Vanaf de dataset van maart 2024 bevat het Chrome User Experience Report (CrUX) een navigation_types statistiek. Dit levert geaggregeerde statistieken op over de navigatietypen van het laden van pagina's voor de opgevraagde dimensie .
Verschillende navigatietypen resulteren in verschillen in prestatiestatistieken. Als u dus naar de prestaties van uw site kijkt, is het handig om de relatieve frequentie van deze verschillende typen te begrijpen. Wanneer een navigatie bijvoorbeeld back forward (bfcache) gebruikt, resulteert dit meestal in een vrijwel onmiddellijke navigatie, wat tot uiting komt in zeer kleine LCP- en FCP-statistieken, en verminderde CLS- en INP-statistieken.
Door de uitsplitsing naar navigatietypen bloot te leggen, hopen we site-eigenaren aan te moedigen zich meer bewust te zijn van de navigatietypen die op hun sites worden gebruikt, en enkele van de snellere typen aan te moedigen door te kijken naar caching-instellingen, bfcache-blokkers en pre-rendering.
De navigation_types statistiek is beschikbaar in de dagelijkse CrUX API , de CrUX History API (met aanvankelijk een geschiedenis van 3 weken die wekelijks toeneemt tot volledige dekking in de komende 6 maanden), de nieuwste CrUX BigQuery-dataset en het CrUX Dashboard . Dankzij de geschiedenis kunnen site-eigenaren ook veranderingen in het gebruik van het navigatietype in de loop van de tijd bekijken. Hierdoor kunnen verbeteringen worden gevolgd (bijvoorbeeld het verwijderen van bfcache-blokkering). Het kan ook helpen om veranderingen in statistieken te verklaren, zelfs wanneer er geen wijzigingen in hun sites zijn aangebracht.
Welke navigatietypen zijn beschikbaar in Crux?
CrUX onderscheidt de volgende navigatietypen in de volgende tabel:
| Type | Beschrijving |
|---|---|
navigate | Een pagina wordt geladen, die niet in een van de andere categorieën past. |
navigate_cache | Het laden van een pagina waarvoor de hoofdbron (het hoofd-HTML-document) werd aangeboden vanuit de HTTP-cache. Sites maken vaak gebruik van caching voor subbronnen, maar het hoofd-HTML-document wordt vaak aanzienlijk minder in de cache opgeslagen . Wanneer dit het geval is, kan dit resulteren in merkbare prestatieverbeteringen doordat deze lokaal en op een CDN in de cache kunnen worden opgeslagen. |
reload | De gebruiker heeft de pagina opnieuw geladen door op de herlaadknop te drukken, door op Enter in de adresbalk te drukken of door het sluiten van een tabblad ongedaan te maken. Het opnieuw laden van pagina's resulteert vaak in hervalidatie terug naar de server om te controleren of de hoofdpagina is gewijzigd. Een hoog percentage paginaherlaadbeurten kan duiden op gefrustreerde gebruikers. |
restore | De pagina is opnieuw geladen na een herstart van de browser of een tabblad dat om geheugenredenen was verwijderd. Voor Chrome op Android worden deze in plaats daarvan gerapporteerd als reload . |
back_forward | Een geschiedenisnavigatie, wat betekent dat de pagina onlangs is bekeken en ernaar is teruggekeerd. Met de juiste caching zouden dit redelijk snelle ervaringen moeten zijn, maar vereisen nog steeds dat de pagina wordt verwerkt en JavaScript wordt uitgevoerd, wat de bfcache beide vermijdt. |
back_forward_cache | Een geschiedenisnavigatie die werd aangeboden vanuit de bfcache. Het optimaliseren van uw pagina's om te profiteren van de bfcache zou moeten resulteren in snellere ervaringen. Sites moeten proberen bfcache-blokkers te verwijderen om het percentage navigatie in deze categorie te verbeteren. |
prerender | De pagina is vooraf weergegeven , wat – vergelijkbaar met bfcache – kan resulteren in het vrijwel onmiddellijk laden van de pagina. |
In sommige gevallen kan het laden van een pagina een combinatie zijn van meerdere navigatietypen. In dat geval rapporteert CrUX de eerste match in omgekeerde volgorde van de voorgaande tabel (van onder naar boven).
