เลเยอร์บนสุดจะอยู่เหนือ document ที่เกี่ยวข้องในวิวพอร์ตของเบราว์เซอร์ และ document แต่ละรายการจะมีเลเยอร์บนสุดที่เกี่ยวข้อง 1 รายการ ซึ่งหมายความว่าองค์ประกอบที่เลื่อนไปยังเลเยอร์บนสุดไม่ต้องกังวลเรื่องลําดับชั้น z-index หรือ DOM นอกจากนี้ ยังมีองค์ประกอบจำลอง ::backdrop ที่เจ๋งสุดๆ ให้ใช้งานด้วย ข้อกำหนดของ Fullscreen API จะอธิบายรายละเอียดเพิ่มเติม เนื่องจาก Fullscreen เป็นตัวอย่างที่ยอดเยี่ยมของเลเยอร์บนสุดที่ใช้อยู่ก่อนที่จะมีการรองรับ dialog
เลเยอร์ด้านบนช่วยแก้ปัญหาการแสดงผลเนื้อหาเหนือdocumentส่วนที่เหลือ
สิ่งสำคัญที่ควรจำไว้มีดังนี้
- เลเยอร์ด้านบนอยู่นอกโฟลว์ document
- z-index ไม่มีผลในเลเยอร์บนสุด
- องค์ประกอบแต่ละรายการในเลเยอร์บนสุดมีองค์ประกอบจำลอง ::backdrop ที่ปรับแต่งสไตล์ได้
- องค์ประกอบและ ::backdrop แต่ละรายการจะสร้างบริบทการซ้อนใหม่
- องค์ประกอบในเลเยอร์บนสุดจะซ้อนกันตามลำดับที่ปรากฏในชุด รายการล่าสุดจะปรากฏที่ด้านบน หากต้องการโปรโมตองค์ประกอบ ให้นำองค์ประกอบนั้นออกแล้วเพิ่มใหม่อีกครั้ง
เราได้จำลองเลเยอร์บนสุดอย่างไรจนถึงตอนนี้ เป็นเรื่องปกติที่นักพัฒนาแอปจะวางองค์ประกอบคอนเทนเนอร์ว่างไว้ที่ท้าย body จากนั้นระบบจะใช้ภาพนี้เป็นเลเยอร์บนสุด "จำลอง" แนวคิดคือคอนเทนเนอร์นี้จะอยู่เหนือคอนเทนเนอร์อื่นๆ ทั้งหมดในกอง เมื่อต้องการโปรโมตรายการใดรายการหนึ่งเหนือรายการอื่นๆ ให้เพิ่มรายการนั้นต่อท้ายคอนเทนเนอร์นั้น เราเห็นสิ่งนี้ในแพ็กเกจยอดนิยมอย่าง SweetAlert, reactjs-popup, Magnific Popup และอื่นๆ
