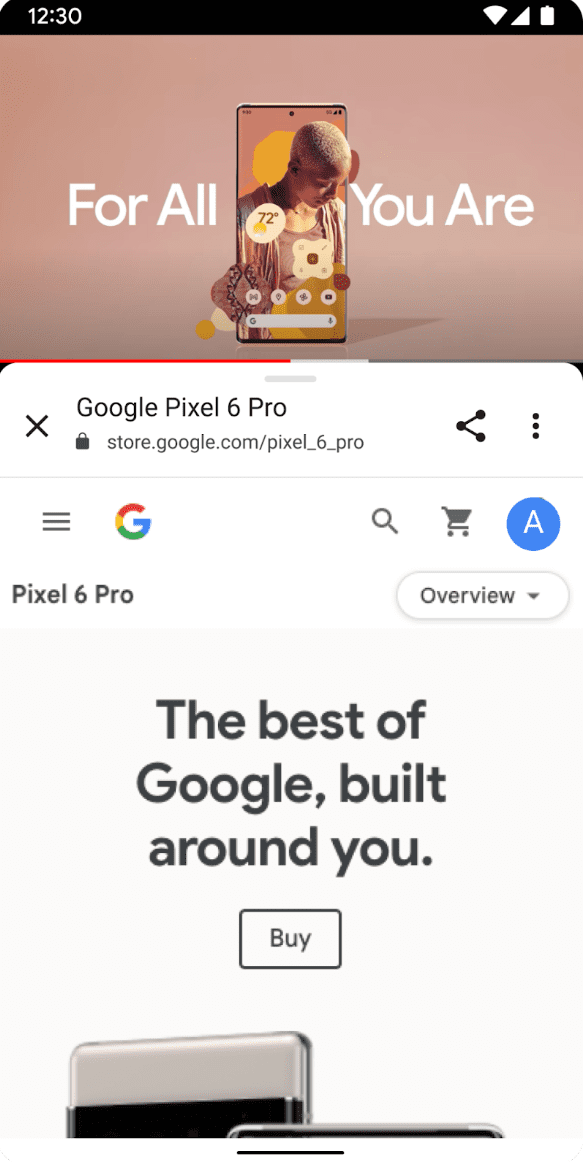
De forma predeterminada, las pestañas personalizadas se inician como una actividad de ventana completa. A partir de Chrome 107, puedes usar Pestañas personalizadas parciales para especificar una altura de inicio diferente en el modo vertical, de modo que los usuarios puedan realizar varias tareas a la vez interactuando con tu app mientras miran contenido web. Para expandir la pestaña personalizada a pantalla completa, los usuarios deben arrastrar el control de la barra de herramientas hacia arriba y, para restablecer la altura de inicio inicial, deben arrastrar el control hacia abajo.

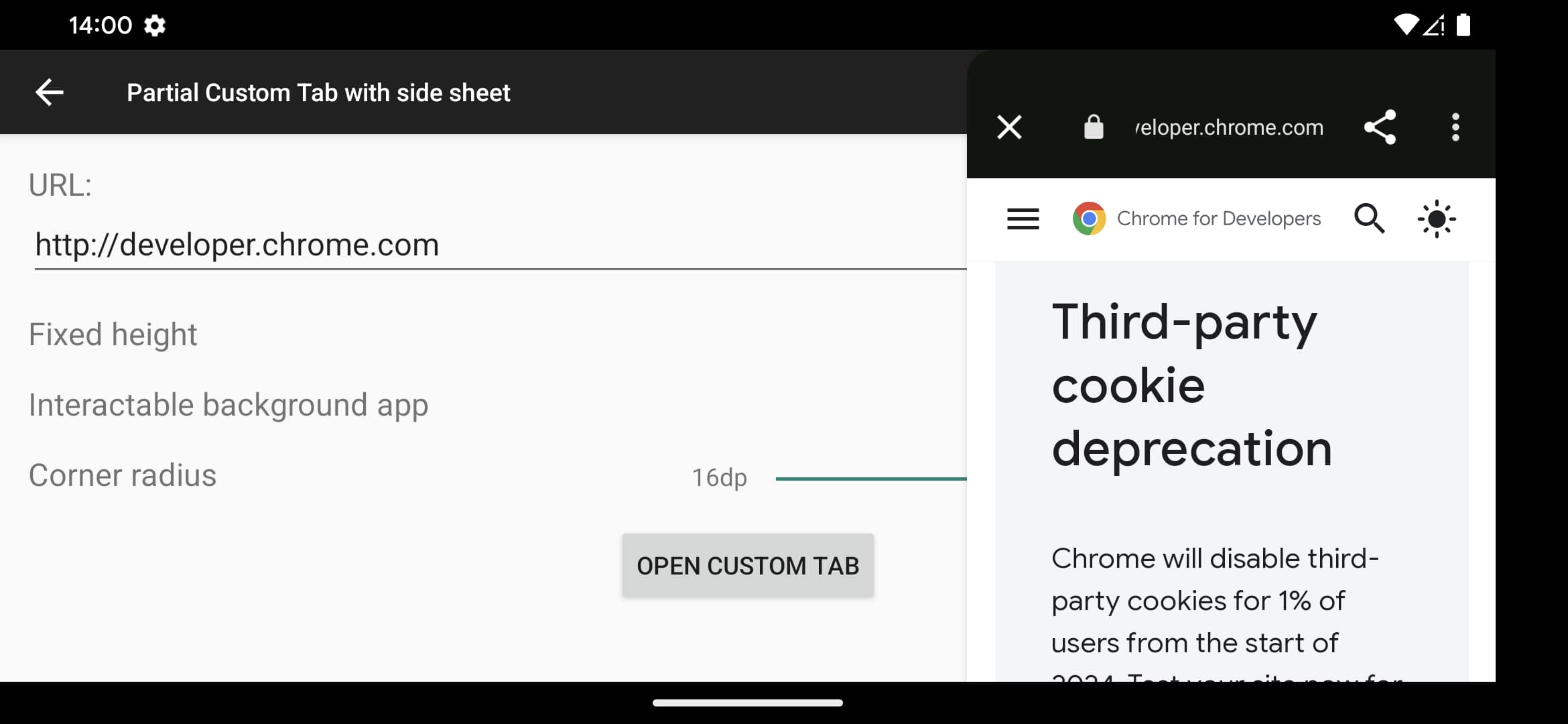
En el caso de pantallas grandes o dispositivos en modo horizontal, a partir de Chrome 120, puedes especificar un ancho de inicio máximo para mostrar una pestaña personalizada parcial en una hoja lateral. Si estableces un punto de interrupción, puedes decidir cuándo iniciar una pestaña personalizada parcial en una hoja inferior o lateral.

Requisitos
Para poder usar pestañas personalizadas parciales, debes hacer lo siguiente:
Iniciar una nueva sesión del navegador con un
CustomTabsServiceConnectiony pasarla al intent de pestañas personalizadasInicia la actividad de la pestaña personalizada con
startActivityForResult().
Combina ambos enfoques si deseas un inicio rápido en caso de que aún no se haya establecido la conexión del servicio.
Cómo configurar la hoja inferior
