Chrome 62
PaymentDetailsModifier kini tersedia
Dalam permintaan pembayaran, ada kalanya Anda ingin memberikan diskon atau
biaya tambahan, bergantung pada metode pembayaran yang dipilih pelanggan.
PaymentDetailsModifier adalah fitur yang dapat Anda gunakan untuk mencapai hal ini.
Tambahkan properti modifiers ke argumen kedua konstruktor PaymentRequest
bersama dengan array objek PaymentDetailsModifier yang merupakan aturan deklaratif
tentang cara item dan total tampilan harus diubah, bergantung pada metode pembayaran
pilihan pelanggan.
Contoh berikut menunjukkan cara mendeklarasikan pengguna yang akan dikenai biaya pemrosesan sebesar $3 karena memilih pembayaran dengan kartu kredit.
let methods = [{
supportedMethods: 'basic-card',
data: {
supportedNetworks: ['visa', 'mastercard']
supportedTypes: ['credit', 'debit']
}
}];
let details = {
displayItems: [{
label: 'T-shirt',
amount: { currency: 'USD', value: '68.00' }
}],
total: {
label: 'Total price',
amount: { currency: 'USD', value: '68.00' }
},
modifiers: [{
supportedMethods: 'basic-card',
data: {
supportedTypes: ['credit']
},
additionalDisplayItems: [{
label: 'Processing fee',
amount: { currency: 'USD', value: '3.00' }
}],
total: {
label: 'Credit card price',
amount: {currency: ‘USD’, value: ‘71.00’}}
}]
};
let options = {};
let request = new PaymentRequest(methods, details, options);
Pada sheet Permintaan Pembayaran yang sebenarnya, segera setelah memilih pembayaran kartu kredit, pengguna akan melihat item tampilan tambahan yang disebut "Biaya pemrosesan" dengan tagihan $3, dengan harga total $71,00.
PaymentDetailsModifier berisi parameter berikut:
| Nama properti | |
|---|---|
supportedMethods | Tentukan metode pembayaran yang menerapkan aturan ini. |
additionalDisplayItems |
Item tampilan tambahan yang ingin Anda tambahkan diskon atau biaya tambahan. |
total | Total harga setelah menambahkan additionalDisplayItems. |
data | Untuk
pembayaran basic-card, ini akan digunakan sebagai cara untuk memfilter jenis
kartu tertentu dengan supportedTypes. Jika tidak, penggunaan parameter
ini bergantung pada metode pembayaran (aplikasi pembayaran). Lihat dokumentasi yang diberikan setiap metode pembayaran. |
Jika ada opsi pengiriman, hal-hal menjadi sedikit rumit, karena harga total modifiers
tidak boleh statis dan memerlukan modifikasi dinamis.
Untuk mencapainya, Anda akan mengubah additionalDisplayItems dan total properti modifiers setelah peristiwa shippingaddresschange dan shippingoptionchange seperti yang Anda lakukan pada properti displayItems objek PaymentDetails.
Properti supportedMethods kini menggunakan string
Properti supportedMethods dalam objek PaymentMethodData (argumen pertama untuk
konstruktor PaymentRequest) telah mengambil array string yang
menunjukkan metode pembayaran. Sekarang, metode ini menggunakan satu string sebagai argumen.
Perhatikan bahwa memberikan array akan terus berfungsi untuk saat ini.
Lama - masih berfungsi untuk saat ini.
var methodData = [{ supportedMethods: ['basic-card'], data: { supportedNetworks: ['visa', 'mastercard', 'amex', 'jcb', 'diners', 'discover', 'mir', 'unionpay'] } }, { supportedMethods: ['https://bobpay.xyz'] }];
Baru - cara baru.
var methodData = [{ supportedMethods: 'basic-card', data: { supportedNetworks: ['visa', 'mastercard', 'amex', 'jcb', 'diners', 'discover', 'mir', 'unionpay'] } }, { supportedMethods: 'https://bobpay.xyz' }];
Chrome 61
supportedTypes di kartu dasar tersedia
Jika supportedMethods adalah 'basic-card', Anda kini dapat memberikan supportedTypes
untuk menunjukkan jenis kartu yang didukung di antara 'credit', 'debit', dan
'prepaid'.
