Lighthouse è uno strumento automatico per migliorare la qualità del tuo sito. Fornisci un URL e lo strumento fornisce un elenco di consigli su come migliorare il rendimento delle pagine, renderle più accessibili, rispettare le best practice e altro ancora. Puoi eseguirlo da DevTools di Chrome, come estensione di Chrome o anche come modulo Node, utile per l'integrazione continua.
Da un po' di tempo, Lighthouse fornisce molti suggerimenti per migliorare le prestazioni di caricamento della pagina, ad esempio attivare la compressione del testo o ridurre gli script che bloccano il rendering. Il team di Lighthouse continua a rilasciare nuovi controlli per offrirti consigli ancora più utili per far funzionare i tuoi siti più velocemente. Questo post è un riepilogo di utili controlli del rendimento che potresti non conoscere, ad esempio:
- Suddivisione del lavoro del thread principale
- Richieste di chiavi di precaricamento
- Il tempo di avvio di JavaScript è elevato
- Evita i reindirizzamenti delle pagine
- JavaScript inutilizzato
- Vengono usate policy della cache inefficienti per le risorse statiche
- Evitare viaggi di andata e ritorno costosi verso qualsiasi origine
- Utilizzare i formati video per i contenuti animati
- Tutto il testo rimane visibile durante i caricamenti dei caratteri web
- CSS e JavaScript non minimizzati
- Regole CSS inutilizzate
Suddivisione del lavoro del thread principale
Se hai mai utilizzato il riquadro Rendimento in DevTools, saprai che può essere un po' complicato ottenere un'analisi dettagliata del tempo della CPU speso per caricare una pagina. Siamo lieti di annunciare che queste informazioni sono ora disponibili in modo facile e comodo tramite il nuovo controllo Main Thread Work Breakdown (Suddivisione del lavoro del thread principale).

Questa nuova diagnostica valuta la quantità e il tipo di attività che si verificano durante il caricamento della pagina, che puoi utilizzare per gestire i problemi di prestazioni di caricamento relativi a layout, valutazione dello script, analisi e altre attività.
Precaricare le richieste di chiavi
Quando i browser recuperano le risorse, lo fanno quando trovano riferimenti al loro interno nel documento e nelle relative risorse secondarie. A volte questo approccio può non essere ottimale,
poiché alcune risorse critiche vengono rilevate piuttosto tardi nel processo di caricamento della pagina. Fortunatamente, rel=preload
offre agli sviluppatori la possibilità di suggerire ai browser conformi quali risorse devono essere recuperate il prima possibile. Il nuovo controllo Precarica richieste chiave consente agli sviluppatori di sapere quali risorse potrebbero trarre vantaggio dal caricamento prima di rel=preload.

È molto importante testare e confrontare le variazioni di rendimento con e senzarel=preload, in quanto può influire sulle prestazioni di caricamento in modi che potresti non aspettarti. Ad esempio, il precaricamento di un'immagine di grandi dimensioni potrebbe ritardare il rendering iniziale, ma il vantaggio è che l'immagine precaricata verrà visualizzata prima nel layout.
Assicurati sempre di accettare i risultati.
Tempo di avvio di JavaScript elevato
Quando viene caricato troppo JavaScript, la pagina può non rispondere mentre il browser lo analizza, lo compila ed esegue. Gli script e gli annunci di terze parti sono una fonte particolare di attività di script eccessive che possono rallentare anche dispositivi potenti. Il nuovo controllo Tempo di avvio di JavaScript elevato indica quanto tempo CPU viene consumato da ogni script su una pagina, insieme al relativo URL:

Quando esegui questo controllo, puoi anche attivare i badge di terze parti nel riquadro della rete e filtrare l'elenco per identificare le risorse dello script di terze parti. Con i dati di questo controllo, potrai individuare meglio le sorgenti di attività JavaScript eccessive che rendono le pagine meno rapide. Per gli script specifici della tua applicazione, puoi utilizzare tecniche come la suddivisione del codice e lo tree shaking per limitare la quantità di JavaScript su ogni pagina del tuo sito.
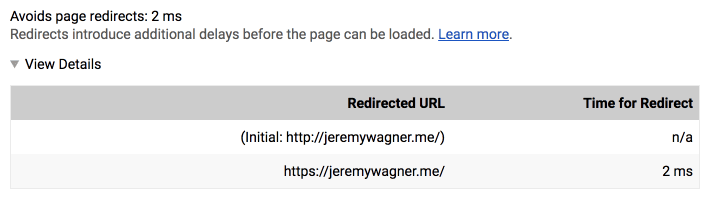
Evita i reindirizzamenti di pagina
A volte, quando un browser richiede un URL, il server può rispondere con un codice di stato di livello 300. Il browser viene reindirizzato a un altro URL. Sebbene i reindirizzamenti siano necessari per la SEO e per comodità, aggiungono latenza alle richieste. Questo accade soprattutto se i reindirizzamenti rimandano ad altre origini, il che può comportare tempi aggiuntivi per la ricerca DNS e la negoziazione della connessione/TLS.

