Gepubliceerd: 14 januari 2025
Vanaf Chrome 133 kunnen ontwikkelaars en ontwerpers met behulp text-box de ruimte boven en onder tekst aanpassen.
Met de hand geschreven:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Kort gezegd:
text-box: trim-both cap alphabetic;
Met deze eigenschap kunt u de ruimte boven en onder tekst bepalen, bijvoorbeeld <h1> , <button> en <p> . Elk lettertype produceert een andere hoeveelheid van deze richtingsruimte in het blok, wat bijdraagt aan de grootte van het element. Deze chaotische ruimtebijdrage is niet eenvoudig te meten en was tot nu toe onmogelijk te controleren.
Het lettertype weet het, en nu weet CSS het ook.
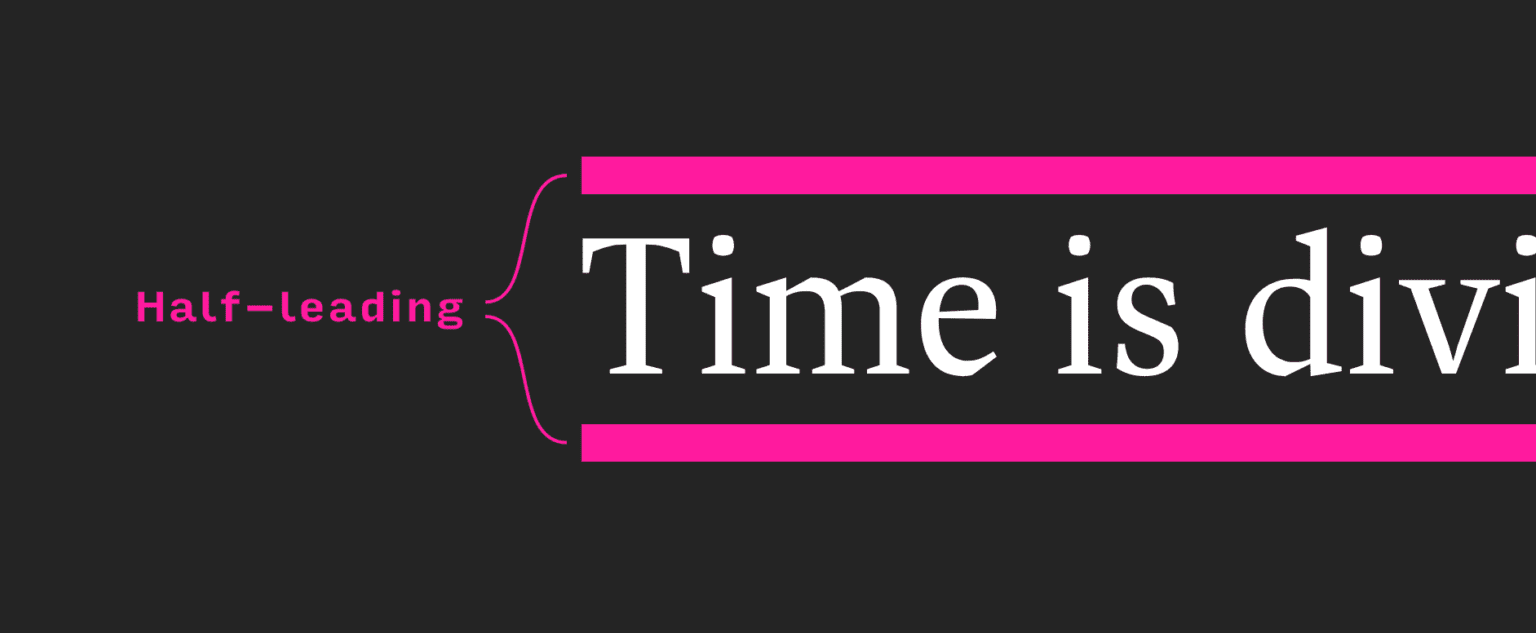
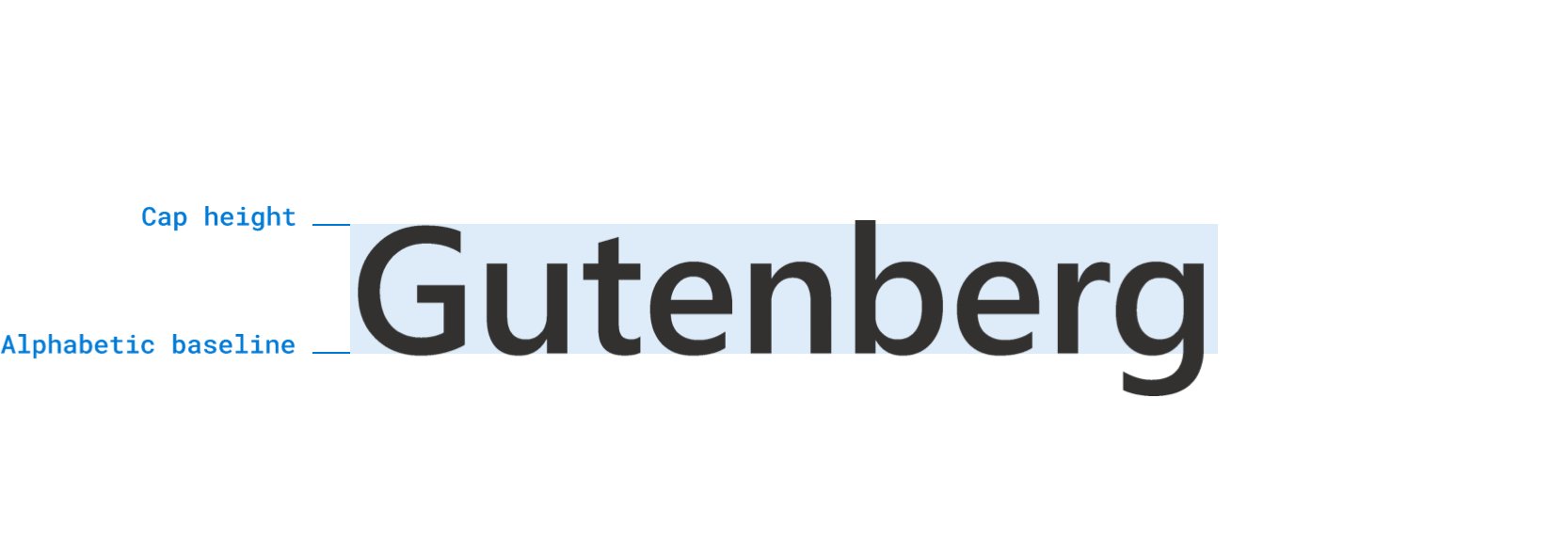
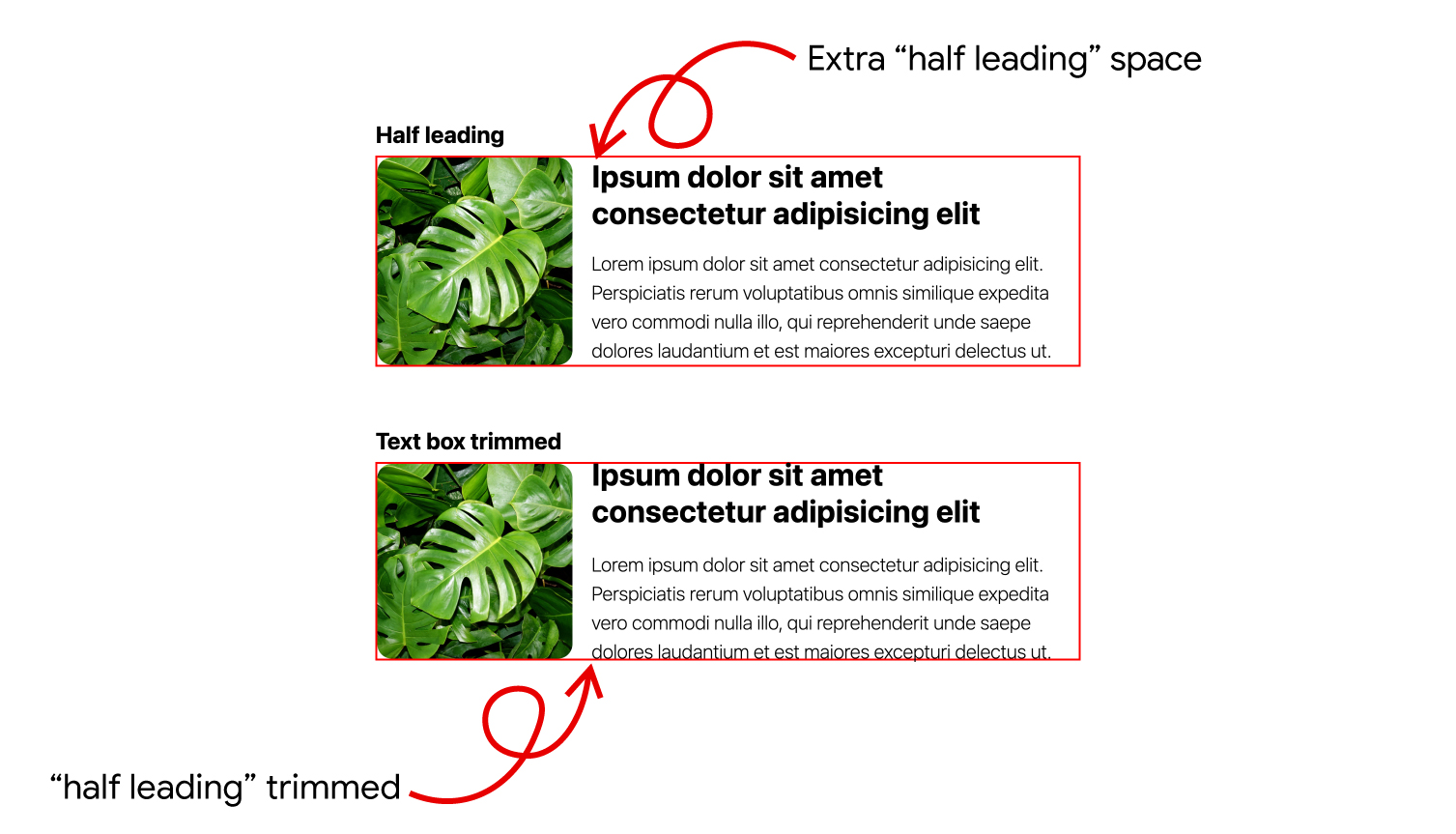
De ruimte boven en onder een lettertype ontstaat door de manier waarop het web tekst opmaakt, ook wel "half-leading" genoemd. Dit wordt vakkundig behandeld in een artikel van Matthias Ott getiteld "The Thing With Leading In CSS" . Toen tekstzetten nog met de hand werd gedaan, werden er in feite stukjes lood gebruikt om tekstregels van elkaar te scheiden. Het web, geïnspireerd door de regelafstand, splitst de regelafstand in tweeën en plaatst een stuk boven en een stuk onder de tekst.

Deze geschiedenis is betekenisvol omdat text-box ons namen geeft voor elke helft: boven en onder. Plus de mogelijkheid om het in te korten.
Er bestaat ook al eerdere technologie voor het text-box Misschien herinnert u zich nog het interessante bericht van Ethan Wang met de titel Leading-Trim: The Future Of Digital Typesetting , waarin leading-trim (de naam text-box voorheen had) voor het eerst werd geïntroduceerd.

Je startpunt voor tekstbijsnijden is mogelijk Figma en de "verticale bijsnijd"-functies voor ontwerpers. Deze X-post laat zien waar deze verticale bijsnijdoptie zich bevindt en hoe deze nuttig is voor knoppen.
Ongeacht hoe u hier bent gekomen, deze kleine typografische aanpassing kan een groot verschil maken.
