मार्च 2024 के डेटासेट से, Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) में navigation_types मेट्रिक शामिल है. इससे, जिस डाइमेंशन के लिए क्वेरी की गई है उसके लिए, पेज लोड के नेविगेशन टाइप के बारे में एग्रीगेट किए गए आंकड़े मिलते हैं.
अलग-अलग तरह के नेविगेशन की वजह से, परफ़ॉर्मेंस मेट्रिक में अंतर होता है. इसलिए, अपनी साइट की परफ़ॉर्मेंस देखते समय, इन अलग-अलग तरह के नेविगेशन की फ़्रीक्वेंसी को समझना ज़रूरी है. उदाहरण के लिए, जब कोई नेविगेशन बैक फ़ॉरवर्ड (bfcache) का इस्तेमाल करता है, तो आम तौर पर नेविगेशन तुरंत होता है. इसकी वजह से, एलसीपी और एफ़सीपी मेट्रिक बहुत कम दिखती हैं. साथ ही, सीएलएस और आईएनपी मेट्रिक भी कम दिखती हैं.
नेविगेशन टाइप के ब्रेकडाउन को दिखाकर, हम साइट के मालिकों को अपनी साइटों पर इस्तेमाल किए जाने वाले नेविगेशन टाइप के बारे में ज़्यादा जानकारी देने की कोशिश कर रहे हैं. साथ ही, हम कैश मेमोरी सेटअप, bfcache ब्लॉकर्स, और प्री-रेंडरिंग की मदद से, तेज़ी से लोड होने वाले कुछ टाइप को इस्तेमाल करने के लिए बढ़ावा देना चाहते हैं.
navigation_types मेट्रिक, रोज़ाना के CrUX API, CrUX इतिहास वाले एपीआई (शुरुआत में तीन हफ़्ते का इतिहास उपलब्ध होता है और अगले छह महीनों में हर हफ़्ते पूरी कवरेज बढ़ती है), नए CrUX BigQuery डेटासेट, और CrUX डैशबोर्ड में उपलब्ध है. इतिहास की जानकारी से, साइट के मालिकों को समय के साथ नेविगेशन टाइप के इस्तेमाल में हुए बदलावों को देखने में भी मदद मिलती है. इससे सुधारों को ट्रैक किया जा सकता है. उदाहरण के लिए, bfcache ब्लॉकेज को हटाना. इससे, मेट्रिक में हुए बदलावों को समझने में भी मदद मिलती है. भले ही, उनकी साइटों में कोई बदलाव न किया गया हो.
CrUX में नेविगेशन के कौनसे टाइप उपलब्ध हैं?
CrUX, इस टेबल में नेविगेशन के इन टाइप के बीच अंतर करता है:
| टाइप | ब्यौरा |
|---|---|
navigate |
पेज लोड होने में लगने वाला समय, जो किसी अन्य कैटगरी में नहीं आता. |
navigate_cache |
ऐसा पेज लोड जिसका मुख्य रिसॉर्स (मुख्य एचटीएमएल दस्तावेज़), एचटीटीपी कैश मेमोरी से दिखाया गया था. साइटें अक्सर सब-रिसॉर्स के लिए कैश मेमोरी का इस्तेमाल करती हैं. हालांकि, मुख्य एचटीएमएल दस्तावेज़ को अक्सर काफ़ी कम कैश मेमोरी में सेव किया जाता है. अगर ऐसा किया जा सकता है, तो स्थानीय और सीडीएन में कैश मेमोरी में सेव होने की वजह से, परफ़ॉर्मेंस में काफ़ी सुधार हो सकता है. |
reload |
उपयोगकर्ता ने पेज को फिर से लोड किया. इसके लिए, उसने 'फिर से लोड करें' बटन दबाया, पता बार में Enter दबाया या टैब को बंद करने की कार्रवाई को पहले जैसा किया. पेज को फिर से लोड करने पर, अक्सर सर्वर को फिर से पुष्टि करनी पड़ती है कि मुख्य पेज में कोई बदलाव हुआ है या नहीं. पेज को ज़्यादा बार रीफ़्रेश करने से, यह पता चल सकता है कि उपयोगकर्ता परेशान हैं. |
restore |
ब्राउज़र को रीस्टार्ट करने के बाद पेज को फिर से लोड किया गया था या मेमोरी की वजह से हटाए गए टैब को फिर से लोड किया गया था. Android पर Chrome के लिए, इन्हें reload के तौर पर रिपोर्ट किया जाता है. |
back_forward |
इतिहास नेविगेशन, इसका मतलब है कि पेज को हाल ही में देखा गया था और उस पर वापस आया गया था. सही तरीके से कैश मेमोरी में सेव करने पर, ये पेज तुरंत खुलते हैं. हालांकि, इसके लिए पेज को प्रोसेस करने और JavaScript को लागू करने की ज़रूरत होती है. bfcache, इन दोनों कामों से बचता है. |
back_forward_cache |
इतिहास नेविगेशन, जो bfcache से दिखाया गया था. bfcache का फ़ायदा पाने के लिए, अपने पेजों को ऑप्टिमाइज़ करें. इससे, पेजों को तेज़ी से लोड करने में मदद मिलेगी. इस कैटगरी में नेविगेशन के प्रतिशत को बेहतर बनाने के लिए, साइटों को bfcache ब्लॉकर्स हटाने चाहिए. |
prerender |
पेज को पहले से रेंडर किया गया था. इससे, पेज तुरंत लोड हो सकता है. यह बैक/फ़ॉरवर्ड कैश मेमोरी की तरह ही काम करता है. |
कुछ मामलों में, पेज लोड होने में कई तरह के नेविगेशन का इस्तेमाल किया जा सकता है. ऐसे में, CrUX पहले मैच की जानकारी, पिछली टेबल के उलटे क्रम में (नीचे से ऊपर) देता है.
