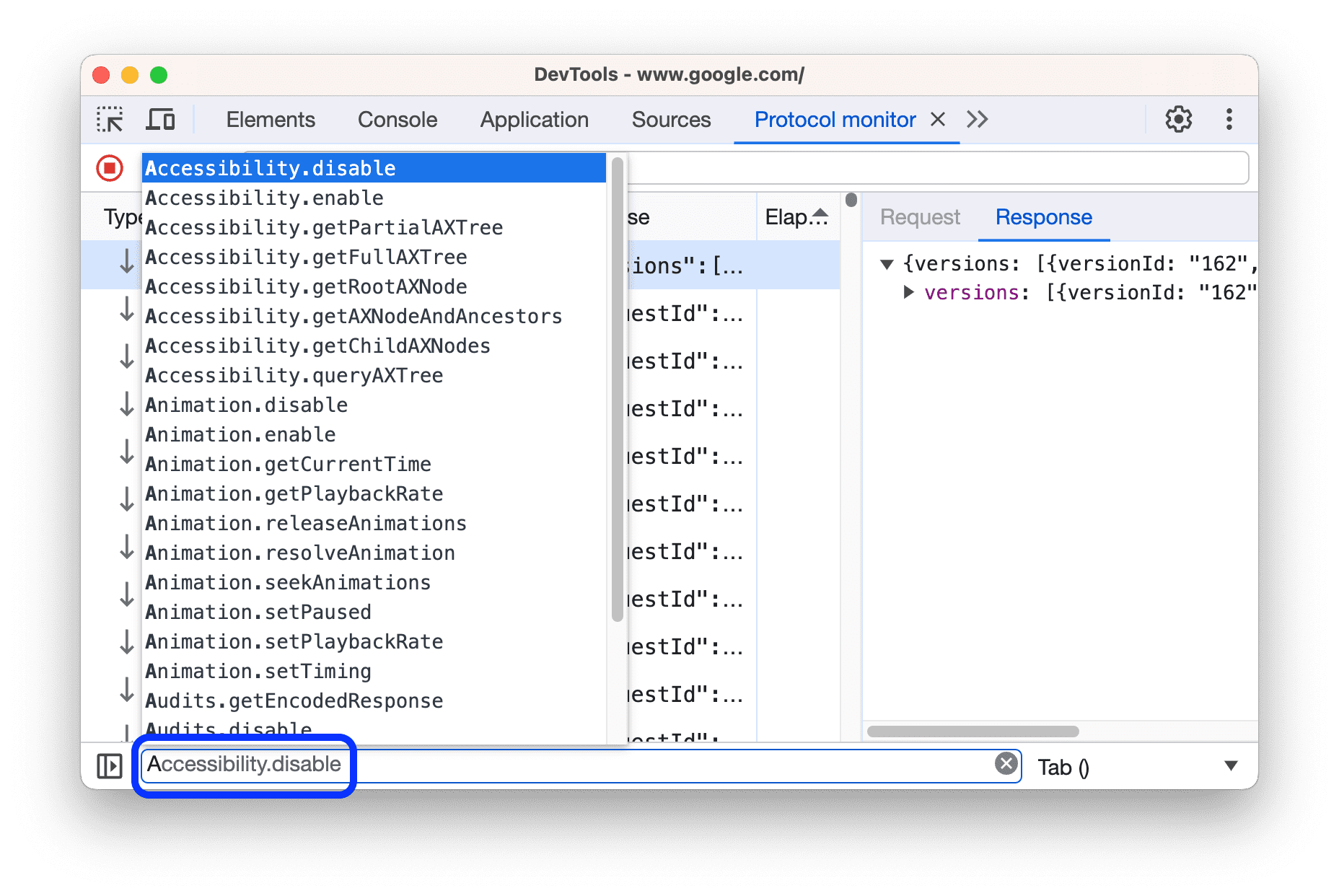
Otomatik tamamlama özelliği

Komut giriş çubuğu artık otomatik tamamlama özelliğiyle destekleniyor. Erişiminiz olan CDP komutlarının adlarını yazmanıza yardımcı olur. Bu, parametre kabul etmeyen komutlar için çok kullanışlı olabilir.