Functie en syntaxis
Dit zijn, wat mij betreft, de twee meest voorkomende one-liners die je nodig hebt als je met text-box werkt:
h1 {
/* trim both sides to the capital letters */
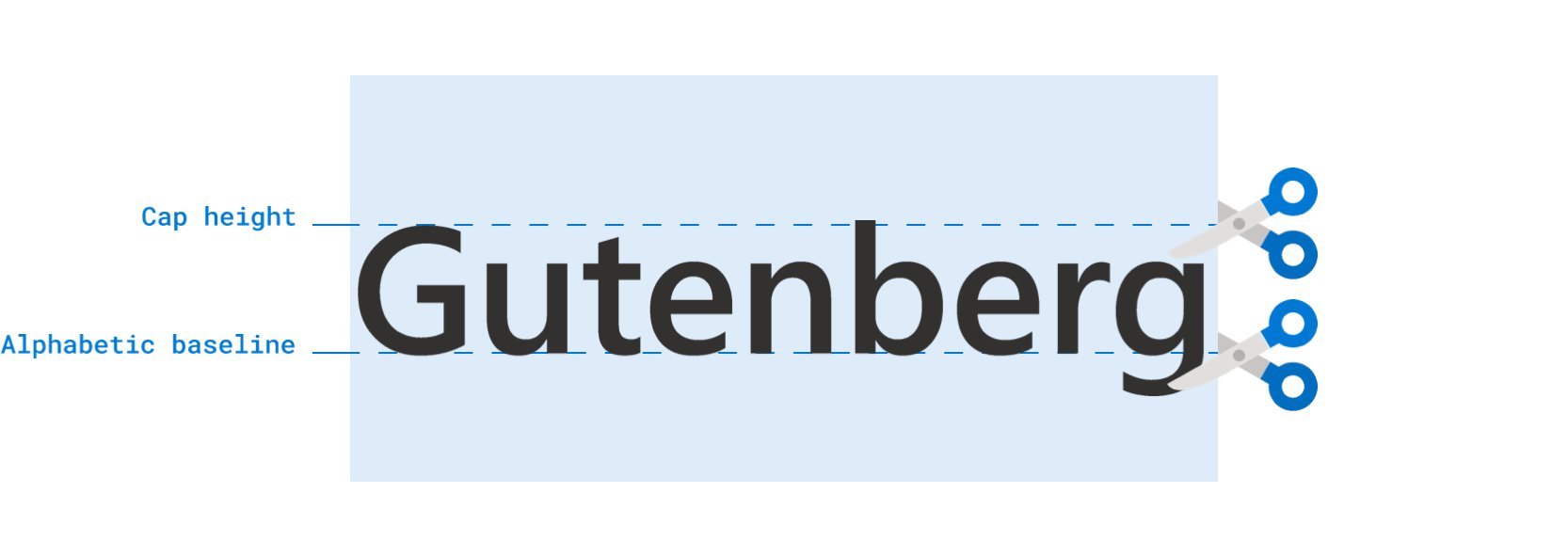
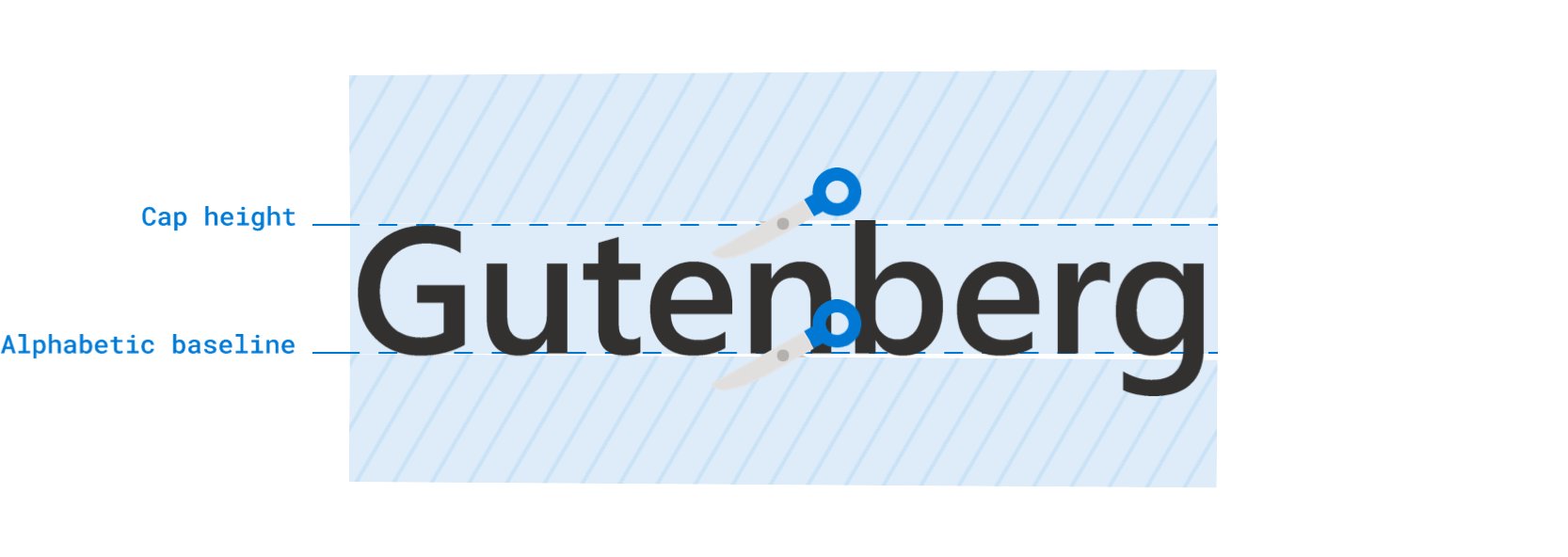
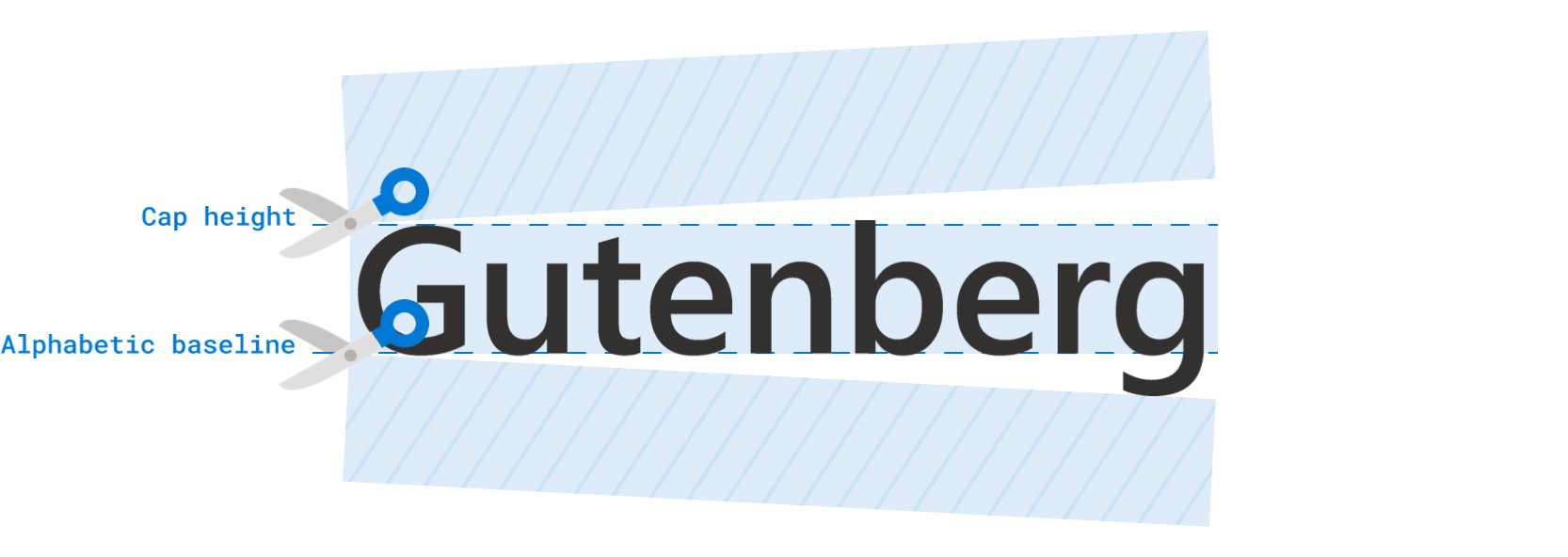
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Het meest voorkomende gebruik van deze functie is het trimmen van beide naar cap alphabetic . De volgende demo's gebruiken dit veelvuldig. Het vorige voorbeeld toont echter ook ex alphabetic omdat het op zijn eigen unieke manier nuttig is voor optische balans.