CrUX में नेविगेशन टाइप की सीमाएं
CrUX एक सार्वजनिक डेटासेट है. इसलिए, इसकी रिपोर्टिंग में ज़्यादा जानकारी नहीं मिलती. ज़रूरी शर्तें पूरी करने वाले ट्रैफ़िक की कमी की वजह से, कई ऑरिजिन और यूआरएल के लिए navigation_types मेट्रिक उपलब्ध नहीं है. ज़्यादा जानकारी के लिए, CrUX का तरीका देखें.
इसके अलावा, CrUX, नेविगेशन टाइप के हिसाब से अन्य मेट्रिक का ब्रेकडाउन नहीं दे पाता. ऐसा इसलिए, क्योंकि इससे CrUX में उपलब्ध ऑरिजिन और यूआरएल की संख्या और कम हो जाएगी.
हमारा सुझाव है कि साइटें अपनी रीयल यूज़र मॉनिटरिंग (RUM) लागू करें, ताकि वे नेविगेशन टाइप जैसी शर्तों के हिसाब से ट्रैफ़िक को अलग-अलग ग्रुप में बांट सकें. ध्यान दें कि रिपोर्ट किए गए टाइप और शामिल किए गए पेज व्यू के आधार पर, आपको इन समाधानों में नेविगेशन टाइप में अंतर दिख सकता है. CrUX डेटा, मेरे RUM डेटा से अलग क्यों है? लेख पढ़ें.
RUM, परफ़ॉर्मेंस से जुड़ी खास समस्याओं के बारे में ज़्यादा जानकारी भी दे सकता है. उदाहरण के लिए, CrUX से यह पता चल सकता है कि bfcache की ज़रूरी शर्तों को बेहतर बनाना फ़ायदेमंद होगा. हालांकि, bfcache notRestoredReasons API से यह पता चल सकता है कि किसी पेज को bfcache से लोड क्यों नहीं किया जा सका.
CrUX API में नेविगेशन के टाइप
एपीआई में नेविगेशन टाइप देखने के लिए, अनुरोध में navigation_types मेट्रिक शामिल करें या कोई मेट्रिक सेट न करें, ताकि सभी मेट्रिक शामिल की जा सकें:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
अनुरोध फ़ॉर्मैट के बारे में ज़्यादा जानकारी, एपीआई से जुड़े दस्तावेज़ में दी गई है. इसमें एपीआई पासकोड पाने का तरीका और एपीआई गाइड शामिल है. इससे ऐसा ऑब्जेक्ट दिखेगा:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
रिस्पॉन्स में, CrUX navigation_types मेट्रिक को ऑब्जेक्ट के तौर पर रिपोर्ट करता है. इसमें हर तरह के नेविगेशन के लिए, पेज लोड के फ़्रैक्शन शामिल होते हैं. हर फ़्रैक्शन, किसी दी गई कुंजी के लिए 0.0 (0% पेज लोड) से 1.0 (100% पेज लोड) के बीच की वैल्यू होती है.
