Poznaj podstawy tworzenia rozszerzeń do Chrome, tworząc swoje pierwsze rozszerzenie „Hello World”.
Omówienie
Utworzysz przykład „Hello World”, załadujesz rozszerzenie lokalnie, znajdziesz lokalizacje logów i poznasz inne rekomendacje.
Hello World
Gdy użytkownik kliknie ikonę paska narzędzi rozszerzenia, wyświetli się „Hello Extensions”.

Zacznij od utworzenia nowego katalogu, w którym będą przechowywane pliki rozszerzeń. Jeśli wolisz, możesz pobrać pełny kod źródłowy z GitHub.
Następnie utwórz w tym katalogu nowy plik o nazwie manifest.json. Plik JSON opisuje możliwości i konfigurację rozszerzenia. Na przykład większość plików manifestu zawiera klucz "action", który określa obraz, którego Chrome ma używać jako ikony działania rozszerzenia, oraz stronę HTML, która ma się wyświetlić w wyskakującym okienku po kliknięciu ikony działania rozszerzenia.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Pobierz ikonę do katalogu i zmień jej nazwę na taką, jaka jest podana w kluczu "default_icon".
W przypadku wyskakującego okienka utwórz plik o nazwie hello.html i dodaj do niego ten kod:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Po kliknięciu ikony działania rozszerzenia (ikony na pasku narzędzi) wyświetla się wyskakujące okienko. Możesz przetestować tę funkcję w Chrome, wczytując ją lokalnie. Upewnij się, że wszystkie pliki są zapisane.
Wczytywanie rozpakowanego rozszerzenia
Aby załadować rozpakowane rozszerzenie w trybie programisty:
- Otwórz stronę Rozszerzenia, wpisując
chrome://extensionsw nowej karcie. (adresy URLchrome://nie można łączyć).- Możesz też kliknąć przycisk puzzli w menu Rozszerzenia i na dole menu wybrać Zarządzaj rozszerzeniami.
- Możesz też kliknąć menu Chrome, najechać kursorem na Więcej narzędzi, a potem wybrać Rozszerzenia.
- Włącz tryb programisty, klikając przełącznik obok opcji Tryb programisty.
- Kliknij przycisk Wczytaj rozpakowane i wybierz katalog rozszerzenia.

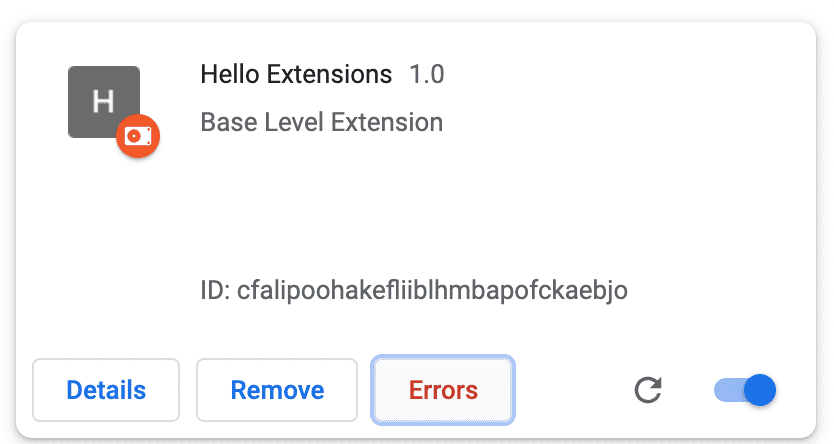
Strona Rozszerzenia (chrome://extensions)
Ta-da! Rozszerzenie zostało zainstalowane. Jeśli w pliku manifestu nie ma ikon rozszerzeń, dla rozszerzenia zostanie utworzona ogólna ikona.
Przypinanie rozszerzenia
Domyślnie, gdy wczytasz rozszerzenie lokalnie, pojawi się ono w menu rozszerzeń (![]() ). Przypnij rozszerzenie do paska narzędzi, aby mieć do niego szybki dostęp podczas tworzenia.
). Przypnij rozszerzenie do paska narzędzi, aby mieć do niego szybki dostęp podczas tworzenia.

