Tiện ích có thể truy cập vào cùng một Công cụ của Chrome cho nhà phát triển như các trang web. Để trở thành chuyên gia gỡ lỗi tiện ích, bạn cần biết cách tìm nhật ký và lỗi của các thành phần tiện ích khác nhau. Hướng dẫn này cung cấp các kỹ thuật cơ bản để gỡ lỗi tiện ích.
Trước khi bắt đầu
Hướng dẫn này giả định rằng bạn có kinh nghiệm phát triển web cơ bản. Bạn nên đọc bài viết Kiến thức cơ bản về phát triển để tìm hiểu về quy trình phát triển tiện ích. Bài viết Thiết kế giao diện người dùng giới thiệu cho bạn các thành phần giao diện người dùng có trong tiện ích.
Ngắt tiện ích
Hướng dẫn này sẽ chia nhỏ thành phần mở rộng thành từng phần, sau đó minh hoạ cách khắc phục. Hãy nhớ huỷ các lỗi đã giới thiệu trong một phần trước khi tiếp tục sang phần tiếp theo. Bắt đầu bằng cách tải mẫu Broken Color xuống trên GitHub.
Gỡ lỗi tệp kê khai
Trước tiên, hãy chia nhỏ tệp kê khai bằng cách thay đổi khoá "version" thành "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
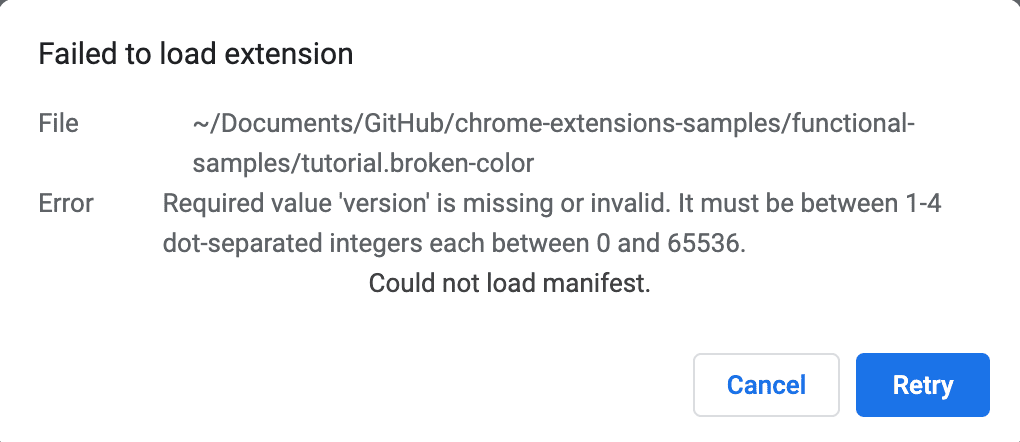
Bây giờ, hãy thử tải tiện ích trên máy. Bạn sẽ thấy một hộp thoại lỗi trỏ đến vấn đề:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Khi một khoá tệp kê khai không hợp lệ, tiện ích sẽ không tải được, nhưng Chrome sẽ đưa ra gợi ý về cách khắc phục vấn đề.