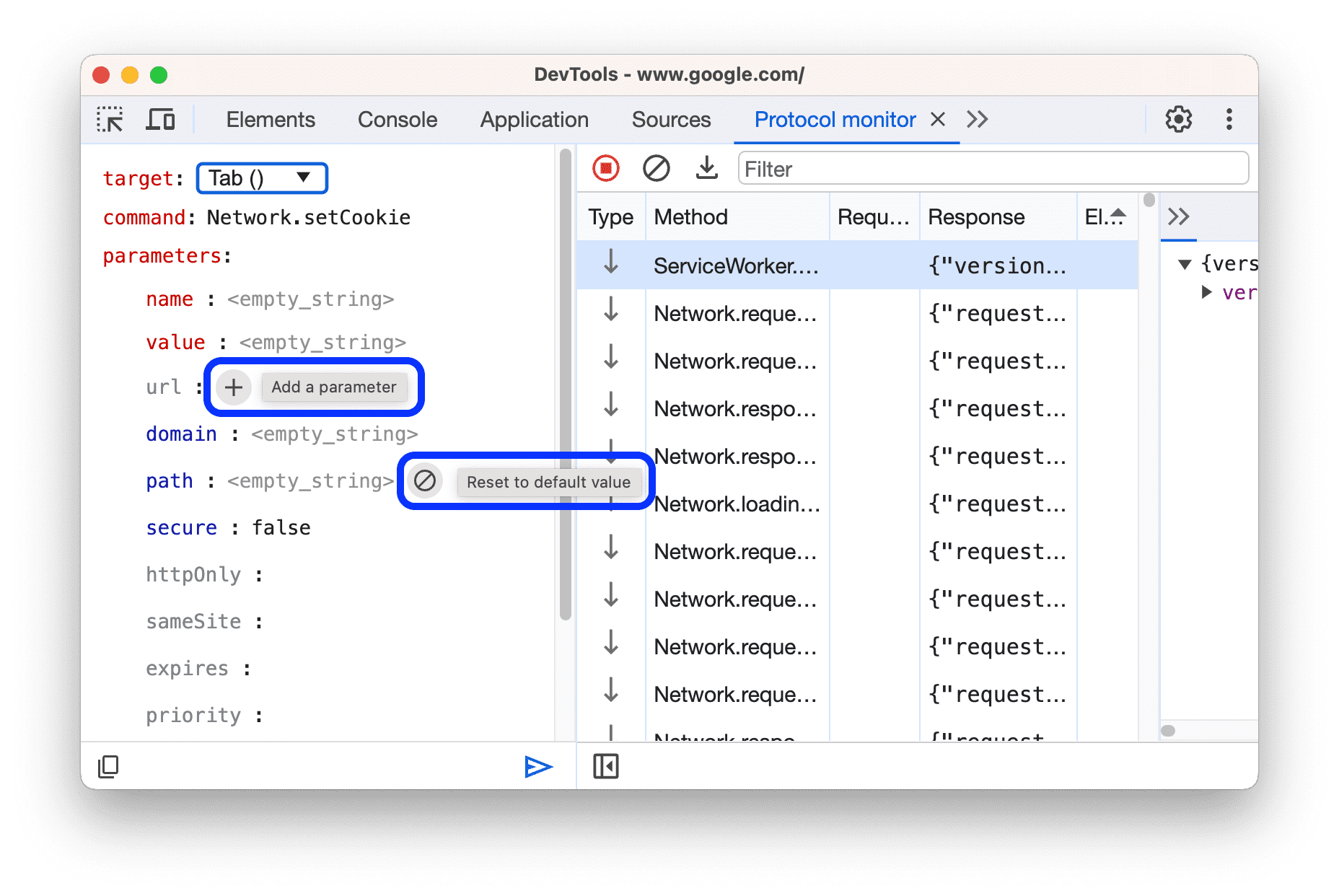
Dize ve sayı parametreleri
Bu yeni düzenleyiciyle artık temel parametrelerin değerlerini kolayca düzenleyebilirsiniz. Düzenleyiciyi açmak için komut girişinin yanındaki simgesini tıklayın.
Komut adını girdikten sonra düzenleyici, ilgili parametreleri otomatik olarak gösterir. Hangi parametrelerin hangi komutlarla kullanıldığını öğrenmek için dokümanlara bakmanız gerekmez. Ayrıca, düzenleyici parametreleri belirli bir sırada gösterir: önce zorunlu olanlar (kırmızı renkte), ardından isteğe bağlı olanlar (mavi renkte).
