Les extensions peuvent accéder aux mêmes outils pour les développeurs Chrome que les pages Web. Pour devenir un expert du débogage des extensions, vous devez savoir localiser les journaux et les erreurs des différents composants de l'extension. Ce tutoriel présente les techniques de base pour déboguer votre extension.
Avant de commencer
Ce guide part du principe que vous avez une expérience de base en développement Web. Nous vous recommandons de lire Principes de base du développement pour découvrir le workflow de développement d'extensions. Concevoir l'interface utilisateur vous présente les éléments d'interface utilisateur disponibles dans les extensions.
Casser l'extension
Ce tutoriel va endommager un composant d'extension à la fois, puis vous montrera comment le réparer. N'oubliez pas d'annuler les bugs introduits dans une section avant de passer à la suivante. Commencez par télécharger l'exemple de couleur défectueuse sur GitHub.
Déboguer le fichier manifeste
Commençons par endommager le fichier manifeste en remplaçant la clé "version" par "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Essayons maintenant de charger l'extension en local. Une boîte de dialogue d'erreur indiquant le problème s'affiche:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Lorsqu'une clé de fichier manifeste est non valide, l'extension ne se charge pas, mais Chrome vous indique comment résoudre le problème.
Annulez cette modification et saisissez une autorisation non valide pour voir ce qui se passe.
