Pada bulan November, dengan rilis Chrome 108, Chrome akan melakukan beberapa perubahan pada perilaku Layout Viewport saat keyboard virtual (OSK) ditampilkan. Dengan perubahan ini, Chrome di Android tidak akan lagi mengubah ukuran Layout Viewport, dan hanya mengubah ukuran Visual Viewport. Hal ini akan membuat perilaku Chrome di Android setara dengan Chrome di iOS dan Safari di iOS.
Berikut beberapa latar belakang tentang apa yang terjadi, alasan Chrome melakukan perubahan ini, dan tindakan yang dapat Anda lakukan untuk bersiap.
Viewport Tata Letak dan Viewport Visual
Saat mengunjungi situs, Anda tidak dapat melihat seluruh konten halaman setelah dimuat. Sebagai gantinya, browser menawarkan area pandang yang memungkinkan Anda melihat sebagian halaman. Area pandang ini juga dikenal sebagai Area Tampilan Tata Letak. Jika konten halaman menjadi terlalu besar, browser akan menawarkan mekanisme scroll.

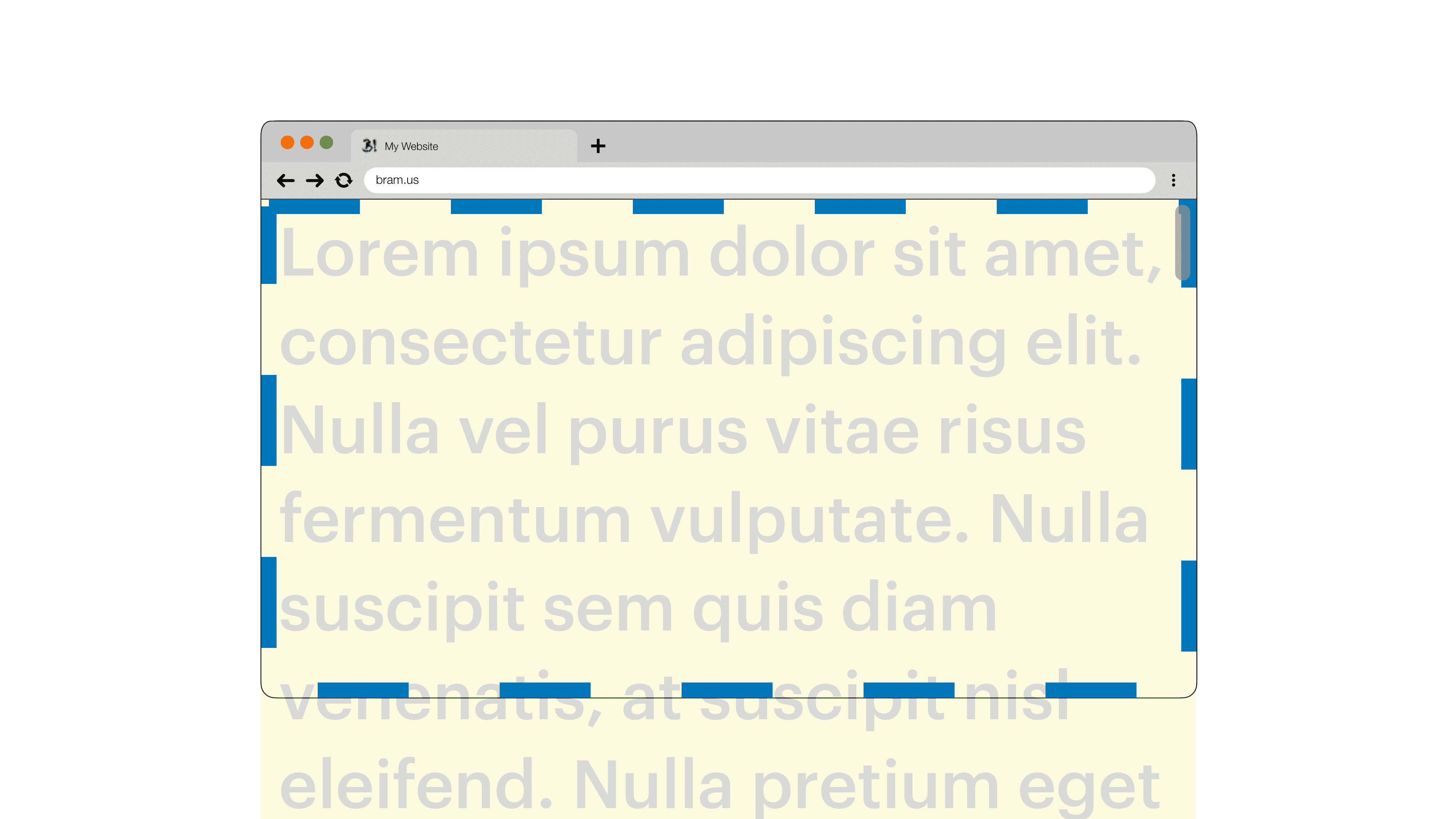
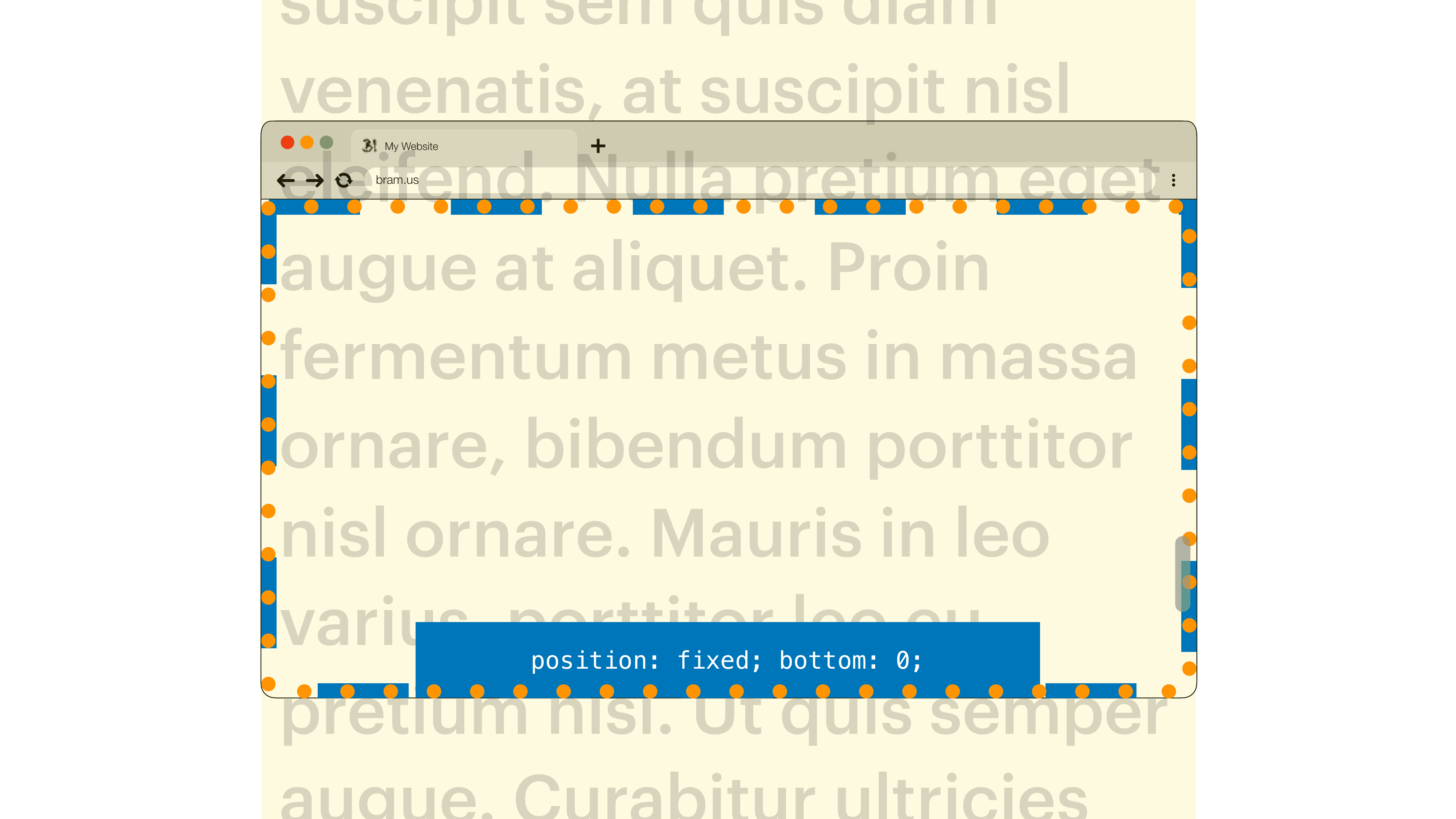
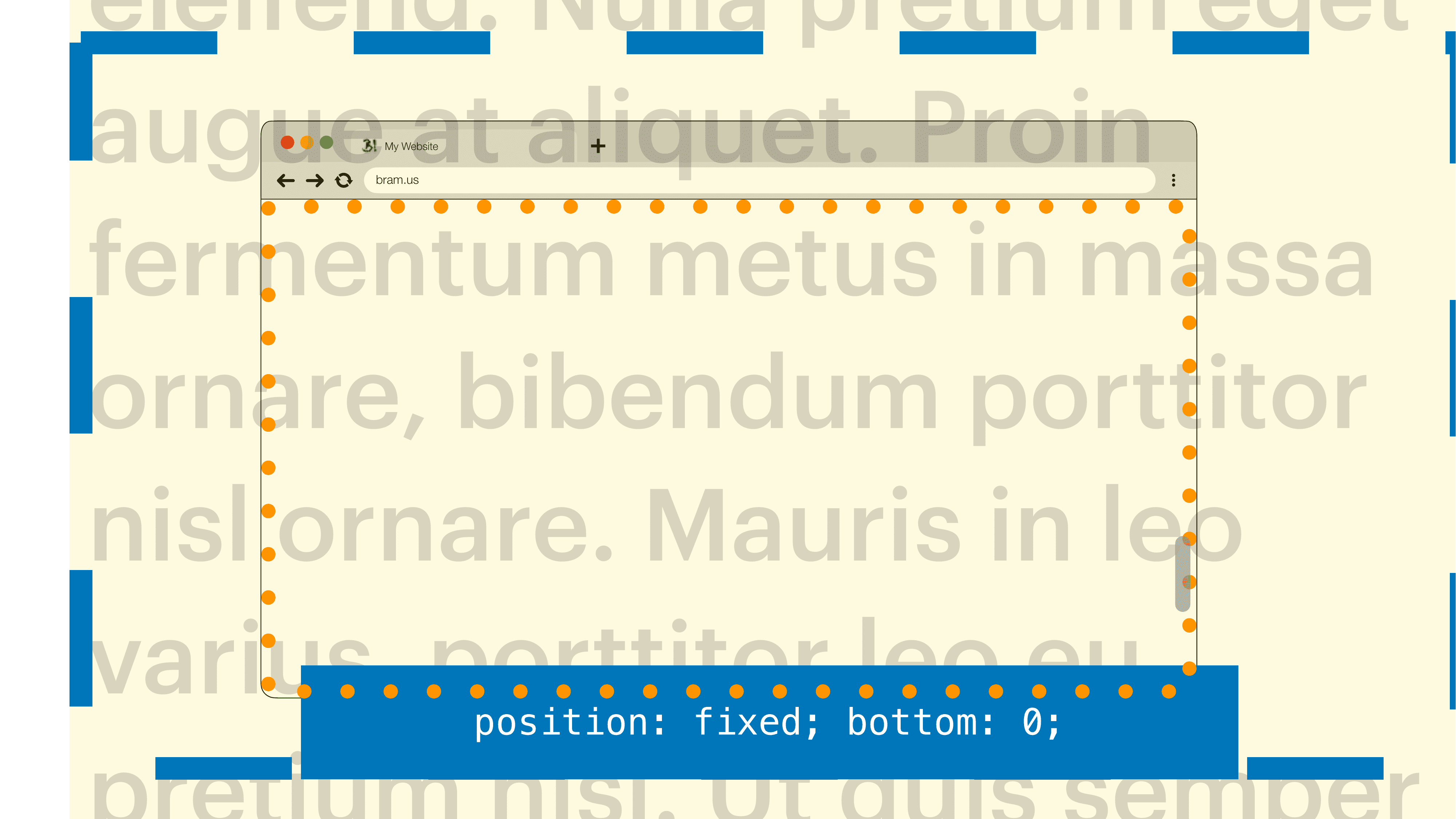
Saat memosisikan elemen menggunakan position: fixed, elemen tersebut akan ditata berdasarkan Viewport Tata Letak tersebut. Karena Viewport Tata Letak tetap berada di tempat saat Anda men-scroll halaman ke bawah, begitu juga elemen yang menggunakan position: fixed.

position: fixed (kotak biru). Yang ditampilkan adalah (dari kiri ke kanan) Safari di iPhone, Chrome di Android, dan Firefox di Android.
Selain Viewport Tata Letak ini, browser juga menawarkan Viewport Visual. Ini mewakili bagian area tampilan yang saat ini terlihat. Pada tingkat zoom 1, Area Tampilan Visual ini sama besar dengan Area Tampilan Tata Letak.