Huỷ thay đổi đó và nhập một quyền không hợp lệ để xem điều gì sẽ xảy ra.
Thay đổi quyền "activeTab" thành "activetab" viết thường:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
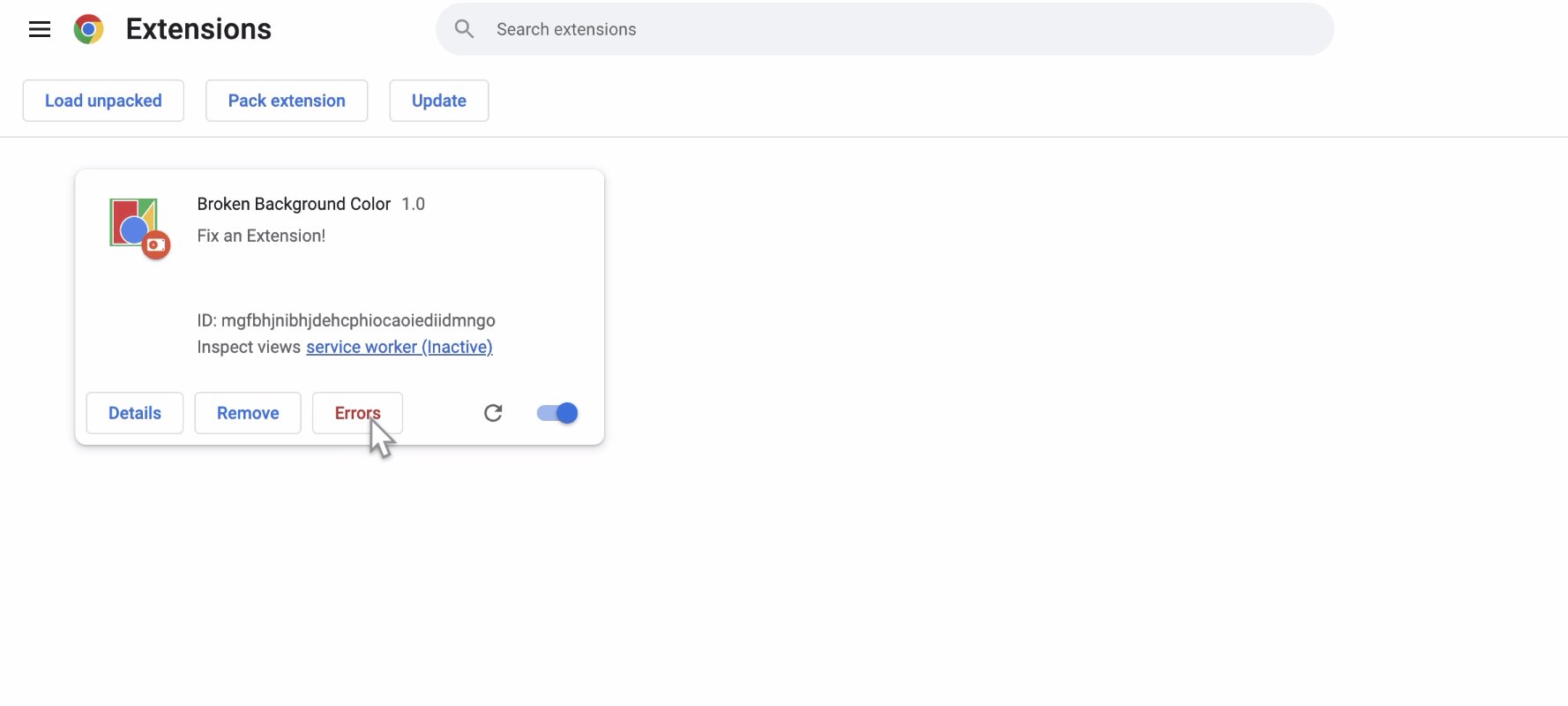
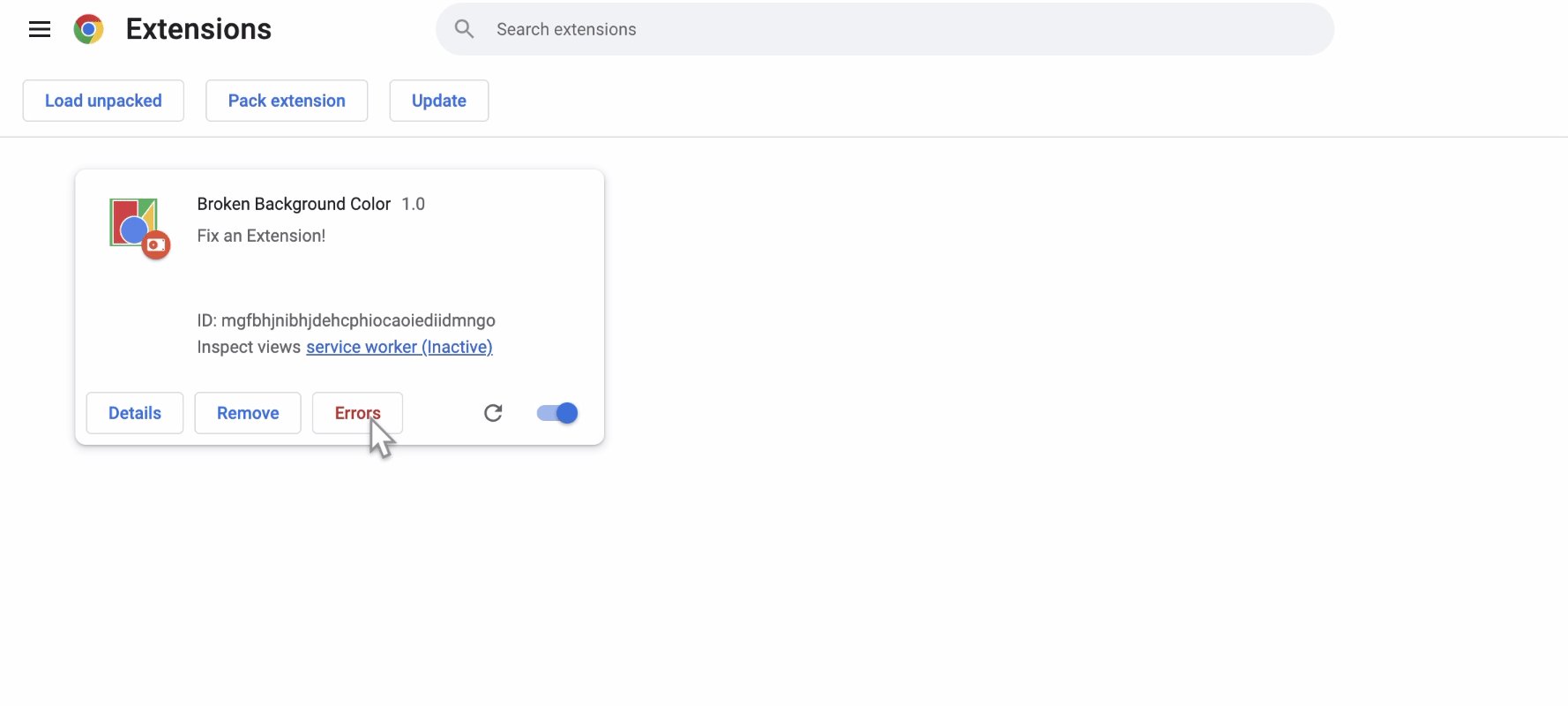
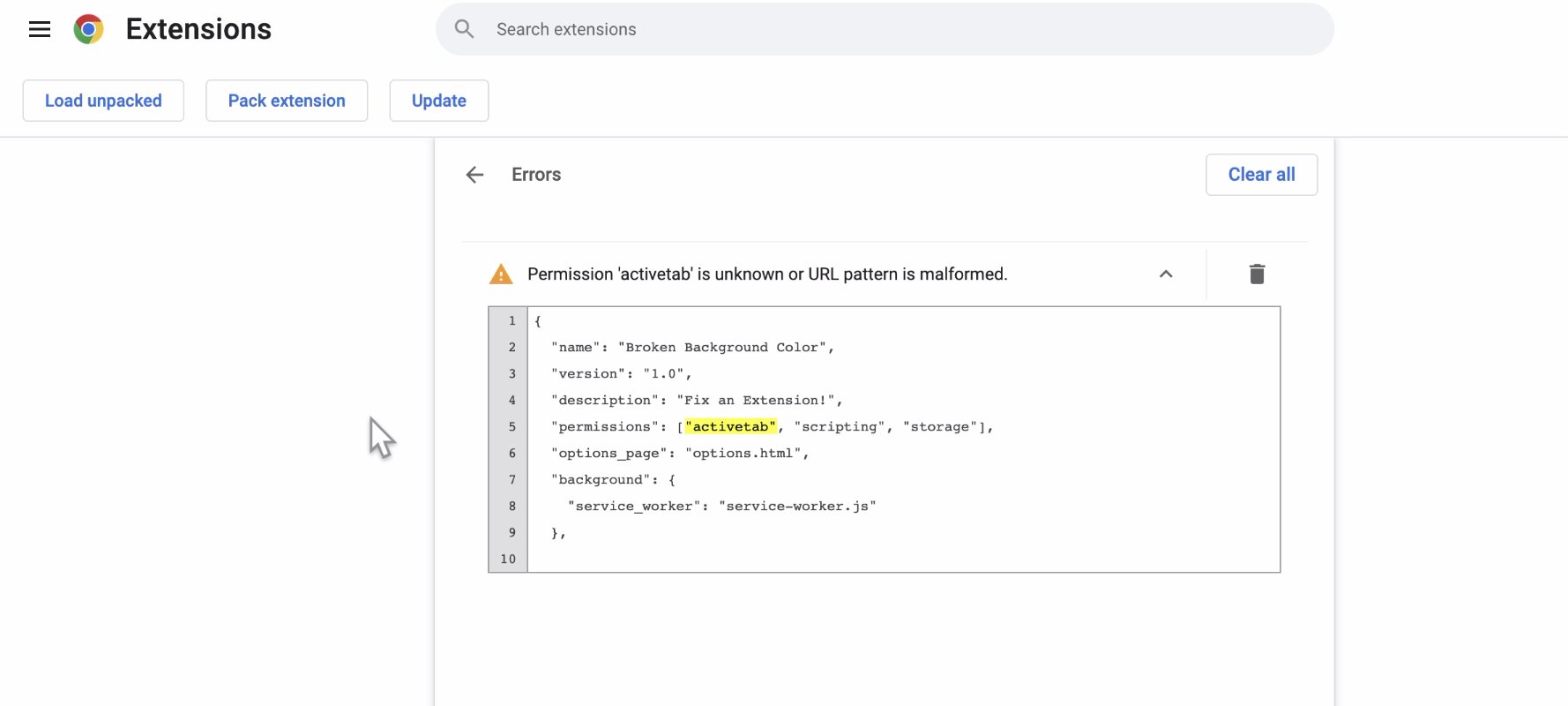
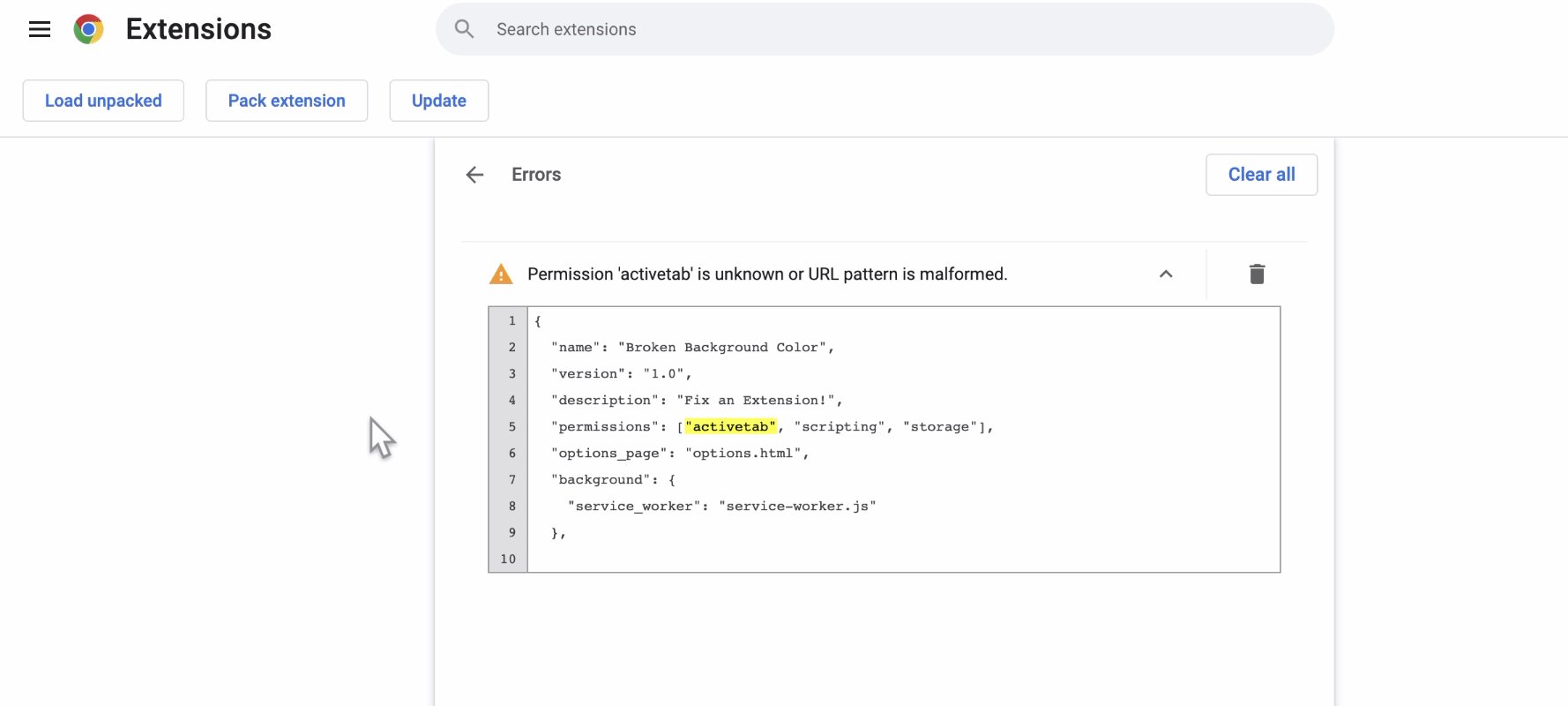
Lưu tiện ích rồi thử tải lại. Lần này, ứng dụng sẽ tải thành công. Trên trang Quản lý tiện ích, bạn sẽ thấy 3 nút: Chi tiết, Xoá và Lỗi. Nhãn nút Lỗi sẽ chuyển sang màu đỏ khi có lỗi. Nhấp vào nút Lỗi để xem lỗi sau:
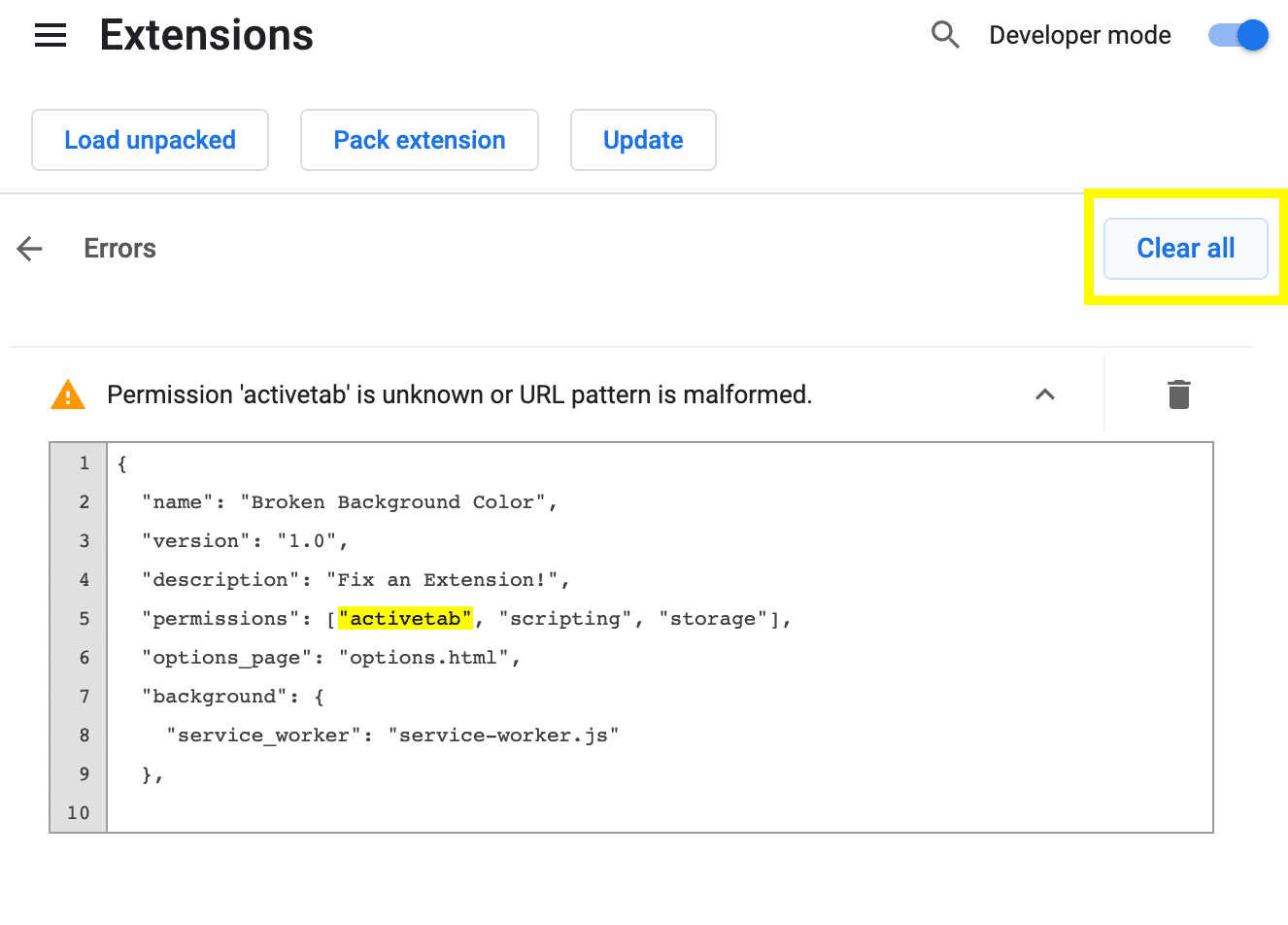
Permission 'activetab' is unknown or URL pattern is malformed.

