Hallo! 我是開發人員工具的技術文件撰寫人員 Kayce,這次的開發人員工具摘要,我打算稍微改變一下,並總結過去幾個 Chrome 版本中,開發人員工具的部分效能工具改善項目。
除非另有說明,否則所有功能都已納入 Chrome 穩定版。
行動優先世界的 CPU 節流
適用於 Chrome 54 (目前為 Canary 版)。
軟體正在吞噬世界,行動裝置也正在吞噬軟體。為了更能滿足行動裝置優先開發環境的需求,DevTools 會持續演進。開發人員工具的行動優先工具最新功能是 CPU 節流。使用這項功能,即可進一步瞭解網站在資源受限的裝置上執行的情況。
從「時間軸」面板的「CPU 節流」下拉式選單中選取其中一個選項,限制開發機器的運算能力。

關於 CPU 節流的注意事項:
- 節流會立即生效,並持續生效,直到您停用為止,就像網路節流一樣。
- 這項功能可讓您大致瞭解網站在資源受限的裝置上可能的效能。開發人員工具無法真正模擬行動系統單晶片的效能特性。
- 節流是相對於開發機器而言。換句話說,在頂級電腦上執行 5 倍節流作業,與在 5 年前的平價筆電上執行 5 倍節流作業,會產生不同的結果。
不過,您可以將 CPU 節流功能與網路節流和裝置模式結合使用,就能透過開發機器瀏覽器,更清楚瞭解網站在行動裝置上的外觀和效能。
時間軸錄影中的網路檢視畫面
下次錄製時間軸時,請勾選「Network」核取方塊,以便分析網頁下載資源的方式。按一下資源,即可在「摘要」窗格中查看更多資訊。

摘要中的「發起者」欄位特別實用。這個欄位會指出資源的請求位置。
被動事件監聽器
被動事件監聽器是一種新興標準,可改善捲動效能。請參閱我撰寫的這篇文章,瞭解詳情:
開發人員工具已推出幾項功能,協助您找出可透過 {passive: true} 獲得更多愛的聽眾。
首先,當同步事件監聽器阻斷網頁捲動一段不合理的時間時,控制台會發出警告。

您可以透過下方示範自行測試這項功能:
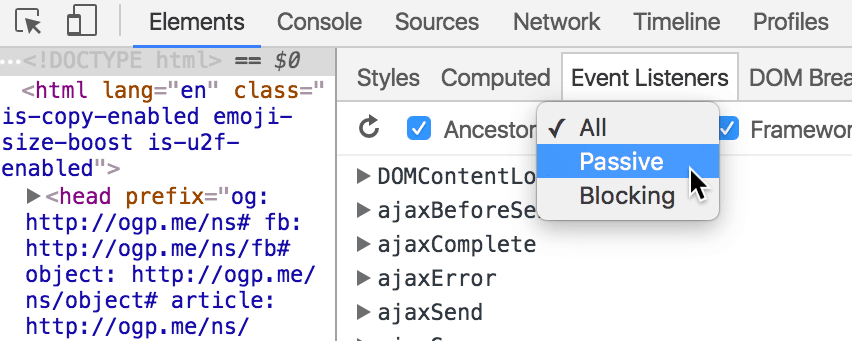
接著,您可以使用「Event Listeners」窗格中的小型下拉式選單,篩選被動或封鎖的監聽器。

最後,您可以將游標懸停在監聽器上,然後按下「Toggle Passive」,切換監聽器的被動或封鎖狀態。這項功能目前僅適用於 touchstart、touchmove、mousewheel 和 wheel 事件監聽器。

我會在本節結束時提供一些小訣。在「算繪」導覽匣中啟用「捲動效能問題」核取方塊,即可取得潛在捲動問題的視覺化呈現。如果網頁的某個部分醒目顯示,表示該部分已繫結至網頁的事件監聽器,可能會對捲動效能造成負面影響。

依活動分組
6 月中旬,時間軸面板的「呼叫樹狀圖」窗格新增了「依活動分組」排序類別。這個分組可讓您查看網頁花費多少時間剖析 HTML、評估指令碼、繪製畫面等。

「來源」面板中的時間軸統計資料
建立啟用「JS 設定檔」選項的時間軸記錄,即可在「來源」面板中查看函式執行時間的逐項細目。

分享你的觀點
一如往常,我們十分歡迎您提供任何與 DevTools 相關的意見或想法。
- 如有簡短的問題或意見回饋,或想分享新想法,請透過 Twitter 與我們聯絡,ChromeDevTools。
- 如需進行較長的討論,建議您使用郵寄清單或 Stack Overflow。
- 如有任何與文件相關的問題,請在我們的文件存放區提出問題。
下個月見!