Kliknij ikonę działania rozszerzenia (ikonę na pasku narzędzi). Powinien pojawić się wyskakujący komunikat.

Ponownie załaduj rozszerzenie
Wróć do kodu i w pliku manifestu zmień nazwę rozszerzenia na „Hello Extensions of the world!”.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
Aby zobaczyć tę zmianę w przeglądarce, po zapisaniu pliku musisz też odświeżyć rozszerzenie. Otwórz stronę Rozszerzenia i kliknij ikonę odświeżania obok przełącznika wł./wył.:

Kiedy ponownie ładować rozszerzenie
W tabeli poniżej znajdziesz informacje o tym, które komponenty trzeba ponownie załadować, aby zobaczyć zmiany:
| Komponent rozszerzenia | Wymaga ponownego załadowania rozszerzenia |
|---|---|
| Plik manifestu | Tak |
| Skrypt service worker | Tak |
| Skrypty dotyczące zawartości | Tak (oraz strona hosta) |
| Wyskakujące okienko | Nie |
| Strona Opcje | Nie |
| Inne strony HTML rozszerzenia | Nie |
Znajdowanie dzienników i błędów w konsoli
Logi konsoli
Podczas tworzenia możesz debugować kod, korzystając z dzienników konsoli przeglądarki. W tym przypadku odnajdziemy logi dotyczące wyskakującego okienka. Zacznij od dodania tagu skryptu do elementu hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Utwórz plik popup.js i dodaj do niego ten kod:
console.log("This is a popup!")
Aby zobaczyć to powiadomienie w konsoli:
- Otwórz wyskakujące okienko.
- Kliknij prawym przyciskiem myszy wyskakujące okienko.
- Kliknij Zbadaj.

Sprawdzanie wyskakującego okienka. - W DevTools otwórz panel Konsola.

