コンソールでの let と class の再宣言のサポート
コンソールで let ステートメントと class ステートメントの再宣言がサポートされるようになりました。再宣言できないことは、コンソールを使用して新しい JavaScript コードを試すウェブ デベロッパーにとって共通の不満でした。
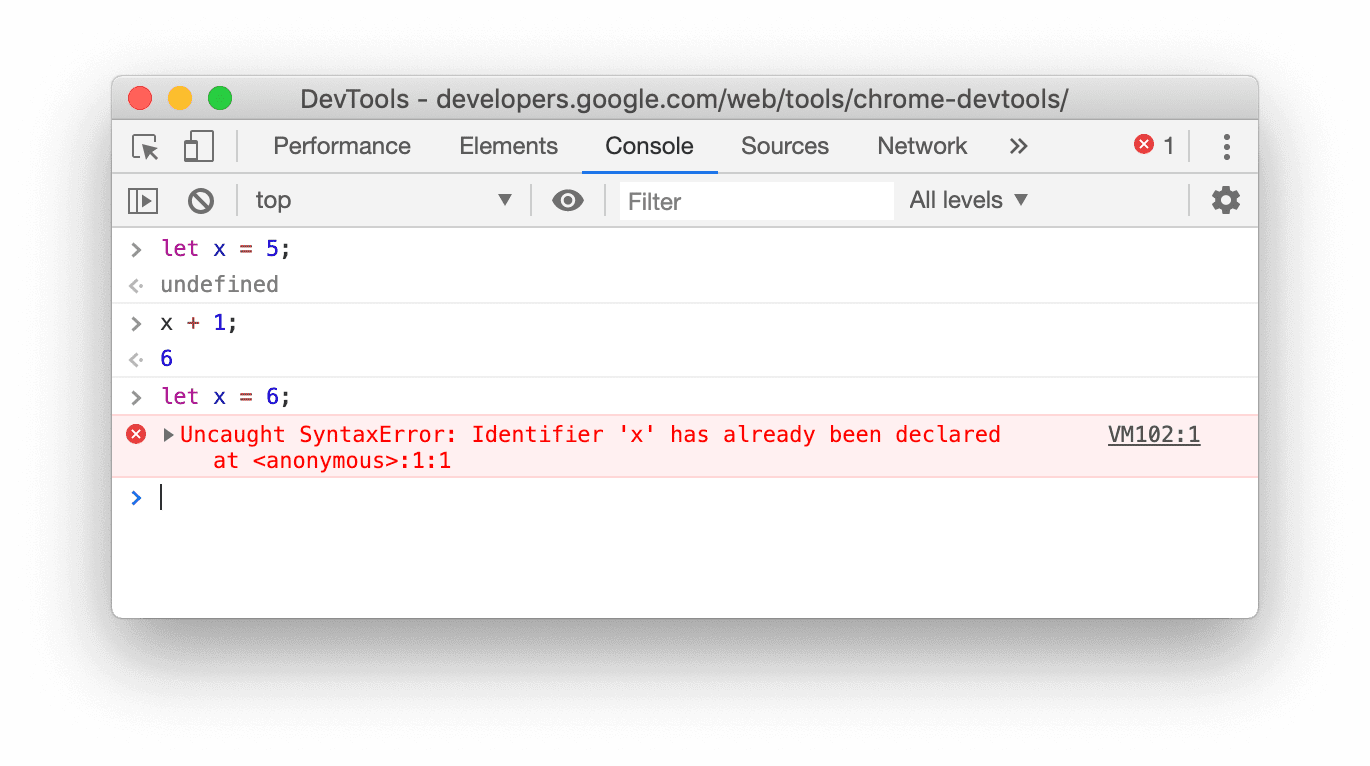
たとえば、以前は let でローカル変数を再宣言すると、コンソールでエラーがスローされていました。

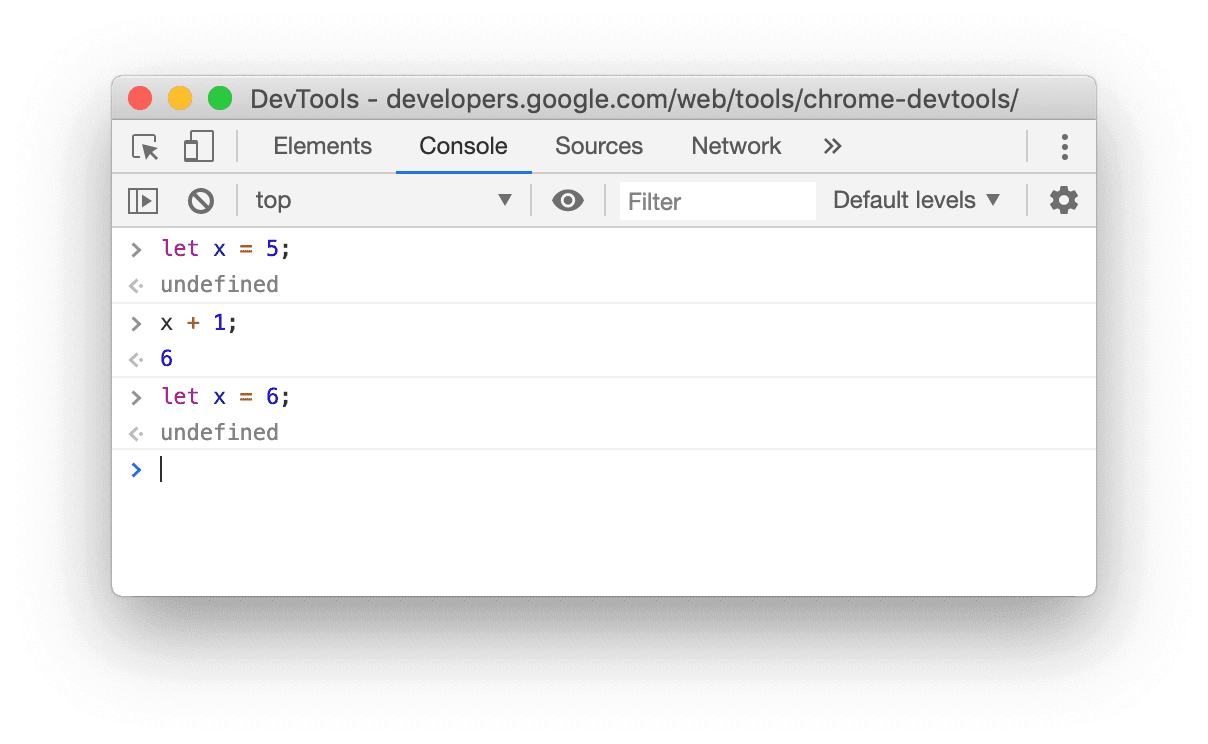
コンソールで再宣言できるようになりました。

Chromium の問題 #1004193
WebAssembly デバッグの改善
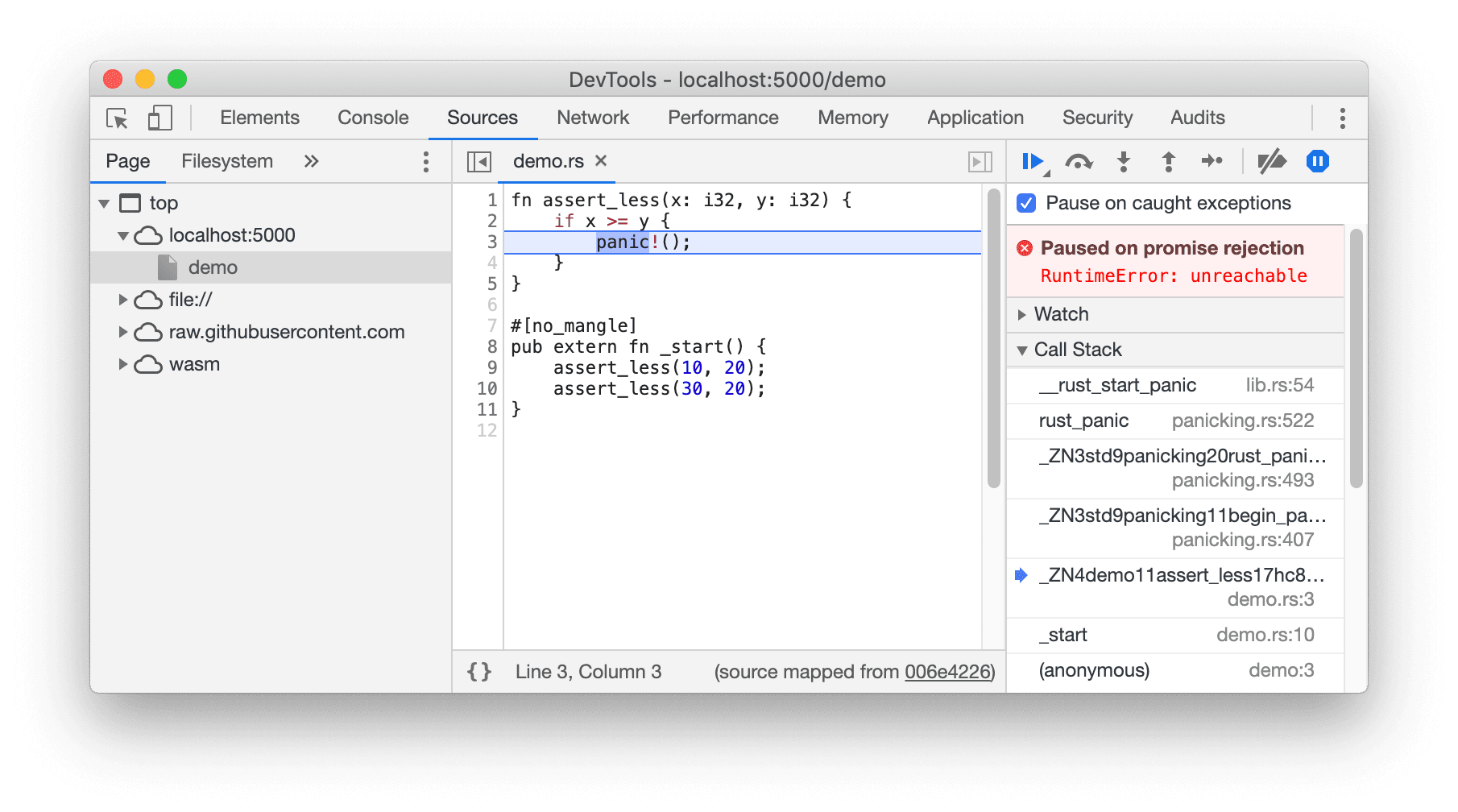
DevTools で DWARF デバッグ標準のサポートが開始されました。これにより、DevTools 内のソース言語でコードのステップ実行、ブレークポイントの設定、スタック トレースの解決のサポートが強化されます。詳しくは、Chrome DevTools での WebAssembly デバッグの改善をご覧ください。

ネットワーク パネルの更新
[イニシエータ] タブのイニシエータ チェーンをリクエスト
ネットワーク リクエストのイニシエータと依存関係をネストされたリストとして表示できるようになりました。これにより、リソースがリクエストされた理由や、特定のリソース(スクリプトなど)が原因で発生したネットワーク アクティビティを把握できます。
![[イニシエータ] タブのイニシエータ チェーンのスクリーンショット](https://developer.chrome.com/static/blog/new-in-devtools-80/image/a-screenshot-a-request-i-67879c5d3ad54.png?authuser=7&hl=ja)
[ネットワーク] パネルでネットワーク アクティビティを記録したら、リソースをクリックして [イニシエータ] タブに移動し、リクエスト イニシエータ チェーンを表示します。
- 検査対象のリソースは太字で表示されます。上記のスクリーンショットでは、
https://web.dev/default-627898b5.jsが検査対象のリソースです。 - 検査対象のリソースの上にあるリソースは、イニシエータです。上記のスクリーンショットでは、
https://web.dev/bootstrap.jsはhttps://web.dev/default-627898b5.jsのイニシエータです。つまり、https://web.dev/bootstrap.jsがhttps://web.dev/default-627898b5.jsのネットワーク リクエストを引き起こしたということです。 - 検査対象リソースの下にあるリソースは、依存関係です。上のスクリーンショットでは、
https://web.dev/chunk-f34f99f7.jsはhttps://web.dev/default-627898b5.jsの依存関係です。つまり、https://web.dev/default-627898b5.jsがhttps://web.dev/chunk-f34f99f7.jsのネットワーク リクエストを引き起こしたということです。
Chromium の問題 #842488
選択したネットワーク リクエストを [概要] でハイライト表示する
ネットワーク リソースをクリックして検証すると、ネットワーク パネルの [概要] で、そのリソースが青い枠で囲まれるようになりました。これにより、ネットワーク リクエストが予想よりも早く発生しているか遅く発生しているかを検出できます。
![検査対象のリソースがハイライト表示された [概要] ペインのスクリーンショット。](https://developer.chrome.com/static/blog/new-in-devtools-80/image/a-screenshot-the-overvie-01a00be7308e5.png?authuser=7&hl=ja)
Chromium の問題 #988253
ネットワーク パネルの URL 列とパス列
[ネットワーク] パネルの新しい [パス] 列と [URL] 列を使用して、各ネットワーク リソースの絶対パスまたは完全な URL を確認します。
![[ネットワーク] パネルの新しい [パス] 列と [URL] 列のスクリーンショット。](https://developer.chrome.com/static/blog/new-in-devtools-80/image/a-screenshot-the-path-242dd387ef273.png?authuser=7&hl=ja)
[Waterfall] テーブルのヘッダーを右クリックし、[Path] または [URL] を選択して、新しい列を表示します。
Chromium の問題 #993366
更新されたユーザー エージェント文字列
DevTools は、[ネットワーク条件] タブでカスタムの User-Agent 文字列を設定することをサポートしています。ユーザー エージェント文字列は、ネットワーク リソースに付加される User-Agent HTTP ヘッダーと navigator.userAgent の値に影響します。
事前定義済みのユーザー エージェント文字列が、最新のブラウザ バージョンを反映するように更新されました。
![[ネットワーク条件] タブの [ユーザー エージェント] メニューのスクリーンショット。](https://developer.chrome.com/static/blog/new-in-devtools-80/image/a-screenshot-the-user-ag-7a02a039227c9.png?authuser=7&hl=ja)
[ネットワーク条件] にアクセスするには、コマンド メニューを開き、Show Network Conditions コマンドを実行します。
Chromium の問題 #1029031
[監査] パネルの更新
新しい構成 UI
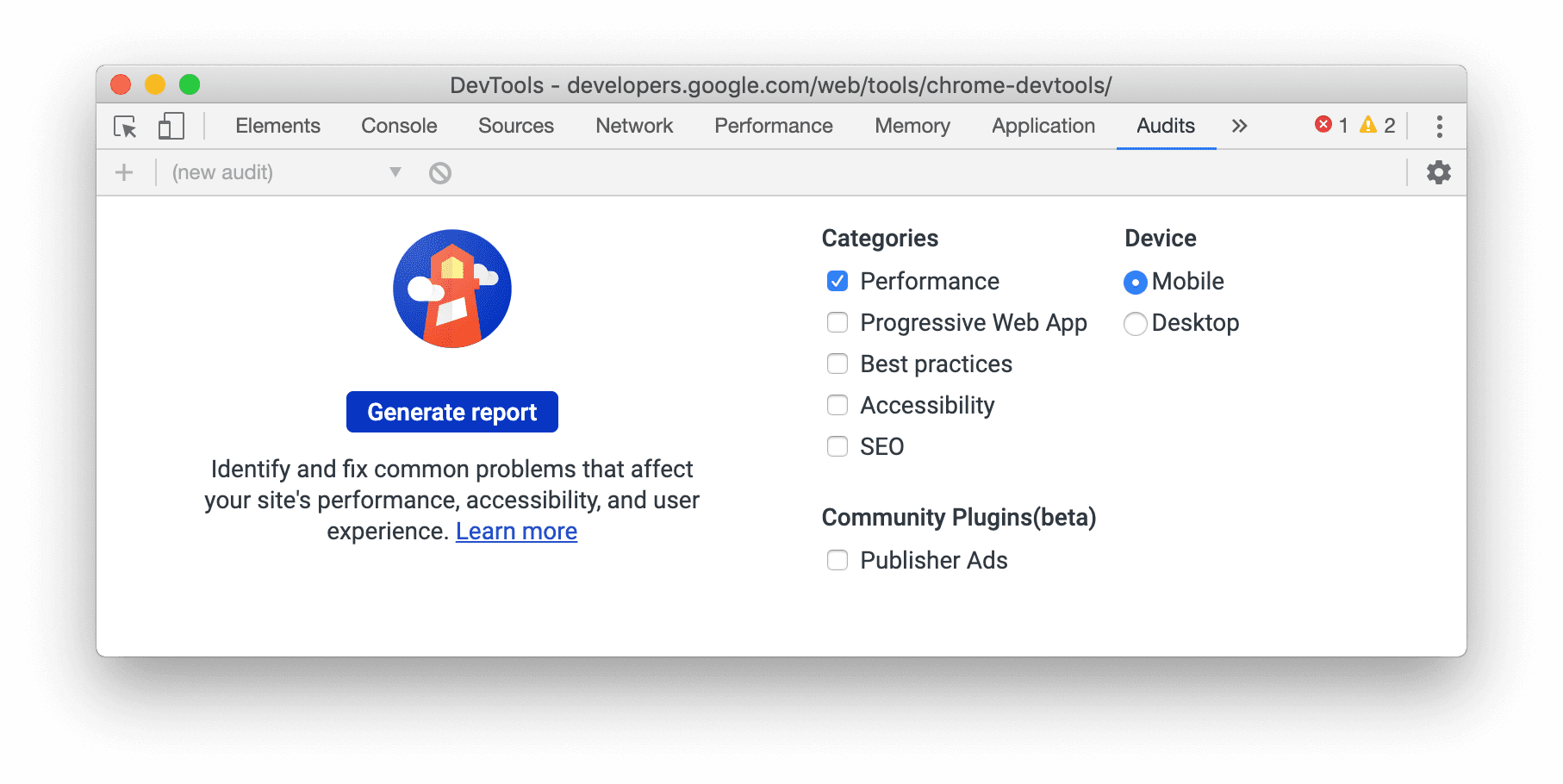
構成 UI のレスポンシブ デザインが新しくなり、スロットリング構成オプションが簡素化されました。スロットル処理の UI の変更について詳しくは、監査パネルのスロットル処理をご覧ください。

[カバレッジ] タブの更新
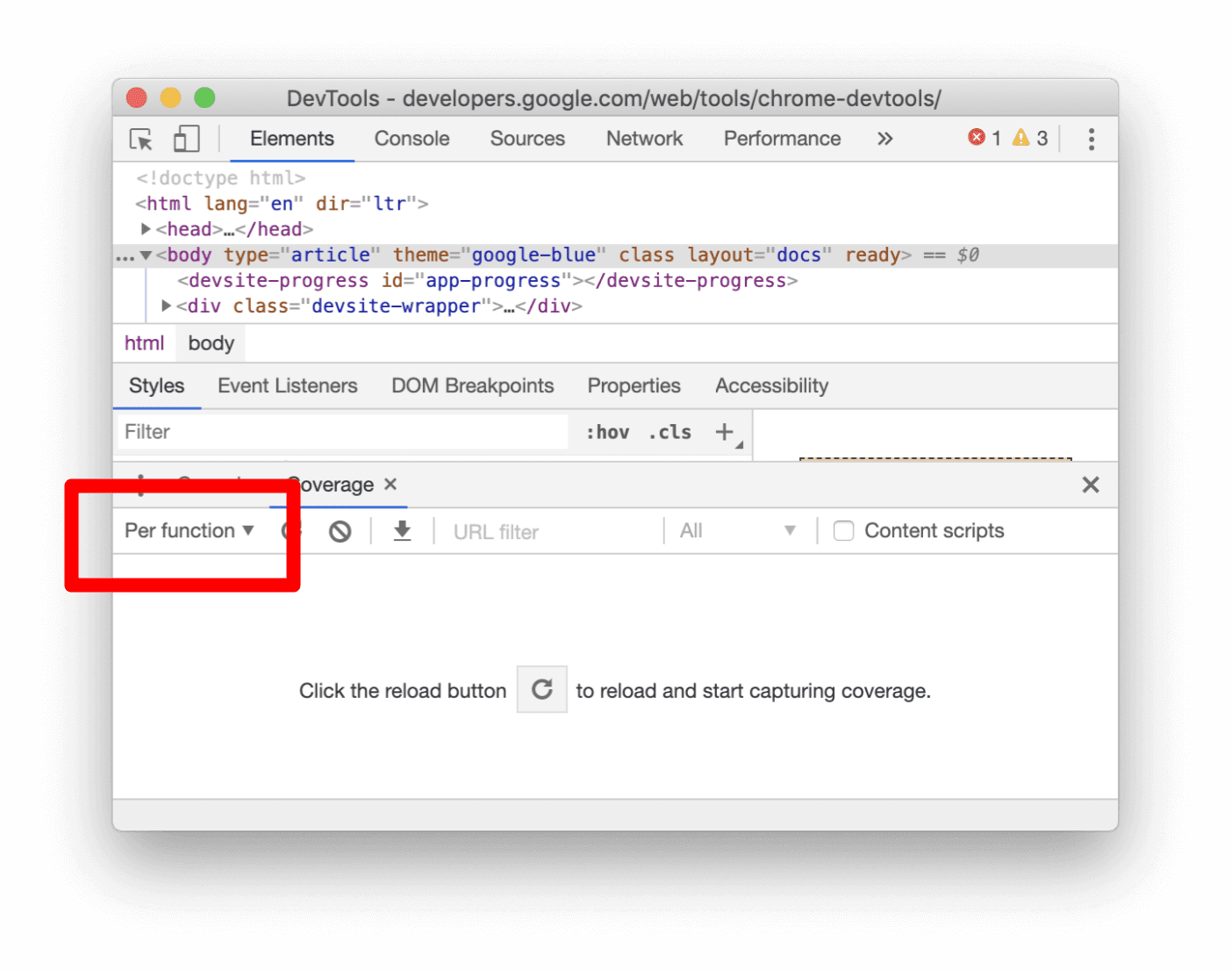
関数ごとまたはブロックごとのカバレッジ モード
[カバレッジ] タブに新しいプルダウン メニューが追加され、コード カバレッジ データを関数ごとに収集するか、ブロックごとに収集するかを指定できるようになりました。ブロック単位のカバレッジはより詳細ですが、収集にかかる費用もはるかに高くなります。DevTools で、デフォルトで関数ごとのカバレッジが使用されるようになりました。

カバレッジはページを再読み込みすることで開始されるようになりました
カバレッジ データが信頼できないため、ページを再読み込みせずにコード カバレッジを切り替える機能が削除されました。たとえば、関数の実行がかなり前に行われ、V8 のガベージ コレクタによってクリーンアップされた場合、その関数は未使用として報告されることがあります。
Chromium の問題 #1004203
プレビュー チャネルをダウンロードする