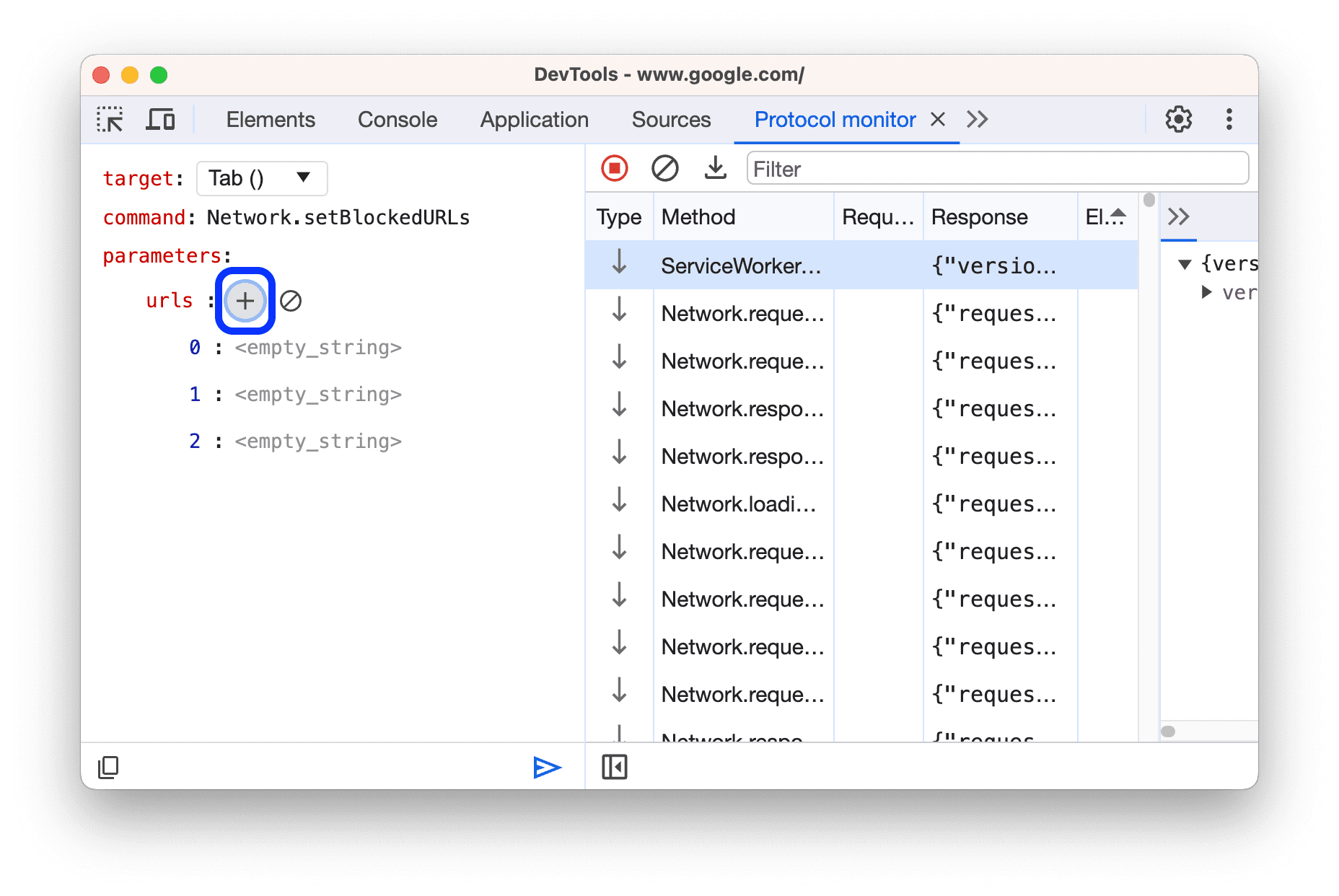
İsteğe bağlı bir parametreye değer eklemek için adının üzerine gelin ve + düğmesini tıklayın. Parametreyi tanımsız olarak sıfırlamak için Varsayılan değere sıfırla düğmesini tıklayın.