Saat melakukan zoom cubit, Anda akan memperkecil ukuran Area Pandang Visual sehubungan dengan Area Pandang Tata Letak.

Perilaku pengubahan ukuran area pandang
Saat memfokuskan input atau area lain yang dapat diedit, perangkat–sebagian besar perangkat layar sentuh–dapat menampilkan keyboard virtual. Keyboard ini, yang sering disebut sebagai keyboard virtual,memungkinkan pengguna memasukkan konten ke area yang dapat diedit.
Saat melakukannya, browser akan merespons dengan salah satu cara berikut sehubungan dengan berbagai area pandang:
- Hanya ubah ukuran Area Pandang Visual dan offset Area Pandang Tata Letak.
- Ubah ukuran Viewport Visual dan Viewport Tata Letak.
- Jangan mengubah ukuran Layout Viewport atau Visual Viewport, yang menempatkan keyboard virtual di atas keduanya.
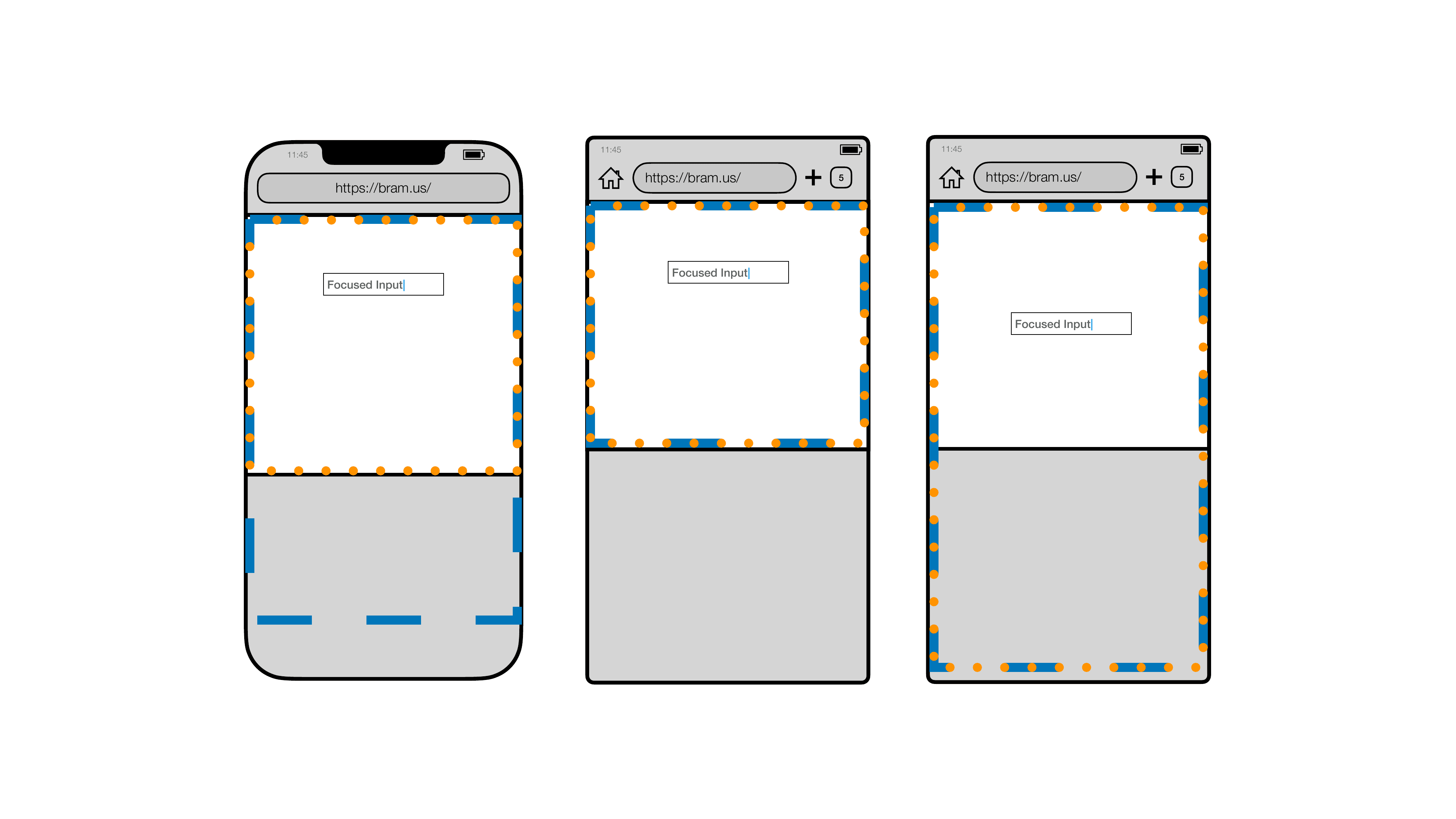
Ketiga perilaku ini divisualisasi sebagai berikut:

Bergantung pada kombinasi browser dan OS yang digunakan pengunjung, salah satu perilaku akan digunakan, di luar kendali Anda.