Para convertir una pestaña personalizada en una pestaña personalizada parcial, define la altura de inicio inicial en píxeles llamando al método setInitialActivityHeightPx() de la clase CustomTabBuilder. De forma predeterminada, el tamaño de la pestaña personalizada parcial se puede cambiar, pero puedes pasar ACTIVITY\_HEIGHT\_FIXED para inhabilitar este comportamiento:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Cómo configurar la hoja lateral
Para configurar el comportamiento de la hoja lateral, define el ancho de inicio inicial en píxeles llamando al método setInitialActivityWidthPx() de la clase CustomTabBuilder.
De forma predeterminada, el tamaño de la pestaña personalizada parcial se puede cambiar, pero puedes pasar ACTIVITY\_HEIGHT\_FIXED para inhabilitar este comportamiento:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
La pestaña personalizada se comportará como una hoja lateral si el ancho de la pantalla es mayor que el valor de punto de interrupción establecido por setActivitySideSheetBreakpointDp(). Si el ancho de la pantalla es superior a x, la pestaña personalizada se comportará como una hoja lateral; de lo contrario, se comportará como una hoja inferior. Si no se especifica ningún punto de interrupción, configura la implementación del navegador para que establezca el valor predeterminado 840dp.
Si x se establece en <600dp, la implementación del navegador debería establecerlo de forma predeterminada en 600dp.
Cómo iniciar una pestaña personalizada parcial con una sesión existente
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Cómo iniciar una pestaña personalizada parcial a través de startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
A continuación, obtén información para medir la participación de los usuarios en tus pestañas personalizadas.