Chrome の Canary、Dev、Beta をデフォルトの開発ブラウザとして使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーがサイトの問題を発見する前に、問題を特定することもできます。
Chrome DevTools チームに問い合わせる
DevTools の新機能、更新、その他の関連事項について話し合うには、次のオプションを使用します。
- フィードバックや機能リクエストは、crbug.com からお送りください。
- DevTools の その他のオプション > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。
DevTools の新機能
DevTools の新機能シリーズで取り上げたすべての内容のリスト。
- DevTools MCP サーバーの更新
- トレースの共有の改善
- @starting-style のサポート
- 表示用のエディタ ウィジェット: masonry
- Lighthouse 13
- Gemini が提案したコード
- DevTools MCP サーバーの機能強化
- AI アシスタントにすばやくアクセス
- Gemini でパフォーマンス トレース全体をデバッグする
- ドロワーの向きを切り替える
- Google デベロッパー プログラム
- その他のハイライト
- AI エージェント用の Chrome DevTools(MCP)
- Gemini を使用してネットワーク依存関係ツリーをデバッグする
- Gemini とのチャットをエクスポートする
- パフォーマンス パネルでのトラック構成の永続化
- IP 保護されたネットワーク リクエストをフィルタする
- [要素] > [レイアウト] タブに、Masonry レイアウトのサポートを追加
- Lighthouse 12.8.2
- その他のハイライト
- Gemini でデバッグの詳細情報を確認する
- [ネットワーク条件] で「Save-Data」ヘッダーをエミュレート
- CSS プロパティのツールチップで Baseline のステータスを確認する
- ユーザー エージェント クライアントのヒントでフォーム ファクタをオーバーライド
- Lighthouse 12.8.0
- その他のハイライト
- より信頼性が高く生産性の高い Chrome DevTools
- AI アシスタントでスタイリング用の画像をアップロードする
- ネットワークのテーブルにリクエスト ヘッダーを追加
- Google I/O 2025 のハイライトを見る
- その他のハイライト
- パフォーマンス パネルの改善
- 「ネットワークの依存関係ツリー」分析情報の事前接続されたオリジン
- 「ドキュメント リクエスト レイテンシ」分析情報のサーバー レスポンス時間とリダイレクト時間
- ネットワーク リクエストの概要のリダイレクト
- パフォーマンス トレースのノイズを低減
- 「JavaScript のサンプルを無効にする」を非推奨に
- センサーの Geolocation 精度パラメータ
- 要素パネルの改善
- 複雑な CSS 値を簡単にデバッグ
- [要素] > [スタイル] で@function をサポート
- ネットワーク パネルの改善
- has-request-header フィルタ
- 独立したウェブアプリでのダイレクト ソケット
- その他のハイライト
- ユーザー補助機能
- Google I/O 2025 エディション
- Gemini を使用して CSS の変更をワークスペースに保存する
- ワークスペース フォルダを接続して、変更をソースファイルに保存する
- パフォーマンスの分析情報について Gemini に質問する
- Gemini でパフォーマンスの分析結果にメモを追加する
- Gemini とのチャットにスクリーンショットを追加する
- パフォーマンス パネルの新しい分析情報
- 重複する JavaScript
- 以前の JavaScript
- 投機でルールタグがサポートされるようになりました
- Lighthouse 12.6.0
- その他のハイライト
- ユーザー補助機能
- パフォーマンス パネルの改善
- 新しいパフォーマンス分析情報
- クリックしてハイライト表示
- ネットワーク リクエストの概要のサーバー タイミング
- [プライバシーとセキュリティ] で Cookie をフィルタする
- パネル全体の表でサイズを kB 単位で表示
- [要素] > [スタイル] で角の形状と角の形状のオートコンプリートをサポート
- 試験運用版: DOM 内の要素と属性に関する問題をハイライト表示
- Lighthouse 12.5.0
- その他のハイライト
- パフォーマンス パネルの改善
- パフォーマンスのプロファイルと関数呼び出しのオリジンとスクリプトのリンク
- フェーズ別の LCP のフィールド データのサポート
- ネットワークの依存関係ツリーの分析情報
- [概要] の合計時間と関数自体の時間ではなく期間
- 最も時間がかかったスタックのハイライト表示
- さまざまなパネルの空の状態を改善
- [要素] のユーザー補助ツリービュー
- Lighthouse 12.4.0
- その他のハイライト
- プライバシーとセキュリティのパネル
- パフォーマンス パネルの改善
- 調整済みの CPU スロットリング プリセット
- 同じ AI チャットで異なるパフォーマンス イベントを選択する
- パフォーマンスでのファーストパーティとサードパーティのハイライト表示
- マーカーのツールチップと分析情報のフィールド データ
- 強制リフローの分析情報
- 「DOM サイズを最適化する」という分析情報
- console.timeStamp でパフォーマンス トレースを拡張する
- 要素パネルの改善
- アニメーション スタイルのリアルタイム値
- :open 疑似クラスとさまざまな疑似要素のサポート
- コンソールのメッセージをすべてコピー
- [メモリ] パネルのバイト単位
- その他のハイライト
- 永続的な AI チャット履歴
- パフォーマンス パネルの改善
- 画像配信インサイト
- クラシックとモダンなキーボード ナビゲーション
- フレームグラフで無関係なスクリプトを無視する
- タイムライン マーカーと範囲のハイライト表示(ホバー時)
- 推奨されるスロットリング設定
- オーバーレイのタイミング マーカー
- [Summary] の JS 呼び出しのスタック トレース
- Elements のメニューにバッジの設定を移動
- 新しい [新機能] パネル
- Lighthouse 12.3.0
- その他のハイライト
- Gemini でネットワーク リクエスト、ソースファイル、パフォーマンス トレースをデバッグする
- AI チャットの履歴を表示する
- [Application] > [Storage] で拡張機能のストレージを管理
- パフォーマンスの向上
- ライブ指標のインタラクション フェーズ
- [概要] タブのレンダリング ブロック情報
- scheduler.postTask イベントとそのイニシエータ矢印のサポート
- [アニメーション] パネルと [要素] > [スタイル] タブの改善
- [要素] > [スタイル] から [アニメーション] にジャンプ
- [計算] タブのリアルタイム アップデート
- センサーでのコンピューティング圧力のエミュレーション
- [メモリ] パネルで同じ名前の JS オブジェクトがソース別にグループ化される