Modifiez l'autorisation "activeTab" en "activetab" en minuscules:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
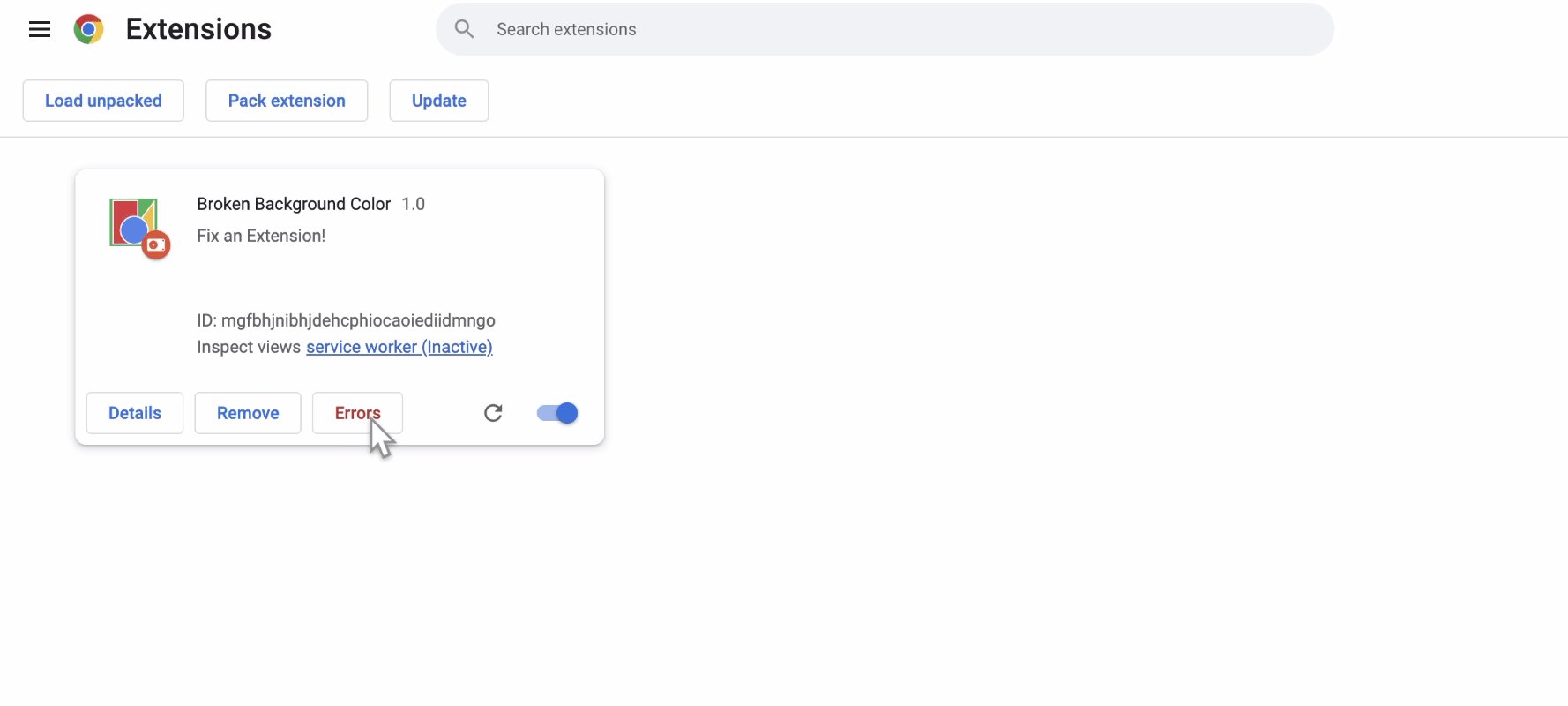
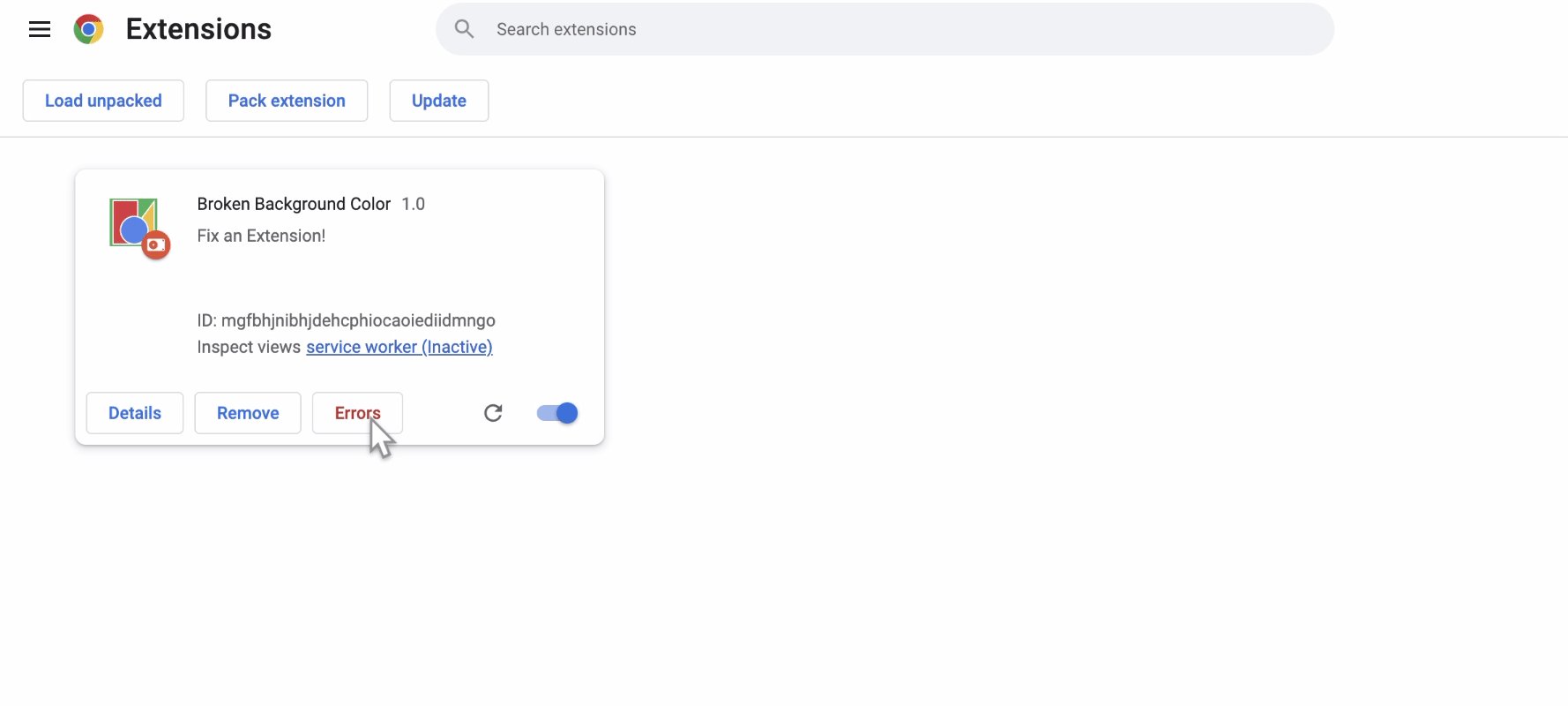
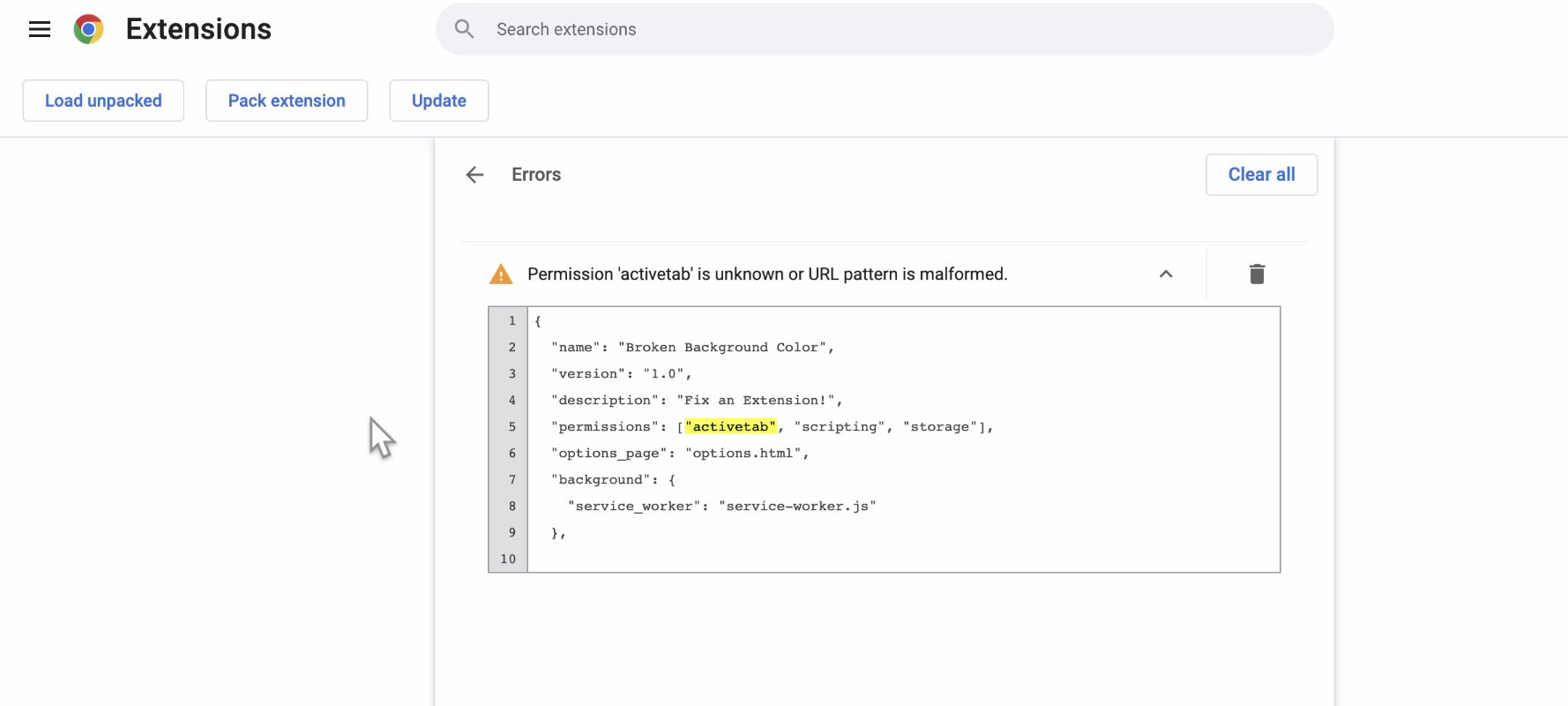
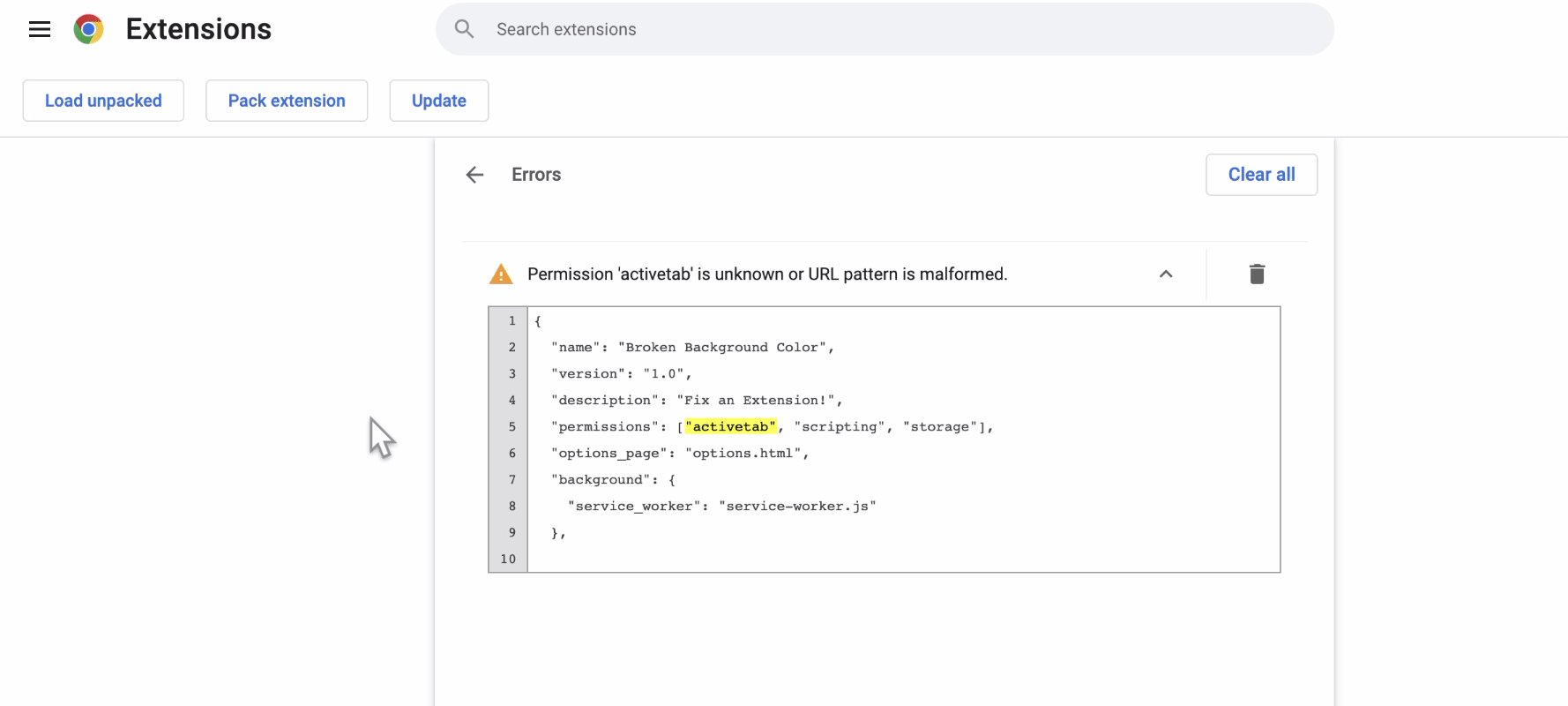
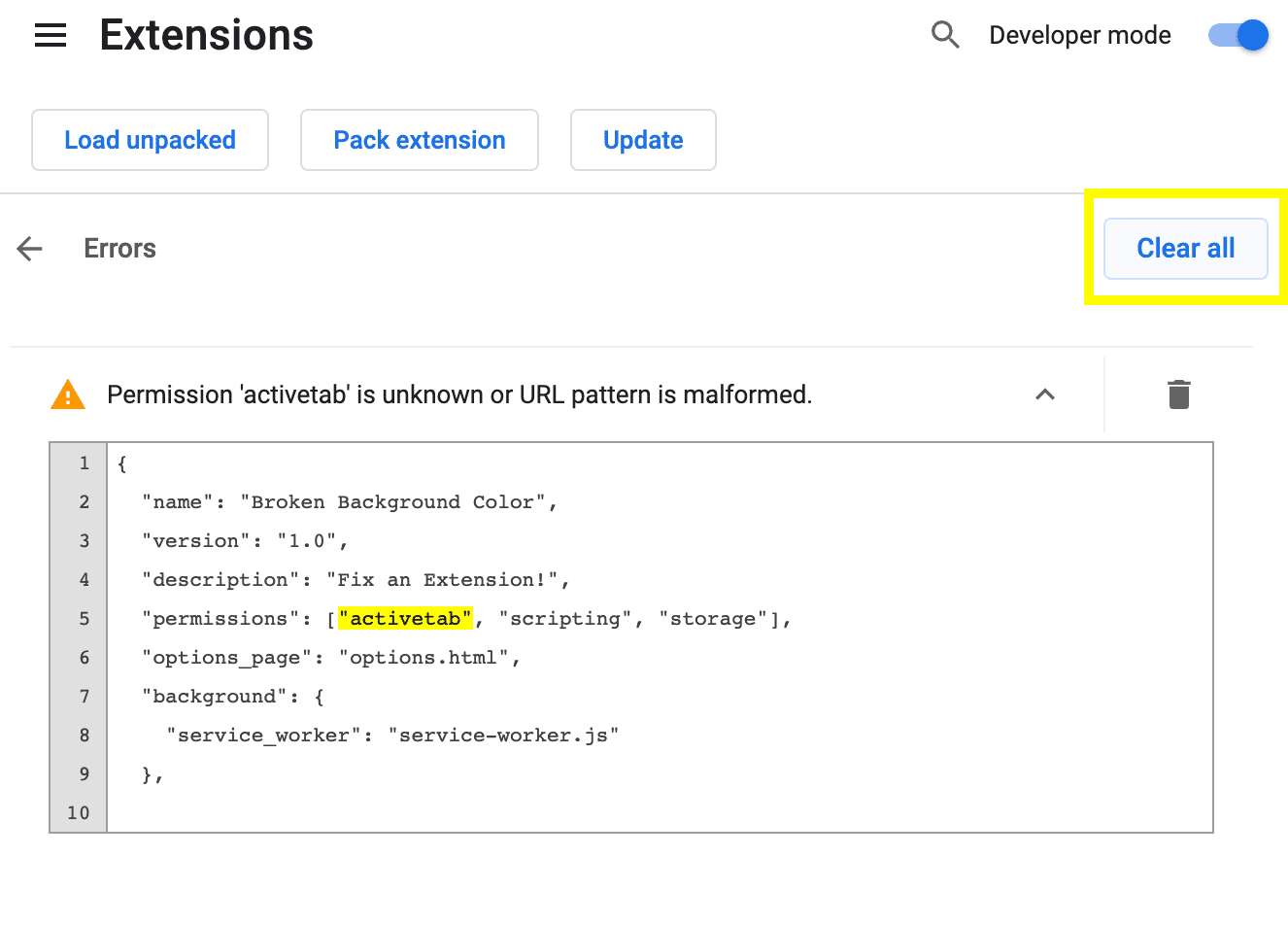
Enregistrez l'extension, puis réessayez de la charger. Cette fois, il devrait se charger correctement. Sur la page "Gestion des extensions", vous trouverez trois boutons: Détails, Supprimer et Erreurs. L'étiquette du bouton Erreurs devient rouge en cas d'erreur. Cliquez sur le bouton Erreurs pour afficher l'erreur suivante:
Permission 'activetab' is unknown or URL pattern is malformed.