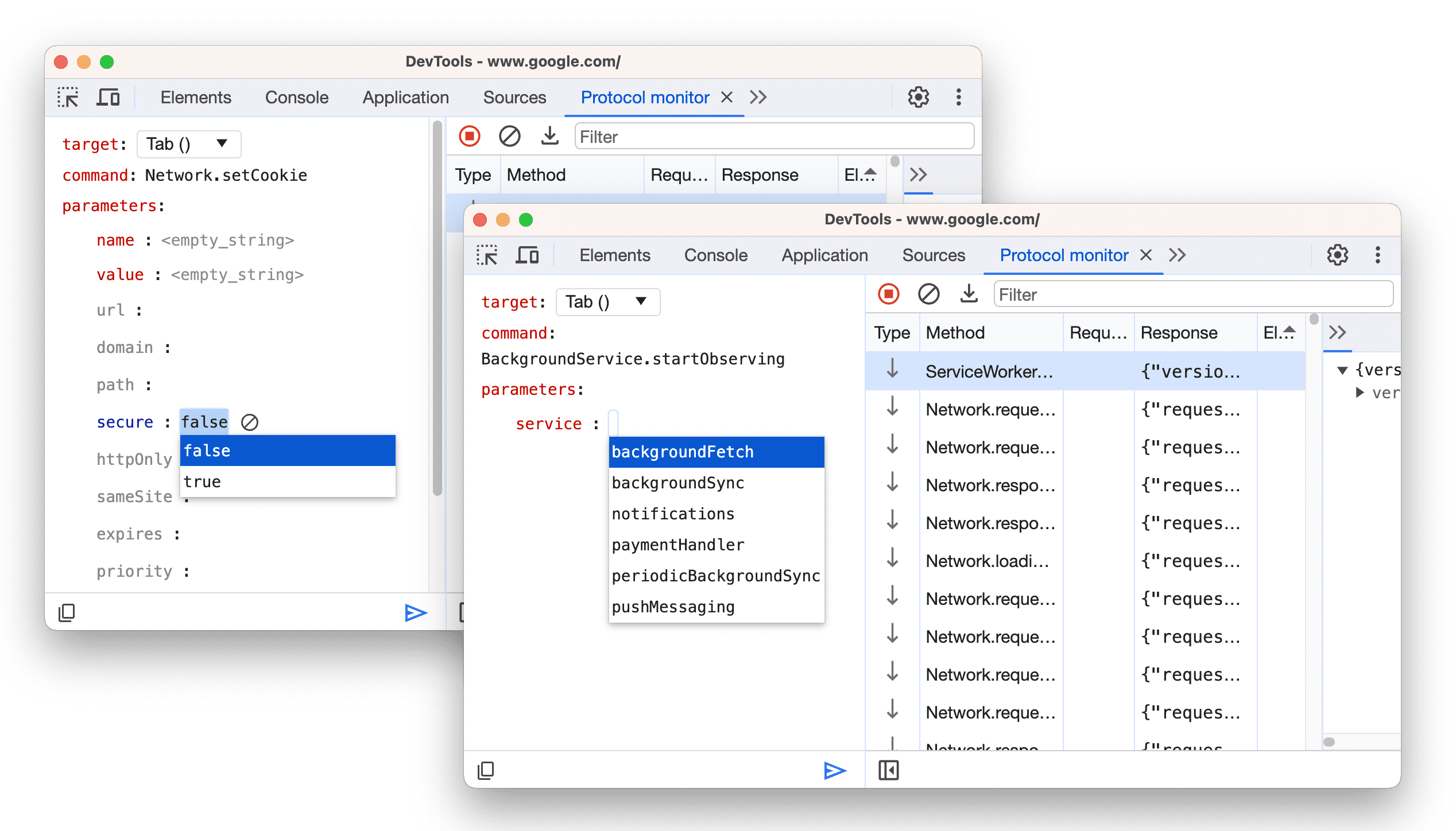
Enum ve boolean parametreleri
Enum veya boole parametrelerini düzenlerken, olası değerlerin (enum'lar için) veya boole'lar için doğrudan doğru ya da yanlış seçeneğinin yer aldığı bir açılır menü görürsünüz. Bu özellik, enum parametreleri için yanlış değer girme olasılığını azaltır ve doğruluğu ile basitliği korur.