Trước khi tiếp tục, hãy thay đổi quyền trở lại, nhấp vào Xoá tất cả ở góc trên bên phải để xoá nhật ký và tải lại tiện ích.

Gỡ lỗi trình chạy dịch vụ
Tìm nhật ký
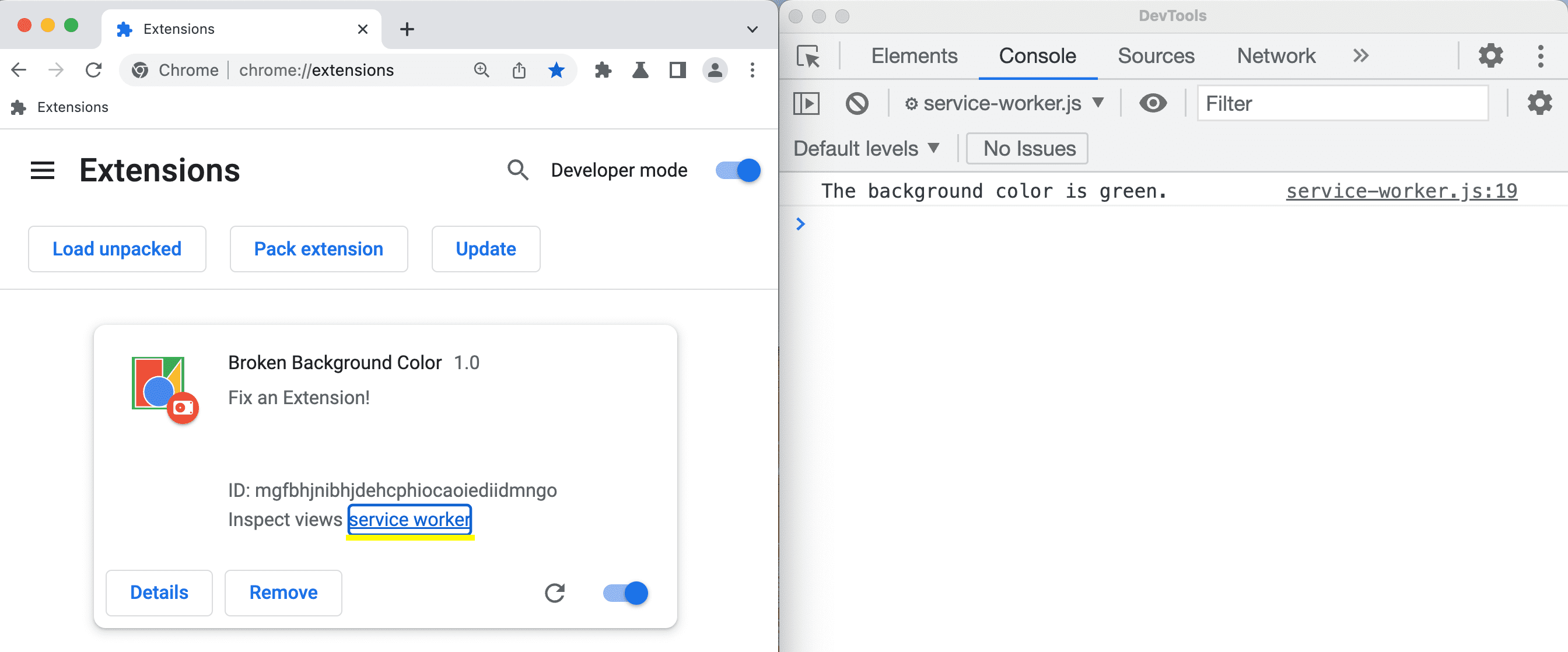
Trình chạy dịch vụ đặt màu mặc định thành bộ nhớ và ghi lại màu đó vào bảng điều khiển. Để xem nhật ký này, hãy mở bảng điều khiển Công cụ của Chrome cho nhà phát triển bằng cách chọn đường liên kết màu xanh dương bên cạnh Kiểm tra thành phần hiển thị.