Avant de continuer, rétablissez l'autorisation, cliquez sur Tout effacer en haut à droite pour effacer les journaux, puis actualisez l'extension.

Déboguer le service worker
Localiser les journaux
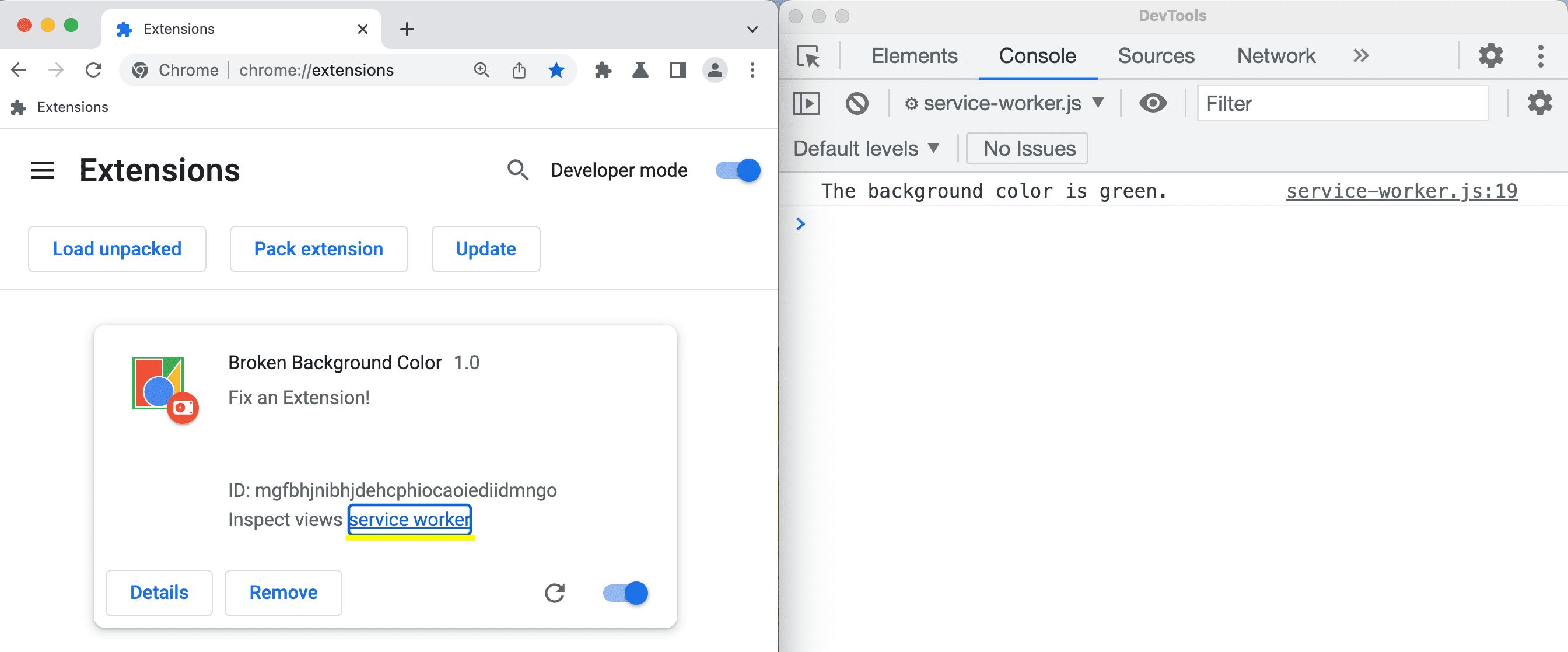
Le service worker définit la couleur par défaut sur le stockage et la consigne dans la console. Pour afficher ce journal, ouvrez le panneau des outils pour les développeurs Chrome en sélectionnant le lien bleu à côté de Inspecter les vues.

Localiser les erreurs
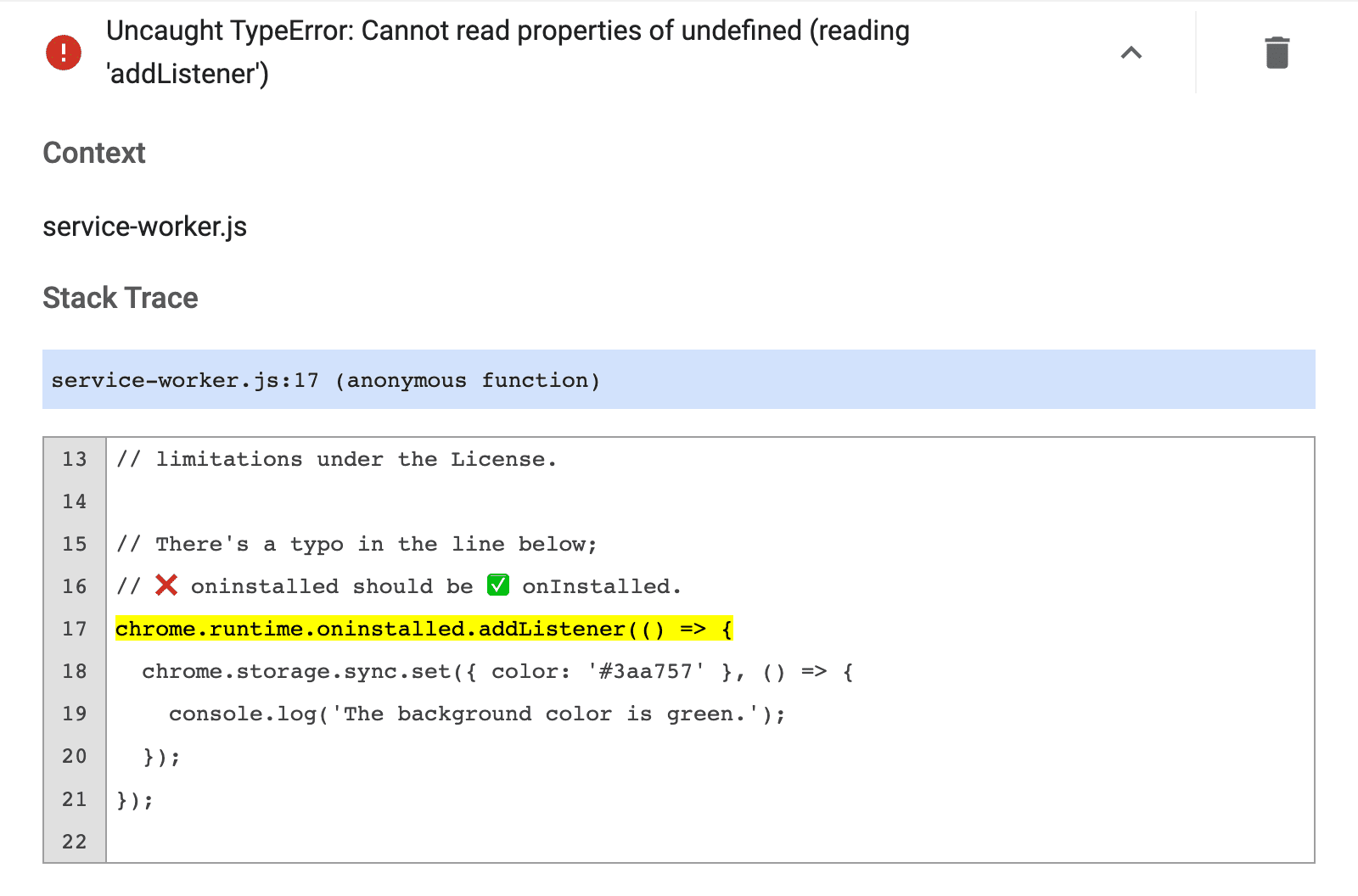
Cassons le service worker en remplaçant onInstalled par oninstalled en minuscules:
service-worker.js :
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
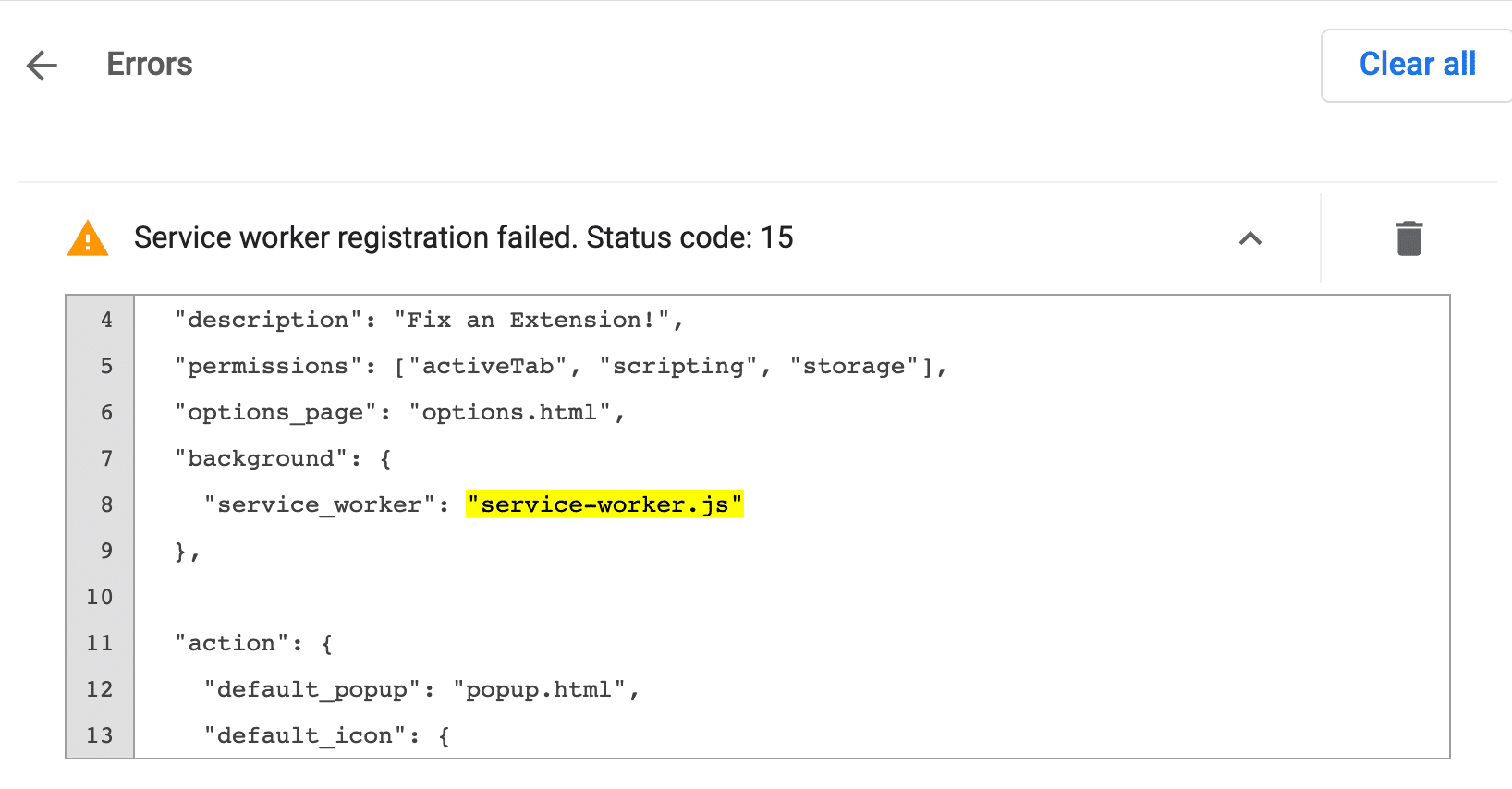
Actualisez la page, puis cliquez sur Erreurs pour afficher le journal des erreurs. La première erreur vous indique que l'enregistrement du service worker a échoué. Cela signifie qu'un problème est survenu lors de l'initialisation:
Service worker registration failed. Status code: 15.

L'erreur réelle se produit après:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Annulez le bug que nous avons introduit, cliquez sur Tout effacer en haut à droite, puis actualisez l'extension.
Vérifier l'état du service worker
Pour identifier le moment où le service worker se réveille pour effectuer des tâches, procédez comme suit:
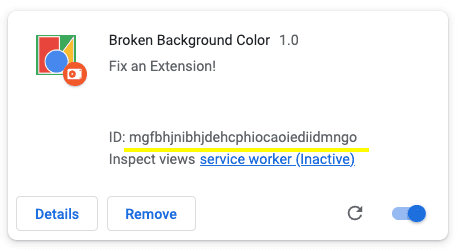
- Copiez l'ID de votre extension, situé au-dessus de "Inspecter les vues".