Dizi parametreleri
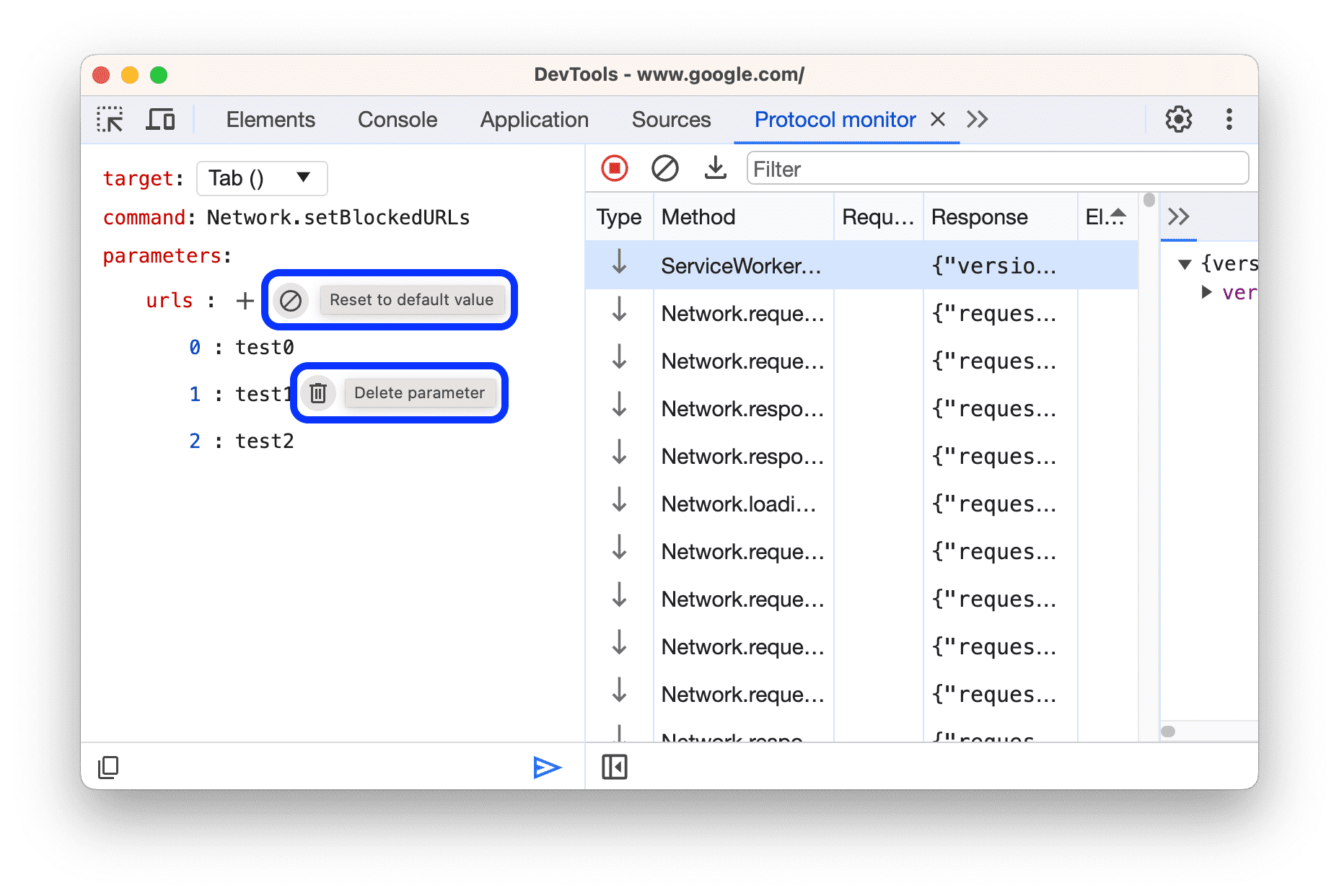
Dizi parametreleri için diziye manuel olarak değer ekleyebilirsiniz. Fareyle parametrenin satırının üzerine gelip + düğmesini tıklayın.

Dizi öğelerini tek tek silmek için öğelerin yanındaki çöp kutusu düğmesini tıklayın. Ayrıca, blok düğmesiyle dizideki tüm parametreleri temizleyebilirsiniz. Bu durumda, dizi parametresi [] olarak sıfırlanır.