Memetakan berbagai perilaku pengubahan ukuran
Dalam Upaya Investigasi Area Tampilan-bagian dari Interop 2022-berbagai aspek terkait area tampilan diselidiki, untuk setiap kombinasi browser dan OS utama.
Salah satu aspek yang diuji adalah perilaku pengubahan ukuran saat OSK ditampilkan. Hal ini menghasilkan klasifikasi berikut:
Grup satu
Browser yang mengubah ukuran Visual Viewport, sehingga Layout Viewport tidak akan terpengaruh.
- Safari di iOS
- Safari di iPadOS
- Chrome di ChromeOS
- Chrome di iOS
- Chrome di iPadOS
- Edge di iOS
- Edge di iPadOS
Grup dua
Browser yang mengubah ukuran Area Pandang Visual dan Area Pandang Tata Letak.
- Chrome di Android
- Firefox di Android
- Edge di Android
- Firefox di iOS
Grup ketiga
Browser yang tidak mengubah ukuran area pandang:
- Tidak ada secara default – Di Chrome di Android, Anda dapat memilih untuk menggunakan perilaku ini melalui VirtualKeyboard API
Efek samping setiap perilaku
Perbedaan cara berbagai area pandang diubah ukurannya saat OSK ditampilkan ini menyebabkan perilaku tata letak dan ukuran situs yang tidak interoperabilitas.