I reindirizzamenti non sono auspicabili per le pagine di destinazione del tuo sito. Per aiutarti a ridurre la latenza e migliorare le prestazioni di caricamento, Lighthouse ora offre il controllo Evita i reindirizzamenti di pagina, che ti consente di sapere quando una navigazione attiva i reindirizzamenti.

Tieni presente che questo controllo è difficile da attivare nella versione di Lighthouse per DevTools, in quanto analizza l'URL corrente nella barra degli indirizzi della pagina, che riflette la risoluzione di tutti i reindirizzamenti. È più probabile che questo controllo sia compilato nell'interfaccia a riga di comando Node.
JavaScript inutilizzato
Il codice inutilizzato può essere un problema serio nelle applicazioni con un'elevata quantità di codice JavaScript. Anche se non comporta costi di esecuzione perché non viene mai invocato, presenta altri effetti indesiderati. Il codice inutilizzato viene comunque scaricato, analizzato e compilato dal browser. Ciò influisce sulle prestazioni di caricamento e sul tempo di avvio di JavaScript. Analogamente al riquadro Copertura in DevTools, il controllo JavaScript inutilizzato rivela il codice JavaScript scaricato dalla pagina corrente, ma mai utilizzato.

Con questo controllo, puoi identificare il codice inutilizzato nelle tue applicazioni e rimuoverlo per migliorare le prestazioni di caricamento e ridurre l'utilizzo delle risorse di sistema. Suggerimento: puoi anche utilizzare il pannello di copertura del codice in DevTools di Chrome per trovare queste informazioni.
Vengono utilizzati criteri della cache inefficaci per le risorse statiche
Sebbene molti consigli per le prestazioni tendano a concentrarsi sull'aumento della velocità di un sito web per gli utenti che lo visitano per la prima volta, è importante anche utilizzare la memorizzazione nella cache per migliorare le prestazioni di caricamento per gli utenti di ritorno. L'audit Utilizza criteri della cache inefficaci per le risorse statiche esamina le intestazioni di memorizzazione nella cache per le risorse di rete e ti avvisa se i criteri della cache per le risorse statiche non sono conformi agli standard.

Con l'aiuto di questo controllo, potrai trovare e risolvere facilmente i problemi relativi alle tue attuali norme relative alla cache. In questo modo migliorerai notevolmente le prestazioni per gli utenti di ritorno, che apprezzeranno la velocità extra.
Evitare viaggi di andata e ritorno costosi verso qualsiasi origine
Quando i browser recuperano risorse da un server, può essere necessario molto tempo per eseguire una ricerca DNS e stabilire una connessione a un server.
rel=preconnect
consente agli sviluppatori di mascherare questa latenza stabilendo connessioni con altri
server prima che lo faccia il browser in un secondo momento. L'audit Evita più viaggi di andata e ritorno costosi per qualsiasi origine ti aiuterà a scoprire opportunità di utilizzo di
rel=preconnect.

rel=preconnect in Lighthouse.Quando la latenza per gli asset cross-origin viene ridotta, gli utenti percepiscono che le cose si muovono un po' più velocemente. Con questo nuovo controllo Lighthouse, scoprirai nuove opportunità per utilizzare rel=preconnect per farlo.
Utilizzare i formati video per i contenuti animati
Le GIF animate sono enorme e spesso occupano almeno diverse centinaia di kilobyte, se non diversi megabyte di dati. Se ti preme il rendimento in termini di caricamento, converti le GIF in video. Per fortuna, l'audit Utilizza formati video per i contenuti animati è a tua disposizione.