इस जवाब से पता चलता है कि 6 मार्च, 2024 से 2 अप्रैल, 2024 तक के डेटा कलेक्शन के दौरान, 6.77% नेविगेशन (पेज लोड) ब्राउज़र के bfcache से दिखाए गए थे. इसी तरह, कुछ अन्य फ़्रैक्शन से पेज लोड होने में लगने वाले समय को ऑप्टिमाइज़ करने के अवसरों की पहचान करने में मदद मिल सकती है. ध्यान दें कि किसी भी की (जिसमें यूआरएल या ऑरिजिन और फ़ॉर्म फ़ैक्टर का कॉम्बिनेशन शामिल है) के लिए, navigation_types फ़्रैक्शन का कुल योग करीब 1.0 होगा.
CrUX History API में नेविगेशन टाइप
CrUX History API, नेविगेशन टाइप के लिए टाइम-सीरीज़ उपलब्ध करा सकता है. इसमें हर फ़्रैक्शन के लिए 25 डेटा पॉइंट तक हो सकते हैं. इससे समय के साथ इन फ़्रैक्शन को विज़ुअलाइज़ किया जा सकता है. अपने अनुरोध को CrUX API से CrUX History API में बदलने के लिए, उसे queryRecord के बजाय queryHistoryRecord एंडपॉइंट के साथ चलाएं. उदाहरण के लिए, हमारा CrUX इतिहास Colab, navigation_types मेट्रिक को स्टैक किए गए बार के तौर पर प्लॉट करता है:

पिछले स्क्रीनशॉट में, डेटा इकट्ठा करने की सिर्फ़ तीन अवधियों का इतिहास उपलब्ध है. हर अवधि 28 दिनों की है और एक अवधि से दूसरी अवधि के बीच सात दिन का अंतर है. पूरी जानकारी भरने के बाद, यह कलेक्शन की सभी 25 अवधियों को कवर करेगा. इस इतिहास को विज़ुअलाइज़ करने से, यह पुष्टि की जा सकती है कि ऑप्टिमाइज़ेशन का असर हुआ है या नहीं. यह खास तौर पर एचटीटीपी कैश मेमोरी कॉन्फ़िगरेशन, किसी पेज को bfcache और पहले से रेंडर करने के लिए ऑप्टिमाइज़ करने के लिए ज़रूरी है.
CrUX BigQuery में नेविगेशन टाइप
CrUX की BigQuery टेबल में अब हर टाइप का एक navigation_type रिकॉर्ड शामिल होता है. वहीं, खास जानकारी वाले मेटालाइज़ किए गए व्यू में कई navigation_types_* कॉलम होते हैं. हर टाइप के लिए एक कॉलम होता है.
ज़्यादा जानकारी वाली टेबल
CrUX BigQuery में टेबल का ज़्यादा जानकारी वाला स्कीमा, वेब परफ़ॉर्मेंस मेट्रिक के लिए ज़्यादा जानकारी वाले हिस्टोग्राम उपलब्ध कराता है. इससे, इस उदाहरण के विश्लेषण में यह दिखाया जा सकता है कि किसी खास तरह के नेविगेशन को तुरंत या अच्छी परफ़ॉर्मेंस के साथ कैसे जोड़ा जा सकता है.
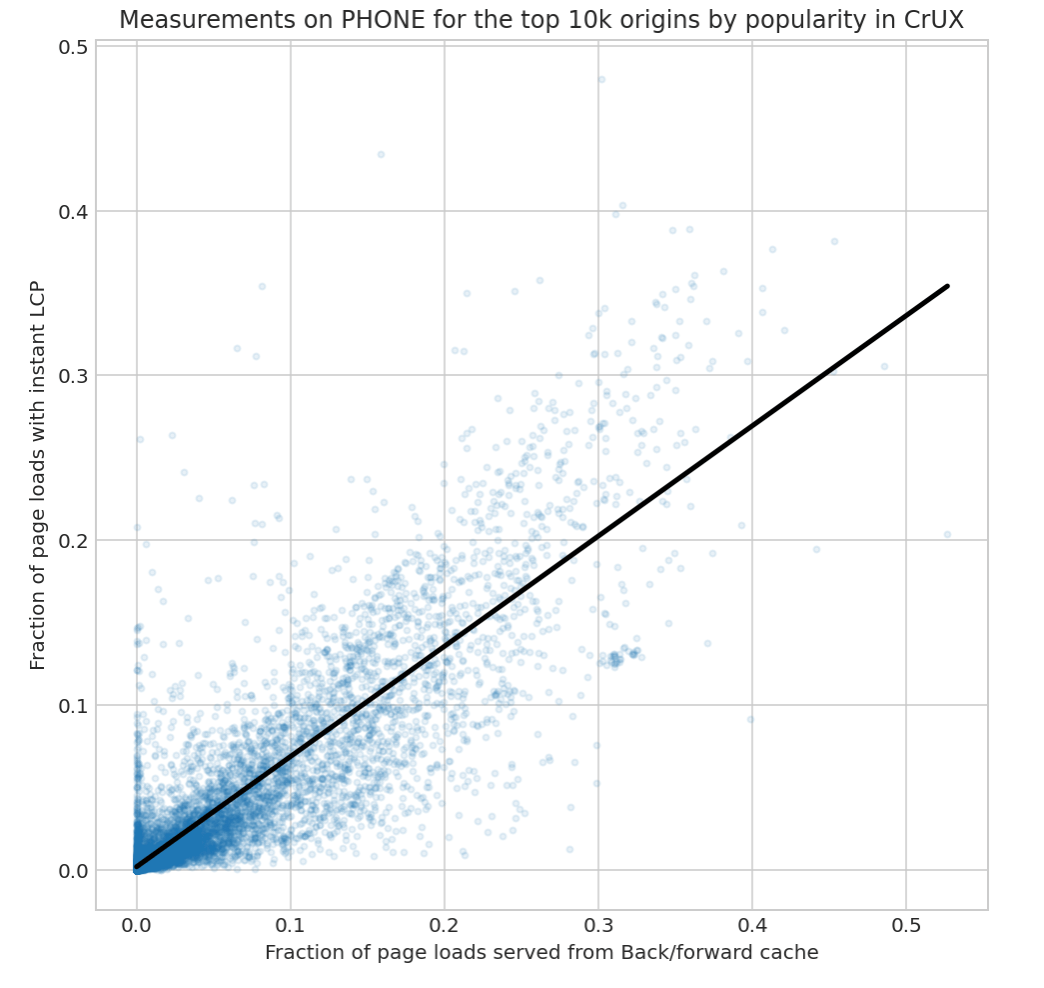