- 設定画面のデザインを刷新
- [パフォーマンス分析情報] パネルが非推奨となり、DevTools から削除されました
- その他のハイライト
- Gemini を使用して CSS をデバッグする
- 専用の設定タブで AI 機能を制御する
- パフォーマンス パネルの改善
- パフォーマンスの調査結果に注釈を付けて共有する
- [パフォーマンス] パネルでパフォーマンスの分析情報を取得する
- 過剰なレイアウト シフトを簡単に特定
- 合成されていないアニメーションを見つける
- ハードウェアの並行処理がセンサーに移動
- 匿名スクリプトを無視して、スタック トレースのコードに注目する
- [要素] > [スタイル]: グリッド オーバーレイと CSS 全体キーワードの sideways-* 書き込みモードのサポート
- 期間モードとスナップショット モードでの HTTP 以外のページの Lighthouse 監査
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ネットワーク フィルタの再設計
- HAR エクスポートでセンシティブ データがデフォルトで除外されるようになりました
- 要素パネルの改善
- text-emphasis-* プロパティの値を自動補完
- バッジでマークされたスクロール オーバーフロー
- パフォーマンス パネルの改善
- ライブ指標の推奨事項
- パンくずリストを操作する
- メモリパネルの改善
- 新しい「デタッチされた要素」プロファイル
- プレーン JS オブジェクトの命名を改善
- ダイナミック テーマをオフにする
- Chrome の試験運用: プロセスの共有
- Lighthouse 12.2.1
- その他のハイライト
- レコーダーで Firefox 用 Puppeteer へのエクスポートがサポートされる
- パフォーマンス パネルの改善
- ライブ指標の観察
- ネットワーク トラックでリクエストを検索する
- performance.mark と performance.measure 呼び出しのスタック トレースを表示
- 自動入力パネルでテスト住所データを使用する
- 要素パネルの改善
- 特定の要素の状態を強制する
- [要素] > [スタイル] で、より多くのグリッド プロパティが自動補完されるようになりました
- Lighthouse 12.2.0
- その他のハイライト
- Gemini によるコンソール分析情報がヨーロッパのほとんどの国でリリース
- パフォーマンス パネルの更新
- Enhanced Network トラック
- 拡張性 API を使用してパフォーマンス データをカスタマイズする
- タイミング トラックの詳細
- ネットワーク パネルに表示されているリクエストをすべてコピー
- 名前付き HTML タグとクラッターの削減によるヒープ スナップショットの高速化
- アニメーション パネルを開いてアニメーションをキャプチャし、@keyframes をライブ編集する
- Lighthouse 12.1.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] パネルで CSS アンカー ポジショニングを検証する
- [ソース] パネルの改善
- 「ここで一時停止しない」の機能強化
- 新しいスクロール スナップ イベント リスナー
- ネットワーク パネルの改善
- ネットワーク帯域幅調整のプリセットを更新
- HAR 形式のカスタム フィールドのサービス ワーカー情報
- [パフォーマンス] パネルで WebSocket イベントを送受信する
- その他のハイライト
- パフォーマンス パネルの改善
- 更新されたトラック構成モードでトラックを移動して非表示にする
- フレームグラフでスクリプトを無視する
- CPU を 20 倍にスロットリングする
- [パフォーマンス分析情報] パネルのサポートが終了
- ヒープ スナップショットの新しいフィルタを使用して過剰なメモリ使用量を検出する
- [アプリケーション] > [ストレージ] でストレージ バケットを検査する
- コマンドライン フラグを使用して自己 XSS 警告を無効にする
- Lighthouse 12.0.0
- その他のハイライト
- Gemini を使用してコンソールのエラーと警告をより深く理解する
- [要素] > [スタイル] で@position-try ルールをサポート
- [ソース] パネルの改善
- 自動整形と括弧の閉じを構成する
- 拒否された処理済みの Promise はキャッチされたものとして認識される
- コンソールでのエラーの原因
- ネットワーク パネルの改善
- 早期ヒントのヘッダーを検査する
- Waterfall 列を非表示にする
- パフォーマンス パネルの改善
- CSS セレクタの統計データを取得する
- トラックの順序を変更する、トラックを非表示にする
- Memory パネルでリテイナーを無視する
- Lighthouse 11.7.1
- その他のハイライト
- 新しい自動入力パネル
- WebRTC のネットワーク スロットリングの強化
- [アニメーション] パネルでスクロールドリブン アニメーションをサポート
- [要素] > [スタイル] で CSS ネストのサポートを改善
- パフォーマンス パネルの強化
- フレーム チャートで関数とその子を非表示にする
- 選択したイニシエータから、そのイニシエータが開始したイベントへの矢印
- Lighthouse 11.6.0
- [メモリ] > [ヒープ スナップショット] の特別なカテゴリのツールチップ
- [Application] > [Storage updates]
- 共有ストレージの使用バイト数
- Web SQL のサポートが完全に終了
- カバレッジ パネルの改善
- [レイヤ] パネルはまもなくサポートを終了する可能性があります
- JavaScript プロファイラの非推奨化: フェーズ 4(最終)
- その他のハイライト
- イースター エッグを見つける
- 要素パネルの更新
- [要素] > [スタイル] でフォーカスのあるページをエミュレートする
var()フォールバックのカラー選択ツール、角度クロック、イージング エディタ- CSS の長さツールが非推奨になりました
- [パフォーマンス] > [メイン トラック] で選択した検索結果のポップオーバー
- ネットワーク パネルの更新
- [ネットワーク] > [EventStream] タブのクリアボタンと検索フィルタ
- [ネットワーク] > [Cookie] のサードパーティ Cookie の除外理由を示すツールチップ
- [ソース] でブレークポイントをすべて有効または無効にする
- Node.js 用 DevTools で読み込まれたスクリプトを表示する
- Lighthouse 11.5.0
- ユーザー補助機能の改善
- その他のハイライト
- レコーダー拡張機能の公式コレクションがリリースされました
- ネットワークの改善
- [ステータス] 列の失敗理由
- [コピー] サブメニューの改善
- パフォーマンスの向上
- タイムラインのパンくずリスト
- メイン トラックのイベント イニシエータ
- Node.js DevTools の JavaScript VM インスタンス セレクタ メニュー
- ソースの新しいショートカットとコマンド
- 要素の改善
- ::view-transition 疑似要素が [スタイル] で編集可能に
