Ekstensi dapat mengakses Chrome DevTools yang sama dengan halaman web. Untuk menjadi ahli dalam men-debug ekstensi, Anda harus mengetahui cara menemukan log dan error dari berbagai komponen ekstensi. Tutorial ini memberikan teknik dasar untuk men-debug ekstensi Anda.
Sebelum memulai
Panduan ini mengasumsikan bahwa Anda memiliki pengalaman pengembangan web dasar. Sebaiknya baca Dasar-Dasar Pengembangan untuk mengetahui pengantar alur kerja pengembangan ekstensi. Mendesain antarmuka pengguna memberi Anda pengantar tentang elemen antarmuka pengguna yang tersedia di ekstensi.
Memisahkan ekstensi
Tutorial ini akan merusak satu komponen ekstensi pada satu waktu, lalu menunjukkan cara memperbaikinya. Jangan lupa untuk mengurungkan bug yang diperkenalkan di satu bagian sebelum melanjutkan ke bagian berikutnya. Mulai dengan mendownload contoh Warna Rusak di GitHub.
Men-debug manifes
Pertama, mari kita pecah file manifes dengan mengubah kunci "version" menjadi "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Sekarang, mari kita coba memuat ekstensi secara lokal. Anda akan melihat kotak dialog error yang menunjukkan masalahnya:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Jika kunci manifes tidak valid, ekstensi akan gagal dimuat, tetapi Chrome akan memberi Anda petunjuk cara memperbaiki masalah tersebut.
Urungkan perubahan tersebut dan masukkan izin yang tidak valid untuk melihat apa yang terjadi.
Ubah izin "activeTab" menjadi "activetab" huruf kecil:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
Simpan ekstensi dan coba muat lagi. Kali ini seharusnya berhasil dimuat. Di halaman Pengelolaan ekstensi, Anda akan melihat tiga tombol: Detail, Hapus, dan Error. Label tombol Errors akan berubah menjadi merah jika ada error. Klik tombol Error untuk melihat error berikut:
Permission 'activetab' is unknown or URL pattern is malformed.

Sebelum melanjutkan, ubah kembali izin, klik Hapus semua di pojok kanan atas untuk menghapus log, lalu muat ulang ekstensi.

Men-debug pekerja layanan
Menemukan log
Pekerja layanan menetapkan warna default ke penyimpanan dan mencatatnya ke konsol. Untuk melihat log ini, buka panel Chrome DevTools dengan memilih link biru di samping Periksa tampilan.

Menemukan error
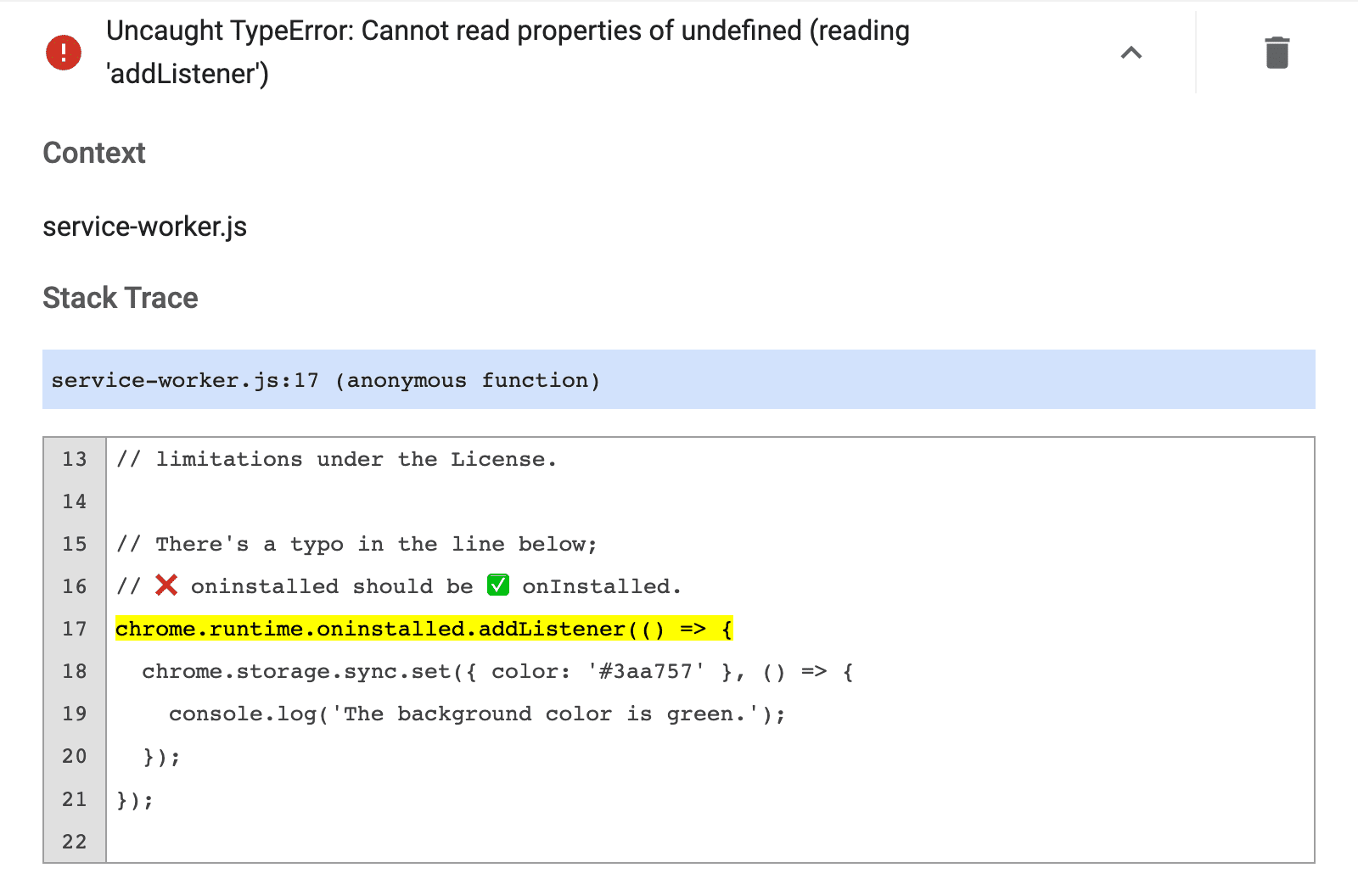
Mari kita hentikan pekerja layanan dengan mengubah onInstalled menjadi oninstalled huruf kecil:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
Muat ulang dan klik Error untuk melihat log error. Error pertama memberi tahu Anda bahwa pekerja layanan gagal mendaftar. Ini berarti ada yang salah selama inisiasi:
Service worker registration failed. Status code: 15.

