CSS dan UI
Temukan API, alat, dan teknik browser terbaru untuk membuat antarmuka pengguna yang andal dan menarik.
CSS dan UI terbaru
Dokumentasi baru
Penempatan anchor
Posisikan elemen secara relatif satu sama lain menggunakan API pemosisian anchor.
Menganimasikan ke height: auto; (dan kata kunci ukuran intrinsik lainnya)
Menganimasikan ke dan dari kata kunci ukuran intrinsik dengan
interpolate-size dan calc-size()
Gaya Scrollbar
Gunakan properti
scrollbar-width dan scrollbar-color untuk menata gaya scrollbar.
Keseimbangan text-wrap CSS
Teknik tipografi klasik pemisahan baris penulisan tangan untuk blok teks yang seimbang, muncul di CSS.
Panduan warna CSS definisi tinggi
CSS Color 4 menghadirkan alat dan kemampuan warna gamut yang luas ke web: lebih banyak warna, fungsi manipulasi, dan gradien yang lebih baik.
Model Objek yang Diketik CSS
CSS Typed Object Model (OM Typed) menghadirkan tipe, metode, dan model objek fleksibel untuk bekerja dengan nilai CSS.
Memulai Kueri Gaya
Buat kueri nilai gaya elemen induk menggunakan aturan @container.
Penyebaran CSS
Salah satu fitur preprocessor CSS favorit kami kini sudah di-build ke dalam bahasa: aturan gaya bertingkat.
@scope CSS
Pelajari cara membuat gaya cakupan yang memilih elemen hanya dalam subhierarki dari DOM Anda.
CSS color-mix()
Kombinasikan warna, di salah satu ruang warna yang didukung, langsung dari CSS Anda.
Kontrol lebih besar atas pilihan nth-child()