- ブロック コンテナの align-content プロパティのサポート
- エミュレートされた折りたたみ式デバイスの姿勢のサポート
- 動的なテーマ設定
- [ネットワーク] パネルと [アプリケーション] パネルでのサードパーティ Cookie の段階的廃止に関する警告
- Lighthouse 11.4.0
- ユーザー補助機能の改善
- その他のハイライト
- 要素の改善
- [ネットワーク] パネルのフィルタバーの簡素化
@font-palette-valuesサポート- サポートされているケース: 別のカスタム プロパティのフォールバックとしてのカスタム プロパティ
- ソースマップのサポートの改善
- パフォーマンス パネルの改善
- 拡張インタラクション トラック
- [ボトムアップ]、[コールツリー]、[イベントログ] タブでの高度なフィルタリング
- [ソース] パネルのインデント マーカー
- [ネットワーク] パネルでオーバーライドされたヘッダーとコンテンツの便利なツールチップ
- リクエスト ブロック パターンを追加および削除するための新しいコマンド メニュー オプション
- CSP 違反テストが削除されました
- Lighthouse 11.3.0
- ユーザー補助機能の改善
- その他のハイライト
- サードパーティ Cookie の段階的廃止
- プライバシー サンドボックス分析ツールを使用してウェブサイトの Cookie を分析する
- 無視リストの強化
- node_modules のデフォルトの除外パターン
- キャッチされた例外が、無視されないコードをキャッチまたは通過した場合に実行を停止するようになりました
- ソースマップで
x_google_ignoreListの名前をignoreListに変更 - リモート デバッグ中の新しい入力モードの切り替え
- [要素] パネルに #document ノードの URL が表示されるようになりました
- [アプリケーション] パネルの有効なコンテンツ セキュリティ ポリシー
- アニメーションのデバッグの改善
- [ソース] の [このコードを信頼しますか?] ダイアログと [コンソール] の自己 XSS 警告
- ウェブ ワーカーとワークレットのイベント リスナー ブレークポイント
<audio>と<video>の新しいメディア バッジ- プリロードの名前を投機的読み込みに変更
- Lighthouse 11.2.0
- ユーザー補助機能の改善
- その他のハイライト
- [要素] > [スタイル] の @property セクションを改善
- 編集可能な @property ルール
- 無効な @property ルールに関する問題が報告される
- エミュレートするデバイスのリストを更新
- ソースのスクリプトタグ内のインライン JSON をプリティ プリント
- コンソールで非公開フィールドを自動補完する
- Lighthouse 11.1.0
- ユーザー補助機能の改善
- Web SQL のサポート終了
- [Application] > [Manifest] でのスクリーンショットのアスペクト比の検証
- その他のハイライト
- [要素] > [スタイル] にカスタム プロパティの新しいセクションを追加
- ローカル オーバーライドの改善
- 強化された検索機能
- [ソース] パネルの改善
- [ソース] パネルのワークスペースの合理化
- [ソース] でペインを並べ替える
- より多くのスクリプトタイプの構文ハイライトとプリティ プリント
- prefers-reduced-transparency メディア特性をエミュレート
- Lighthouse 11
- ユーザー補助機能の改善
- その他のハイライト
- ネットワーク パネルの改善
- ウェブ コンテンツをローカルでさらにすばやくオーバーライド
- XHR リクエストと fetch リクエストのコンテンツをオーバーライドする
- Chrome 拡張機能のリクエストを非表示にする
- 人間が読める HTTP ステータス コード
- デフォルトで有効になっているソース設定: コードの折りたたみとファイルの自動表示
- サードパーティ Cookie の問題のデバッグを改善
- 新色
- Lighthouse 10.4.0
- [アプリケーション] パネルでプリロードをデバッグする
- DevTools の C/C++ WebAssembly デバッグ拡張機能がオープンソースになりました
- その他のハイライト
- (試験運用版)新しいレンダリング エミュレーション: prefers-reduced-transparency
- (試験運用版)拡張プロトコル モニター
- スタイルシートが見つからない場合のデバッグを改善
- [要素] > [スタイル] > [イージング エディタ] で線形タイミングをサポート
- ストレージ バケットのサポートとメタデータ ビュー
- Lighthouse 10.3.0
- ユーザー補助: キーボード コマンドとスクリーン リーダーの改善
- その他のハイライト
- 要素の改善
- 新しい CSS サブグリッド バッジ
- ツールチップのセレクタの特異性
- ツールチップのカスタム CSS プロパティの値
- ソースの改善
- CSS の構文ハイライト
- 条件付きブレークポイントを設定するショートカット
- [アプリケーション] > [バウンス トラッキング対策]
- Lighthouse 10.2.0
- デフォルトでコンテンツ スクリプトを無視する
- [ネットワーク] > [レスポンスの改善]
- その他のハイライト
- WebAssembly デバッグのサポート
- Wasm アプリでのステップ実行の動作を改善
- [要素] パネルと [問題] タブを使用して自動入力をデバッグする
- レコーダーのアサーション
- Lighthouse 10.1.1
- パフォーマンスの強化
- performance.mark() で、[パフォーマンス] > [タイミング] にホバーするとタイミングが表示される
- profile() コマンドで [パフォーマンス] > [メイン] が入力される
- ユーザー操作が遅い場合の警告
- ウェブバイタルの更新
- JavaScript プロファイラのサポート終了: フェーズ 3
- その他のハイライト
- ネットワーク レスポンス ヘッダーをオーバーライドする
- Nuxt、Vite、Rollup のデバッグの改善
- [要素] > [スタイル] の CSS の改善
- 無効な CSS プロパティと値
- アニメーションのショートハンド プロパティのキーフレームへのリンク
- 新しいコンソール設定: Enter キーで予測入力
- コマンド メニューで作成済みファイルを強調表示
- JavaScript プロファイラの非推奨化: 第 2 段階
- その他のハイライト
- レコーダーの更新
- レコーダーのリプレイ拡張機能
- ピアセレクタを使用して記録する
- Lighthouse 分析で録画を Puppeteer スクリプトとしてエクスポートする
- レコーダーの拡張機能を入手する
- [要素] > [スタイル] の更新
- [スタイル] ペインの CSS ドキュメント
- CSS ネストのサポート
- コンソールでのログポイントと条件付きブレークポイントのマーク
- デバッグ中に無関係なスクリプトを無視する
- JavaScript プロファイラの非推奨化が開始されました
- 低コントラストをエミュレート
- Lighthouse 10
- その他のハイライト