Se il tuo sito contiene GIF di dimensioni superiori a 100 KB, questo controllo le segnalerà automaticamente e ti indirizzerà a alcune indicazioni su come convertirle in video e incorporarle. Siti come Imgur hanno migliorato notevolmente le prestazioni di caricamento con la conversione delle GIF in video. Inoltre, se il tuo sito utilizza un piano di hosting con larghezza di banda misurata, i potenziali risparmi sui costi dovrebbero essere sufficienti per convincerti.
Tutto il testo rimane visibile durante il caricamento dei caratteri web
Quando carichiamo i caratteri web per le pagine, i browser spesso visualizzano un testo invisibile fino al caricamento del carattere. Questo fenomeno, noto come Flash of Invisible Text (FOIT), potrebbe essere preferibile da un punto di vista del design, ma in realtà è un problema. Il testo il cui rendering è bloccato non può essere letto finché non viene visualizzato e diventa visibile. Con le connessioni ad alta latenza e/o larghezza di banda, manca una parte fondamentale della tua esperienza utente. Può anche essere una sorta di problema di rendimento percettivo in quanto la pagina non esegue il rendering di contenuti significativi così rapidamente come potrebbe. Fortunatamente, il controllo Tutto il testo rimane visibile durante il caricamento dei caratteri web ti aiuta a trovare opportunità per risolvere il problema sul tuo sito.

Se Lighthouse rileva nella tua applicazione caratteri web che ritardano l'elaborazione del testo, esistono alcuni potenziali rimedi. Puoi controllare il rendering del testo con la proprietà CSS font-display e/o l'API di caricamento dei caratteri.
Per approfondire, ti consigliamo di leggere A Comprehensive Guide to Font Loading Strategies, un'ottima guida di Zach Leatherman che è una risorsa eccellente per il caricamento ottimale dei caratteri.
CSS e JavaScript non minimizzati
La minimizzazione è stata una tecnica suggerita da quando esiste il rendimento web e per una buona ragione. Riduce in modo significativo le dimensioni delle risorse basate su testo, il che a sua volta è positivo per le prestazioni di caricamento. Tuttavia, è facile trascurare questa ottimizzazione, soprattutto se le procedure di compilazione non se ne occupano per te. I controlli Minifica CSS e Minifica JavaScript compileranno un elenco delle risorse non minimizzate che trovano nella pagina corrente. Da qui, puoi intervenire minimizzando manualmente i file o ampliando il sistema di compilazione in modo che lo faccia per te.
Regole CSS inutilizzate
Man mano che un sito invecchia, è inevitabile che i residui del refactoring inizino ad accumularsi. Una di queste fonti di elementi inutili è costituita da regole CSS inutilizzate che non sono più necessarie per il funzionamento del sito, ma che consumano comunque larghezza di banda. Per praticità, il controllo Regole CSS inutilizzate rivela quali risorse CSS nella pagina contengono CSS inutilizzato.

Se Lighthouse trova CSS inutilizzati nella pagina, esistono dei modi per sbarazzarsene. UnCSS è una di queste utilità che esegue automaticamente questa operazione (anche se deve essere utilizzata con cautela). Un metodo più manuale richiede l'utilizzo del riquadro Copertura codice in DevTools. Ricorda però che il CSS inutilizzato in una pagina potrebbe essere necessario in un'altra. Un altro approccio potrebbe essere suddividere il CSS in file specifici per il modello che vengono caricati solo se necessario. Qualunque cosa tu decida di fare, Lighthouse sarà lì per dirti se il codice CSS inutilizzato sta diventando un po' troppo.
Prova Lighthouse.
Se ti entusiasmano questi nuovi controlli, aggiorna Lighthouse e provali.
- L'estensione Lighthouse di Chrome dovrebbe aggiornarsi automaticamente, ma puoi farlo manualmente tramite
chrome://extensions. - In DevTools, puoi eseguire Lighthouse nel riquadro dei controlli. Chrome viene aggiornato a una nuova versione ogni sei settimane circa, pertanto alcuni controlli più recenti potrebbero non essere disponibili. Se non vedi l'ora di utilizzare i controlli più recenti disponibili, puoi eseguire il codice Chrome più recente scaricando Chrome Canary.
- Per gli utenti di Node: esegui
npm update lighthouseonpm update lighthouse -gse hai installato Lighthouse a livello globale.
Un ringraziamento speciale a Kayce Basques, Patrick Hulce, Addy Osmani e Vinamrata Singal per il loro prezioso feedback, che ha migliorato notevolmente la qualità di questo articolo.