Filter kumpulan elemen turunan sebelum menerapkan logika An+B di dalamnya.
Akordeon eksklusif
Buat akordeon eksklusif dengan beberapa elemen
<details> yang memiliki name yang sama.
Memperkenalkan inert
Properti inert adalah atribut HTML global yang menyederhanakan cara menghapus dan memulihkan peristiwa input pengguna untuk suatu elemen, termasuk peristiwa dan peristiwa fokus dari teknologi pendukung.
Penampilan teks CSS menarik
Gunakan penggabungan teks yang dioptimalkan, untuk keindahan yang melebihi kecepatan.
Petak CSS di DevTools
Cara kami mendesain dan mengimplementasikan dukungan alat Petak CSS di DevTools.
Dukungan CSS-in-JS di DevTools
Cara kami mendukung CSS-in-JS di DevTools dan apa perbedaannya dengan CSS biasa.
Alat untuk mem-build komponen modern
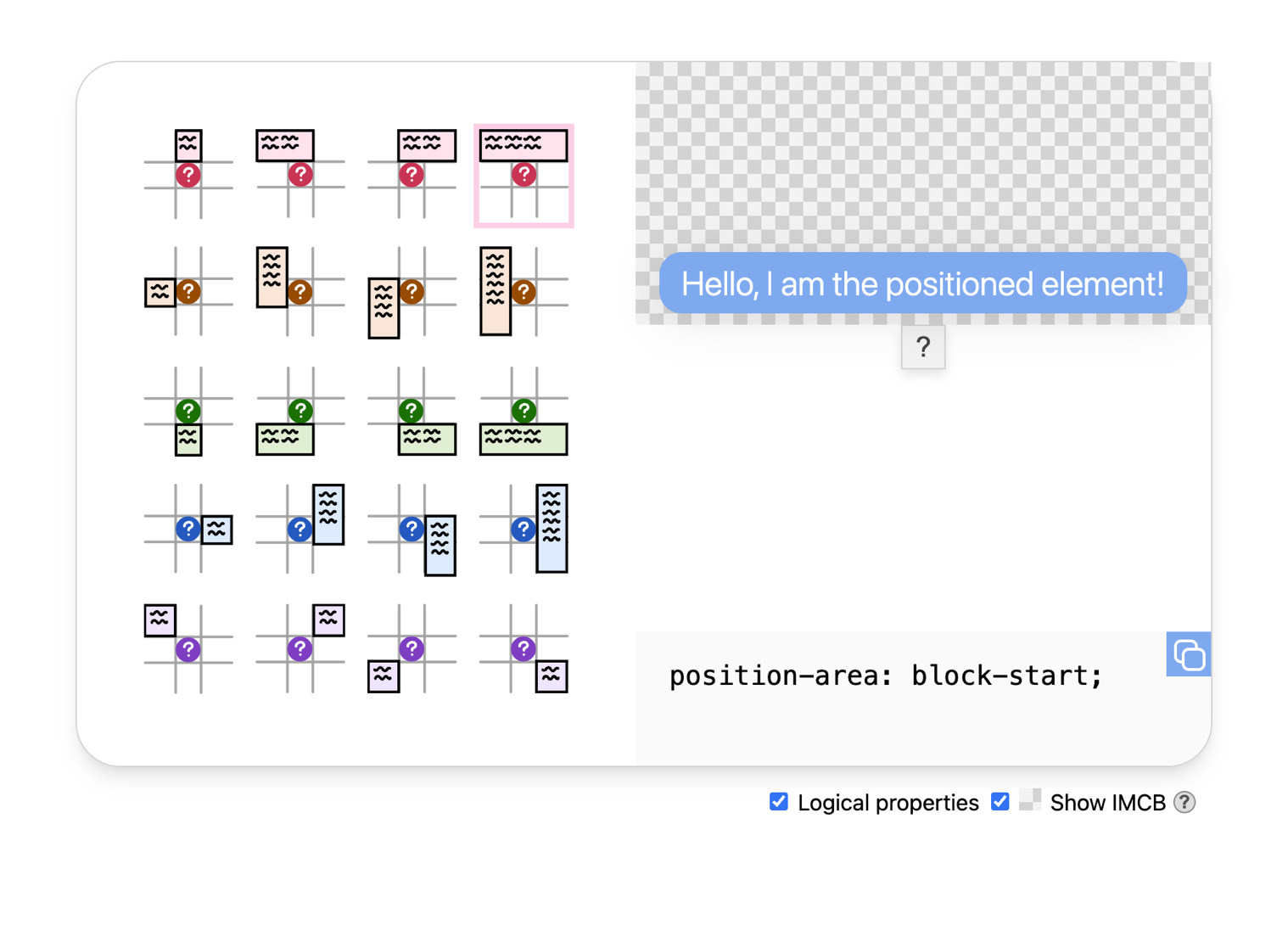
Alat posisi anchor
Gunakan alat ini untuk memosisikan elemen secara relatif terhadap satu sama lain menggunakan API pemosisian anchor.
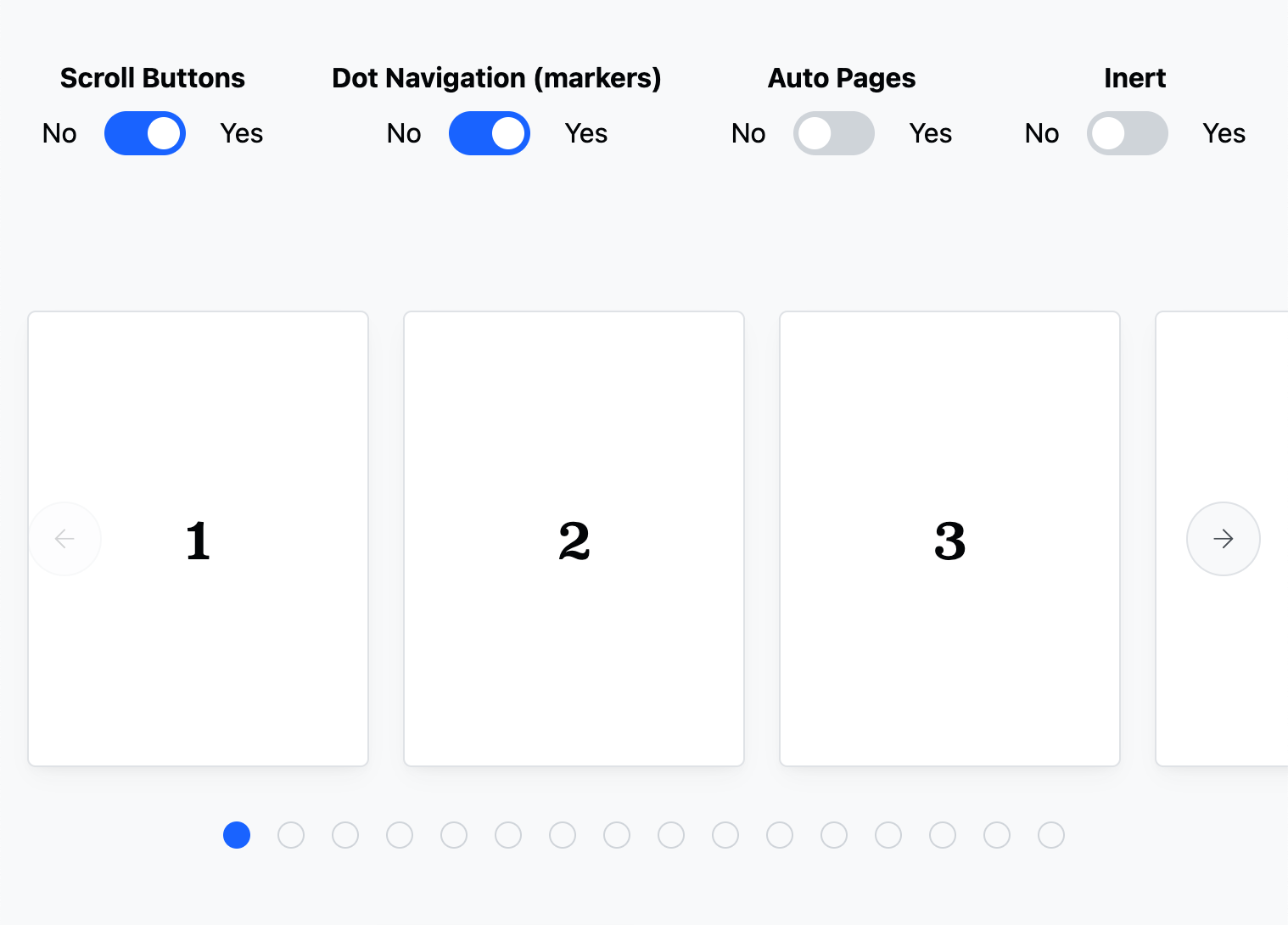
Konfigurator carousel
Pengalaman seperti builder untuk membantu memvisualisasikan kemampuan Carousel khusus CSS: tombol, penanda, paging, dan inertness.
Studi kasus CSS dan UI
Mengapa kemampuan UI web penting bagi situs Anda?
Apa sebenarnya yang dimaksud dengan kemampuan UI Web dan bagaimana kemampuan tersebut dapat meningkatkan funnel konversi Anda? Apa manfaat menggunakan fitur-fitur tersebut.
Studi kasus animasi berbasis scroll