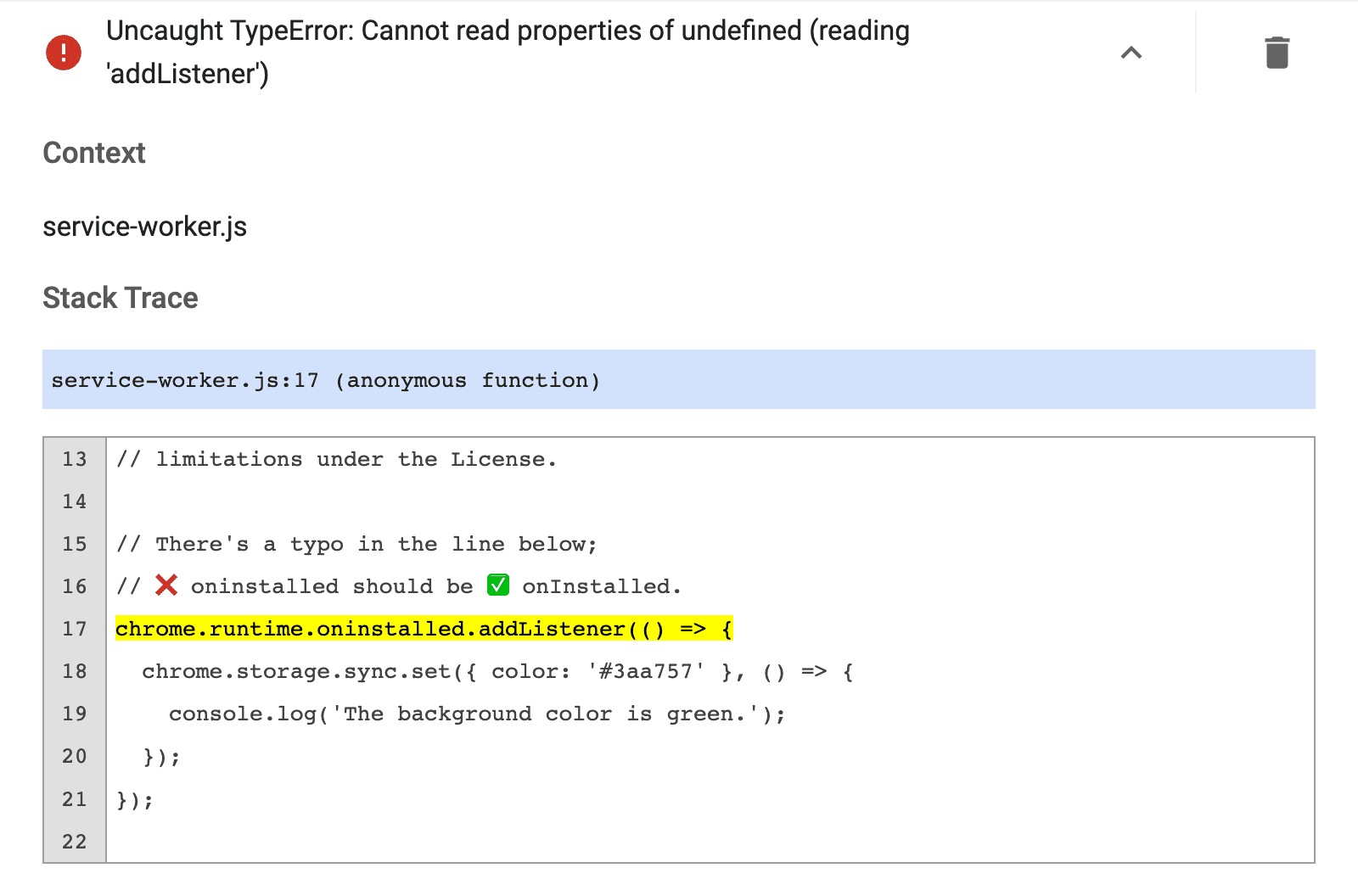
Xác định lỗi
Hãy phá vỡ worker dịch vụ bằng cách thay đổi onInstalled thành oninstalled viết thường:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
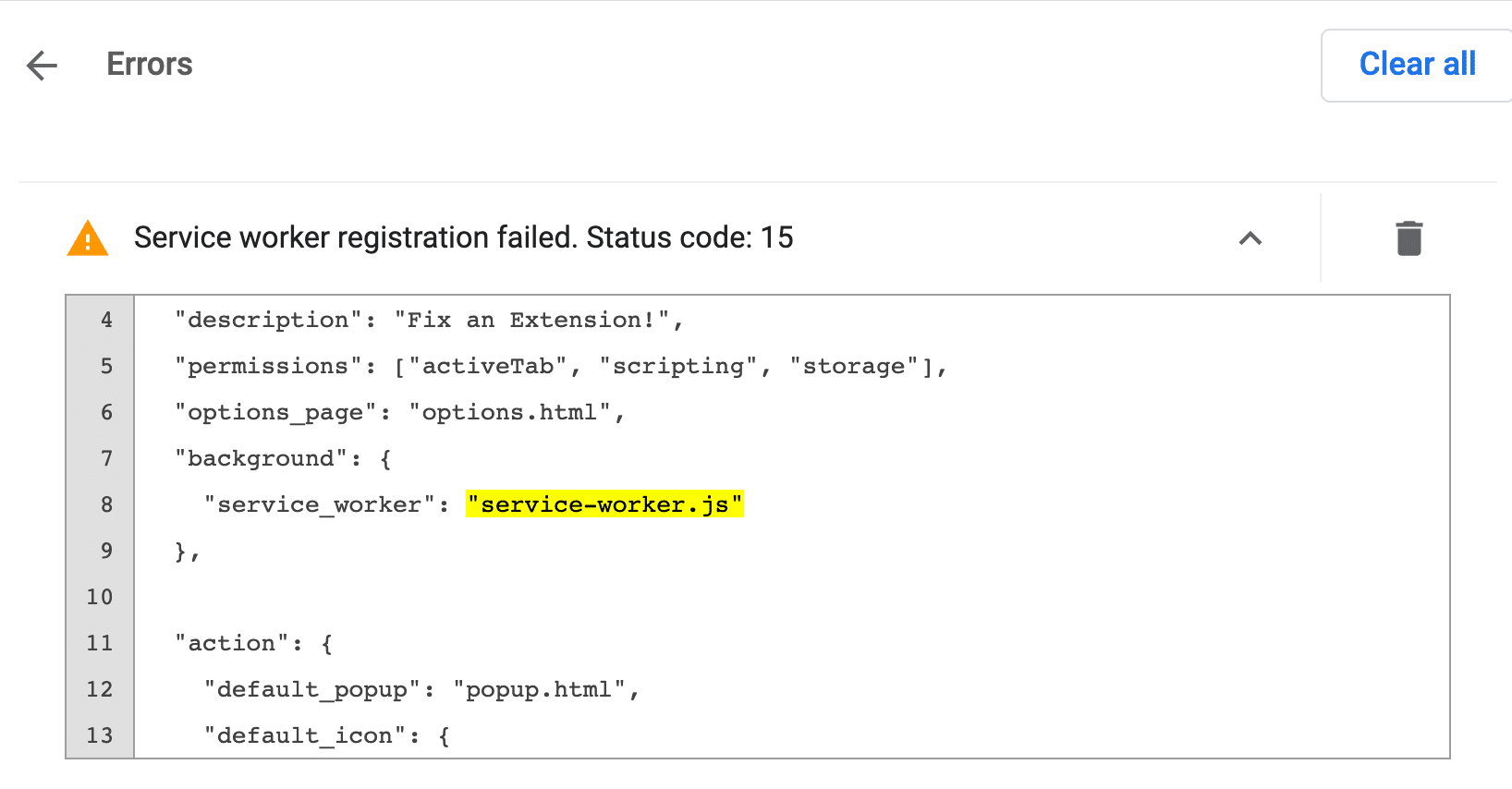
Làm mới rồi nhấp vào Lỗi để xem nhật ký lỗi. Lỗi đầu tiên cho bạn biết rằng worker dịch vụ không đăng ký được. Điều này có nghĩa là đã xảy ra lỗi trong quá trình khởi tạo:
Service worker registration failed. Status code: 15.

Lỗi thực tế xảy ra sau:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Huỷ lỗi chúng ta đã tạo, nhấp vào Xoá tất cả ở góc trên bên phải rồi tải lại tiện ích.
Kiểm tra trạng thái của worker
Bạn có thể xác định thời điểm trình chạy dịch vụ thức dậy để thực hiện các tác vụ bằng cách làm theo các bước sau:
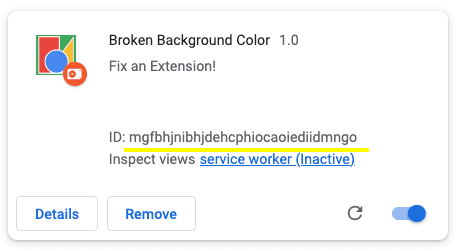
- Sao chép mã tiện ích nằm phía trên phần "Kiểm tra thành phần hiển thị".

