החל ממערך הנתונים של מרץ 2024, הדוח על חוויית המשתמש ב-Chrome (CrUX) כולל את המדד navigation_types. כאן מוצגים נתונים סטטיסטיים מצטברים לגבי סוגי הניווט של טעינות הדף של המאפיין שבו בוצעה השאילתה.
סוגי ניווט שונים גורמים להבדלים במדדי הביצועים, ולכן כשבודקים את הביצועים של האתר, כדאי להבין את התדירות היחסית של הסוגים השונים האלה. לדוגמה, כשבמהלך ניווט נעשה שימוש במטמון לדף הקודם/הבא (bfcache), בדרך כלל התוצאה היא ניווט כמעט מיידי, שמתבטא במדדי LCP ו-FCP קטנים מאוד ובמדדי CLS ו-INP מופחתים.
אנחנו חושפים את פירוט סוגי הניווט כדי לעודד את בעלי האתרים להיות מודעים יותר לסוגים של הניווט שבהם הם משתמשים באתרים שלהם. אנחנו גם רוצים לעודד את השימוש בחלק מהסוגים המהירים יותר, על ידי בדיקת ההגדרה של שמירת נתונים במטמון, חסימות של bfcache ועיבוד מראש.
המדד navigation_types זמין ב-daily CrUX API, ב-CrUX History API (עם היסטוריה של 3 שבועות שזמינה בהתחלה, והיא תגדל מדי שבוע עד לכיסוי מלא במהלך 6 החודשים הבאים), ב-מערך הנתונים העדכני ביותר של CrUX ב-BigQuery ובלוח הבקרה של CrUX. ההיסטוריה מאפשרת גם לבעלי אתרים לראות שינויים בשימוש בסוגים שונים של ניווט לאורך זמן. כך תוכלו לעקוב אחרי השיפורים (לדוגמה, הסרת חסימה של bfcache). הוא יכול גם לעזור להסביר שינויים במדדים גם אם לא בוצעו שינויים באתרים שלהם.
אילו סוגי ניווט זמינים ב-CrUX?
בדוח CrUX יש הבחנה בין סוגי הניווט הבאים בטבלה הבאה:
| סוג | תיאור |
|---|---|
navigate |
טעינת דף שלא מתאימה לאף אחת מהקטגוריות האחרות. |
navigate_cache |
טעינת דף שבו המשאב העיקרי (מסמך ה-HTML הראשי) הוצג מהמטמון של HTTP. באתרים רבים נעשה שימוש בשמירה במטמון של משאבי משנה, אבל לרוב מסמך ה-HTML הראשי נשמר במטמון הרבה פחות. כשאפשר, האפשרות הזו יכולה להוביל לשיפורים משמעותיים בביצועים, כי הנתונים מאוחסנים במטמון באופן מקומי וב-CDN. |
reload |
המשתמש טעינת מחדש את הדף, על ידי לחיצה על לחצן הטעינה מחדש, על ידי לחיצה על Enter בסרגל הכתובות או על ידי ביטול סגירת הכרטיסייה. לעיתים קרובות, טעינת דפים מחדש גורמת לאימות מחדש בשרת כדי לבדוק אם הדף הראשי השתנה. אחוז גבוה של טעינת דפים מחדש עשוי להעיד על משתמשים שמתוסכלים. |
restore |
הדף נטען מחדש אחרי הפעלה מחדש של הדפדפן, או כרטיסייה שהוסרה מסיבות שקשורות לזיכרון. ב-Chrome ל-Android, הנתונים האלה מדווחים כ-reload במקום זאת. |
back_forward |
ניווט דרך היסטוריית הניווטים, כלומר שהדף נצפה וחזרתם אליו לאחרונה. עם שמירת מטמון נכונה, החוויה שלהם אמורה להיות מהירה למדי, אבל עדיין נדרשת עיבוד של הדף והרצה של JavaScript – שני דברים ש-bfcache מונעת. |
back_forward_cache |
ניווט דרך היסטוריית הניווטים שהוצג מהמטמון לדף הקודם/הבא. אופטימיזציה של הדפים כדי לנצל את bfcache אמורה להוביל לחוויית שימוש מהירה יותר. בעלי אתרים צריכים להסיר חסימות של bfcache כדי לשפר את אחוז הניווטים בקטגוריה הזו. |
prerender |
הדף עבר עיבוד מראש, וכמו במקרה של bfcache, יכול להיות שהתוצאה תהיה טעינה כמעט מיידית של הדף. |
במקרים מסוימים, טעינת דף יכולה להיות שילוב של כמה סוגי ניווט. במקרה כזה, מערכת CrUX מדווחת על ההתאמה הראשונה בסדר הפוך של הטבלה הקודמת (מלמטה למעלה).