- [スタイル] ペインで HD カラーをデバッグする
- ブレークポイントの UX の強化
- カスタマイズ可能なレコーダーのショートカット
- Angular の構文ハイライトの改善
- [アプリケーション] パネルでキャッシュを再編成する
- その他のハイライト
- 再読み込み時にパフォーマンス パネルをクリア
- レコーダーの更新
- レコーダーでユーザーフローのコードを表示してハイライト表示する
- 録画のセレクタの種類をカスタマイズする
- 記録中にユーザーフローを編集する
- 自動インプレース整形
- Vue、SCSS などの構文ハイライトとインライン プレビューの改善
- コンソールの人間工学に基づいた一貫性のある予測入力
- その他のハイライト
- レコーダー: ステップのオプション、ページ内再生、ステップのコンテキスト メニューとしてコピー
- パフォーマンスの記録に実際の関数名を表示
- コンソール パネルとソース パネルの新しいキーボード ショートカット
- JavaScript のデバッグ機能の改善
- その他のハイライト
- [試験運用版] ブレークポイントの管理における UX の強化
- [試験運用版] 自動インプレース整形
- 非アクティブな CSS プロパティのヒント
- [Recorder] パネルで XPath セレクタとテキスト セレクタを自動検出
- カンマ区切りの式をステップ実行する
- 無視リストの設定の改善
- その他のハイライト
- DevTools でキーボード ショートカットをカスタマイズする
- キーボード ショートカットでライトモードとダークモードを切り替える
- メモリ インスペクタで C/C++ オブジェクトをハイライト表示する
- HAR インポートの完全なイニシエータ情報をサポート
Enterを押した後に DOM 検索を開始align-contentCSS flexbox プロパティのstartアイコンとendアイコンを表示- その他のハイライト
- [ソース] パネルで作成元 / 実装元別にファイルをグループ化する
- 非同期オペレーションのリンクされたスタック トレース
- 既知の第三者のスクリプトを自動的に無視する
- デバッグ中のコールスタックの改善
- [ソース] パネルで無視リストのソースを非表示にする
- コマンド メニューで無視リストのファイルを非表示にする
- パフォーマンス パネルに新しいインタラクション トラックを追加
- パフォーマンス分析情報パネルの LCP タイミングの内訳
- [Recorder] パネルで録音のデフォルト名を自動生成
- その他のハイライト
- レコーダーのステップごとの再生
- レコーダー パネルでマウスオーバー イベントをサポート
- [パフォーマンス分析情報] パネルの Largest Contentful Paint(LCP)
- レイアウト シフトの根本原因の候補としてテキストの点滅(FOIT、FOUT)を特定
- [マニフェスト] ペインのプロトコル ハンドラ
- [要素] パネルの最上位レイヤ バッジ
- 実行時に Wasm デバッグ情報をアタッチする
- デバッグ中のライブ編集をサポート
- [スタイル] ペインで @scope ルールを表示、編集する
- ソースマップの改善
- その他のハイライト
- デバッグ中にフレームを再起動
- [Recorder] パネルの低速再生オプション
- レコーダー パネルの拡張機能を構築する
- [ソース] パネルで作成元 / 実装元別にファイルをグループ化する
- パフォーマンス分析情報パネルに新しいユーザー タイミング トラックを追加
- 要素の割り当てられたスロットを表示
- パフォーマンス レコーディングのハードウェア同時実行をシミュレートする
- CSS 変数を自動補完する際に色以外の値をプレビュー
- [バックフォワード キャッシュ] ペインでブロックしているフレームを特定する
- JavaScript オブジェクトのオートコンプリート候補の改善
- ソースマップの改善
- その他のハイライト
- レコーダー パネルでダブルクリックと右クリックのイベントをキャプチャする
- Lighthouse パネルの新しいタイムスパン モードとスナップショット モード
- [パフォーマンス分析情報] パネルのズーム コントロールを改善
- パフォーマンス録画の削除を確認する
- [要素] パネルでペインを並べ替える
- ブラウザの外で色を選択する
- デバッグ時のインライン値プレビューの改善
- 仮想認証システムで大きな BLOB をサポート
- ソースパネルの新しいキーボード ショートカット
- ソースマップの改善
- プレビュー機能: 新しいパフォーマンス分析情報パネル
- ライトモードとダークモードをエミュレートする新しいショートカット
- [ネットワーク プレビュー] タブのセキュリティを強化
- ブレークポイントでの再読み込みの改善
- コンソールの更新
- ユーザーフローの記録を最初からキャンセルする
- [スタイル] ペインに継承されたハイライト擬似要素を表示
- その他のハイライト
- [試験運用版] CSS の変更をコピーする
- [試験運用版] ブラウザの外で色を選択する
- 記録したユーザーフローを JSON ファイルとしてインポート、エクスポートする
- [スタイル] ペインでカスケード レイヤを表示する
hwb()カラー関数のサポート- 非公開プロパティの表示を改善
- その他のハイライト
- [試験運用版] Lighthouse パネルの新しいタイムスパン モードとスナップショット モード
- [スタイル] ペインで @supports at ルールを表示、編集する
- デフォルトで共通セレクタをサポート
- 録画のセレクタをカスタマイズする
- 録音の名前を変更する
- クラス/関数のプロパティをホバー時にプレビューする
- [パフォーマンス] パネルの部分的に表示されたフレーム
- その他のハイライト
- WebSocket リクエストのスロットリング
- [アプリケーション] パネルの [Reporting API] ペイン
- レコーダー パネルで要素が表示/クリック可能になるまで待機するサポート
- コンソールのスタイル設定、フォーマット、フィルタリングの改善
- ソースマップ ファイルを使用して Chrome 拡張機能をデバッグする
- [ソース] パネルのソースフォルダ ツリーを改善
- [ソース] パネルにワーカーのソースファイルを表示する
- Chrome の自動ダークモードの更新
- タッチ操作に適したカラー選択ツールと分割ペイン
- その他のハイライト
- プレビュー機能: アクセシビリティ ツリーの全ページ表示
- [変更] タブでより正確な変更を確認
- ユーザーフローの記録のタイムアウトを長く設定
- バックフォワード キャッシュ タブでページがキャッシュに保存可能であることを確認する
- 新しい [プロパティ] ペインのフィルタ
- CSS 強制色のメディア機能をエミュレートする
- カーソルを合わせたときに定規を表示するコマンド
- Flexbox エディタで
row-reverseとcolumn-reverseをサポート - XHR を再生してすべての検索結果を開く新しいキーボード ショートカット
- Lighthouse パネルの Lighthouse 9
- [ソース] パネルの改善
- その他のハイライト
- [試験運用版] Reporting API ペインのエンドポイント
- プレビュー機能: 新しいレコーダー パネル
- デバイスモードでデバイスリストを更新