Mã tiện ích trên trang Quản lý tiện ích. Mở tệp kê khai trong trình duyệt. Ví dụ:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonKiểm tra tệp.
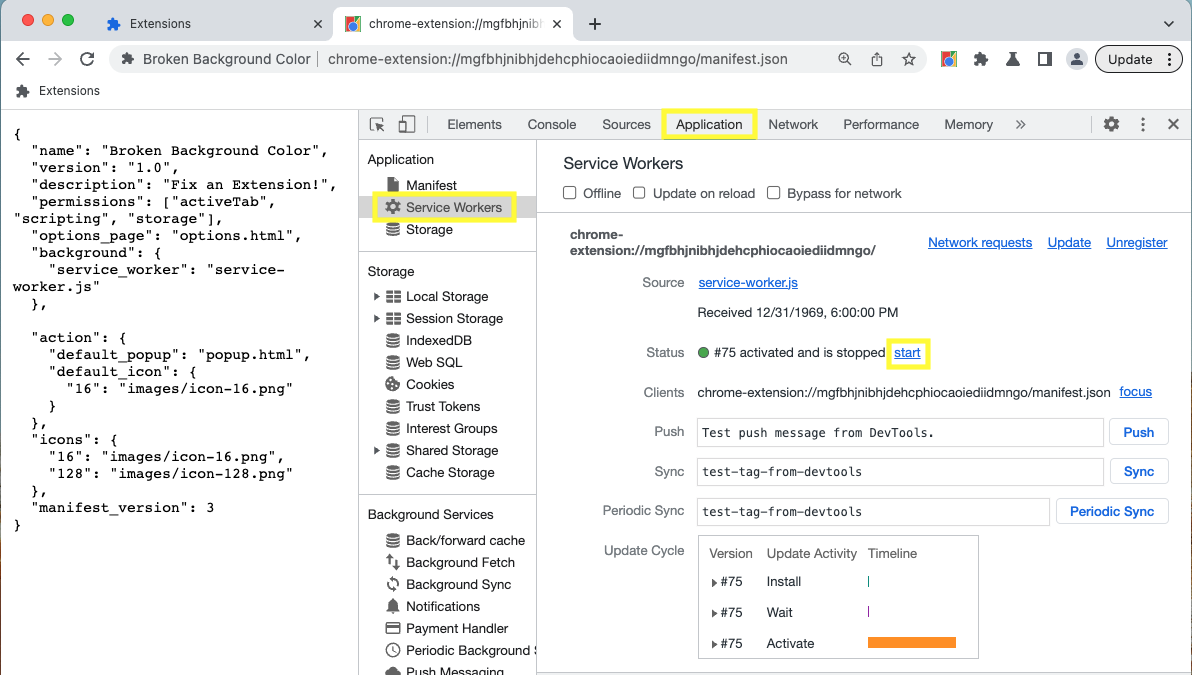
Chuyển đến bảng điều khiển Application (Ứng dụng).
Chuyển đến ngăn Trình chạy dịch vụ.
Để kiểm thử mã, hãy bắt đầu hoặc dừng worker dịch vụ bằng các đường liên kết bên cạnh trạng thái.

Gỡ lỗi cửa sổ bật lên
Giờ đây, khi tiện ích khởi chạy chính xác, hãy ngắt cửa sổ bật lên bằng cách chú thích các dòng được làm nổi bật bên dưới:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
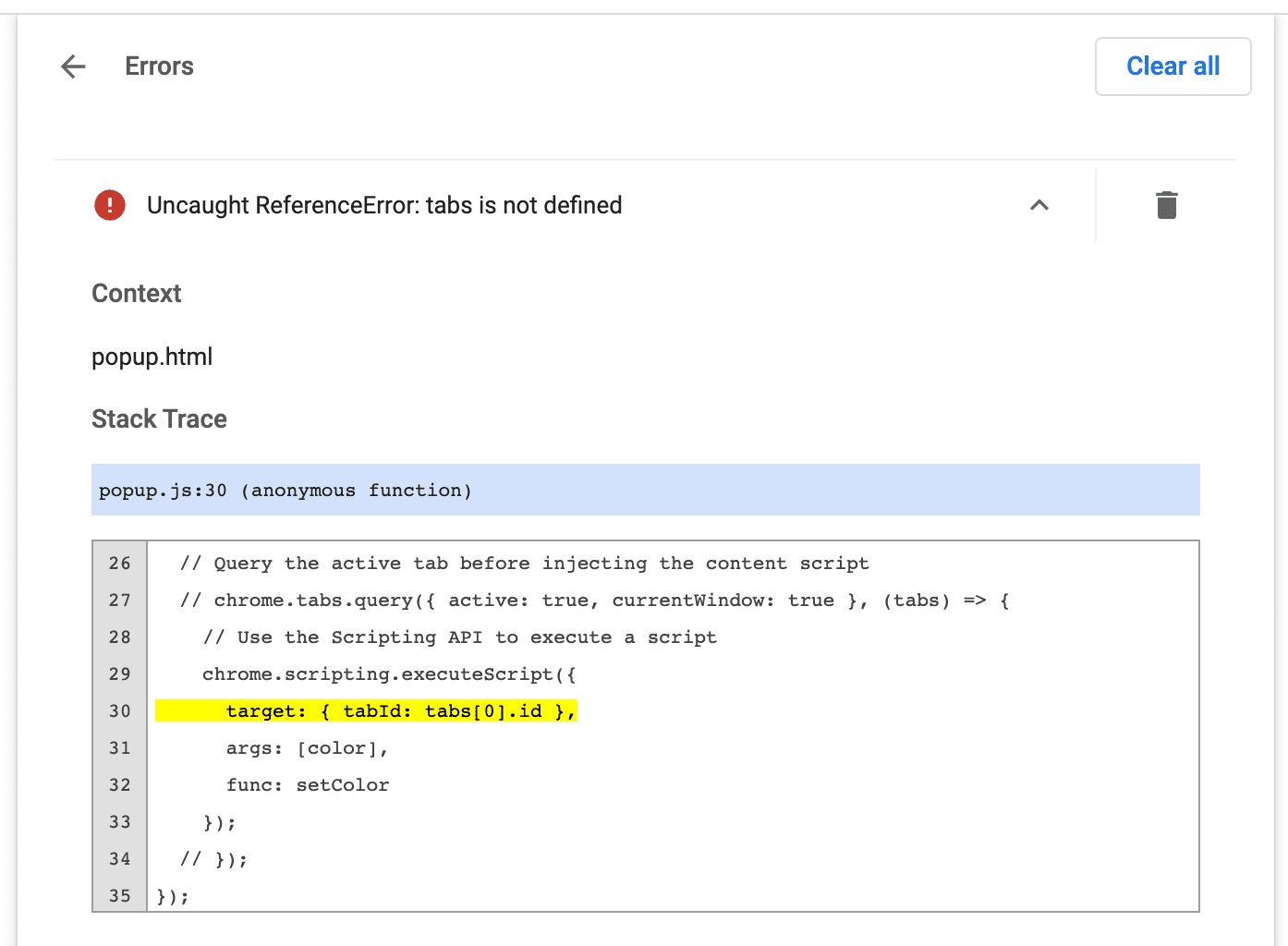
Quay lại trang Quản lý tiện ích. Nút Lỗi sẽ xuất hiện lại. Nhấp vào đó để xem nhật ký mới. Thông báo lỗi sẽ xuất hiện như sau:
Uncaught ReferenceError: tabs is not defined

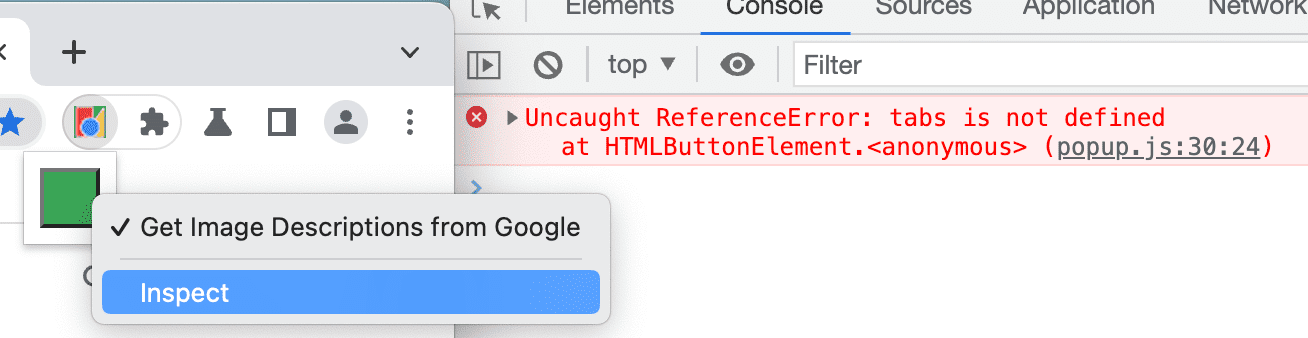
Bạn có thể mở Công cụ cho nhà phát triển của cửa sổ bật lên bằng cách kiểm tra cửa sổ bật lên đó.

Lỗi tabs is undefined cho biết tiện ích không biết nơi chèn tập lệnh nội dung.