เมื่อใช้คอมโพเนนต์และ API ในตัวใหม่ เช่น <dialog> และ "Popover" คุณจะไม่จําเป็นต้องใช้วิธีแก้ปัญหาเหล่านี้ คุณสามารถโปรโมตเนื้อหาไปยังเลเยอร์บนสุดได้
เฟรมเวิร์ก UI ช่วยให้เราสามารถวางองค์ประกอบที่โปรโมตไว้ร่วมกับคอมโพเนนต์ที่เกี่ยวข้องได้ แต่มักจะแยกกันใน DOM เมื่อพูดถึงการแสดงผล
เมื่อใช้เลเยอร์บนสุด องค์ประกอบที่เลื่อนระดับจะอยู่ที่ตำแหน่งที่คุณวางไว้ในซอร์สโค้ด (เช่น <dialog>) ไม่ว่าองค์ประกอบนั้นจะอยู่ใน DOM กี่เลเยอร์ก็ตาม องค์ประกอบดังกล่าวจะได้รับการเลื่อนระดับไปยังเลเยอร์บนสุด และคุณสามารถตรวจสอบองค์ประกอบดังกล่าวในตำแหน่งที่คุณต้องการได้ ซึ่งอยู่ร่วมกับ HTML ของคอมโพเนนต์ วิธีนี้ช่วยให้ตรวจสอบทั้งองค์ประกอบทริกเกอร์และองค์ประกอบที่โปรโมตใน DOM ได้พร้อมกันได้ง่ายขึ้น ซึ่งมีประโยชน์อย่างยิ่งในกรณีที่องค์ประกอบทริกเกอร์ทําการอัปเดตแอตทริบิวต์ ซึ่งยังมีประโยชน์เพิ่มเติมสำหรับการช่วยเหลือพิเศษด้วยเนื่องจากองค์ประกอบอยู่ร่วมกัน
ลองดูภาพตัวอย่างนี้เพื่อเปรียบเทียบเลเยอร์บนสุดกับ z-index สูง
ในการแสดงตัวอย่างนี้ คุณสามารถเปิดป๊อปอัป SweetAlert และเปิดเลเยอร์ด้านบน <dialog> ได้ด้วย เปิด <dialog> แล้วลองเปิดป๊อปอัป SweetAlert คุณจะเห็นข้อความปรากฏอยู่ใต้องค์ประกอบเลเยอร์บนสุด และรูทของป๊อปอัป SweetAlert ใช้ z-index 10000 ที่มี position: fixed