Nesne parametreleri
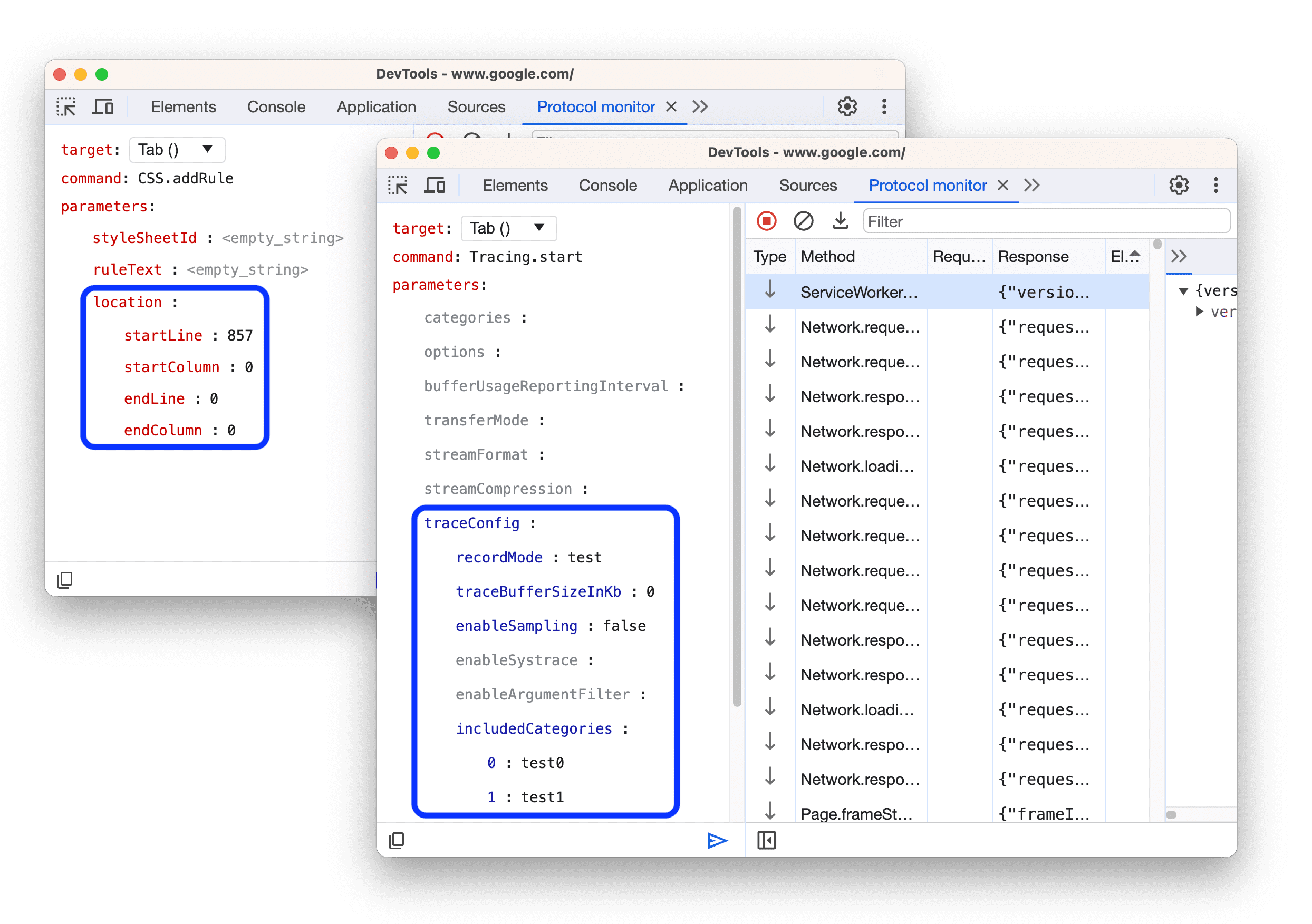
Nesne parametrelerini kabul eden bir komut girdiğinizde düzenleyici, bu nesnenin anahtarlarını listeler ve değerlerini doğrudan düzenleyebilirsiniz. Bu yöntem, tüm iç içe geçmiş parametre türleri için geçerlidir.