ID de l'extension sur la page "Gestion des extensions". Ouvrez votre fichier manifeste dans le navigateur. Exemple :
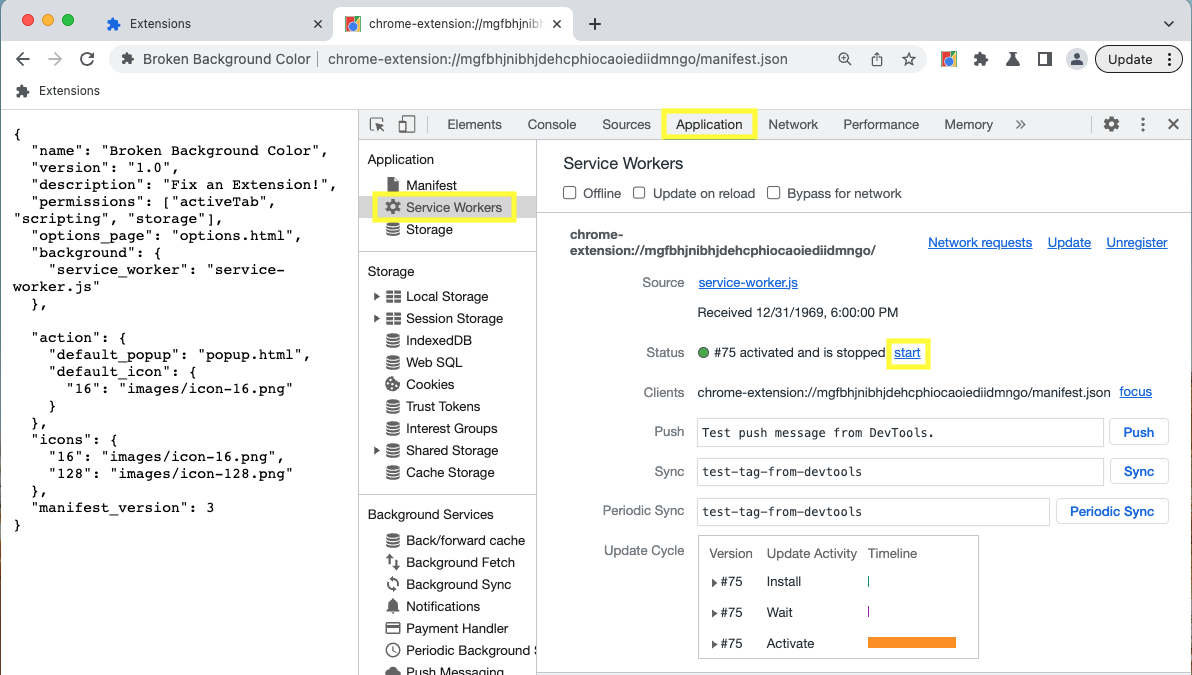
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonInspectez le fichier.
Accédez au panneau Application.
Accédez au volet Service Workers (Service Workers).
Pour tester votre code, démarrez ou arrêtez le service worker à l'aide des liens à côté de état.

Déboguer le pop-up
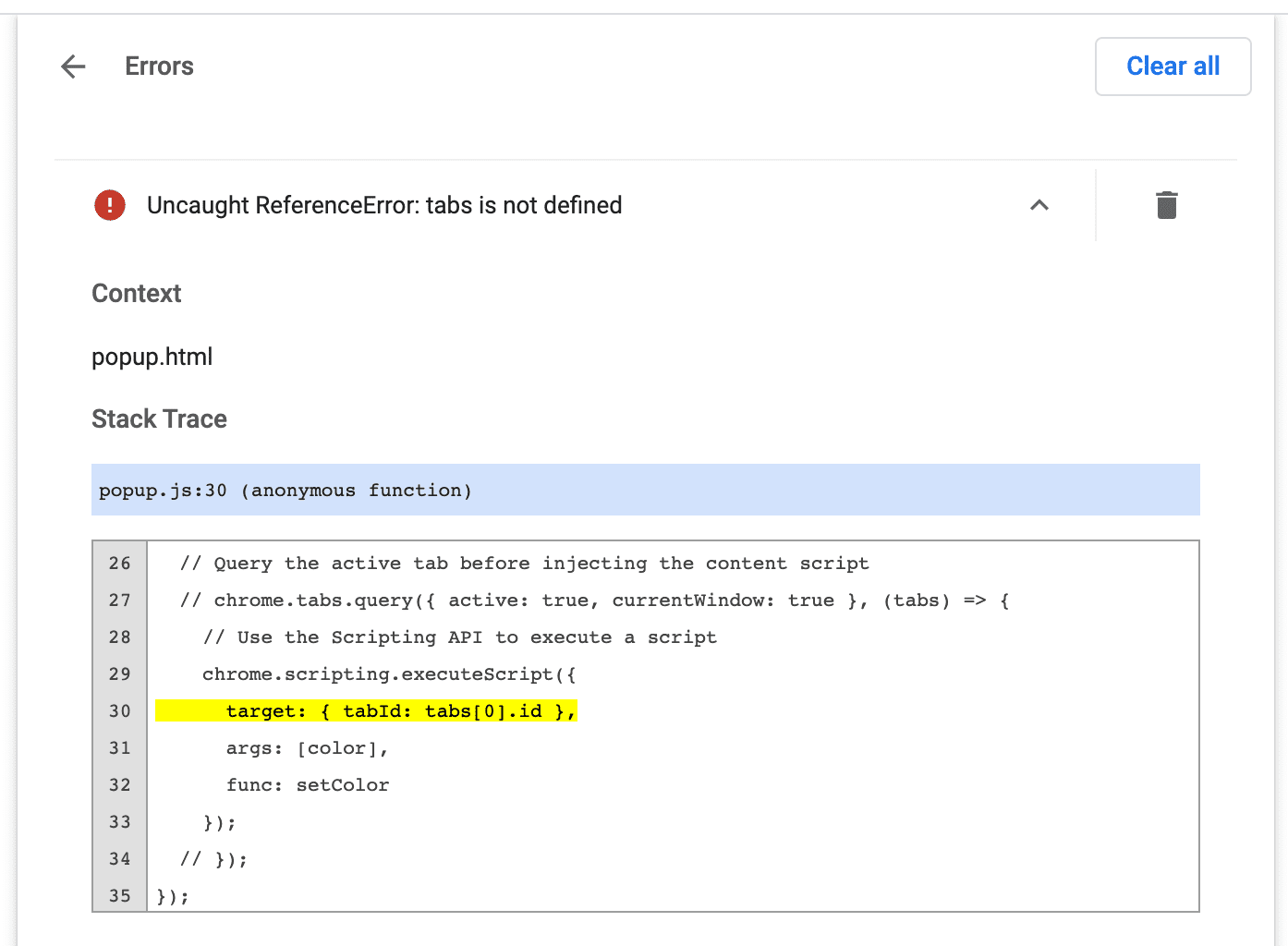
Maintenant que l'extension s'initialise correctement, arrêtons le pop-up en commentant les lignes en surbrillance ci-dessous:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
Revenez à la page "Gestion des extensions". Le bouton Errors (Erreurs) réapparaît. Cliquez dessus pour afficher le nouveau journal. Le message d'erreur suivant s'affiche:
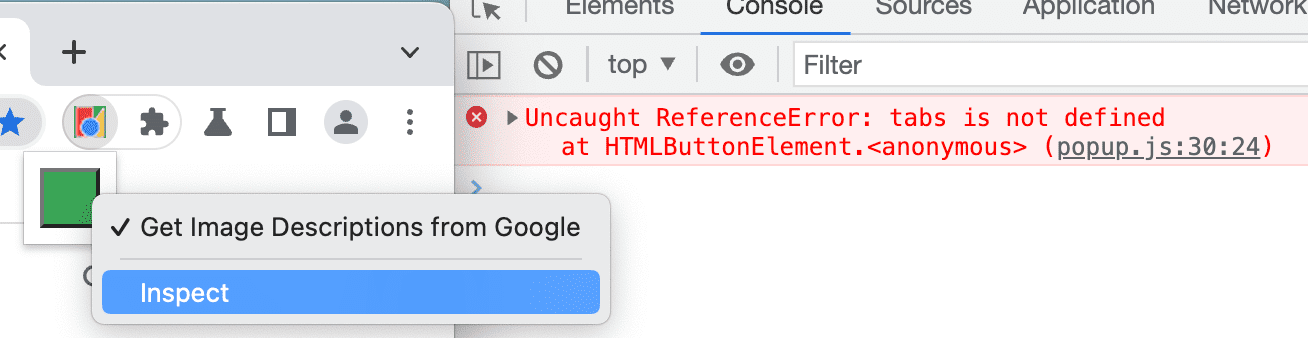
Uncaught ReferenceError: tabs is not defined

Vous pouvez ouvrir les outils de développement du pop-up en l'inspectant.

L'erreur tabs is undefined indique que l'extension ne sait pas où injecter le script de contenu.