.swal-overlay {
z-index: 10000;
position: fixed;
}
คุณไม่จำเป็นต้องใช้สไตล์กับ <dialog> เพื่อให้ปรากฏเหนือเนื้อหาอื่นๆ ทั้งหมด
เครื่องมือสำหรับนักพัฒนาเว็บ
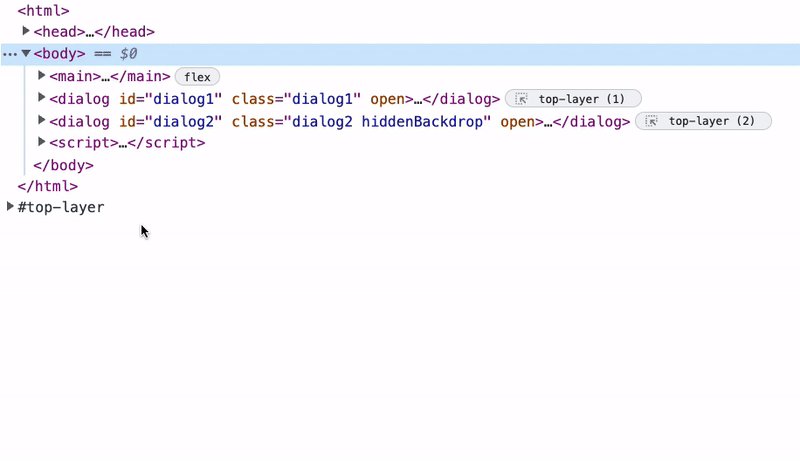
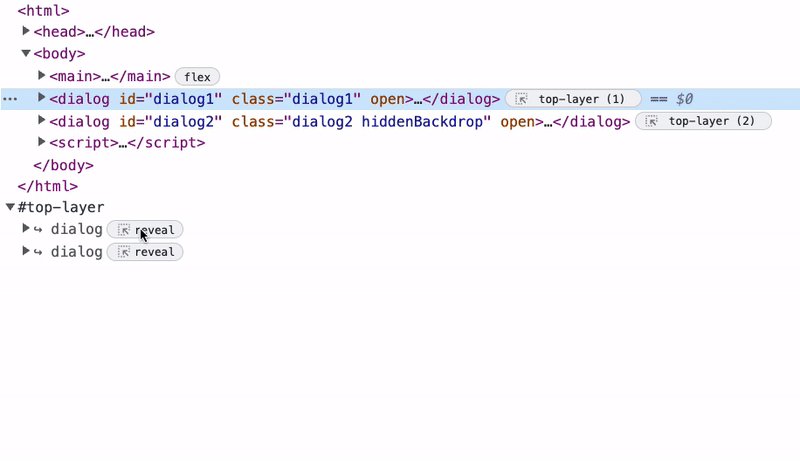
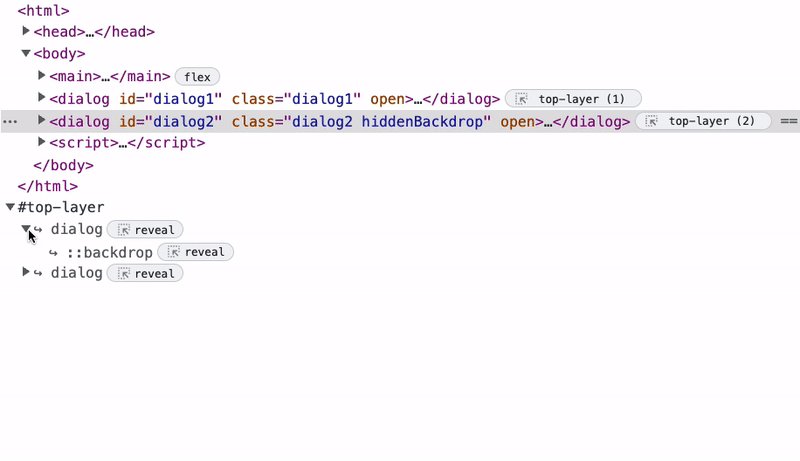
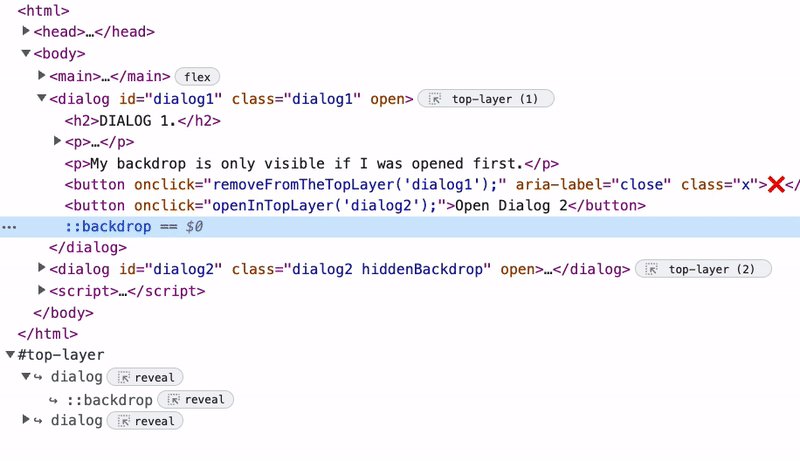
และเรามาพูดถึงการสนับสนุนเกี่ยวกับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์กัน เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome กำลังเพิ่มการรองรับองค์ประกอบเลเยอร์บนสุดเพื่อให้คุณตรวจสอบเลเยอร์บนสุดได้ วิธีนี้ช่วยให้แก้ไขข้อบกพร่องและเห็นภาพว่าองค์ประกอบต่างๆ ซ้อนกันอย่างไรในเลเยอร์บนสุด หรือมีอะไรอยู่ในเลเยอร์บนสุด

Alina Varkki มีบทความที่ยอดเยี่ยมซึ่งอธิบายการใช้เครื่องมือเหล่านี้อย่างละเอียด ปัจจุบันฟีเจอร์ดังกล่าวพร้อมให้ใช้งานเป็นฟีเจอร์เวอร์ชันตัวอย่างใน Chrome Canary เวอร์ชัน 105
เท่านี้ก็เรียบร้อย
ข้อมูลเบื้องต้นสั้นๆ เกี่ยวกับเลเยอร์ด้านบน ช่วยให้สามารถพูด "ลาก่อน" กับสิ่งต่างๆ เช่น
.popup-container {
z-index: 10000;
}
คุณจะส่งอะไรไปยังเลเยอร์บนสุด คุณได้ลองใช้ dialog แล้วหรือยัง หรือเคยลองใช้ OpenUI Popover API ไหม โปรดแจ้งให้เราทราบ