Komutun ve parametrelerin düzenleyicide ne işe yaradığını öğrenme
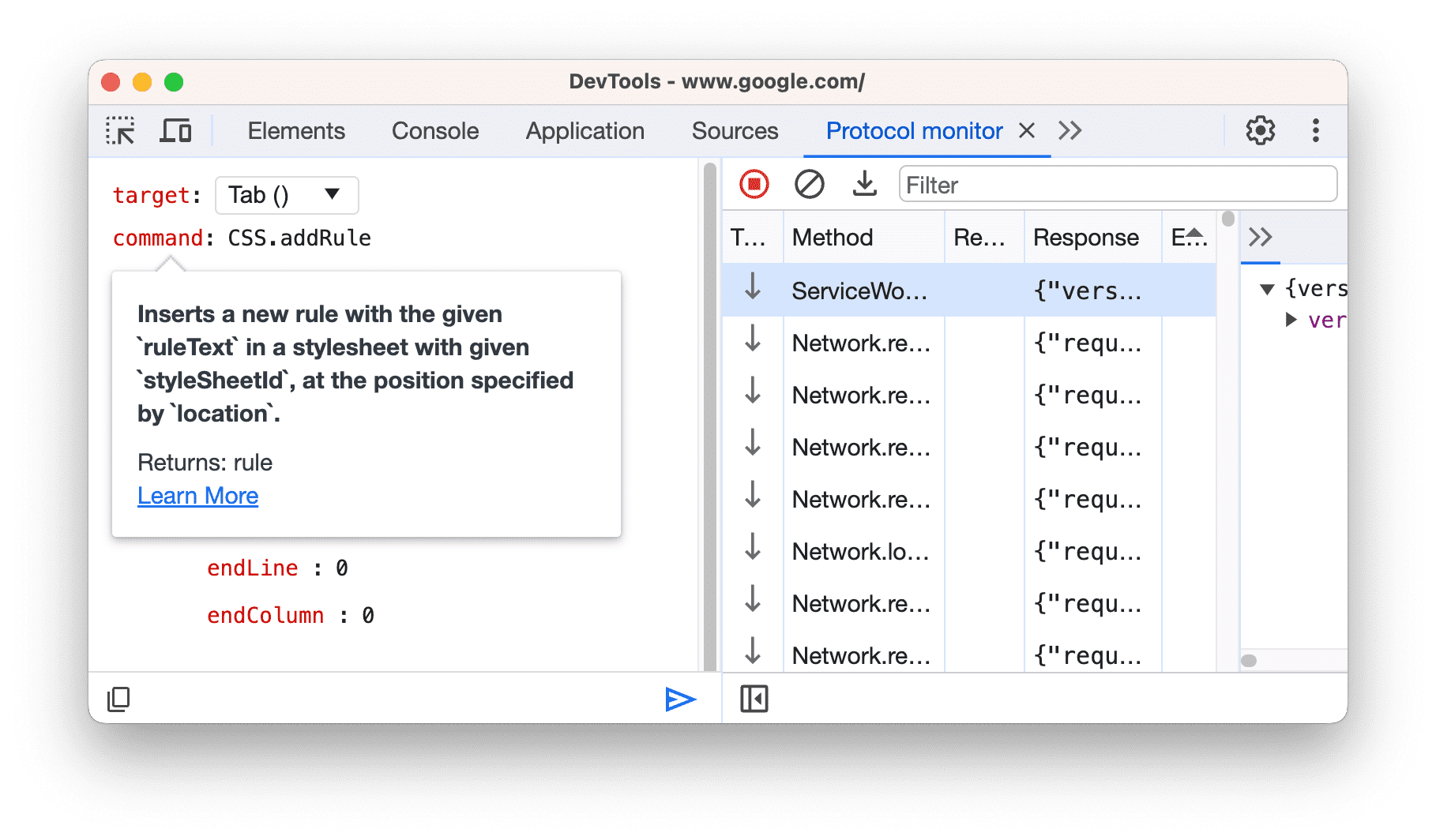
Bir parametrenin veya komutun amacı hakkında hiç emin olamadığınız oldu mu? Artık bir komutun veya parametrenin üzerine geldiğinizde, online dokümana bağlantı içeren açıklayıcı bir ipucu açılıyor.

Yanlış parametreler göndermeden önce uyarı alma
Daha önce bir parametrenin değerinin doğru türde olup olmadığını bilmiyorsanız ve hata yanıtını okumak için beklemeniz gerekiyorsa bu yeni düzenleyici tam size göre. Parametre, girdiğiniz değeri kabul edemiyorsa gerçek zamanlı hatalar gösterilir.