Di browser dari grup 1, dengan OSK ditampilkan:
- Nilai yang dihitung untuk unit relatif viewport tetap sama.
- Elemen yang dirancang untuk memenuhi ruang visual sepenuhnya akan mempertahankan ukurannya.
- Elemen yang menggunakan
position: fixedtetap berada di tempatnya dan dapat dikaburkan oleh OSK.
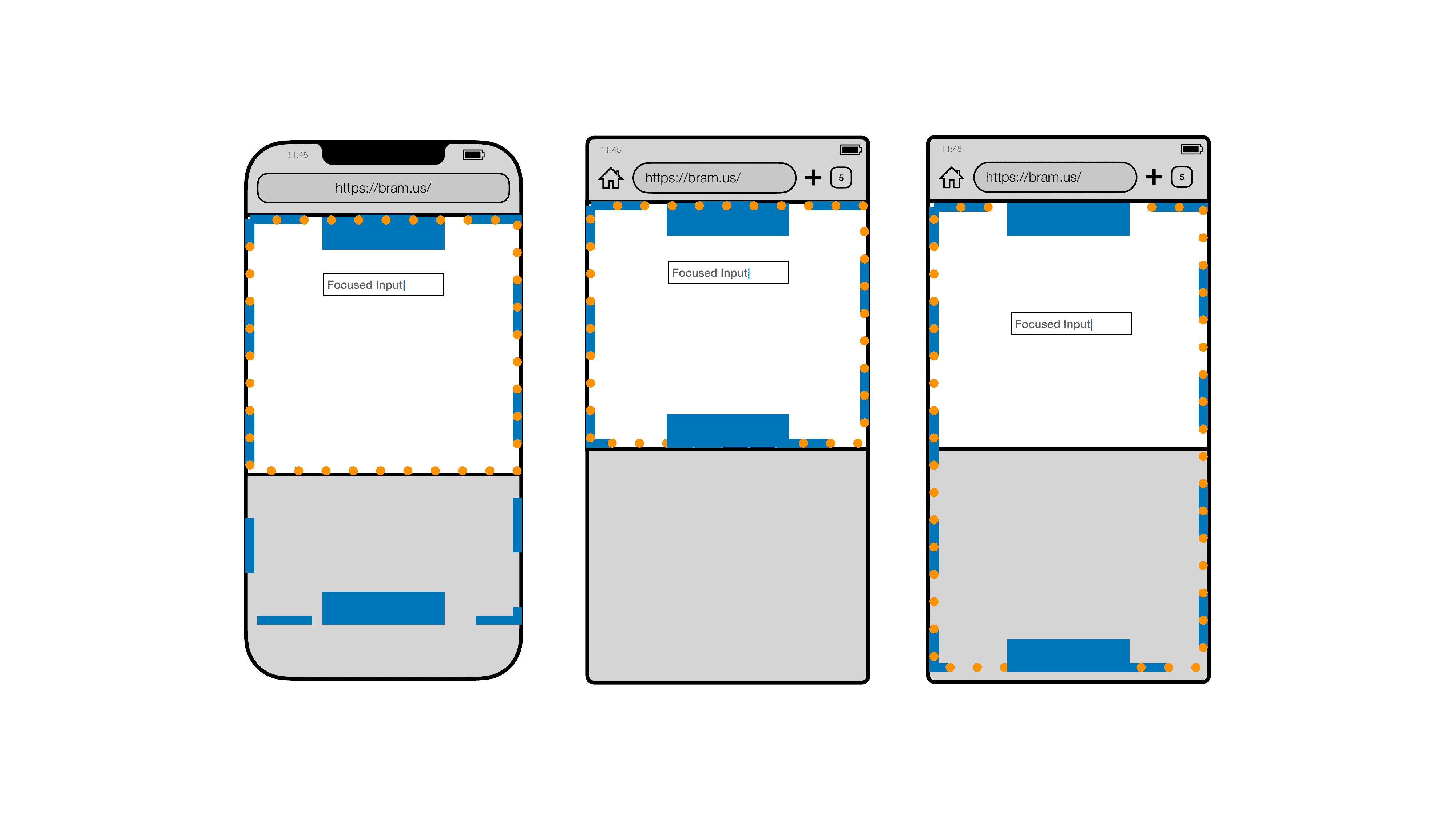
Di browser dari grup 2, dengan OSK ditampilkan:
- Nilai yang dihitung untuk unit relatif viewport akan menyusut.
- Elemen yang dirancang untuk menggunakan seluruh ruang visual akan menyusut.
- Elemen yang menggunakan
position: fixeddapat berakhir di tempat lain dalam tata letak.

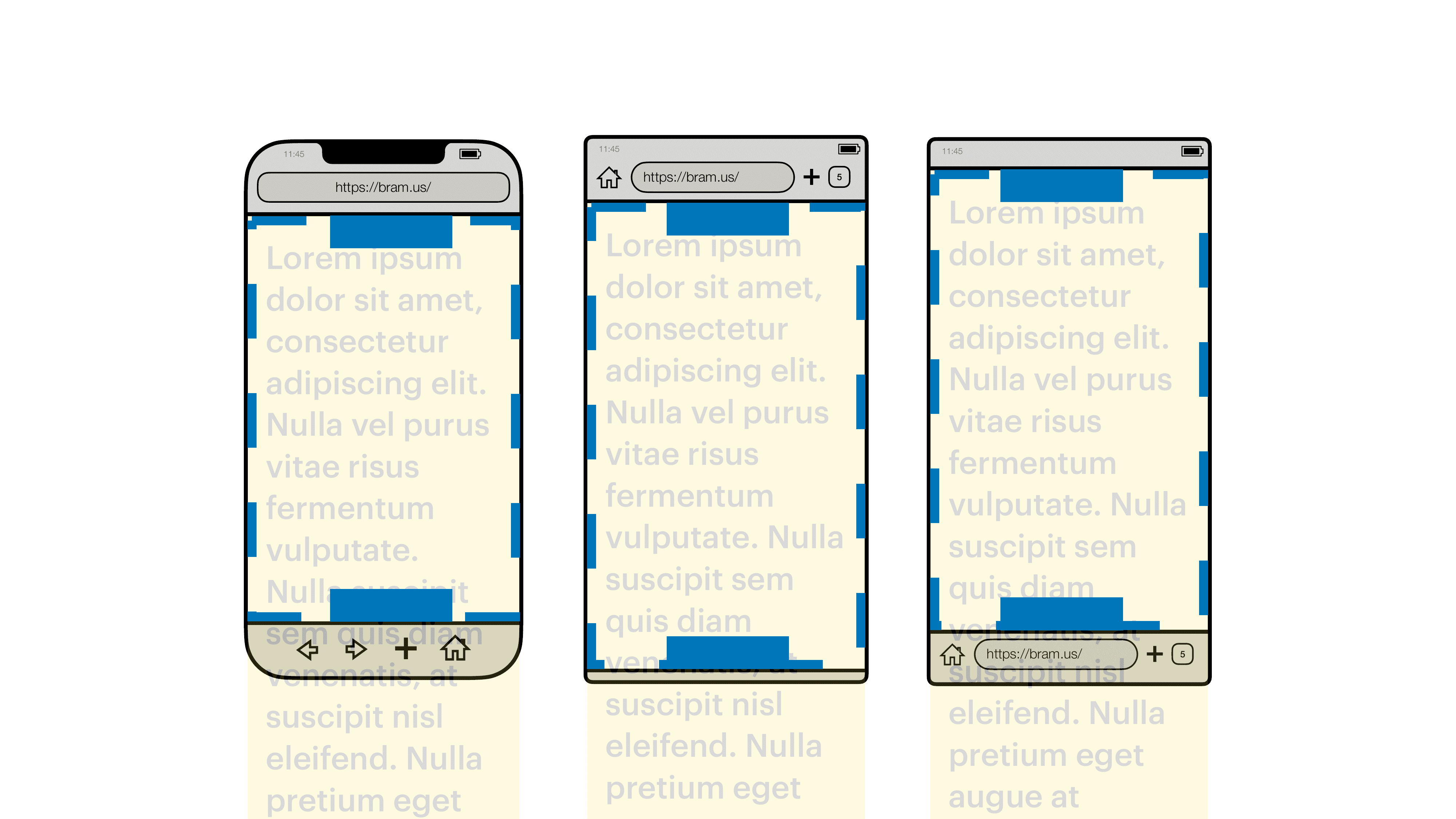
position: fixed (kotak biru). Yang ditampilkan adalah Safari di iOS (kiri) dan Chrome di Android (tengah dan kanan).
Kecuali jika Anda menggunakan sniffing Agen Pengguna atau mengandalkan skrip yang ekstensif, Anda tidak dapat mengetahui perilaku mana yang digunakan. Anda juga tidak dapat mengubah perilaku tersebut, karena ditentukan oleh kombinasi browser dan OS yang digunakan pengguna untuk mengunjungi situs.
Mengubah perilaku default di Chrome 108
Mulai Chrome 108, Chrome di Android akan menyesuaikan perilaku pengubahan ukuran area pandangnya agar tidak lagi mengubah ukuran Layout Viewport saat keyboard virtual ditampilkan.
Tindakan ini akan menyelaraskan perilaku Chrome di Android dengan Chrome di iOS, iPadOS, Windows, dan CrOS, Safari di iOS dan iPadOS, serta Edge di iOS, iPadOS, dan Windows.
Berkat perubahan ini, penulis dapat mengetahui perilaku mana yang akan digunakan, terlepas dari OS yang digunakan Chrome. Selain itu, hal ini memungkinkan unit relatif area pandang yang stabil: menampilkan atau menyembunyikan OSK tidak memengaruhi unit ini.
Memilih perilaku yang berbeda
Jika Anda ingin situs Anda menggunakan perilaku pengubahan ukuran sebelum versi 108, jangan khawatir. Yang juga disertakan dalam Chrome 108 adalah ekstensi untuk tag meta viewport.
Melalui tombol interactive-widget, Anda dapat memberi tahu Chrome perilaku pengubahan ukuran yang Anda inginkan.