Temukan manfaat animasi berbasis Scroll dengan Policybazaar, redBus, dan Tokopedia.
Lihat studi kasus Transitions
redBus, Policybazaar, dan Tokopedia semuanya menggunakan View Transitions API dan mendapatkan manfaat dari performa yang lebih baik serta UI yang lancar.
Studi kasus Popover API
Tokopedia menggunakan Popover API untuk mengurangi jumlah kode dalam aplikasinya.
Animasi di web
Web Animations API
Web Animations API menyediakan primitif yang canggih untuk mendeskripsikan animasi imperatif dari JavaScript.
Beberapa efek animasi
Properti komposisi animasi memungkinkan kontrol atas apa yang harus terjadi saat beberapa animasi memengaruhi properti yang sama secara bersamaan.
Kurva animasi kompleks dengan linear()
linear() adalah fungsi easing CSS yang berinterpolasi secara linear antara titik-titiknya, memungkinkan Anda membuat ulang efek pantulan dan pegas.
Animasi berbasis scroll
Menggunakan Linimasa Scroll dan Linimasa Tampilan untuk membuat animasi berbasis scroll secara deklaratif.

KURSUS
Mempelajari Desain Responsif
Baca sejarah desain responsif dan lihat dasar-dasar tata letak responsif. Anda akan belajar tentang gambar responsif, tipografi, aksesibilitas, dan banyak lagi.

KURSUS
Mempelajari CSS
Anda akan mempelajari dasar-dasar CSS seperti model box, jenjang dan kekhususan, flexbox, petak, dan indeks z. Dan, Anda akan belajar tentang fungsi, properti logis, dan banyak lagi untuk menyempurnakan keterampilan developer front-end Anda.