DevTools sekmelerini size en uygun şekilde yeniden sıralayın; çerçeve etkinliklerinin tam olarak nereye bağlandığını görün ve hangi üçüncü taraf komut dosyalarının sizi yavaşlattığını görmek için ağ isteklerini engelleyin.
Daha iyi panel gezinme: 2. sıradaki konsol, sekme yeniden sıralama ve şık alt çizgiler
DevTools'un en çok hangi alanlarının kullanıldığını inceledikten sonra, tam ekran Console panelinin ana sekme çubuğundaki son konumu hak etmediği anlaşıldı. En çok kullanılan ikinci panel olarak artık ikinci sekme oldu. Bu durum, özellikle tüm sekmeleri aynı anda gösteremediğimiz düşük çözünürlüklerde önemlidir.
Ancak bunu anlayabiliyoruz. Klasik sıra, kas hafızanızın bir parçasıdır ve bir süre başınız döner. Ya da tam ekran konsoldan nefret ediyorsunuzdur. Endişelenmeyin, size yardımcı olabiliriz. Sekmeler artık sürükleyerek yeniden sıralanabilir. Örneğin:
Sekme çubuğunda yaptığınız değişiklikler kalır ve hem yerel sekmelerle hem de uzantı tarafından sağlanan sekmelerle çalışır. Ayrıca, ek olarak akıcı ve animasyonlu alt çizgiler de ekledik. Çünkü biz böyleyiz.
Çerçeve etkinlik işleyicileri desteği
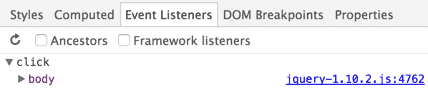
jQuery gibi JS çerçeveleri tarafından oluşturulan etkinlikler, bazen Geliştirici Araçları ile çalışırken sorun oluşturuyordu. Bunun nedeni, çoğu çerçevenin yerel DOM etkinliklerini özel etkinlik API'lerine sarmalaması. Bu nedenle, etkinlik dinleyicisine bakmak, neler olduğu hakkında çok fazla bilgi vermez:

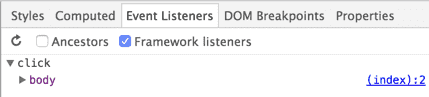
Ancak Etkinlik İşleyici sekmesindeki yeni "Çerçeve İşleyicileri" seçeneğiyle DevTools, çerçeve sarmalayıcı bölümünün farkında olur ve bu bölümü otomatik olarak çözer. Artık çerçevelere bağlı etkinlikler, yerel muadillerine tam olarak benzeyip aynı şekilde davranarak aslında nerede bağlandığını size bildirir:

Diğerlerinin en iyisi
- Özel nesne biçimlendiricileri, CoffeeScript gibi derlenmiş dillerin DevTools Konsolu'nda nesnelerini daha iyi biçimlendirmesine olanak tanır.
Zaman çizelgesinde, kayıt sırasında durumu, zamanı ve arabellek kullanımını bir bakışta gösteren yeni ve daha iyi görünümlü bir iletişim kutusu yer alır.

Aynı şekilde, ağ paneli artık boşken yararlı bir ipucu gösteriyor:

Artık filtre girişini kullanarak ağ panelinde karma içerikleri filtreleyebilir ve
mixed-content:displayedolarak ayarlayabilirsiniz.
Her zaman olduğu gibi, Twitter üzerinden veya aşağıdaki yorumlar bölümünden düşüncelerinizi bizimle paylaşın ve crbug.com/new adresinden hataları bize bildirin.
Görüşmek üzere. Paul Bakaus ve DevTools ekibi