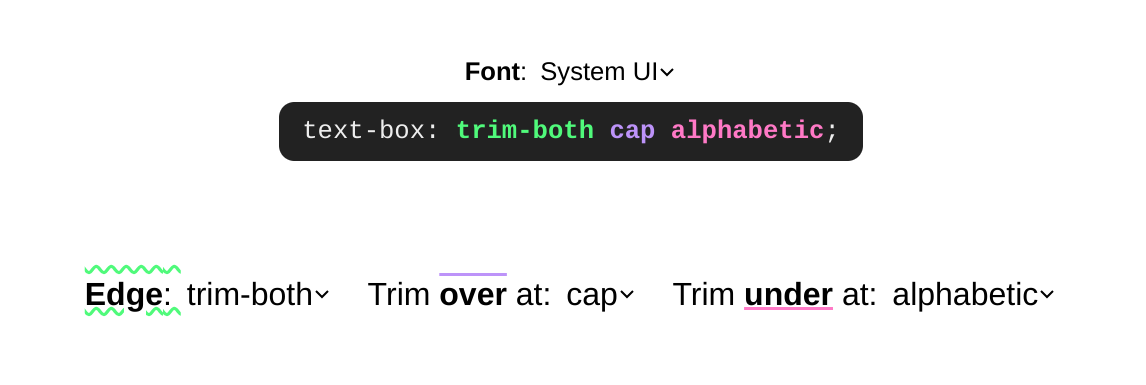
Ontdekkingsreiziger speeltuin
Ontdek de syntaxis in onze speeltuin en bekijk de resultaten via dropdownmenu's. Je kunt lettertypen wijzigen, bijsnijdwaarden aanpassen en de kleurgecodeerde afbeeldingen en labels volgen.

Dingen om te proberen:
- Visueel inspecteren hoe
text-box-trimwerkt voor tekstvarianten met één regel en meerdere regels. - Wanneer u met de muis over een variant beweegt, ziet u welke trimwaarden zijn gebruikt om dat effect te bereiken.
- Het lettertype wijzigen.
- Alleen één zijde van een tekstvak bijsnijden.
- Controleer de syntaxis terwijl u speelt.
Wat kan ik bouwen en welke problemen lost het op?
Er zijn een aantal veel eenvoudigere centrerings- en uitlijningsoplossingen die voortkomen uit deze trimmogelijkheid. Je kunt zelfs dichter bij een correcte interlinie komen, waarbij iets als gap tussen de inhoud kan worden gebruikt.

Gemakkelijker centreren
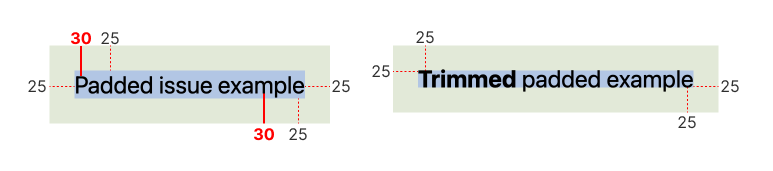
Voor kleinere, meer inline en inhoudelijk intrinsieke componenten is padding: 10px een redelijke stijl om voor een element te specificeren voor gelijke ruimte aan alle kanten. Het resultaat kan echter verwarrend zijn, omdat er vaak extra ruimte boven en onder is.
Om dit probleem te omzeilen, gebruiken ontwikkelaars vaak minder opvulling aan de boven- en onderkant (blok) om de effecten van halve regelafstand te compenseren.
button {
padding-block: 5px;
padding-inline: 10px;
}
Op dit punt moeten we waardecombinaties uitproberen totdat alles optisch gecentreerd is. Dit ziet er misschien goed uit op het ene scherm en besturingssysteem, maar niet op het andere.
text-box kunnen we de halve voorloopspatie van de tekst verwijderen, waardoor gelijke opvulwaarden zoals 10px nuttig worden:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

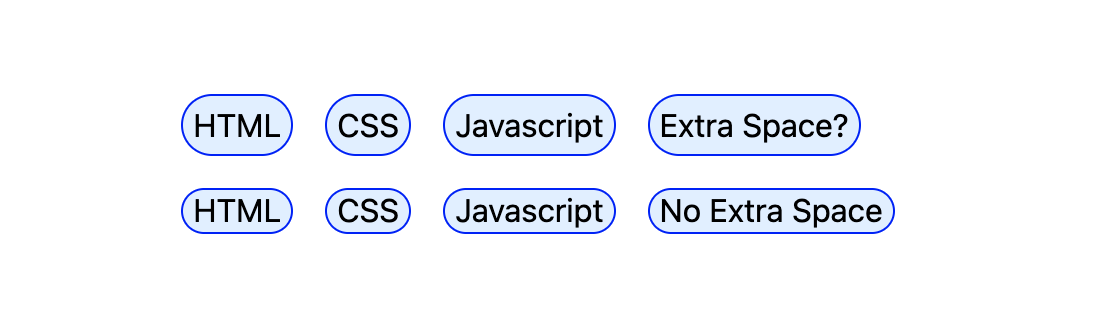
Hier zijn een paar <button> -elementen die laten zien hoe het verkleinen van de ruimte met text-box padding: 10px ziet er aan alle kanten gelijk uit in een praktisch interactief element. Merk op hoe het alternatieve lettertype een enorm afwijkende halve voorloopruimte kan produceren.