Pour corriger ce problème, appelez tabs.query(), puis sélectionnez l'onglet actif.
Pour mettre à jour le code, cliquez sur le bouton Tout effacer en haut à droite, puis actualisez l'extension.
Déboguer les scripts de contenu
Décomposons maintenant le script de contenu en remplaçant la variable "color" par "colors":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Actualisez la page, ouvrez le pop-up et cliquez sur la zone verte. Rien ne se passe.
Si vous accédez à la page "Gestion des extensions", le bouton Erreurs ne s'affiche pas. En effet, seules les erreurs d'exécution, console.warning et console.error sont enregistrées sur la page "Gestion des extensions".
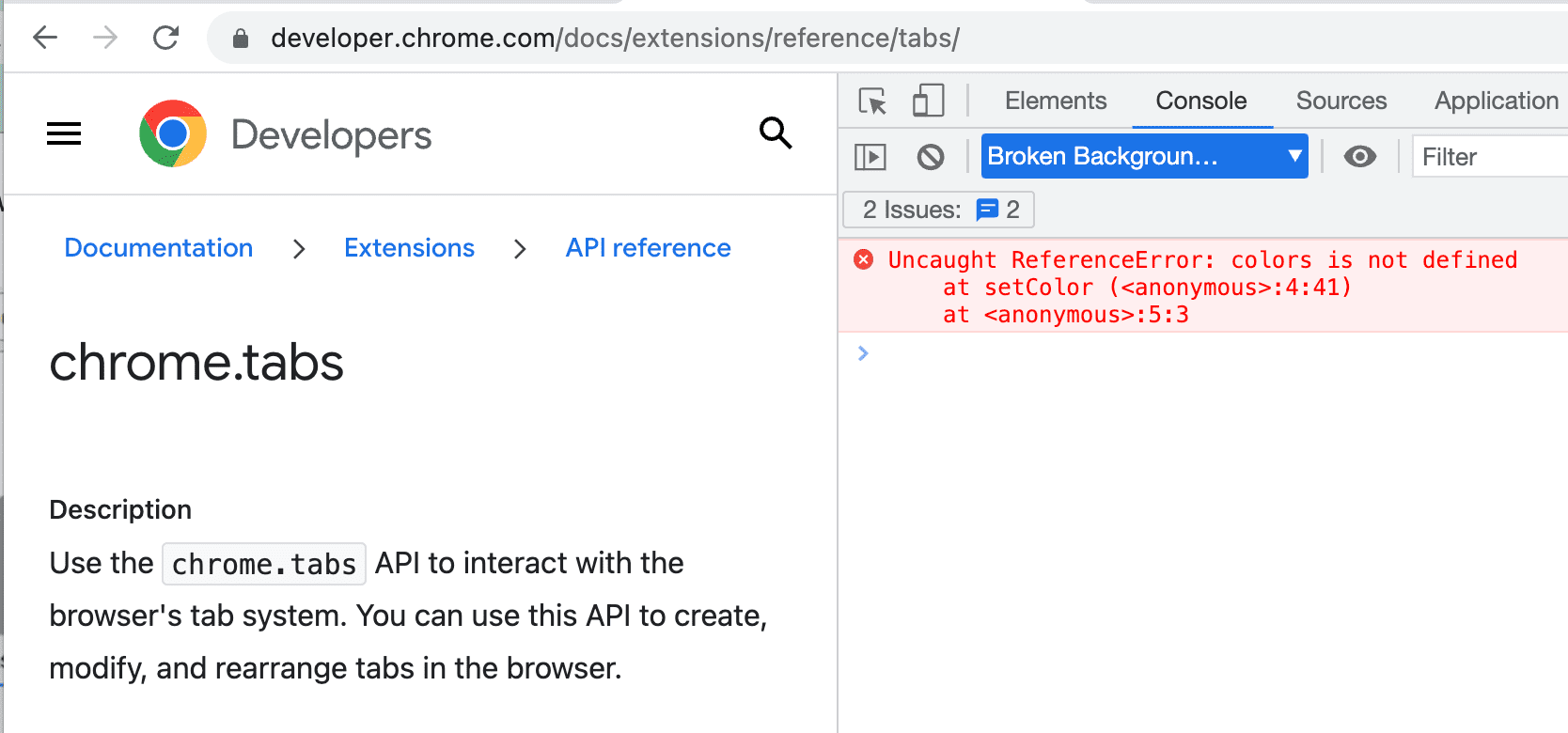
Les scripts de contenu s'exécutent dans un site Web. Pour trouver ces erreurs, nous devons inspecter la page Web que l'extension tente de modifier:
Uncaught ReferenceError: colors is not defined

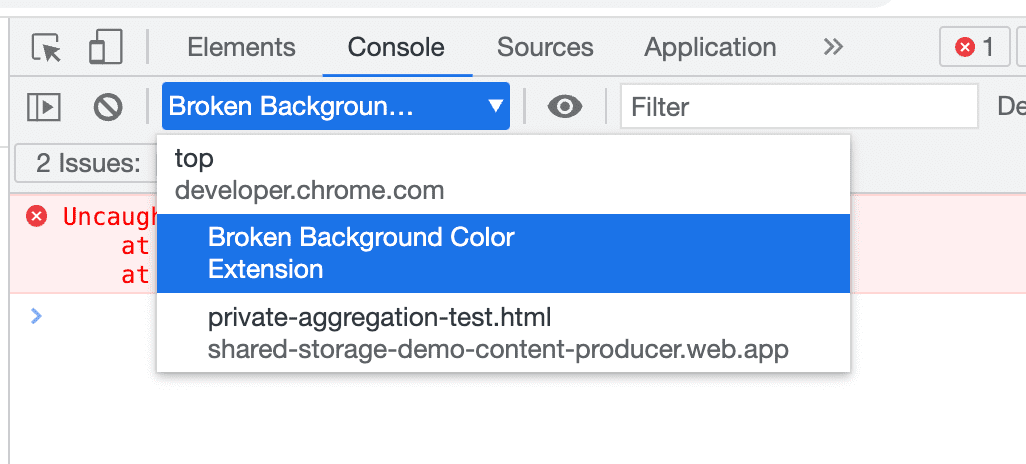
Pour utiliser les outils de développement à partir du script de contenu, cliquez sur la flèche du menu déroulant à côté de top (En haut) et sélectionnez l'extension.