![]()
Komutu yeniden gönderme
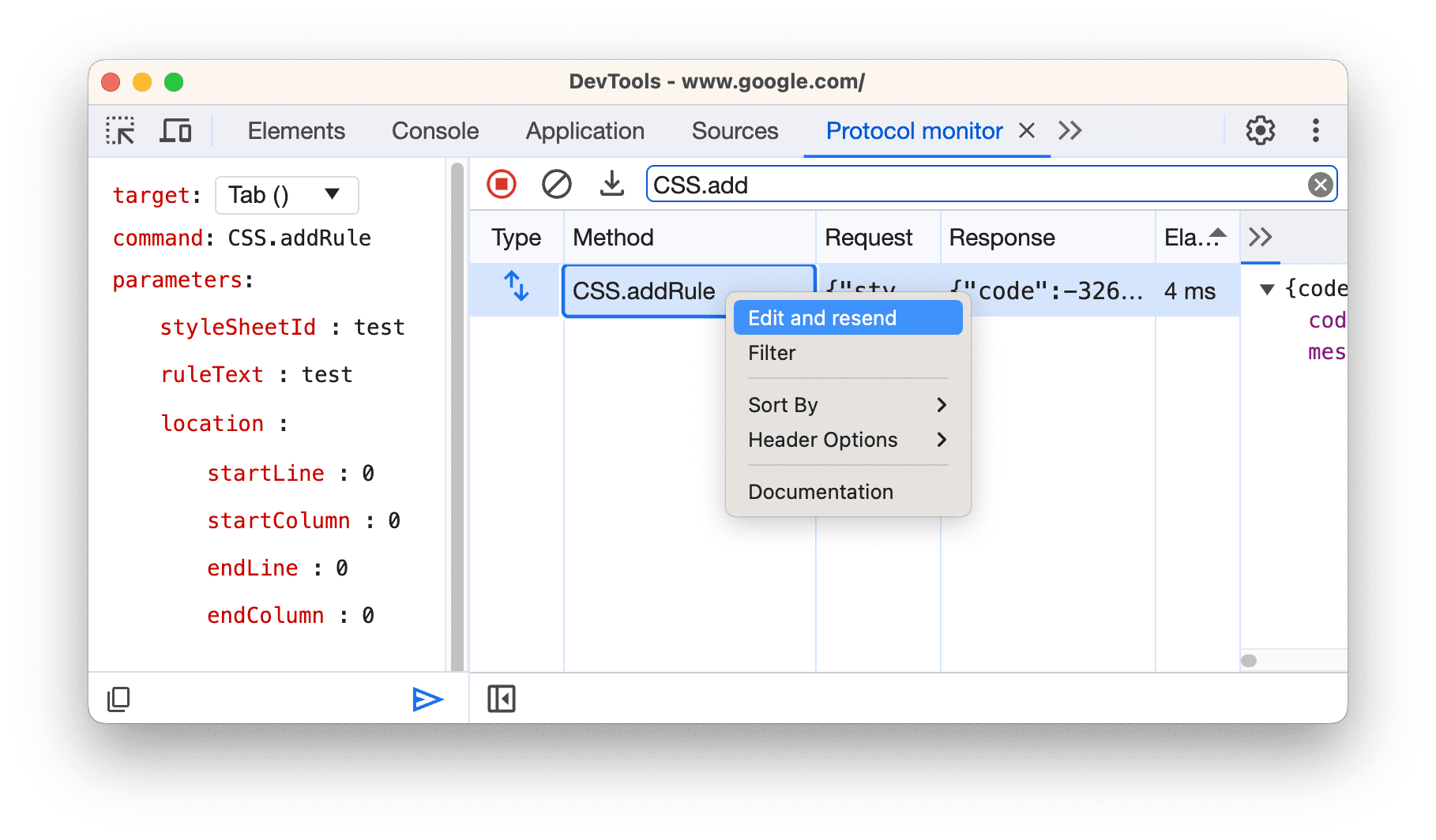
Yeni gönderdiğiniz komutun bir parametresini değiştirmeniz gerekirse komutu tekrar yazmanız gerekmez. Komutu düzenleyip yeniden göndermek için veri tablosundaki bir öğeyi sağ tıklayın ve açılır menüden Düzenle ve yeniden gönder'i seçin. Bu işlem, CDP düzenleyiciyi otomatik olarak yeniden açar ve seçtiğiniz komutla önceden doldurur.

Bir komutu JSON biçimine kopyalama
CDP komutunu JSON biçiminde panonuza kopyalamak için araç çubuğunun en solundaki kopyalama simgesini tıklayın. Ayrıca, doğrudan giriş çubuğuna bir komut girerseniz bu komutun düzenleyiciye sorunsuz bir şekilde ekleneceğini ve bunun tersinin de geçerli olduğunu unutmayın.
Sonuç
DevTools ekibinin bu yeni CDP düzenleyicisinin tasarımındaki amacı, CDP komutlarının yazılmasını basitleştirmekti. Yeni düzenleyici, parametreleri dokümanlarla birlikte görüntülemek ve CDP komutlarınızı daha kolay göndermenizi sağlamak için de kullanılabilir.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Dev veya Beta'yı kullanmayı düşünebilirsiniz. Bu önizleme kanalları, en yeni DevTools özelliklerine erişmenizi sağlar, en yeni web platformu API'lerini test etmenize olanak tanır ve kullanıcılarınızdan önce sitenizdeki sorunları bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili diğer konuları tartışmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik istekleri gönderebilirsiniz.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak Geliştirici Araçları sorunu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları İpuçları YouTube videolarına yorum bırakın.

