Верхний слой располагается над связанным с ним document в области просмотра браузера, и каждый document имеет один связанный верхний слой. Это означает, что элементам, переведенным на верхний уровень, не нужно беспокоиться о z-index или иерархии DOM. У них также есть аккуратный псевдоэлемент ::backdrop , с которым можно поиграть. Спецификация полноэкранного API содержит более подробную информацию, поскольку полноэкранный режим был отличным примером верхнего уровня, который использовался до появления поддержки dialog .
Верхний слой помогает решить проблему рендеринга контента над остальной частью document .
Важные вещи, которые следует помнить: - Верхний уровень находится вне потока document . - z-index не влияет на верхний слой. — Каждый элемент верхнего слоя имеет стилизуемый псевдоэлемент ::backdrop . — Каждый элемент и ::backdrop генерируют новый контекст стекирования. - Элементы верхнего слоя располагаются в том порядке, в котором они появляются в наборе. Последний из них появляется сверху. Если вы хотите продвинуть элемент, удалите его и добавьте снова.
Как мы до сих пор имитировали верхний слой? Что ж, нередко можно увидеть, как разработчики опускают пустой элемент-контейнер в конец body . А потом он будет использоваться как «искусственный» верхний слой. Идея состоит в том, что этот контейнер располагается над всем остальным в стеке. Если вы хотите продвигать что-то превыше всего остального, вы добавляете это в этот контейнер. Мы можем видеть это в таких популярных пакетах, как SweetAlert , responsejs-popup , Magnific Popup и других.
Благодаря новым встроенным компонентам и API, таким как <dialog> и «Popover» , вам не придется прибегать к этим обходным путям. Вы можете продвигать контент на верхний уровень.
Фреймворки пользовательского интерфейса позволяют нам размещать продвигаемые элементы вместе с их аналогами-компонентами. Но они часто разделяются в DOM, когда дело доходит до рендеринга.
При использовании верхнего уровня продвигаемые элементы располагаются там, где вы помещаете их в исходный код (например, <dialog> ). Не имеет значения, на скольких уровнях в DOM находится элемент. Он будет повышен на верхний уровень, и вы сможете проверить его там, где вы ожидаете, рядом с вашим компонентом HTML. Это упрощает одновременную проверку как триггерного, так и продвигаемого элемента в DOM. Особенно полезно, например, если ваш триггерный элемент обновляет атрибуты. Это также дает дополнительное преимущество в плане доступности теперь, когда элементы расположены рядом.
Чтобы проиллюстрировать сравнение верхнего слоя с высоким z-index , рассмотрим эту демонстрацию.
В этой демонстрации вы можете открыть всплывающее окно SweetAlert, а также открыть верхний слой <dialog> . Откройте <dialog> и попробуйте открыть всплывающее окно SweetAlert. Вы увидите, что он появляется под элементом верхнего слоя. А корень нашего всплывающего окна SweetAlert использует z-index 10000 с position: fixed .
.swal-overlay {
z-index: 10000;
position: fixed;
}
Вам не нужно применять какие-либо стили к <dialog> , чтобы он отображался поверх всего остального содержимого.