Error sebenarnya muncul setelah:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Urungkan bug yang kita masukkan, klik Hapus semua di sudut kanan atas, lalu muat ulang ekstensi.
Memeriksa status pekerja layanan
Anda dapat mengidentifikasi kapan pekerja layanan aktif untuk melakukan tugas dengan mengikuti langkah-langkah berikut:
- Salin ID ekstensi Anda yang terletak di atas "Periksa tampilan".

ID ekstensi di halaman Pengelolaan Ekstensi. Buka file manifes Anda di browser. Contoh:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonPeriksa file.
Buka panel Aplikasi.
Buka panel Pekerja Layanan.
Untuk menguji kode Anda, mulai atau hentikan pekerja layanan menggunakan link di samping status.

Men-debug pop-up
Setelah ekstensi diinisialisasi dengan benar, mari kita hentikan pop-up dengan mengomentari baris yang ditandai di bawah:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
Kembali ke halaman Pengelolaan Ekstensi. Tombol Error akan muncul kembali. Klik untuk melihat log baru. Pesan error berikut akan ditampilkan:
Uncaught ReferenceError: tabs is not defined

Anda dapat membuka DevTools pop-up dengan memeriksa pop-up.

Error, tabs is undefined, menunjukkan bahwa ekstensi tidak tahu tempat untuk memasukkan skrip konten.
Perbaiki hal ini dengan memanggil tabs.query(), lalu memilih tab yang aktif.
Untuk memperbarui kode, klik tombol Hapus semua di pojok kanan atas, lalu muat ulang ekstensi.
Men-debug skrip konten
Sekarang, mari kita pecah skrip konten dengan mengubah variabel "color" menjadi "colors":
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Muat ulang halaman, buka pop-up, lalu klik kotak hijau. Tidak ada yang terjadi.
Jika Anda membuka halaman Pengelolaan Ekstensi, tombol Error tidak akan muncul. Hal ini karena hanya error runtime, console.warning, dan console.error yang dicatat di halaman Pengelolaan Ekstensi.
Skrip konten berjalan di dalam situs. Jadi, untuk menemukan error ini, kita harus memeriksa halaman web yang dicoba diubah oleh ekstensi:
Uncaught ReferenceError: colors is not defined

Untuk menggunakan DevTools dari dalam skrip konten, klik panah dropdown di samping top, lalu pilih ekstensi.

Error ini menyatakan bahwa colors tidak ditentukan. Ekstensi tidak boleh meneruskan variabel dengan benar.
Perbaiki skrip yang dimasukkan untuk meneruskan variabel warna ke dalam kode.
Memantau permintaan jaringan
Pop-up sering kali membuat semua permintaan jaringan yang diperlukan sebelum developer yang paling cepat dapat membuka DevTools. Untuk melihat permintaan ini, muat ulang dari dalam panel jaringan. Tindakan ini akan memuat ulang pop-up tanpa menutup panel DevTools.

Mendeklarasikan izin
Beberapa API ekstensi memerlukan izin. Lihat artikel izin dan Chrome API untuk memastikan ekstensi meminta izin yang benar dalam manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Bacaan lebih lanjut
Pelajari Chrome Devtools lebih lanjut dengan membaca dokumentasi.