- HTML として編集でのオートコンプリート
- コードのデバッグ エクスペリエンスの向上
- デバイス間で DevTools の設定を同期する
- プレビュー機能: 新しい [CSS の概要] パネル
- CSS の長さの編集とコピーの操作性を復元し、改善しました
- CSS の prefers-contrast メディア特性をエミュレートする
- Chrome の自動ダークモード機能をエミュレートする
- [スタイル] ペインで宣言を JavaScript としてコピー
- [ネットワーク] パネルの新しい [ペイロード] タブ
- [プロパティ] ペインでのプロパティの表示を改善
- コンソールで CORS エラーを非表示にするオプション
- コンソールでの適切な
Intlオブジェクトのプレビューと評価 - 一貫性のある非同期スタック トレース
- コンソール サイドバーを保持する
- [アプリケーション] パネルの [アプリケーション キャッシュ] ペインが非推奨に
- [試験運用版] [アプリケーション] パネルの新しい [Reporting API] ペイン
- 新しい CSS 長さ作成ツール
- [問題] タブで問題を非表示にする
- プロパティの表示を改善しました
- Lighthouse パネルの Lighthouse 8.4
- [ソース] パネルでスニペットを並べ替える
- 翻訳されたリリースノートへの新しいリンクと翻訳バグの報告
- DevTools コマンド メニューの UI を改善
- DevTools を使用する言語を選択する
- デバイスリストに新しい Google Nest Hub デバイスが表示される
- フレームの詳細ビューのオリジン トライアル
- 新しい CSS コンテナ クエリ バッジ
- ネットワーク フィルタを反転させる新しいチェックボックス
- コンソールのサイドバーのサポート終了予定
- [問題] タブと [ネットワーク] パネルに未加工の
Set-Cookiesヘッダーを表示 - コンソールでネイティブ アクセサを一貫して独自のプロパティとして表示
- #sourceURL を使用したインライン スクリプトの適切なエラー スタック トレース
- [計算] ペインで色の形式を変更する
- カスタム ツールチップをネイティブ HTML ツールチップに置き換える
- [試験運用版] [問題] タブで問題を非表示にする
- [スタイル] ペインで編集可能な CSS コンテナ クエリ
- ネットワーク パネルでのウェブ バンドルのプレビュー
- Attribution Reporting API のデバッグ
- コンソールでの文字列処理の改善
- CORS デバッグの改善
- Lighthouse 8.1
- マニフェスト ペインの新しいメモ URL
- CSS セレクタの一致を修正
- ネットワーク パネルで JSON レスポンスをプリティ プリントする
- CSS グリッド エディタ
- コンソールでの
constの再宣言のサポート - ソースオーダー ビューア
- フレームの詳細を表示する新しいショートカット
- CORS デバッグのサポートの強化
- XHR ラベルを Fetch/XHR に変更
- ネットワーク パネルで Wasm リソースタイプをフィルタ
- [ネットワークの状態] タブのデバイスのユーザー エージェント クライアントのヒント
- [問題] タブで Quirks モードの問題を報告する
- パフォーマンス パネルに Compute 交差を含める
- Lighthouse パネルの Lighthouse 7.5
- コールスタックの「フレームを再開」コンテキスト メニューを非推奨に
- [試験運用版] プロトコル モニター
- [試験運用版] Puppeteer レコーダー
- ウェブに関する指標の情報ポップアップ
- 新しいメモリ インスペクタ
- CSS scroll-snap を可視化する
- 新しいバッジ設定ペイン
- アスペクト比情報を含む画像プレビューの強化
Content-Encodingを構成するオプションを備えた新しいネットワーク条件ボタン- 計算値を表示するショートカット
accent-colorキーワード- 色とアイコンで問題の種類を分類する
- トラスト トークンを削除する
- フレームの詳細ビューでブロックされた機能
- テスト設定でテストをフィルタする
- [キャッシュ ストレージ] ペインの新しい
Vary Header列 - JavaScript のプライベート ブランド チェックをサポート
- ブレークポイント デバッグのサポート強化
[]表記でサポート マウスオーバー プレビュー- HTML ファイルのアウトラインを改善
- Wasm デバッグ用の適切なエラー スタック トレース
- 新しい CSS flexbox デバッグツール
- 新しいウェブに関する主な指標のオーバーレイ
- 問題の数をコンソールのステータスバーに移動
- Trusted Web Activity に関する問題を報告する
- コンソールで文字列を(有効な)JavaScript 文字列リテラルとしてフォーマットする
- [アプリケーション] パネルの新しい [トラスト トークン] ペイン
- CSS メディア特性 color-gamut をエミュレートする
- プログレッシブ ウェブアプリのツールを改善
- ネットワーク パネルの新しい
Remote Address Space列 - パフォーマンスの向上
- フレームの詳細ビューで許可/禁止されている機能を表示
- [Cookie] ペインの新しい
SameParty列 - 非標準の
fn.displayNameサポートの非推奨 - [設定] メニューの
Don't show Chrome Data Saver warningのサポート終了 - [試験運用版] [問題] タブでの低コントラストの問題の自動レポート
- [試験運用版] [要素] パネルの完全なユーザー補助機能ツリービュー
- Trusted Types の違反のデバッグのサポート
- ビューポート外のノードのスクリーンショットをキャプチャ
- ネットワーク リクエスト用の新しい [トラスト トークン] タブ
- Lighthouse パネルの Lighthouse 7
- CSS
:target状態の強制をサポート - 要素を複製するための新しいショートカット
- カスタム CSS プロパティの色選択ツール
- CSS プロパティをコピーするための新しいショートカット
- デコードされた Cookie を表示する新しいオプション
- 表示されている Cookie のみを削除する
- [ストレージ] ペインでサードパーティ Cookie を削除する新しいオプション
- カスタム デバイスの User-Agent Client Hints を編集する
- 「ネットワークログを記録」設定を永続化
- [ネットワーク] パネルで WebTransport 接続を表示する
- 「オンライン」の名前を「スロットリングなし」に変更
- コンソール、[ソース] パネル、[スタイル] ペインの新しいコピー オプション
- フレームの詳細ビューに新しい Service Worker の情報を追加
- フレームの詳細ビューでメモリ情報を測定する
- [問題] タブからフィードバックを送信する
- パフォーマンス パネルのドロップされたフレーム
- デバイスモードで折りたたみ式デバイスとデュアル スクリーンをエミュレートする
- [試験運用版] Puppeteer Recorder でブラウザ テストを自動化する
- [試験運用版] [スタイル] ペインのフォント エディタ