Hier zijn <span> -elementen, die vaak worden gebruikt om categorieën of badges weer te geven. Nog een voorbeeld waarbij gelijke zijvulling de beste oplossing zou moeten zijn, maar tot aan text-box moesten we ermee werken.

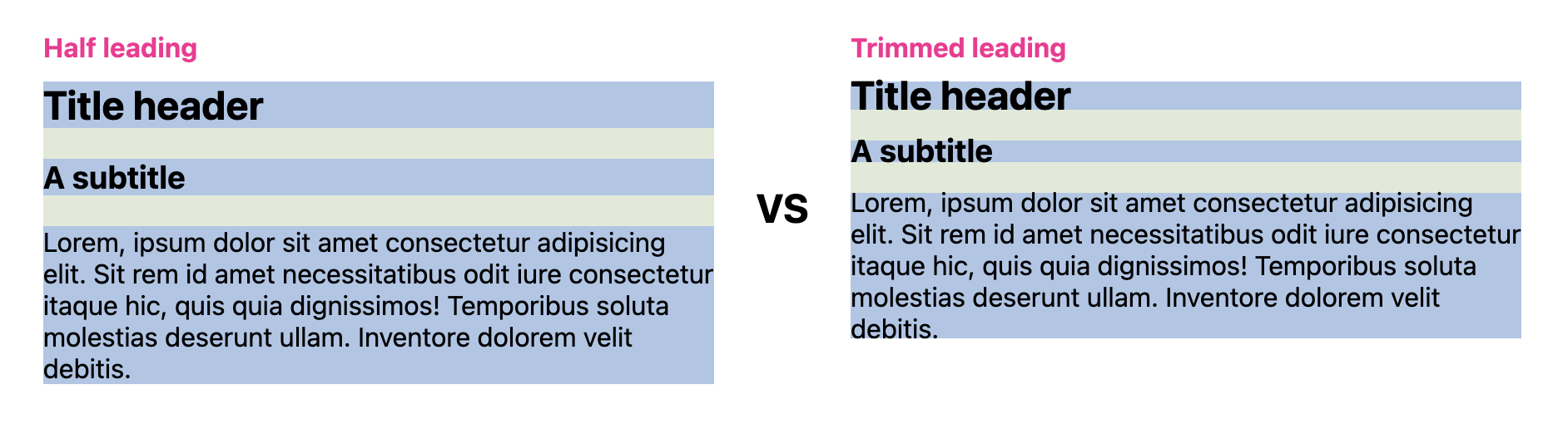
Gemakkelijker uitlijnen
De extra, oncontroleerbare, halve regelafstand boven ( over ) en onder ( under ) een tekstvak maakt uitlijning ook lastig. De volgende voorbeelden laten zien wanneer halve regelafstand uitlijning lastig kan maken en hoe het bijsnijden van de blokranden van een tekstvak voor een betere uitlijning kan zorgen.
Hier wordt een afbeelding naast tekst geplaatst. De afbeelding groeit tot de hoogte die de tekst nodig heeft. Zonder text-box is de afbeelding altijd iets hoger. Met text-box kan de afbeelding perfect worden uitgelijnd met de tekstinhoud.

Let op: in scenario's met regelafbreking bevindt de witruimte zich boven de eerste opgemaakte tekstregel en onder de laatste opgemaakte tekstregel.