var methodData = [{
supportedMethods: 'basic-card',
data: {
supportedNetworks: ['visa', 'mastercard', 'amex', 'jcb',
'diners', 'discover', 'mir', 'unionpay']
supportedTypes: ['credit', 'debit', 'prepaid']
}
}];
Pastikan untuk memeriksa kembali jenis kartu dengan gateway pembayaran Anda karena pemfilteran ini mungkin tidak berfungsi dengan sempurna, bergantung pada sumbernya.
Chrome 57
PaymentRequest kini tersedia di dalam iframe
Payment Request API kini dapat dipanggil dari dalam iframe dengan menambahkan
atribut allowpaymentrequest ke elemen iframe.
<iframe src="/totally/fake/url" allowpaymentrequest></iframe>
PaymentMethodData mendukung "basic-card"
Argumen pertama ke konstruktor PaymentRequest() adalah array data metode pembayaran. Format PaymentMethodData telah diubah dalam rilis ini.
Lama - masih berfungsi untuk saat ini.
var methodData = [{ supportedMethods: ['visa', 'mastercard', 'amex', 'jcb'] }]; var request = new PaymentRequest(methodData, details, options);
Baru - struktur baru.
var methodData = [{ supportedMethods: ['basic-card'], data: { supportedNetworks: ['visa', 'mastercard', 'amex', 'jcb', 'diners', 'discover', 'mir', 'unionpay'] } }]; var request = new PaymentRequest(methodData, details, options);
Format properti data bergantung pada nilai dalam supportedMethods dan
berdasarkan spesifikasi Kartu Dasar. Perhatikan bahwa spesifikasi menyertakan
supportedTypes yang menerima credit, debit, atau prepaid, tetapi Chrome 57
mengabaikan properti ini dan memperlakukan nilai apa pun di supoprtedNetworks sebagai kartu
kredit.
var methodData = [{
supportedMethods: ['basic-card'],
data: {
supportedNetworks: ['visa', 'mastercard', 'amex', 'jcb',
'diners', 'discover', 'mir', 'unionpay'],
supportedTypes: ['credit'] <= not available
}
}];
Chrome 56
tertunda
Sebagai bagian dari informasi item pembayaran,
developer dapat menambahkan pending untuk menunjukkan bahwa harga belum sepenuhnya ditentukan. Kolom pending menerima nilai boolean.
{
label: "State tax",
amount: { currency: "USD", value : "5.00" },
pending: true
},
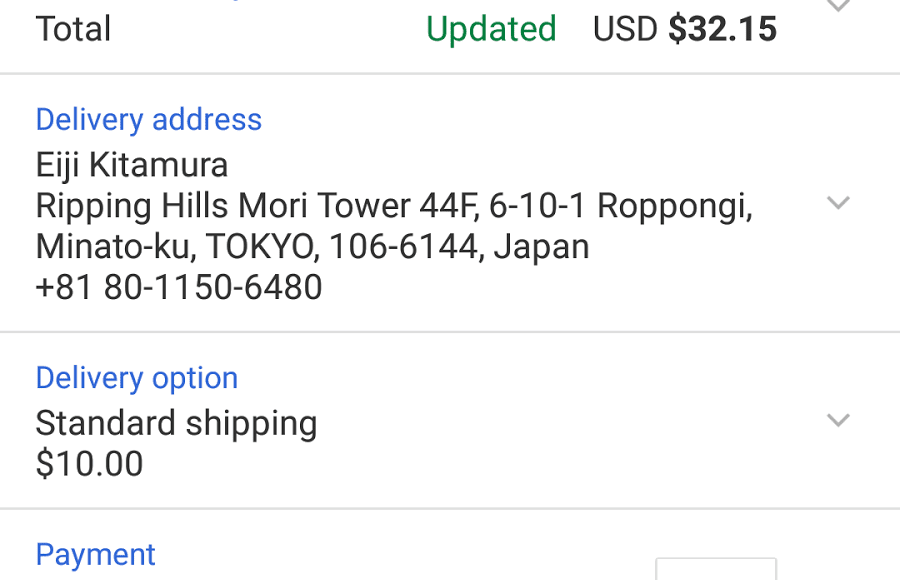
Ini biasanya digunakan untuk menampilkan item baris seperti jumlah pengiriman atau pajak yang bergantung pada pilihan alamat pengiriman atau opsi pengiriman. Chrome menunjukkan kolom yang tertunda di UI untuk permintaan pembayaran.