Beperkingen van navigatietypen in Crux
Omdat CrUX een openbare dataset is, is de granulariteit van de rapportage beperkt. Voor veel herkomsten en URL's is de statistiek navigation_types niet beschikbaar vanwege onvoldoende geschikt verkeer. Zie de Crux-methodiek voor meer informatie.
Bovendien kan CrUX geen uitsplitsingen geven van andere statistieken per navigatietype, omdat dit het aantal beschikbare oorsprongen en URL's in CrUX verder zou verminderen.
We raden sites aan hun eigen Real User Monitoring (RUM) te implementeren, zodat ze het verkeer kunnen indelen op basis van criteria zoals de navigatietypen. Houd er rekening mee dat u in deze oplossingen mogelijk verschillen in navigatietypen ziet, afhankelijk van de gerapporteerde typen en welke paginaweergaven zijn inbegrepen. Zie het artikel Waarom verschillen Crux-gegevens van mijn RUM-gegevens? .
RUM kan ook meer details bieden over specifieke prestatieproblemen. Hoewel CrUX bijvoorbeeld kan impliceren dat het de moeite waard zou zijn om de geschiktheid voor bfcache te verbeteren, kan de bfcache notRestoredReasons API precies aangeven waarom een bepaalde pagina niet vanuit de bfcache kan worden geladen.
Navigatietypen in de Crux API
Als u de navigatietypen in de API wilt zien, neemt u de statistiek navigation_types op in het verzoek, of stelt u geen statistiek in, zodat alle statistieken worden opgenomen:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Het verzoekformaat wordt gedetailleerder beschreven in de API-documentatie , inclusief een uitleg over hoe u uw API-sleutel kunt verkrijgen , en de API-handleiding . Dit zal een object als dit retourneren:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
In het antwoord rapporteert CrUX de navigation_types statistiek als een object met de fracties van het laden van pagina's voor elk van de navigatietypen. Elke breuk is een waarde tussen 0.0 (geeft 0% van de paginaladingen aan) tot 1.0 (geeft 100% van de paginaladingen aan) voor de gegeven sleutel.
Uit dit antwoord kun je zien dat voor de verzamelperiode vanaf 6 maart 2024 – tot en met 2 april 2024 – 6,77% van de navigatie (paginaladingen) werd geleverd vanuit de bfcache van de browser. Op dezelfde manier kunnen sommige van de andere fracties helpen bij het identificeren van mogelijkheden voor optimalisatie van het laden van pagina's. Houd er rekening mee dat voor elke gegeven sleutel (inclusief een combinatie van een URL of oorsprong en een vormfactor) de navigation_types fracties optellen tot ongeveer 1,0.
Navigatietypen in de Crux History API
De CrUX History API kan een tijdreeks voor navigatietypen bieden met maximaal 25 datapunten per breuk, waardoor deze breuken in de loop van de tijd kunnen worden gevisualiseerd. Als u uw aanvraag wilt wijzigen van de CrUX API naar de CrUX History API, voert u deze uit op het queryHistoryRecord eindpunt in plaats van queryRecord . In onze CrUX History Colab wordt de navigation_types statistiek bijvoorbeeld weergegeven als gestapelde staven:

In de voorgaande schermafbeelding is de geschiedenis slechts beschikbaar voor 3 verzamelperiodes (elk 28 dagen, met een tussenpoos van 7 dagen). Eenmaal volledig gevuld, bestrijkt dit alle 25 verzamelperiodes. Het visualiseren van deze geschiedenis maakt het mogelijk om te bevestigen dat optimalisaties effect hebben gehad of achteruit zijn gegaan. Dit geldt vooral voor de HTTP-cacheconfiguratie, het optimaliseren van een pagina voor bfcache en pre-rendering.
Navigatietypen in Crux BigQuery
De Crux BigQuery-tabellen bevatten nu een navigation_type record, gemaakt van elk type, terwijl de samenvattende gematerialiseerde weergaven meerdere navigation_types_* kolommen bevatten: één voor elk type.
Gedetailleerde tabellen
Het gedetailleerde tabelschema in Crux BigQuery biedt gedetailleerde histogrammen voor de webprestatiestatistieken, waarmee we in deze voorbeeldanalyse kunnen laten zien hoe bepaalde navigatietypen kunnen worden gecorreleerd met directe of goede laadprestaties.