Khắc phục vấn đề này bằng cách gọi tabs.query(), sau đó chọn thẻ đang hoạt động.
Để cập nhật mã, hãy nhấp vào nút Xoá tất cả ở góc trên bên phải, sau đó tải lại trình bổ trợ.
Gỡ lỗi tập lệnh nội dung
Bây giờ, hãy chia nhỏ tập lệnh nội dung bằng cách thay đổi biến "color" thành "colors":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Làm mới trang, mở cửa sổ bật lên rồi nhấp vào hộp màu xanh lục. Không có gì xảy ra.
Nếu bạn chuyển đến trang Quản lý tiện ích, nút Lỗi sẽ không xuất hiện. Lý do là chỉ có lỗi thời gian chạy, console.warning và console.error được ghi lại trên trang Quản lý tiện ích.
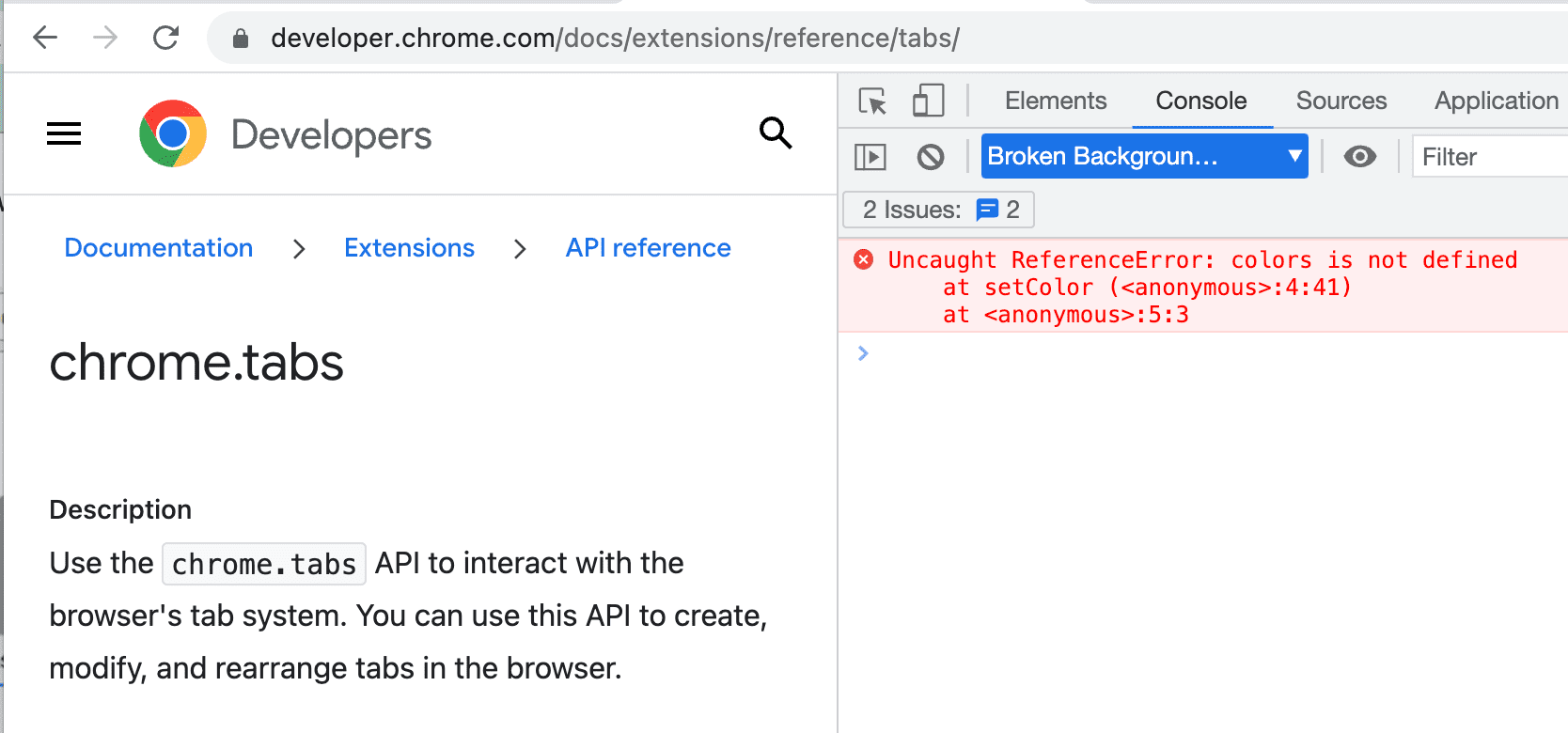
Tập lệnh nội dung chạy bên trong một trang web. Vì vậy, để tìm những lỗi này, chúng ta phải kiểm tra trang web mà tiện ích đang cố gắng thay đổi:
Uncaught ReferenceError: colors is not defined

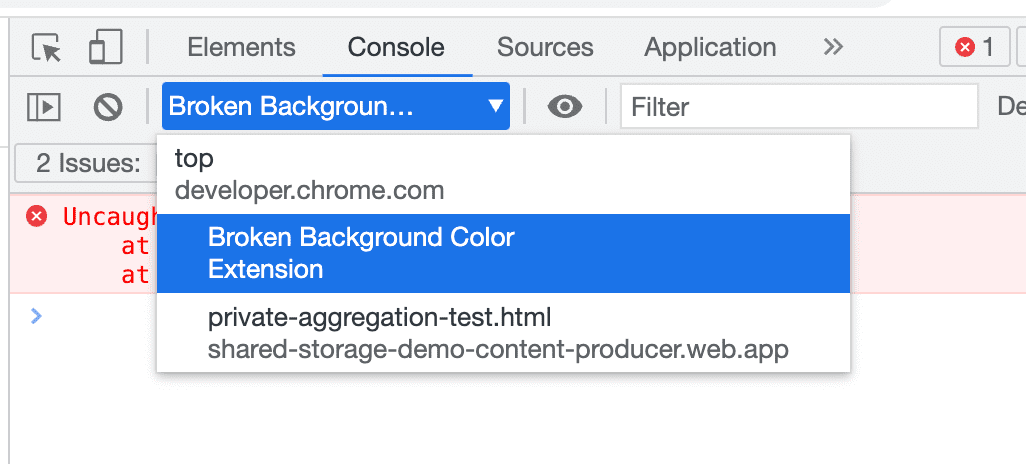
Để sử dụng DevTools trong tập lệnh nội dung, hãy nhấp vào mũi tên thả xuống bên cạnh top (trên cùng) rồi chọn tiện ích.