requestPayerName
Sebagai bagian dari opsi pengiriman
(argumen ketiga ke PaymentRequest), developer kini dapat menambahkan requestPayerName
untuk meminta nama pembayar yang terpisah dari informasi alamat pengiriman.
requestPayerName menerima nilai boolean.
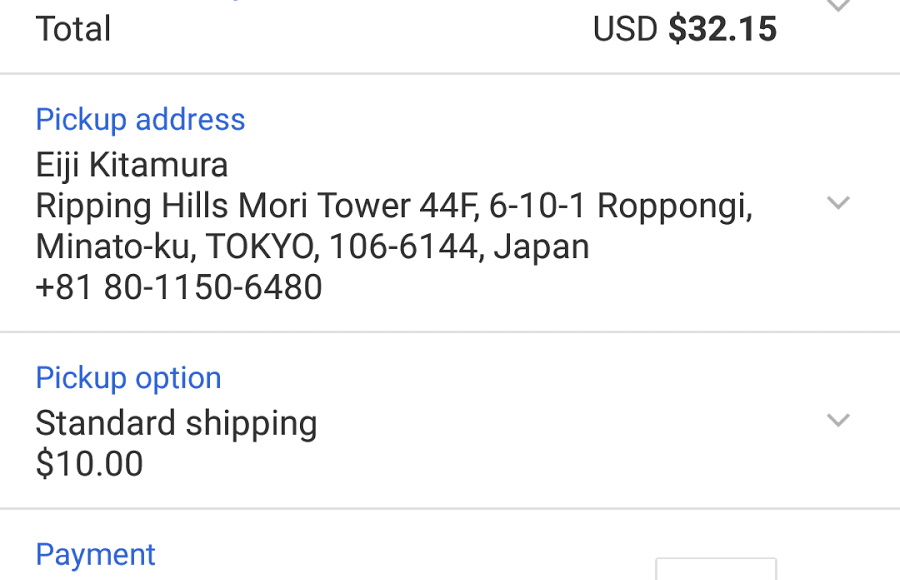
shippingType
Sebagai bagian dari opsi pengiriman
(argumen ketiga ke PaymentRequest), developer kini dapat menambahkan shippingType untuk
meminta UI menampilkan "pengiriman" atau "pengambilan", bukan "pengiriman".
shippingType menerima string shipping (default), delivery, atau
pickup.


Fungsi serializer yang tersedia untuk PaymentResponse dan PaymentAddress
Objek PaymentResponse
dan objek PaymentAddress kini dapat diserialisasi JSON. Developer dapat mengonversinya
ke objek JSON dengan memanggil fungsi toJSON() dan menghindari pembuatan fungsi toDict() yang rumit.
request.show().then(response => {
let res = response.toJSON();
});
canMakePayment
Selain ketersediaan API, Anda dapat memeriksa apakah pengguna memiliki metode pembayaran aktif sebelum memanggil Payment Request API. Ingat bahwa ini opsional karena pengguna masih dapat menambahkan metode pembayaran baru di UI pembayaran.
let request = new PaymentRequest(methods, details, options);
if (request.canMakePayment) {
request.canMakePayment().then(result => {
if (result) {
// Payment methods are available.
} else {
// Payment methods are not available, but users can still add
// a new payment method in Payment UI.
}
}).catch(error => {
// Unable to determine.
});
}

