Chrome начал поддерживать datalist для input[type=text] в Chrome 20. datalist помогает разработчикам предоставлять рекомендуемые значения, одновременно предоставляя пользователям свободу писать произвольные значения. Начиная с Chrome 23, вы также можете использовать datalist для input[type=range] и input[type=color] !
ввод[тип=диапазон]
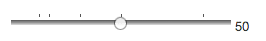
datalist для input[type=range] предоставляет разработчикам возможность отображать индикаторы рядом с ползунком, как показано ниже:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Перемещение ползунка на входе привязывается к каждому из делений, так что пользователи могут легко настроить эти значения.
ввод[тип=цвет]
input[type=color] уже поддерживается в Chrome и Opera. Пользователи могут выбирать произвольный цвет без какой-либо помощи плагинов JavaScript.
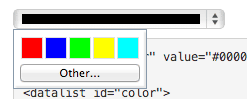
Добавив datalist к input[type=color] , пользователи теперь могут выбирать цвет из выбранных разработчиком цветовых образцов, а также самостоятельно выбирать произвольный цвет из палитры цветов.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Обратите внимание, что datalist для input[type=color] принимает только шестнадцатеричные значения цвета (например, #ff0000 ), а такие значения, как #f00 или red работать не будут.
Чтобы увидеть эти новые функции в действии, посетите демонстрационную страницу .