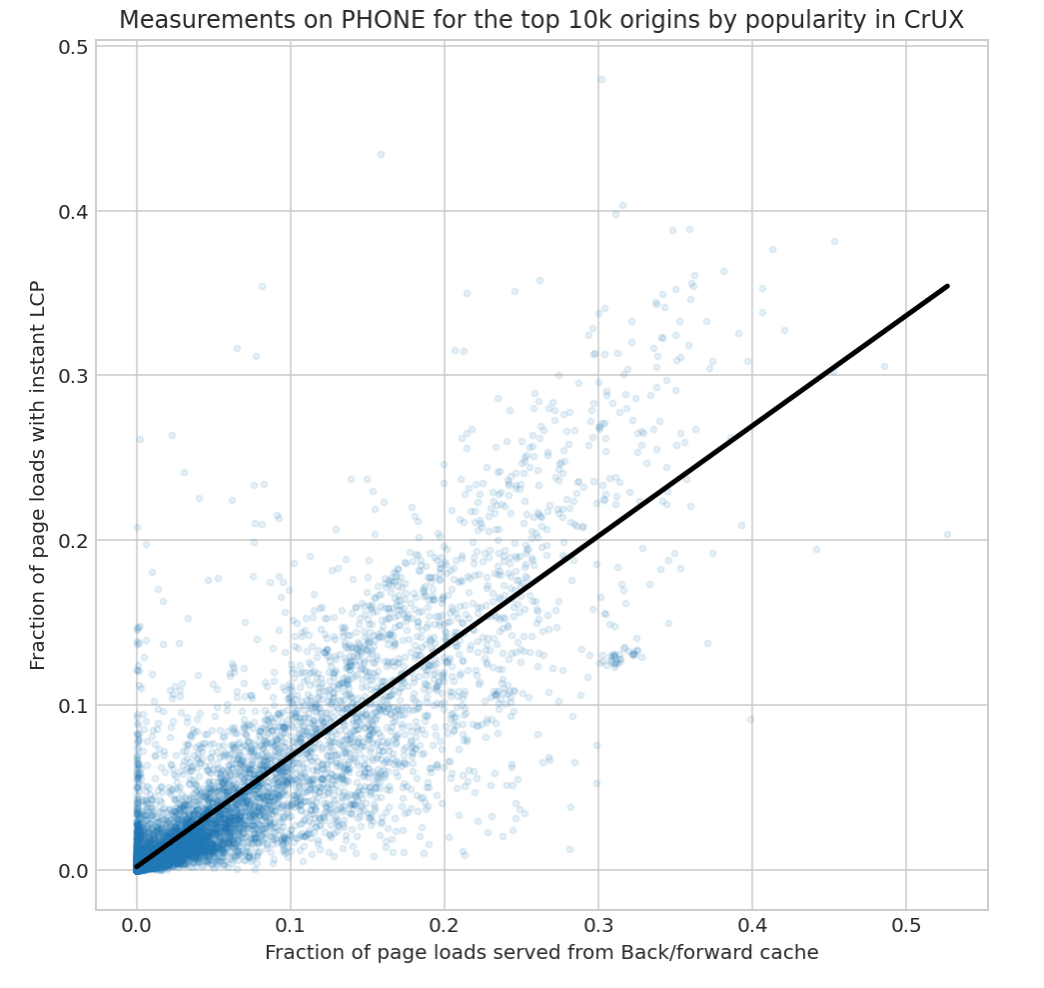
We hebben bijvoorbeeld gekeken naar de back_forward_cache fractie en de correlatie ervan met hoe vaak pagina's onmiddellijk worden geladen ( instant_lcp_density gedefinieerd als LCP <= 200 ms) en hoe vaak goede LCP werd gezien ( good_lcp_density gedefinieerd als LCP <= 2500 ms). We hebben een sterke statistische correlatie waargenomen tussen back_forward_cache en instant_lcp_density (ρ=0,87) – weergegeven in de volgende grafiek – en een gematigde correlatie tussen back_forward_cache en good_lcp_density (ρ=0,29).