- [試験運用版] CSS flexbox デバッグツール
- [試験運用版] 新しい [CSP 違反] タブ
- [試験運用版] 新しい色のコントラストの計算 - 高度な知覚コントラスト アルゴリズム(APCA)
- DevTools の起動が高速化
- 新しい CSS 角度の可視化ツール
- サポートされていない画像形式をエミュレートする
- [ストレージ] ペインで保存容量の上限のサイズをシミュレートする
- パフォーマンス パネルにウェブに関する指標の新しいレーンを追加
- ネットワーク パネルで CORS エラーを報告する
- フレームの詳細ビューのクロスオリジン分離情報
- フレームの詳細ビューに新しい Web Worker の情報が追加されました
- 開いたウィンドウのオープナー フレームの詳細を表示
- Service Worker ペインからネットワーク パネルを開く
- プロパティ値をコピー
- ネットワーク イニシエータのスタック トレースをコピー
- マウスオーバー時に Wasm 変数の値をプレビュー
- コンソールで Wasm 変数を評価する
- ファイルサイズとメモリサイズの測定単位の一貫性
- [要素] パネルで疑似要素をハイライト表示する
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] コードのキーボード ショートカットをカスタマイズする
- 新しい CSS グリッド デバッグツール
- 新しい WebAuthn タブ
- ツールを上部パネルと下部パネルの間で移動する
- [スタイル] ペインの新しい [計算済み] サイドバー ペイン
- [計算済み] ペインでの CSS プロパティのグループ化
- Lighthouse パネルの Lighthouse 6.3
- [タイミング] セクションの
performance.mark()イベント - [ネットワーク] パネルの新しい
resource-typeフィルタとurlフィルタ - フレームの詳細ビューの更新
- [その他のツール] メニューの
Settingsの非推奨化 - [試験運用版] [CSS の概要] パネルで色のコントラストの問題を表示して修正する
- [試験運用版] DevTools でキーボード ショートカットをカスタマイズ
- 新しいメディア パネル
- [要素] パネルのコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
- [問題] タブの更新
- 見つからないローカル フォントをエミュレートする
- 非アクティブ ユーザーをエミュレートする
prefers-reduced-dataをエミュレートする- 新しい JavaScript 機能のサポート
- Lighthouse パネルの Lighthouse 6.2
- Service Worker ペインの「他のオリジン」リストの非推奨化
- フィルタしたアイテムの補償範囲の概要を表示する
- アプリケーション パネルの新しいフレーム詳細ビュー
- [スタイル] ペインのアクセシブルな色の候補
- [要素] パネルの [プロパティ] ペインを復元
- [ネットワーク] パネルで人が読める形式の
X-Client-Dataヘッダー値 - [スタイル] ペインでカスタム フォントを自動補完する
- [ネットワーク] パネルでリソースタイプを常に表示
- [要素] パネルと [ネットワーク] パネルのクリアボタン
- CSS-in-JS フレームワークのスタイル編集
- Lighthouse パネルの Lighthouse 6
- First Meaningful Paint(FMP)のサポート終了
- 新しい JavaScript 機能のサポート
- マニフェスト ペインの新しいアプリ ショートカットの警告
- [タイミング] タブのサービス ワーカー
respondWithイベント - [Computed] ペインの表示の一貫性
- WebAssembly ファイルのバイトコード オフセット
- ソースパネルでの行単位のコピーと切り取り
- コンソールの設定の更新
- パフォーマンス パネルの更新
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 新しい [問題] タブでサイトの問題を解決する
- 検証モードのツールチップでユーザー補助に関する情報を表示する
- パフォーマンス パネルの更新
- コンソールでの約束に関する用語の精度向上
- [スタイル] ペインの更新
- [要素] パネルの [プロパティ] ペインの非推奨化
- マニフェスト ペインでのアプリ ショートカットのサポート
- 色覚異常をエミュレートする
- ロケールをエミュレートする
- クロスオリジンの埋め込みポリシー(COEP)のデバッグ
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 特定の Cookie を設定するネットワーク リクエストを表示する
- コマンド メニューから左側にドッキングする
- メインメニューの [設定] オプションが移動しました
- [監査] パネルが [Lighthouse] パネルになりました
- フォルダ内のすべてのローカル オーバーライドを削除する
- 長時間タスクの UI を更新
- マニフェスト ペインでのマスカブル アイコンのサポート
- デバイスモードでの Moto G4 のサポート
- Cookie 関連の更新
- ウェブアプリ マニフェストのアイコンの精度が向上
- CSS の
contentプロパティにカーソルを合わせると、エスケープされていない値が表示される - コンソールのソースマップ エラー
- ファイルの終わりを超えるスクロールを無効にする設定
- コンソールでの
letとclassの再宣言のサポート - WebAssembly のデバッグの改善
- [イニシエータ] タブのイニシエータ チェーンをリクエスト
- [概要] で選択したネットワーク リクエストをハイライト表示
- ネットワーク パネルの URL 列とパス列
- 更新されたユーザー エージェント文字列
- [監査] パネルの新しい構成 UI
- 関数ごとまたはブロックごとのコード カバレッジ モード
- コード カバレッジはページを再読み込みすることで開始されるようになりました
- Cookie がブロックされた理由をデバッグする
- Cookie の値を表示する
- さまざまな prefers-color-scheme と prefers-reduced-motion の設定をシミュレートする
- コード カバレッジの更新
- ネットワーク リソースがリクエストされた理由をデバッグする
- コンソール パネルとソースパネルでインデント設定が再び反映されるようになりました
- カーソル ナビゲーションの新しいショートカット
- [監査] パネルでのマルチクライアントのサポート
- Payment Handler のデバッグ
- 監査パネルの Lighthouse 5.2
- パフォーマンス パネルの Largest Contentful Paint
- メインメニューから DevTools の問題を報告する
- 要素のスタイルをコピーする
- レイアウト シフトを可視化する
- 監査パネルの Lighthouse 5.1
- OS のテーマの同期
- ブレークポイント エディタを開くキーボード ショートカット
- [ネットワーク] パネルのプリフェッチ キャッシュ
- オブジェクトを表示する際の非公開プロパティ