מגבלות על סוגי הניווט ב-CrUX
מאחר ש-CrUX הוא מערך נתונים ציבורי, רמת הפירוט של הדוחות שלו מוגבלת. לגבי מקורות וכתובות URL רבים, המדד navigation_types לא זמין כי אין מספיק תנועה שעומדת בדרישות. מידע נוסף זמין במתודולוגיית CrUX.
בנוסף, מערכת CrUX לא יכולה לספק פירוט של מדדים אחרים לפי סוג הניווט, כי הפעולה הזו תצמצם עוד יותר את מספר המקורות וכתובות ה-URL שזמינים ב-CrUX.
מומלץ לאתרים להטמיע מעקב משתמשים בזמן אמת (RUM) משלהם כדי שיוכלו לפלח את התנועה לפי קריטריונים כמו סוגי הניווט. שימו לב: יכול להיות שתבחינו בהבדלים בסוגים של הניווט בפתרונות האלה, בהתאם לסוגים שמדווחים ולצפיות בדפים שכלולות. אפשר לעיין במאמר למה נתוני CrUX שונים מנתוני RUM?
RUM יכול גם לספק רמה גבוהה יותר של פרטים לגבי בעיות ביצועים ספציפיות. לדוגמה, ייתכן ש-CrUX יסיק ששווה לשפר את הכשירות של bfcache, אבל bfcache notRestoredReasons API יכול להסביר בדיוק למה לא ניתן היה להציג טעינה של דף מסוים מ-bfcache.
סוגי הניווט ב-CrUX API
כדי לראות את סוגי הניווט ב-API, צריך לכלול את המדד navigation_types בבקשה, או לא להגדיר מדד כדי שכל המדדים ייכללו:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
פורמט הבקשה מתואר בפירוט רב יותר במסמכי התיעוד של ה-API, כולל הסבר על קבלת מפתח ה-API ובמדריך ל-API. הפונקציה הזו תחזיר אובייקט כזה:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
בתגובה, CrUX מדווח על המדד navigation_types כאובייקט עם החלקיות של טעינת הדפים לכל אחד מסוגי הניווט. כל חלוקה היא ערך בין 0.0 (מציין 0% מטעינות הדפים) ל-1.0 (מציין 100% מטעינות הדפים) למפתח הנתון.
בתגובה הזו אפשר לראות שבמהלך תקופת האיסוף שהחלה ב-6 במרץ 2024 ועד 2 באפריל 2024 (כולל), 6.77% מהניווטים (טעינות דפים) הוצגו מ-bfcache של הדפדפן. באופן דומה, חלק מהשברונים האחרים יכולים לעזור לזהות הזדמנויות לאופטימיזציה של טעינה של דפים. שימו לב שלכל מפתח נתון (כולל שילוב של כתובת URL או מקור וגורם צורה), הסכום של כל הפלחים של navigation_types יהיה בערך 1.0.
סוגי הניווט ב-CrUX History API
באמצעות CrUX History API אפשר ליצור סדרת זמן של סוגי הניווט עם עד 25 נקודות נתונים לכל חלוקה, וכך להציג חזותית את החלוקות האלה לאורך זמן. כדי לשנות את הבקשה מ-CrUX API ל-CrUX History API, מריצים אותה בנקודת הקצה queryHistoryRecord במקום queryRecord. לדוגמה, ב-CrUX History Colab המדד navigation_types מוצג בתרשים עמודות מוערמות:

בצילום המסך הקודם, ההיסטוריה זמינה רק ל-3 תקופות איסוף (כל אחת בת 28 ימים, במרווח של 7 ימים). אחרי שהטבלה תתמלא, היא תכסה את כל 25 תקופות האיסוף. הצגת ההיסטוריה הזו באופן חזותי מאפשרת לוודא שהאופטימיזציות שהוחלו מניבות תוצאות או שהן גרמו לירידה בביצועים. זה נכון במיוחד לגבי הגדרת מטמון HTTP, אופטימיזציה של דף ל-bfcache ועיבוד מראש.
סוגי הניווט ב-CrUX BigQuery
טבלאות CrUX ב-BigQuery כוללות עכשיו רשומה navigation_type, שמכילה כל סוג, בעוד שתצוגות הסיכום הממוטגות כוללות כמה עמודות navigation_types_* – אחת לכל סוג.