Nilai yang diterima untuk interactive-widget adalah:
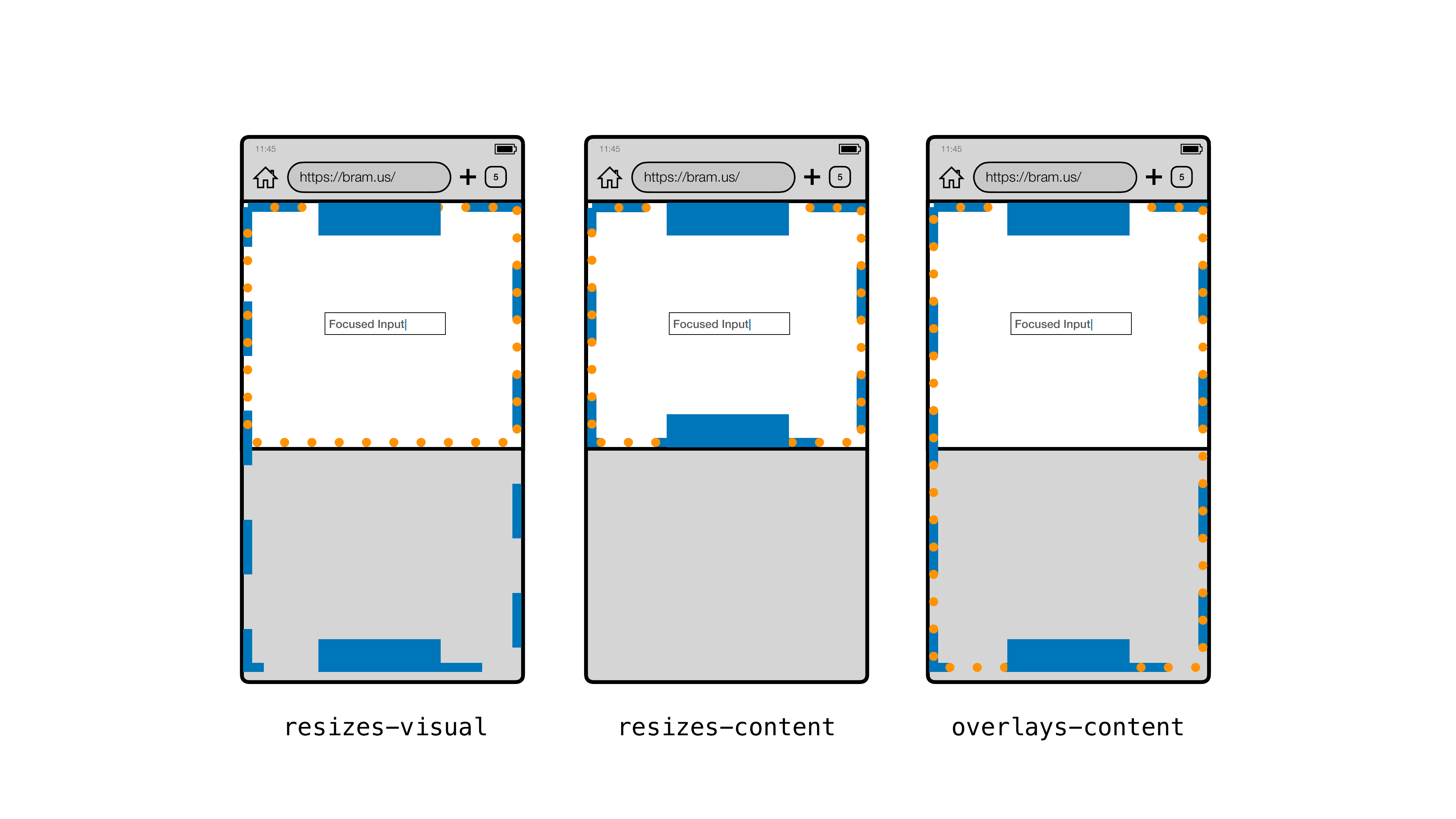
resizes-visual: Hanya mengubah ukuran Area Pandang Visual, bukan Area Pandang Tata Letak.resizes-content: Mengubah ukuran Area Pandang Visual dan Area Pandang Tata Letak.overlays-content: Jangan mengubah ukuran area pandang.
Untuk memilih kembali ke perilaku Chrome “lama” di Android, tetapkan tag meta area pandang ke ini:
<meta name="viewport" content="width=device-width, initial-scale=1.0, interactive-widget=resizes-content">
Jika Anda tidak menyertakan interactive-widget di tag meta area pandang, Chrome akan menggunakan perilaku default, yaitu resizes-visual.
Jika divisualisasi, setelan ini akan memiliki efek ini pada berbagai area pandang:

resizes-visual, resizes-content, dan overlays-content.
Anda dapat mencoba efek setiap nilai di browser pada situs demo ini.
Pengujian dan masukan
Kami memperkirakan akan ada beberapa perbedaan kecil pada situs yang ada, tetapi perbedaan ini tidak akan memblokir karena Chrome 108 di Android kini akan berperilaku mirip dengan Safari di iOS. Oleh karena itu, situs yang berfungsi dengan baik di Safari di iOS juga akan berfungsi dengan baik di Chrome 108 di Android.
Namun, kami mendorong penulis situs untuk secara aktif menguji situs mereka di Chrome 108, yang dalam versi beta mulai 27 Oktober 2022. Secara khusus, perhatikan elemen yang menggunakan position: fixed dan/atau mengandalkan Unit relatif Viewport.
Masukan dapat dilaporkan di crbug.com. Pastikan untuk menyertakan “keyboard virtual” di judul laporan.