उदाहरण के लिए, हमने back_forward_cache फ़्रैक्शन और इसके संबंध को देखा कि पेज कितनी बार तुरंत लोड हुए (instant_lcp_density को एलसीपी <= 200 मिलीसेकंड के तौर पर परिभाषित किया गया) और कितनी बार अच्छा एलसीपी देखा गया (good_lcp_density को एलसीपी <= 2500 मिलीसेकंड के तौर पर परिभाषित किया गया). हमें back_forward_cache और instant_lcp_density के बीच काफ़ी स्टैटिस्टिकल कनेक्शन मिला है (ρ=0.87). इसे यहां दिए गए प्लॉट में दिखाया गया है. साथ ही, back_forward_cache और good_lcp_density के बीच काफ़ी कम कनेक्शन मिला है (ρ=0.29).

इस विश्लेषण के लिए Colab में अच्छी तरह से टिप्पणी की गई है. यहां हम सिर्फ़ उस क्वेरी के बारे में चर्चा करते हैं जो CrUX BigQuery की ज़्यादा जानकारी वाली टेबल से, सबसे लोकप्रिय 10 हज़ार ऑरिजिन के लिए navigation_types फ़्रैक्शन को निकालती है:
- हम यहां
all.202403टेबल को ऐक्सेस करते हैं (FROM-क्लॉज़ देखें) औरphoneके लिएform_factorको फ़िल्टर करते हैं. साथ ही, सबसे लोकप्रिय 10 हज़ार ऑरिजिन के लिए, लोकप्रियता की रैंक <= 10,000 वाले ऑरिजिन चुनते हैं (WHEREक्लॉज़ देखें). - BigQuery में
navigation_typesमेट्रिक के लिए क्वेरी करते समय,navigation_typesफ़्रैक्शन के कुल योग से भाग देना ज़रूरी है. ऐसा इसलिए, क्योंकि ये सिर्फ़ हर ऑरिजिन के हिसाब से जोड़ दिए जाएंगे, लेकिन हर (ऑरिजिन, फ़ॉर्म फ़ैक्टर) कॉम्बिनेशन के हिसाब से नहीं. - सभी ऑरिजिन में
navigation_typesनहीं होगा. इसलिए,SAVE_DIVIDEका इस्तेमाल करना अच्छा है.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
मेटालाइज़ की गई टेबल
जब खास जानकारी काफ़ी होती है, तो मैटीरियलाइज़ की गई टेबल के बजाय, उनसे क्वेरी करना ज़्यादा आसान और सस्ता होता है. उदाहरण के लिए, नीचे दी गई क्वेरी, chrome-ux-report.materialized.device_summary टेबल से उपलब्ध navigation_types डेटा को निकालती है. इस टेबल में, महीने, ऑरिजिन, और डिवाइस टाइप के हिसाब से डेटा दिखाया जाता है.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
ध्यान दें कि ये फ़्रैक्शन, हर लाइन में 1.0 नहीं जोड़ेंगे. इसलिए, हर फ़्रैक्शन को उन नतीजों के योग से भाग देना ज़रूरी है जिनके लिए क्वेरी का विश्लेषण करना है.
