Herschik de DevTools-tabbladen op de manier die het beste bij u past; zie precies waar raamwerkgebeurtenissen zijn gebonden en blokkeer netwerkverzoeken om te zien welke scripts van derden u vertragen.
Betere paneelnavigatie: console op #2, herschikking van tabbladen en handige onderstrepingen
Na te hebben onderzocht welke delen van DevTools het meest worden gebruikt, werd het duidelijk dat het consolepaneel op volledig scherm niet de laatste positie in de hoofdtabbalk verdiende. Als op één na meest gebruikte paneel is dit nu het tweede tabblad . Dit is vooral van belang bij lagere resoluties, wanneer we niet alle tabbladen tegelijk kunnen weergeven.
Maar kijk, we snappen het. De klassieke volgorde maakt deel uit van je spiergeheugen en je zult je een tijdje duizelig voelen. Of misschien, snik, heb je gewoon een hekel aan de console op volledig scherm! Vrees niet, wij hebben u gedekt. De tabbladen kunnen nu opnieuw worden gerangschikt door ze als volgt te slepen :
De wijzigingen die u in de tabbladbalk aanbrengt, blijven bestaan en het werkt met zowel native tabbladen als tabbladen met extensies. En als bonus hebben we vloeiende, geanimeerde onderstrepingen toegevoegd. Omdat wij zo aardig zijn.
Ondersteuning voor framework-gebeurtenislisteners
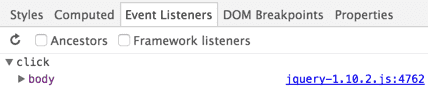
Gebeurtenissen gemaakt door JS Frameworks zoals jQuery waren soms lastig bij het werken met DevTools. Dat komt omdat de meeste frameworks de native DOM-gebeurtenissen in hun aangepaste gebeurtenis-API verwerken, dus als je naar de gebeurtenislistener kijkt, zie je niet echt veel over wat er gebeurt:

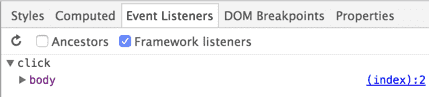
Maar met de nieuwe optie “Framework Listeners” op het tabblad Event Listener wordt DevTools zich bewust van het framework-wrapping-gedeelte en lost dit automatisch op. Nu zien en gedragen gebeurtenissen die gebonden zijn aan raamwerken precies hetzelfde als hun eigen tegenhangers, en vertellen ze waar ze feitelijk gebonden waren:

Het beste van de rest
- Met aangepaste objectformatters kunnen getranspileerde talen zoals CoffeeScript hun objecten beter opmaken in de DevTools Console.
De tijdlijn heeft tijdens het opnemen een nieuw, beter uitziend dialoogvenster waarin u in één oogopslag de status, tijd en buffergebruik kunt zien.

Op dezelfde manier toont het Netwerkpaneel nu een nuttige hint als het leeg is:

U kunt nu filteren op gemengde inhoud in het Netwerkpaneel door de filterinvoer te gebruiken en deze in te stellen op
mixed-content:displayed
Laat ons zoals altijd weten wat je ervan vindt via Twitter of de reacties hieronder, en stuur bugs naar crbug.com/new .
Tot volgende maand! Paul Bakaus en het DevTools-team