Het Colab voor deze analyse is goed becommentarieerd; hier bespreken we alleen de query die de navigatie_types-fracties voor de 10.000 populairste oorsprongen uit de gedetailleerde tabellen in CrUX BigQuery haalt:
- We hebben hier toegang tot de tabel
all.202403(zie deFROM-clausule) en filterenform_factorvoorphoneen selecteren origins met een populariteitsrang <= 10000 voor de top 10.000 meest populaire origins (zie deWHEREclausule). - Bij het opvragen van de
navigation_typesstatistiek in BigQuery is het noodzakelijk om te delen door het totaal van denavigation_typesfracties, omdat deze alleen per herkomst worden opgeteld, maar niet per (oorsprong, vormfactor) combinatie. - Niet alle oorsprongen hebben
navigation_types, dus het is een goede gewoonte omSAVE_DIVIDEte gebruiken.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Gematerialiseerde tafels
Als een samenvatting voldoende is, is het vaak handiger (en goedkoper) om in plaats daarvan de gematerialiseerde tabellen te doorzoeken. Met de volgende query worden bijvoorbeeld de beschikbare navigation_types -gegevens uit de tabel chrome-ux-report.materialized.device_summary geëxtraheerd. Deze tabel is gecodeerd op maand, herkomst en apparaattype.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Houd er rekening mee dat deze breuken niet optellen tot 1,0 per rij, dus het is noodzakelijk om elke breuk te delen door de som van de resultaten waarover de query moet worden geïnterpreteerd.
De reden hiervoor is dat navigation_type fracties in chrome-ux-report.materialized.device_summary (zoals histogramdichtheden) optellen tot 1,0 per oorsprong in plaats van per oorsprong en apparaat per datum. Hiermee kunt u de verdeling van het navigatietype over verschillende apparaten bekijken:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | navigation_types_back_forward |
|---|---|
phone | 0.0663 |
desktop | 0.0179 |
tablet | 0.0009 |
In dit zoekresultaat geven de breuken het percentage van de geladen pagina's weer voor de oorsprong https://www.google.com : 6,63% van deze geladen pagina's had het navigatietype back_forward op telefoon, 1,79% desktop en 0,09% tablet.
Het aanzienlijk hogere back_forward percentage op phone suggereert dat we kunnen proberen het laden van deze pagina's te optimaliseren, zodat ze vanuit bfcache kunnen worden bediend.
Het is echter ook belangrijk om te overwegen welk deel van de paginaladingen al wordt bediend door de bfcache, dat wil zeggen het trefferpercentage van de bfcache. De volgende vraag suggereert dat deze specifieke oorsprong mogelijk al goed is geoptimaliseerd, gezien de hitpercentages van > 60% voor telefoon en desktop.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | back_forward_cache_hit_rate |
|---|---|
phone | 0.6239 |
desktop | 0.6805 |
tablet | 0.7353 |
Het lijkt er dus op dat de hoge back_forward snelheid op telefoons niet te wijten is aan minder bfcache-gebruik, maar eerder een weerspiegeling is van de manier waarop gebruikers meer heen en weer navigeren op telefoons.
Navigatietypen in het Crux Dashboard
De eenvoudigste manier om navigatietypen te zien is in het Crux-dashboard, dat via deze link voor een herkomst toegankelijk is . Zoals u in de volgende schermafbeelding kunt zien, is in eerste instantie slechts één maand aan gegevens beschikbaar, maar na verloop van tijd zal de geschiedenis zich vullen, zodat u maand na maand wijzigingen in de typen kunt zien.

Zoals u ook kunt zien, hebben we bovenaan deze pagina van het Dashboard de snellere navigatietypen gemarkeerd die bezienswaardigheden moeten proberen te optimaliseren.
Conclusie
We hopen dat u de uitsplitsingen van het navigatietype in Crux nuttig vindt en dat dit u helpt de prestaties van uw site te begrijpen en te optimaliseren. Door efficiënt gebruik te maken van HTTP-caching, de bfcache en pre-rendering kunnen sites veel sneller pagina's laden dan pagina's die terug moeten naar de server.
We zijn ook blij om de gegevens beschikbaar te maken in alle verschillende CrUX-toegangspunten, zodat gebruikers de gegevens kunnen gebruiken zoals ze willen en de typen uitsplitsingen per URL kunnen zien voor degenen die worden weergegeven in de CrUX API's.
We horen graag feedback over deze toevoeging aan CrUX op sociale media of in de CrUX-discussiegroep .