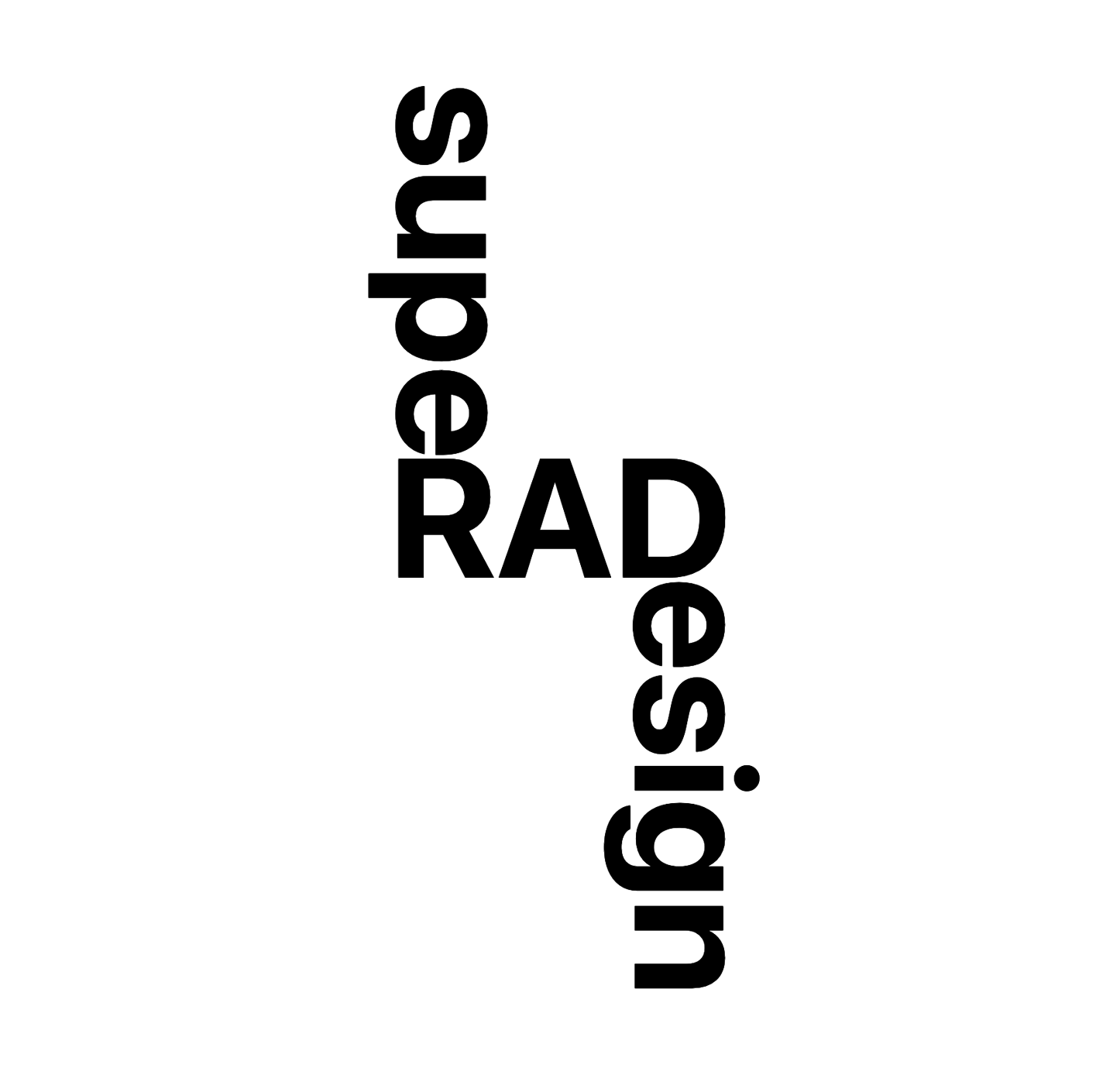
In het volgende voorbeeld ziet u hoe de functie zich logisch aanpast aan een verandering in writing-mode . Probeer de tekst te wijzigen en kijk hoe de lay-out uitgelijnd blijft.

Blijf studeren
Meer weten? De volgende lijst met links biedt diverse aanvullende informatie en use cases.
- Codepen-verzameling van alle demo's .
- Geweldig onderzoek en demo's door Jan Nicklas.
- Twee CSS-eigenschappen voor het bijsnijden van witruimte in tekstvakken in CSS-trucs.
- CSS Inline-indeling op tekstranden .
- Niet te verwarren met
size-adjustofascent-override - CSS-basislijn: het goede, het slechte en het lelijke .
- Toegepast op veel HTML-elementen: CodePen .
- Blogbericht van Safari .
- Waarom ik als ontwerper enthousiast ben over text-box-trim .


