CSS ve kullanıcı arayüzü
Güçlü ve ilgi çekici kullanıcı arayüzleri oluşturmak için en son tarayıcı API'lerini, araçlarını ve tekniklerini keşfedin.
CSS ve kullanıcı arayüzündeki son gelişmeler
Yeni belgeler
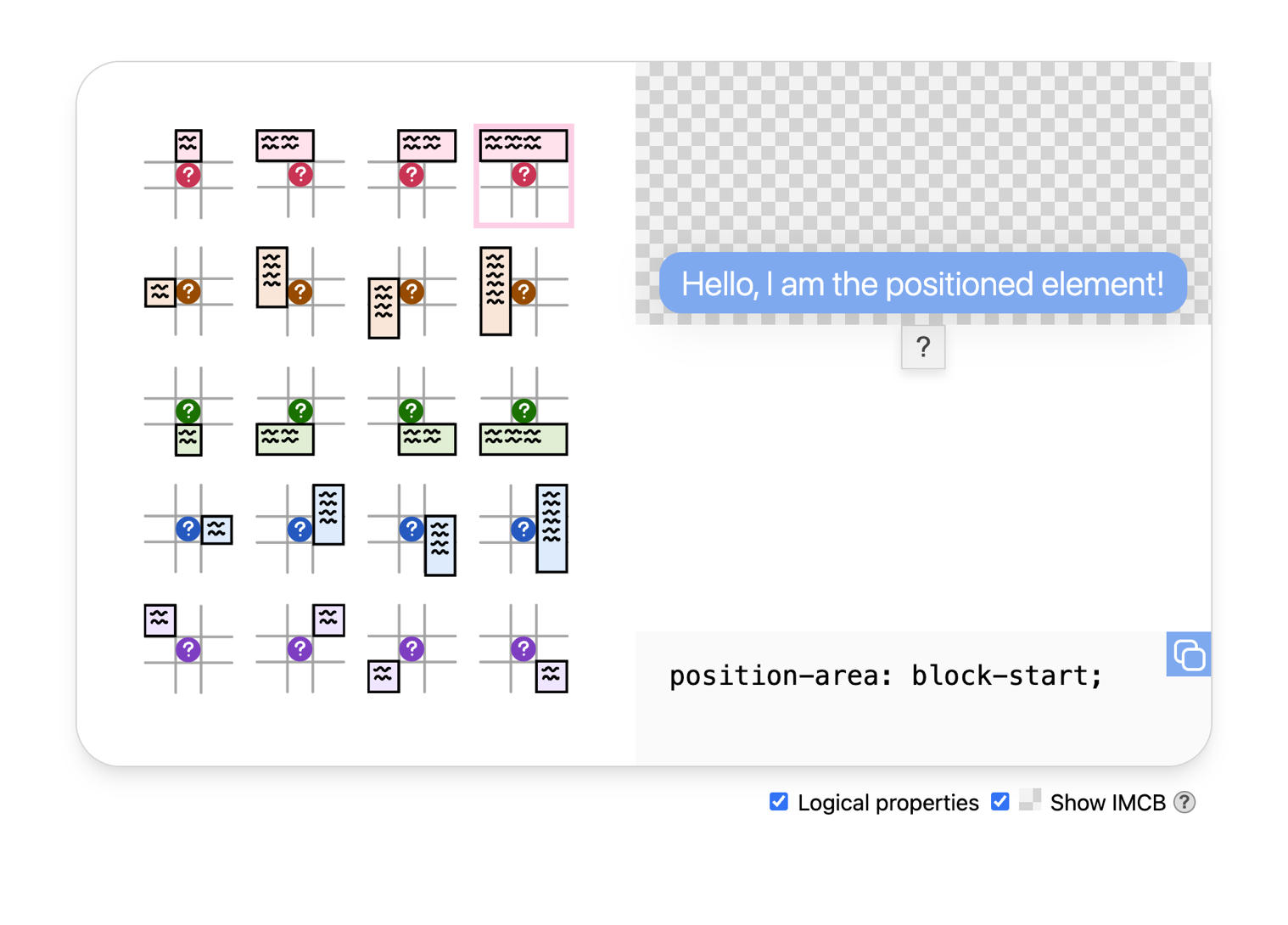
Sabitleme konumlandırması
Sabitleme konumlandırma API'sini kullanarak öğeleri birbirine göre konumlandırın.
height: auto; (ve diğer doğal boyutlandırma anahtar kelimeleri) için animasyon
interpolate-size ve calc-size() ile içsel boyutlandırma anahtar kelimeleri ile bu anahtar kelimeler arasında animasyon kullanın
Kaydırma Çubuğu Stili
Kaydırma çubuklarının stilini belirlemek için
scrollbar-width ve scrollbar-color özelliklerini kullanın.