טבלאות מפורטות
סכמת הטבלה המפורטת ב-CrUX BigQuery מספקת תרשים היסטוגרמה מפורט של מדדי ביצועי האתר. בעזרת התרשים הזה אנחנו יכולים להראות בניתוח לדוגמה איך סוגים מסוימים של ניווט עשויים להיות קשורים לביצועי טעינה מיידיים או טובים.
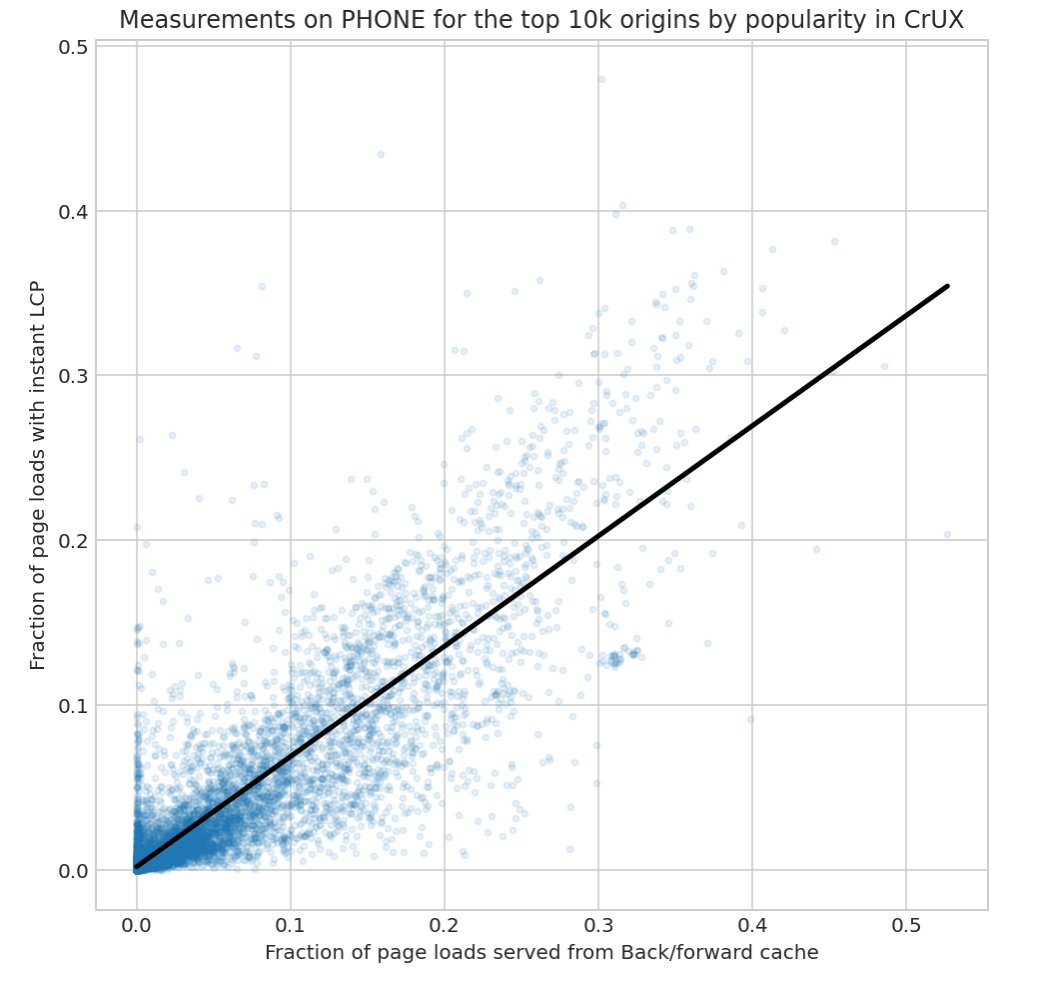
לדוגמה, בדקנו את החלק back_forward_cache ואת הקורלציה שלו עם התדירות שבה דפים נטענו באופן מיידי (instant_lcp_density מוגדר כ-LCP <= 200ms) והתדירות שבה נמדד LCP טוב (good_lcp_density מוגדר כ-LCP <= 2500ms). ראינו מתאם סטטיסטי חזק בין back_forward_cache ל-instant_lcp_density (ρ=0.87) – כפי שמוצג בתרשים הבא – ומתאם מתון בין back_forward_cache ל-good_lcp_density (ρ=0.29).