Инструменты разработчика
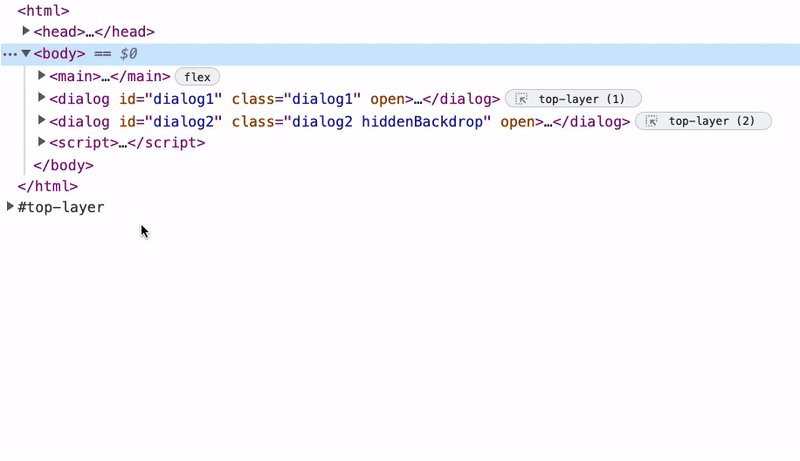
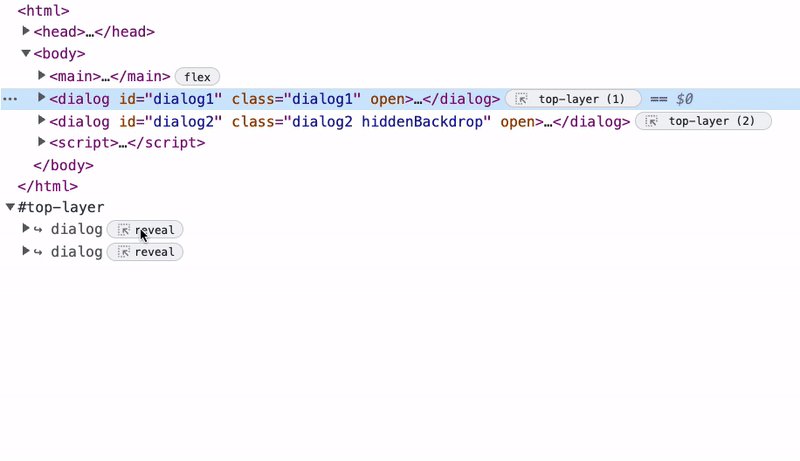
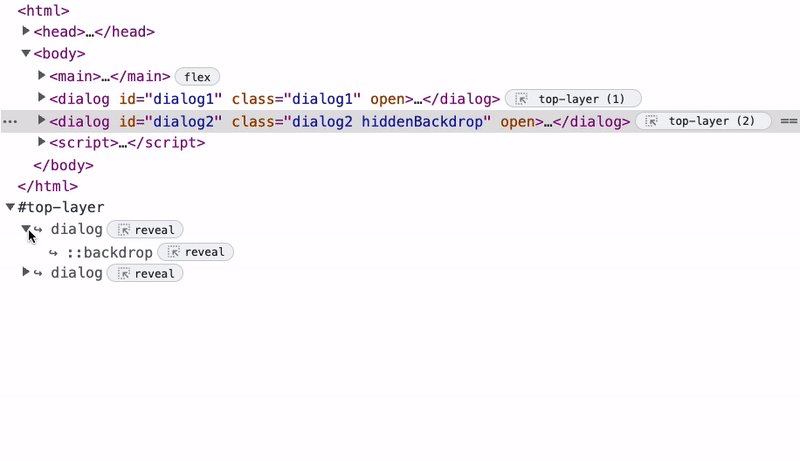
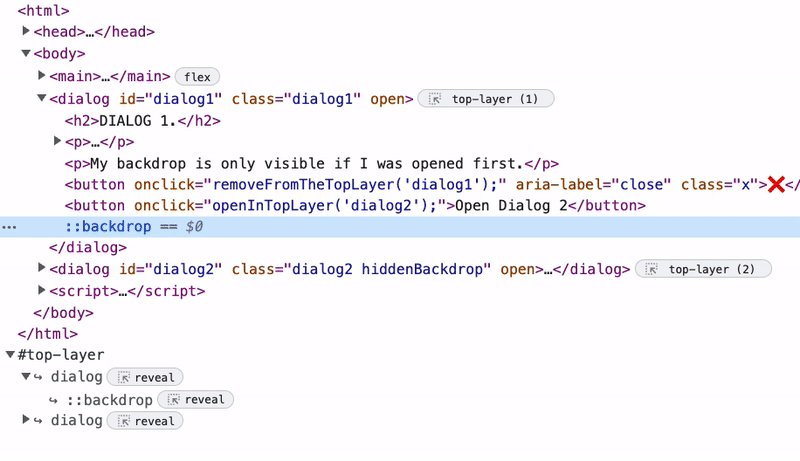
И это подводит нас к поддержке DevTools. Chrome DevTools добавляет поддержку элементов верхнего слоя, чтобы вы могли проверять верхний слой. Это упрощает отладку и визуализацию того, как все складывается на верхнем уровне или что вообще находится на верхнем уровне.

У Алины Варкки есть отличная статья , в которой подробно рассказывается об использовании этих инструментов. В настоящее время они доступны в качестве предварительной версии в Chrome Canary версии 105.
Вот и все!
Краткое введение в верхний слой. Давая возможность сказать «Пока!» на такие вещи, как:
.popup-container {
z-index: 10000;
}
Что бы вы поместили в верхний слой? Вы пробовали dialog ? Или проверил API OpenUI Popover ? Дайте нам знать!