Lỗi cho biết colors chưa được xác định. Tiện ích không được truyền biến đúng cách.
Sửa tập lệnh đã chèn để truyền biến màu vào mã.
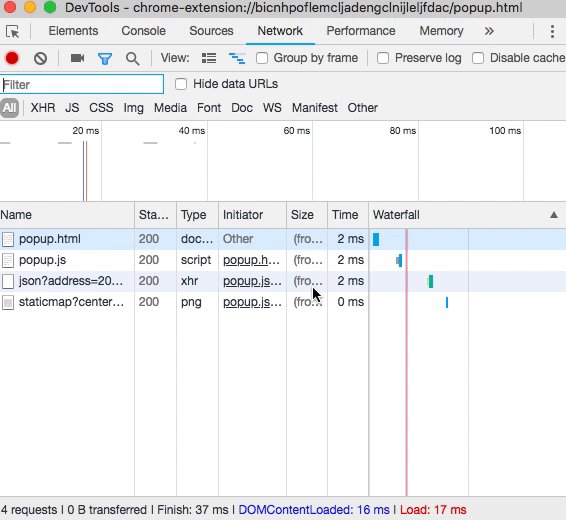
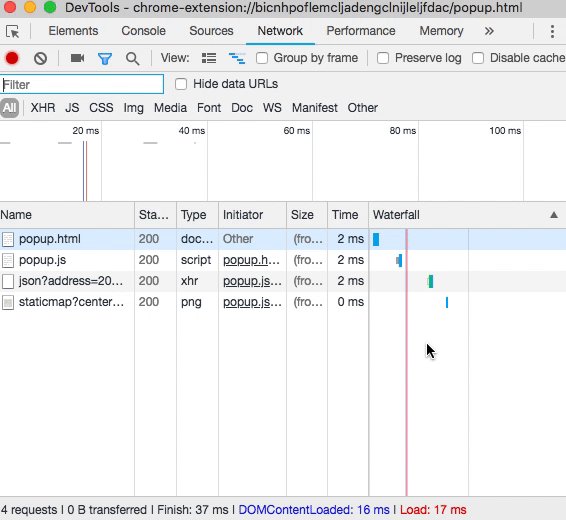
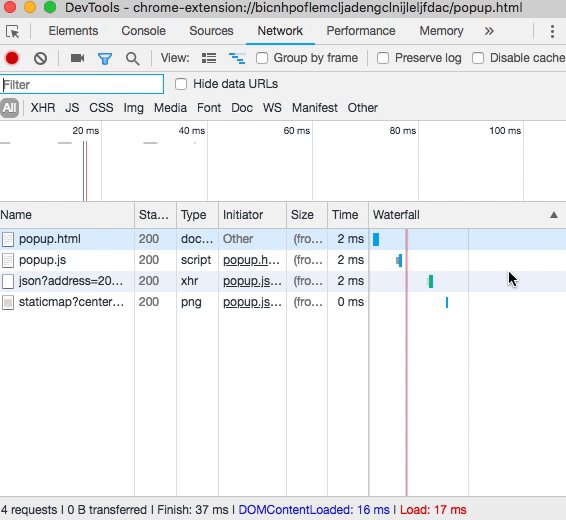
Theo dõi các yêu cầu mạng
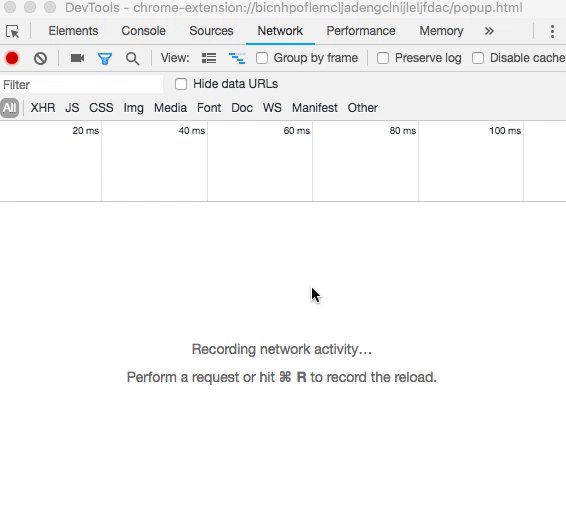
Cửa sổ bật lên thường thực hiện tất cả các yêu cầu mạng bắt buộc trước khi ngay cả những nhà phát triển nhanh nhất cũng có thể mở DevTools. Để xem các yêu cầu này, hãy làm mới từ bên trong bảng điều khiển mạng. Thao tác này sẽ tải lại cửa sổ bật lên mà không đóng bảng điều khiển DevTools.

Khai báo quyền
Một số API tiện ích yêu cầu quyền. Tham khảo bài viết về quyền và API Chrome để đảm bảo tiện ích đang yêu cầu quyền chính xác trong manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Tài liệu đọc thêm
Tìm hiểu thêm về Công cụ của Chrome cho nhà phát triển bằng cách đọc tài liệu.

