公開日: 2023 年 11 月 9 日、最終更新日: 2025 年 9 月 16 日
WebGPU は、最先端のハードウェア機能を公開し、Direct3D 12、Metal、Vulkan と同様に GPU でレンダリングと計算のオペレーションを可能にすることで、GPU への統一された高速アクセスを可能にするウェブ グラフィック API と認識されることがよくあります。
ただし、WebGPU は単なる JavaScript API の枠を超えた、WebAssembly に似た基本的な構成要素であり、そのエコシステムが拡大しているため、ウェブの枠を超えた影響を及ぼします。Chrome チームは、WebGPU を単なるウェブ技術ではなく、コア技術を中心とした活気のあるエコシステムとして認識しています。
現在のエコシステムを詳しく見る
この取り組みは、Apple、Google、Intel、Mozilla、Microsoft など、多くの組織が参加する共同作業である JavaScript 仕様から始まりました。主要なウェブブラウザはすべて、WebGPU を実装済みか、実装中です。
同時に、Mozilla と Google はプラットフォーム固有のアプリケーションにおける WebGPU の可能性を認識し、WebGPU の実装をブラウザから分離して、スタンドアロンでの使用を可能にしました。
Chrome では、これは WebGPU 呼び出しを GPU ドライバ コマンドに変換する C/C++ ライブラリである Dawn として実現されました。Dawn を使用すると、C および C++ アプリケーションで WebGPU をネイティブに使用できます。ブラウザ ベンダーの専門知識を活用して、移植可能で人間工学に基づいた GPU 抽象化を提供します。
ブログ投稿 WebGPU: 明日のクロス プラットフォーム グラフィック API で説明したように、プラットフォーム固有の WebGPU アプリケーションをウェブに移植するのは簡単です。C++ WebAssembly ツールチェーンである Emscripten は、すでに WebGPU をサポートしており、ウェブに移植するために必要な変更は最小限です。
Node.js JavaScript ランタイムには Dawn ベースの WebGPU モジュールが含まれているため、ブラウザ外で Node.js JavaScript ランタイムを使用して JavaScript WebGPU コードを実行することもできます。これにより、サーバーサイドや他のプラットフォーム固有のコンテキストでコードを修正せずに実行できます。
Rust にも同様のエコシステムがあり、Firefox の WebGPU 実装である wgpu があります。Wgpu は Rust アプリケーションに直接統合でき、web-sys を使用してウェブに移植できます。また、Deno JavaScript ランタイムは wgpu を介して WebGPU をサポートしています。Deno との wgpu アライアンスに関するブログ投稿をご覧ください。
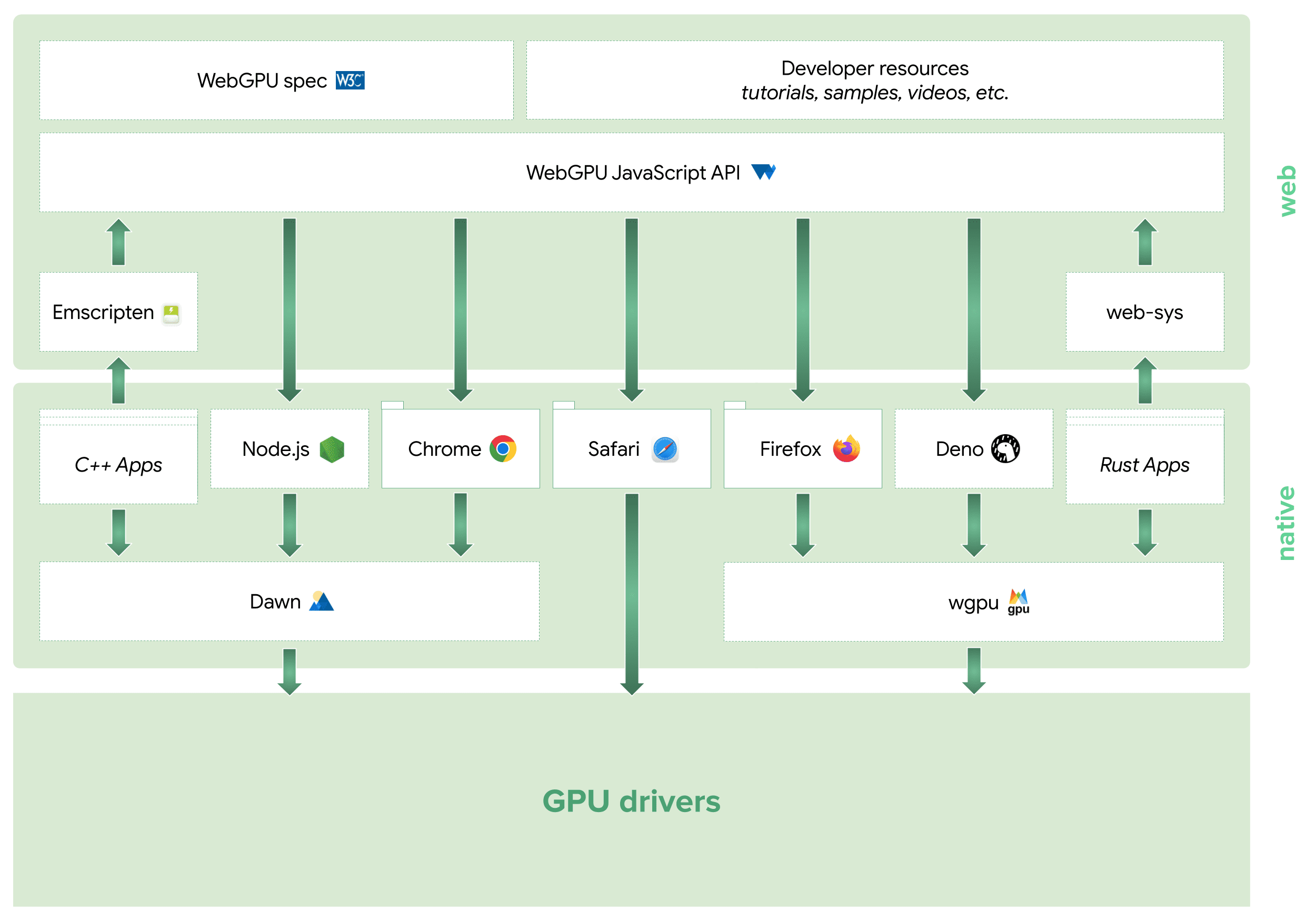
これにより、次の図に示すように、Rust と C++ の間に並列エコシステムが確立されます。

新たな地平線
WebGPU エコシステムは、JavaScript、C++、Rust の領域を超えて広がっています。
WebGPU の実装に取り組んでいるエンジニアは WebGPU の共通 C ヘッダーも開発しているため、お好みのプログラミング言語に WebGPU のバインディングがすでに存在している可能性があります。これを使用して Dawn や wgpu などをターゲットにできるため、C FFI を使用する言語のバインディングの作成が容易になります。
Chrome チームは、メニュー、ツールバー、デベロッパー ツール、ウェブ コンテンツなど、すべてのブラウザ UI 要素のデフォルトのレンダリング バックエンドとして Dawn を使用することも検討しています。これにより、ネイティブ API ごとに個別のレンダリング実装が必要なくなり、開発プロセスが簡素化されます。この機能は macOS と Windows で試験運用版として提供されており、chrome://flags/#skia-graphite フラグの背後にあります。