CSS metin kaydırma bakiyesi
Dengeli metin blokları için satır sonlarını elle yazmaya yönelik klasik bir tipografi tekniği CSS'de kullanıma sunuluyor.
Yüksek tanımlı CSS renk kılavuzu
CSS Renk 4, web'e daha fazla renk, işleme işlevi ve daha iyi renk geçişleri gibi geniş renk gamı araçları ve özellikleri sunar.
CSS Yazılı Nesne Modeli
CSS Yazılı Nesne Modeli (OM Türü), CSS değerleriyle çalışmaya türler, yöntemler ve esnek nesne modeli getirir.
Stil Sorgularını kullanmaya başlayın
@kapsayıcı kuralını kullanarak üst öğenin stil değerlerini sorgulayın.
CSS İç İçe Yerleştirme
Favori CSS ön işlemci özelliklerimizden biri artık dilin içinde yerleşik olarak bulunuyor: iç içe yerleştirme stili kuralları.
CSS @kapsamı
DOM'unuzun yalnızca bir alt ağacındaki öğeleri seçen kapsamlı stiller oluşturmayı öğrenin.
CSS renk karışımı()
Doğrudan CSS'nizden, desteklenen renk alanlarında renkleri karıştırın.
nth-child() seçimleri üzerinde daha fazla kontrol
Bir alt öğe grubuna An+B mantığı uygulamadan önce gruba önceden filtre uygulayın.
Ekstra akordeon
Aynı
name değerine sahip birden fazla <details> öğesiyle özel bir akordeon oluşturun.
Inert ile tanışın
Eylemsiz özellik, bir öğeye ait kullanıcı giriş etkinliklerinin (odak etkinlikleri ve yardımcı teknolojilerden gelen etkinlikler dahil) kaldırılmasını ve geri yüklenmesini basitleştiren genel bir HTML özelliğidir.
CSS metin sarmalama güzel
Hızdan öncelikli olarak güzellik için optimize edilmiş metin kaydırmayı etkinleştirin.
Geliştirici Araçları'ndaki CSS ızgarası
Geliştirici Araçları'ndaki CSS Izgara aracı desteğini nasıl tasarladık ve uyguladık.
Geliştirici Araçları'nda JS içinde CSS desteği
CSS-in-JS'nin Geliştirici Araçları'nda nasıl desteklendiği ve normal CSS'den farkı.
Modern bileşenler oluşturmaya yönelik araçlar
Sabitleme konumu aracı
Sabitleme konumlandırma API'sini kullanarak öğeleri birbirine göre konumlandırmak için bu aracı kullanın.
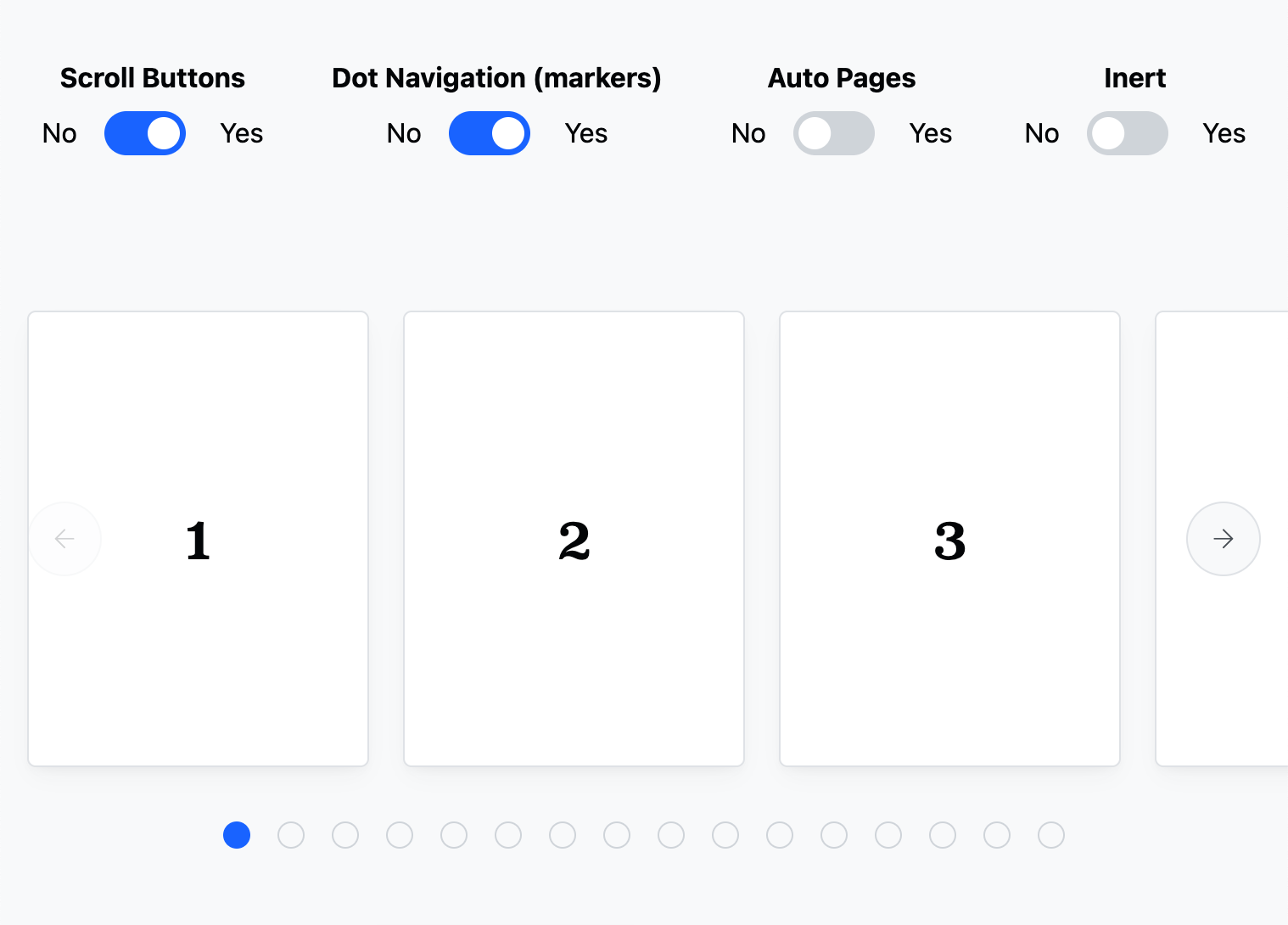
Bant yapılandırıcı