- [アプリケーション] パネルの通知とプッシュ メッセージ
- CSS 値のオートコンプリート
- ネットワーク設定の新しい UI
- HAR エクスポートの WebSocket メッセージ
- HAR のインポートとエクスポートのボタン
- リアルタイムのメモリ使用量
- サービス ワーカー登録ポート番号
- バックグラウンド フェッチとバックグラウンド同期のイベントを検査する
- Puppeteer for Firefox
- CSS 関数の自動補完時の意味のあるプリセット
- コマンド メニューからサイトデータを削除する
- すべての IndexedDB データベースを表示する
- リソースの圧縮されていないサイズをホバーで表示する
- [ブレークポイント] ペインのインライン ブレークポイント
- IndexedDB とキャッシュ リソースの数
- 詳細な検査ツールチップを無効にする設定
- エディタでタブのインデントを切り替える設定
- CSS プロパティの影響を受けるすべてのノードをハイライト表示
- 監査パネルの Lighthouse v4
- WebSocket バイナリ メッセージ ビューア
- コマンド メニューで領域のスクリーンショットをキャプチャ
- [ネットワーク] パネルのサービス ワーカー フィルタ
- パフォーマンス パネルの更新
- パフォーマンス パネルの記録における長いタスク
- [タイミング] セクションの [First Paint]
- 追加のヒント: RGB と HSL のカラーコードを表示するショートカット(動画)
- ログポイント
- 検証モードの詳細なツールチップ
- コード カバレッジ データをエクスポートする
- キーボードでコンソールを操作する
- カラー選択ツールの AAA コントラスト比の線
- カスタム位置情報オーバーライドを保存する
- コードの折りたたみ
- [フレーム] タブの名前が [メッセージ] タブに変更されました
- ボーナス ヒント: プロパティで [ネットワーク] パネルをフィルタする(動画)
- [パフォーマンス] パネルでパフォーマンス指標を可視化する
- DOM ツリー内のテキストノードをハイライト表示
- DOM ノードの JS パスをコピーする
- 監査パネルの更新: JS ライブラリを検出する新しい監査、コマンド メニューから監査パネルにアクセスするための新しいキーワードなど
- ボーナス ヒント: デバイスモードを使用してメディアクエリを検査する(動画)
- ライブ式の結果にカーソルを合わせると、DOM ノードがハイライト表示される
- DOM ノードをグローバル変数として保存する
- HAR のインポートとエクスポートでイニシエータと優先度の情報を確認可能に
- メインメニューからコマンド メニューにアクセスする
- ピクチャー イン ピクチャーのブレークポイント
- ボーナス ヒント:
monitorEvents()を使用して、ノードの発生したイベントをコンソールに記録する(動画) - コンソールのライブ式
- Eager Evaluation 中に DOM ノードをハイライト表示
- パフォーマンス パネルの最適化
- 信頼性の高いデバッグ
- コマンド メニューからネットワーク帯域幅調整を有効にする
- Autocomplete Conditional Breakpoints
- AudioContext イベントでブレーク
- ndb を使用して Node.js アプリをデバッグする
- ボーナス ヒント: User Timing API を使用して実際のユーザー操作を測定する
- 先行評価
- 引数のヒント
- 関数の予測入力
- ES2017 キーワード
- 監査パネルの Lighthouse 3.0
- BigInt のサポート
- [Watch] ペインにプロパティパスを追加する
- [タイムスタンプを表示] が [設定] に移動
- ボーナス ヒント: あまり知られていないコンソール メソッド(動画)
- すべてのネットワーク ヘッダーを検索する
- CSS 変数値のプレビュー
- フェッチとしてコピー
- 新しい監査、デスクトップ構成オプション、トレースの表示
- 無限ループを停止する
- [パフォーマンス] タブの [カスタム速度]
- [メモリ] パネルに JavaScript VM インスタンスが明確に表示される
- [Network] タブの名前が [Page] タブに変更されました
- ダークモードの更新
- [セキュリティ] パネルの証明書の透明性に関する情報
- [パフォーマンス] パネルのサイト分離機能
- ボーナス ヒント: レイヤ パネル + アニメーション インスペクタ(動画)
- [ネットワーク] パネルでのブラックボックス化
- デバイスモードでのズームの自動調整
- [プレビュー] タブと [レスポンス] タブでのプリティ プリント
- [プレビュー] タブで HTML コンテンツをプレビューする
- HTML 内のスタイルのローカル オーバーライドのサポート
- ボーナス ヒント: イベント リスナー ブレークポイントをより便利にする Blackbox フレームワーク スクリプト
- ローカル オーバーライド
- 新しいユーザー補助ツール
- [変更] タブ
- SEO とパフォーマンスの新しい監査
- [パフォーマンス] パネルでの複数の録画
- 非同期コードのワーカーによる信頼性の高いコード ステップ実行
- ボーナス ヒント: Puppeteer を使用して DevTools アクションを自動化する(動画)
- パフォーマンス モニター
- コンソール サイドバー
- コンソールの類似するメッセージをまとめる
- ボーナス ヒント: ホバー疑似クラスの切り替え(動画)
- マルチクライアントのリモート デバッグのサポート
- Workspaces 2.0
- 4 件の新しい監査
- カスタムデータを使用してプッシュ通知をシミュレートする
- カスタムタグでバックグラウンド同期イベントをトリガーする
- 追加のヒント: イベント リスナー ブレークポイント(動画)
- コンソールでのトップレベルの await
- 新しいスクリーンショット ワークフロー
- CSS グリッドのハイライト表示
- オブジェクトをクエリするための新しい Console API
- 新しいコンソール フィルタ
- [ネットワーク] パネルでの HAR のインポート
- プレビュー可能なキャッシュ リソース
- キャッシュのデバッグがより予測可能に
- ブロックレベルのコード カバレッジ
- モバイル デバイスのスロットリング シミュレーション
- ストレージの使用状況を表示する
- サービス ワーカーがレスポンスをキャッシュに保存した日時を表示する
- コマンド メニューから FPS メーターを有効にする
- マウスホイールの動作をズームまたはスクロールに設定する
- ES6 モジュールのデバッグのサポート
- 新しい [監査] パネル
- サードパーティ バッジ
- 「ここから続行」の新しいジェスチャー
- 非同期処理にステップインする
- Console でのオブジェクト プレビューの表示内容が充実
- コンソールでのコンテキスト選択の精度向上
- [カバレッジ] タブのリアルタイム アップデート
- ネットワーク帯域幅調整オプションの簡素化
- 非同期スタックがデフォルトでオン
- CSS と JS のコード カバレッジ
- ページ全体のスクリーンショット
- ブロック リクエスト
- async await をステップオーバーする
- 統合コマンド メニュー

