De bovenste laag bevindt zich boven het bijbehorende document in de browserviewport en elk document heeft één bijbehorende bovenste laag. Dit betekent dat elementen die naar de bovenste laag zijn gepromoveerd, zich geen zorgen hoeven te maken over de z-index of DOM-hiërarchie. Ze krijgen ook een leuk ::backdrop pseudo-element om mee te spelen. De Fullscreen API- specificatie gaat dieper in op details, aangezien Fullscreen een goed voorbeeld was van de bovenste laag die in gebruik was voordat er dialog kwam.
De bovenste laag helpt bij het oplossen van het probleem van het weergeven van inhoud boven de rest van het document .
De belangrijkste dingen om te onthouden: - De bovenste laag bevindt zich buiten de document . - z-index heeft geen effect in de toplaag. - Elk element in de bovenste laag heeft een stylebaar ::backdrop pseudo-element. - Elk element en ::backdrop genereert een nieuwe stapelcontext. - Elementen in de bovenste laag worden gestapeld in de volgorde waarin ze in de set verschijnen. De laatste verschijnt bovenaan. Als je een element wilt promoten, verwijder het dan en voeg het opnieuw toe.
Hoe hebben we de toplaag tot nu toe nagebootst? Het is niet ongebruikelijk dat ontwikkelaars een leeg containerelement aan het einde van de body laten vallen. En dan wordt dit gebruikt als een "faux" toplaag. Het idee is dat deze container boven al het andere in de stapel wordt geplaatst. Als je iets boven alles wilt promoten, voeg je het toe aan die container. We kunnen dit zien in populaire pakketten zoals SweetAlert , reactjs-popup , Magnific Popup en andere.
Met nieuwe ingebouwde componenten en API's zoals <dialog> en "Popover" hoeft u geen toevlucht te nemen tot deze tijdelijke oplossingen. U kunt inhoud promoten naar de bovenste laag.
Met UI-frameworks kunnen we gepromote elementen samen met hun component-tegenhangers lokaliseren. Maar ze worden vaak gescheiden in de DOM als het gaat om weergave.
Door de bovenste laag te gebruiken, bevinden gepromote elementen zich op de plaats waar u ze in uw broncode plaatst (bijvoorbeeld een <dialog> ). Het maakt niet uit hoeveel lagen in de DOM het element zich bevindt. Het wordt gepromoveerd naar de bovenste laag en u kunt het inspecteren waar u het verwacht, samen met uw component-HTML. Dit maakt het eenvoudiger om zowel het triggerelement als het gepromote element in de DOM tegelijkertijd te inspecteren. Met name handig als uw triggerelement bijvoorbeeld attribuutupdates aanbrengt. Dit heeft ook een bijkomend voordeel voor de toegankelijkheid nu de elementen op dezelfde locatie staan.
Bekijk deze demo om de bovenste laag versus hoge z-index te illustreren.
In deze demo kunt u een SweetAlert-pop-up openen en ook een bovenste laag <dialog> . Open de <dialog> en probeer vervolgens de SweetAlert-pop-up te openen. Je zult zien dat het verschijnt onder ons bovenste laagelement. En de root van onze SweetAlert-pop-up gebruikt een z-index van 10000 met position: fixed .
.swal-overlay {
z-index: 10000;
position: fixed;
}
U hoeft geen stijlen op het <dialog> toe te passen om het boven alle andere inhoud te laten verschijnen.