Yalnızca CSS'den oluşan bir bant rulosunun özelliklerini (düğmeler, işaretçiler, sayfalama ve hareketsizlik) görselleştirmeye yardımcı olan oluşturucu benzeri bir deneyim.
CSS ve kullanıcı arayüzü örnek olayları
Web kullanıcı arayüzü özellikleri web siteniz için neden önemlidir?
Web kullanıcı arayüzü özellikleri tam olarak nedir ve dönüşüm huninizi nasıl geliştirebilir? Bu özellikleri kullanmanın yararları nelerdir?
Kaydırma odaklı animasyonlarla ilgili örnek olaylar
Policybazaar, redBus ve Tokopedia ile kaydırma destekli animasyonların avantajlarını keşfedin.
Geçişlerle ilgili örnek olayları görüntüleyin
redBus, Policybazaar ve Tokopedia, View Transitions API'yi kullanıyor ve daha iyi performans ile sorunsuz bir kullanıcı arayüzünden yararlanıyor.
Popover API örnek olayları
Tokopedia, uygulamasındaki kod miktarını azaltmak için Popover API'yi kullanıyor.
Web'de animasyonlar
Web Animasyonları API'si
Web Animasyonları API'si, JavaScript'teki zorunlu animasyonları açıklamak için güçlü temel öğeler sağlar.
Birden fazla animasyon efekti
Animasyon kompozisyonu özelliği, birden çok animasyon aynı özelliği aynı anda etkilediğinde ne olacağının kontrol edilmesini sağlar.
Doğrusal() içeren karmaşık animasyon eğrileri
linear(), noktaları arasında doğrusal olarak etkileşim kuran bir CSS yumuşak geçiş işlevidir. Bu işlev, hemen çıkma ve yay efektlerini yeniden oluşturmanıza olanak tanır.
Kaydırma odaklı animasyonlar
Bildirim temelli bir şekilde kaydırmaya dayalı animasyonlar oluşturmak için Kaydırma Zaman Çizelgeleri ve Zaman Çizgilerini Görüntüleme ile çalışın.

DERS
Duyarlı Tasarım hakkında bilgi edinme
Duyarlı tasarımın tarihini okuyun ve duyarlı düzenlerle ilgili temel bilgileri öğrenin. Duyarlı resimler, yazı tipleri, erişilebilirlik ve daha fazlası hakkında bilgi edineceksiniz.

DERS
CSS'yi öğrenme
Kutu modeli, basamak ve belirginlik, flexbox, ızgara ve z-endeksi gibi CSS ile ilgili temel bilgileri öğreneceksiniz. Ayrıca, kullanıcı arabirimi geliştirici becerilerinizi tamamlamak için işlevler, mantıksal özellikler ve daha fazlası hakkında bilgi edineceksiniz.