Sprawdzanie wyskakującego okienka
Logi błędów
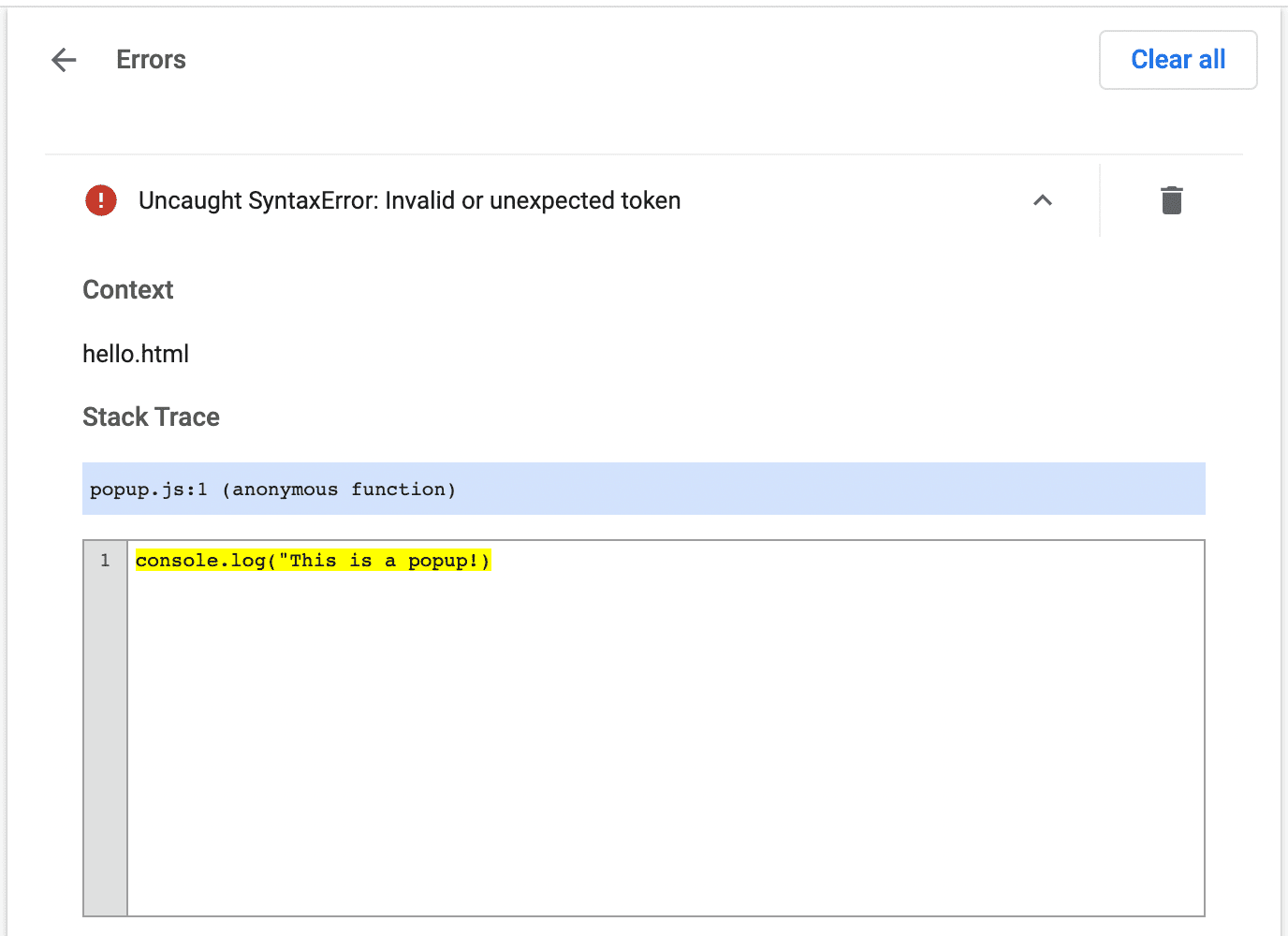
Teraz rozszerzenie się nie otwiera. Możemy to zrobić, usuwając cudzysłowe zamykające w pozycji popup.js:
console.log("This is a popup!) // ❌ broken code
Otwórz stronę Rozszerzenia i kliknij wyskakujące okienko. Pojawi się przycisk Błędy.

Aby dowiedzieć się więcej o błędzie, kliknij przycisk Błędy:

Więcej informacji o debugowaniu usługi, strony opcji i skryptów treści znajdziesz w artykule Debugowanie rozszerzeń.
Struktura projektu rozszerzenia
Strukturę projektu rozszerzenia można stworzyć na wiele sposobów, ale jedynym wymaganiem wstępnym jest umieszczenie pliku manifest.json w katalogu głównym rozszerzenia, jak w tym przykładzie:

Korzystanie z TypeScript
Jeśli pracujesz w edytorze kodu, możesz użyć pakietu npm chrome-types, aby korzystać z autouzupełniania w interfejsie API Chrome. Ten pakiet npm jest aktualizowany automatycznie, gdy zmienia się kod źródłowy Chromium.
🚀 Chcesz zacząć tworzyć?
Wybierz jeden z poniższych samouczków, aby rozpocząć naukę tworzenia rozszerzeń.
| Rozszerzenie | Czego się nauczysz |
|---|---|
| Uruchamianie skryptów na każdej stronie | Aby automatycznie wstawiać element na każdej stronie. |
| Wstrzykiwanie skryptów do aktywnej karty | Aby uruchomić kod na bieżącej stronie po kliknięciu działania rozszerzenia. |
| Zarządzanie kartami | Aby utworzyć wyskakujące okienko do zarządzania kartami przeglądarki. |
| Obsługa zdarzeń za pomocą usług działających w tle | Jak worker rozszerzenia usługi obsługuje zdarzenia. |