הניתוח הזה ב-Colab כולל תגובות מפורטות. כאן נדון רק בשאילתה שמחלצת את הפלחים של navigation_types ל-10, 000 המקוריים הפופולריים ביותר מהטבלאות המפורטות ב-CrUX BigQuery:
- כאן אנחנו ניגשים לטבלה
all.202403(ראו התנאיFROM), מסננים אתform_factorלפיphoneובוחרים מקורות עם דירוג פופולריות <= 10000, כלומר 10,000 המקורות הפופולריים ביותר (ראו התנאיWHERE). - כששולחים שאילתה לגבי המדד
navigation_typesב-BigQuery, צריך לחלק את התוצאה בסכום של הפלחים שלnavigation_types, כי הם יתווספו רק לפי מקור, אבל לא לפי שילוב של (מקור, גורם צורה). - לא לכל מקורות הנתונים יהיה
navigation_types, לכן מומלץ להשתמש ב-SAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
טבלאות מהותיות
אם סיכום מספיק, בדרך כלל עדיף (וזול יותר) להריץ שאילתה על הטבלאות הממומשות במקום זאת. לדוגמה, השאילתה הבאה מחלצת את נתוני navigation_types שזמינים בטבלה chrome-ux-report.materialized.device_summary. המפתח של הטבלה הזו הוא חודש, מקור וסוג מכשיר.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
שימו לב שהשברונים האלה לא יתווספו ל-1.0 בכל שורה, לכן צריך לחלק כל שבר בסכום התוצאות שבהן השאילתה תפורש.
הסיבה לכך היא שסכום החלקיות של navigation_type ב-chrome-ux-report.materialized.device_summary – כמו צפיפות ההיסטוגרמה – הוא 1.0 לכל מקור, במקום לכל מקור ומכשיר לכל תאריך. כך תוכלו לראות את ההתפלגות של סוגי הניווט במכשירים השונים:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
בתוצאת השאילתה הזו, הפלחים משקפים את אחוזי הטעינות של הדפים במקור https://www.google.com: ב-6.63% מהטעינות האלה של הדפים, סוג הניווט היה back_forward בטלפון, ב-1.79% במחשב וב-0.09% בטאבלט.
אחוז back_forward הגבוה בהרבה ב-phone מצביע על כך שאפשר לנסות לבצע אופטימיזציה של הטעינות של הדפים האלה כדי שניתן יהיה להציג אותם מ-bfcache.
עם זאת, חשוב גם להביא בחשבון איזה חלק מהטעינות של הדפים כבר מוצגות על ידי bfcache – כלומר, שיעור ההיטים של bfcache. לפי השאילתה הבאה, יכול להיות שכבר בוצעה אופטימיזציה טובה למקור הספציפי הזה, בהתחשב בשיעורי ההיטים של יותר מ-60% בטלפון ובמחשב.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
לכן, נראה שהשיעור הגבוה של back_forward בניידים לא נובע משימוש נמוך יותר ב-bfcache, אלא משקף יותר את האופן שבו משתמשים מנווטים אחורה וקדימה יותר בניידים.
סוגי הניווט במרכז הבקרה של CrUX
הדרך הקלה ביותר לראות את סוגי הניווט היא במרכז הבקרה של CrUX. אפשר לגשת למקור מסוים דרך הקישור הזה. כפי שאפשר לראות בצילום המסך הבא, בהתחלה זמינים רק נתונים של חודש אחד, אבל עם הזמן ההיסטוריה תתמלא ותוכלו לראות שינויים בסוגי המודעות מחודש לחודש.

כמו כן, בחלק העליון של הדף הזה במרכז הבקרה הדגשנו את סוגי הניווט המהירים יותר, שאתרים צריכים לבצע אופטימיזציה שלהם.
סיכום
אנחנו מקווים שהפירוט של סוגי הניווט ב-CrUX יעזור לכם להבין את ביצועי האתר ולבצע אופטימיזציה שלהם. אם מוודאים שימוש יעיל בשמירת דפים ב-HTTP, ב-bfcache ובעיבוד מראש, אפשר לטעון דפים באתרים מהר יותר בהשוואה לטעינה של דפים שדורשת חזרה לשרת.
אנחנו שמחים גם להפוך את הנתונים לזמינים בכל נקודות הגישה השונות של CrUX, כדי שמשתמשים יוכלו לצרוך את הנתונים כרצונם ולראות את פירוט הסוגים לפי כתובת URL עבור אלה שנחשפים בממשקי ה-API של CrUX.
נשמח לקבל מכם משוב על התוספת הזו ל-CrUX ברשתות החברתיות או בקבוצת הדיון של CrUX.