L'erreur indique que colors n'est pas défini. L'extension ne doit pas transmettre la variable correctement.
Corrigez le script injecté pour transmettre la variable de couleur dans le code.
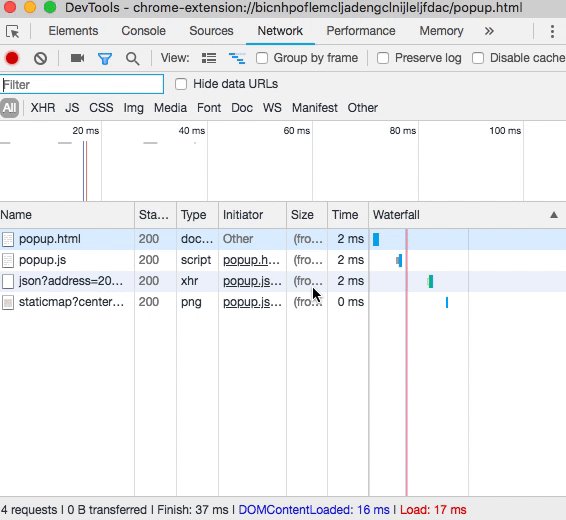
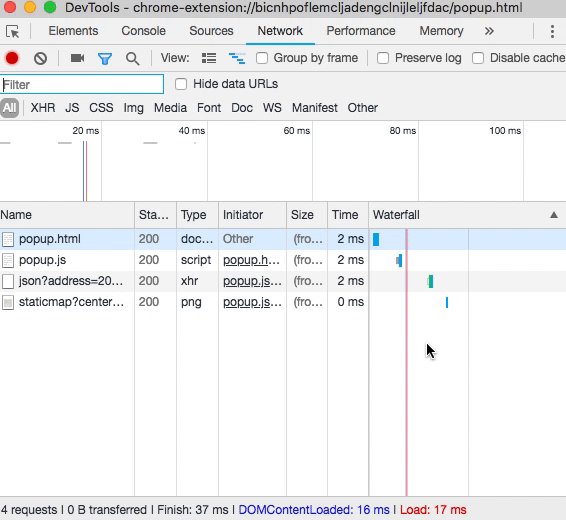
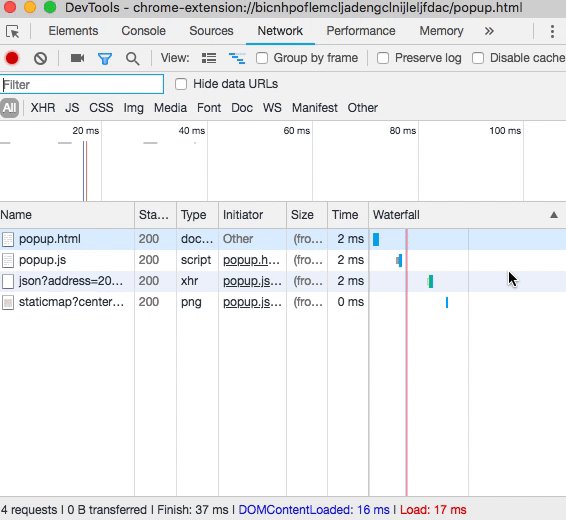
Surveiller les requêtes réseau
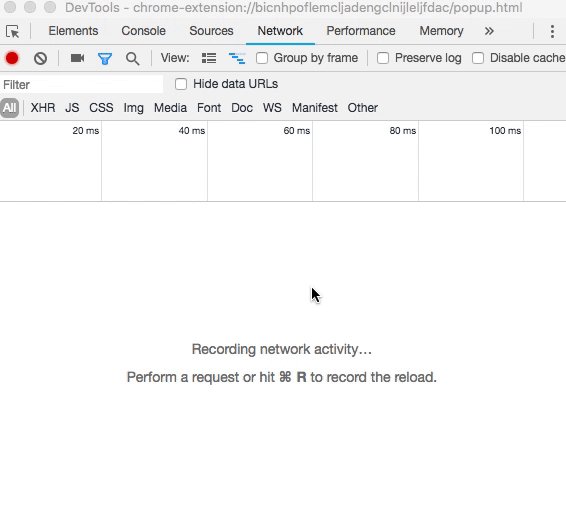
La fenêtre pop-up envoie souvent toutes les requêtes réseau requises avant même que le développeur le plus rapide ne puisse ouvrir DevTools. Pour afficher ces requêtes, actualisez le panneau "Network". Il recharge le pop-up sans fermer le panneau des outils de développement.

Déclarer des autorisations
Certaines API d'extension nécessitent des autorisations. Consultez l'article sur les autorisations et les API Chrome pour vous assurer qu'une extension demande les autorisations appropriées dans le manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Documentation complémentaire
Pour en savoir plus sur les outils pour les développeurs Chrome, consultez la documentation.