Ontwikkelaars
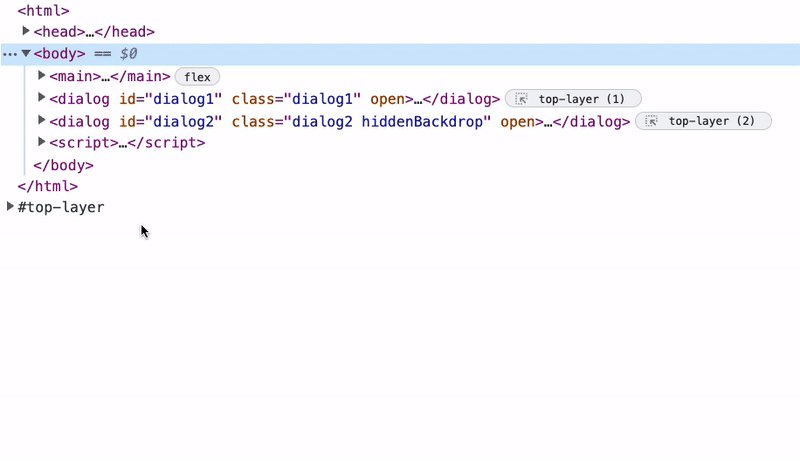
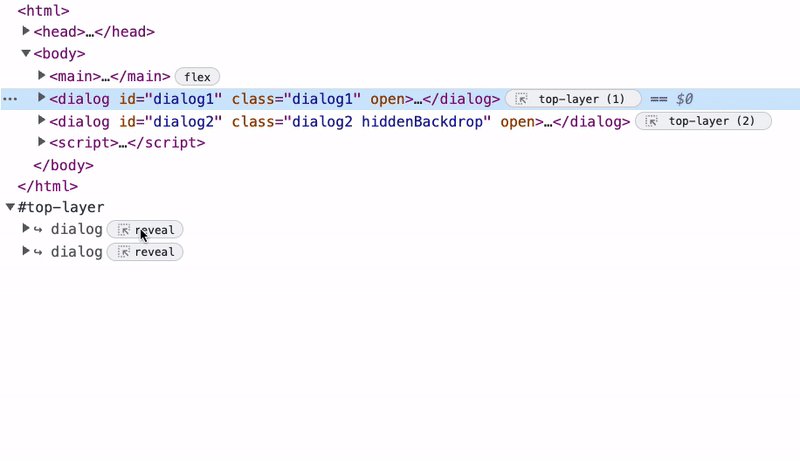
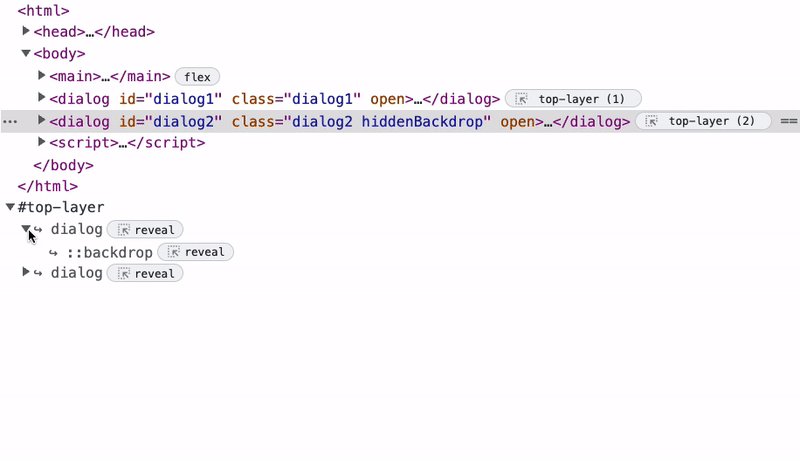
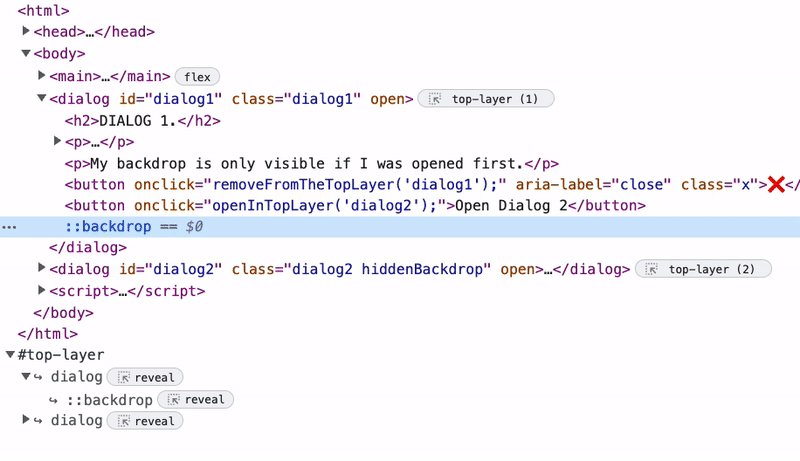
En dat brengt ons bij DevTools-ondersteuning. Chrome DevTools voegt ondersteuning toe voor elementen van de bovenste laag, zodat u de bovenste laag kunt inspecteren. Dit maakt het gemakkelijker om fouten te debuggen en te visualiseren hoe dingen zich opstapelen in de bovenste laag of wat zich zelfs in de bovenste laag bevindt.

Alina Varkki heeft een geweldig artikel dat dieper ingaat op het gebruik van deze tools. Ze zijn momenteel beschikbaar als preview-functie in Chrome Canary versie 105.
Dat is het!
Een korte introductie van de bovenste laag. Waardoor het mogelijk wordt om "Doei!" te zeggen. aan zaken als:
.popup-container {
z-index: 10000;
}
Wat zou jij in de bovenste laag stoppen? dialog al geprobeerd? Of heb je de OpenUI Popover API bekeken? Laat het ons weten!