इसकी वजह यह है कि chrome-ux-report.materialized.device_summary में navigation_type फ़्रैक्शन, जैसे कि हिस्टोग्राम डेंसिटी, हर ऑरिजिन और डिवाइस के हिसाब से 1.0 के बजाय, हर तारीख के हिसाब से जोड़ते हैं. इससे, आपको अलग-अलग डिवाइसों पर नेविगेशन टाइप का डिस्ट्रिब्यूशन देखने में मदद मिलती है:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
इस क्वेरी के नतीजे में, फ़्रैक्शन से ऑरिजिन https://www.google.com के लिए पेज लोड का प्रतिशत पता चलता है: इनमें से 6.63% पेज लोड में फ़ोन पर नेविगेशन टाइप back_forward, 1.79% डेस्कटॉप, और 0.09% टैबलेट पर था.
phone पर back_forward का प्रतिशत काफ़ी ज़्यादा है. इससे पता चलता है कि इन पेजों को लोड करने की प्रोसेस को ऑप्टिमाइज़ किया जा सकता है, ताकि उन्हें bfcache से दिखाया जा सके.
हालांकि, यह भी ध्यान रखना ज़रूरी है कि bfcache की मदद से, पेज लोड का कितना हिस्सा पहले से ही दिखाया जा रहा है. इसे bfcache हिट रेट कहा जाता है. नीचे दी गई क्वेरी से पता चलता है कि फ़ोन और डेस्कटॉप के लिए 60% से ज़्यादा हिट रेट होने की वजह से, यह ऑरिजिन पहले से ही अच्छी तरह से ऑप्टिमाइज़ हो सकता है.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
इसलिए, ऐसा लगता है कि फ़ोन पर back_forward रेट ज़्यादा होने की वजह, bfcache के कम इस्तेमाल से नहीं है. बल्कि, यह इस बात से पता चलता है कि उपयोगकर्ता फ़ोन पर, पेज पर आगे और पीछे कैसे नेविगेट करते हैं.
CrUX डैशबोर्ड में नेविगेशन के टाइप
नेविगेशन टाइप देखने का सबसे आसान तरीका, CrUX डैशबोर्ड में है. इसे किसी ऑरिजिन के लिए इस लिंक से ऐक्सेस किया जा सकता है. यहां दिए गए स्क्रीनशॉट से पता चलता है कि शुरुआत में सिर्फ़ एक महीने का डेटा उपलब्ध होता है. हालांकि, समय के साथ इतिहास भर जाएगा, ताकि आपको हर महीने के हिसाब से टाइप में हुए बदलाव दिख सकें.

जैसा कि आप देख सकते हैं, हमने डैशबोर्ड के इस पेज पर सबसे ऊपर, तेज़ नेविगेशन टाइप को हाइलाइट किया है. साइटों को इनका इस्तेमाल करके, अपने प्लैटफ़ॉर्म को ऑप्टिमाइज़ करना चाहिए.
नतीजा
हमें उम्मीद है कि आपको CrUX में नेविगेशन टाइप के ब्रेकडाउन की जानकारी काम की लगी होगी. साथ ही, इससे आपको अपनी साइट की परफ़ॉर्मेंस को समझने और उसे ऑप्टिमाइज़ करने में मदद मिलेगी. एचटीटीपी कैश मेमोरी, bfcache, और पेज को पहले से रेंडर करने की सुविधा का बेहतर तरीके से इस्तेमाल करके, साइटें उन पेजों की तुलना में ज़्यादा तेज़ी से पेज लोड कर सकती हैं जिनके लिए सर्वर पर वापस जाना पड़ता है.
हमें यह भी खुशी है कि हम CrUX के सभी अलग-अलग ऐक्सेस पॉइंट में डेटा उपलब्ध करा रहे हैं, ताकि उपयोगकर्ता अपनी पसंद के मुताबिक डेटा का इस्तेमाल कर सकें. साथ ही, CrUX API में दिखाए गए यूआरएल के हिसाब से, टाइप के ब्रेकडाउन देख सकें.
CrUX में इस सुविधा को जोड़ने के बारे में, हमें सोशल मीडिया या CrUX के चर्चा ग्रुप पर सुझाव/राय दें या शिकायत करें.


