Compila tu primera extensión de Hola mundo para aprender los conceptos básicos del desarrollo de extensiones de Chrome.
Descripción general
Crearás un ejemplo de “Hello World”, cargarás la extensión de forma local, ubicarás registros y explorarás otras recomendaciones.
Hello World
Esta extensión mostrará "Hello Extensions" cuando el usuario haga clic en el ícono de la barra de herramientas de la extensión.

Comienza por crear un directorio nuevo para almacenar los archivos de tu extensión. Si lo prefieres, puedes descargar el código fuente completo desde GitHub.
A continuación, crea un archivo nuevo en este directorio llamado manifest.json. Este archivo JSON describe las capacidades y la configuración de la extensión. Por ejemplo, la mayoría de los archivos de manifiesto contienen una clave "action" que declara la imagen que Chrome debe usar como ícono de acción de la extensión y la página HTML que se mostrará en una ventana emergente cuando se haga clic en el ícono de acción de la extensión.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Descarga el ícono en tu directorio y asegúrate de cambiar su nombre para que coincida con el de la clave "default_icon".
Para la ventana emergente, crea un archivo llamado hello.html y agrega el siguiente código:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
La extensión ahora muestra una ventana emergente cuando se hace clic en el ícono de acción de la extensión (ícono de la barra de herramientas). Para probarla en Chrome, cárgala de forma local. Asegúrate de que todos los archivos estén guardados.
Carga una extensión sin empaquetar
Para cargar una extensión sin comprimir en el modo de desarrollador, haz lo siguiente:
- Para ir a la página Extensiones, ingresa
chrome://extensionsen una pestaña nueva. (Por diseño, las URLs dechrome://no se pueden vincular).- Como alternativa, haz clic en el botón del rompecabezas del menú Extensiones y selecciona Administrar extensiones en la parte inferior del menú.
- También puedes hacer clic en el menú de Chrome, colocar el cursor sobre Más herramientas y, luego,seleccionar Extensiones.
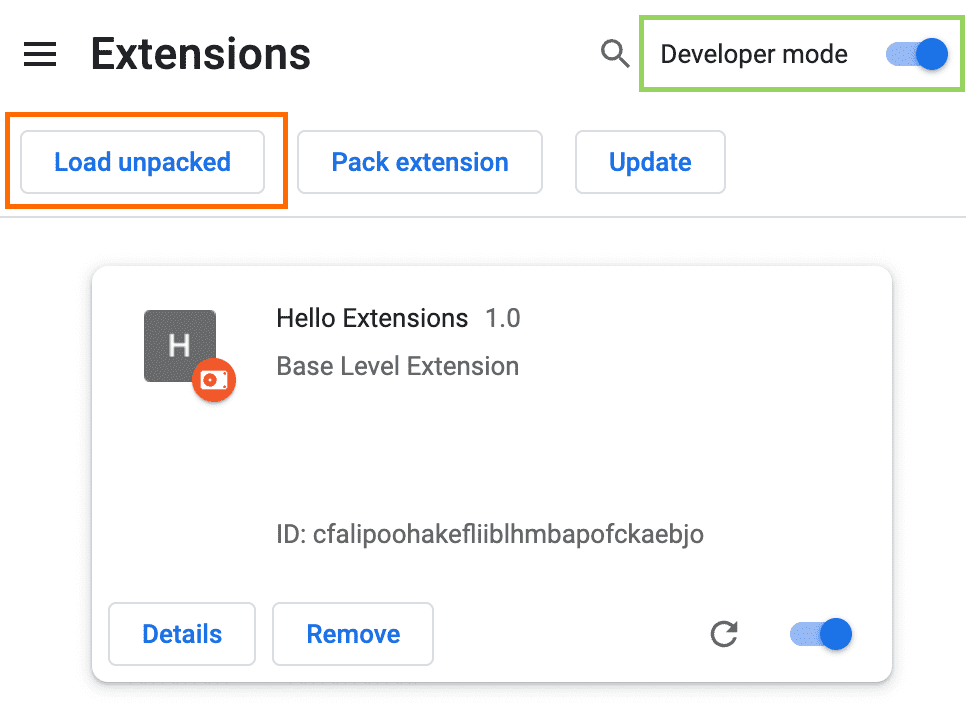
- Para habilitar el modo de desarrollador, haz clic en el interruptor de activación junto a Modo de desarrollador.
- Haz clic en el botón Load unpacked y selecciona el directorio de la extensión.

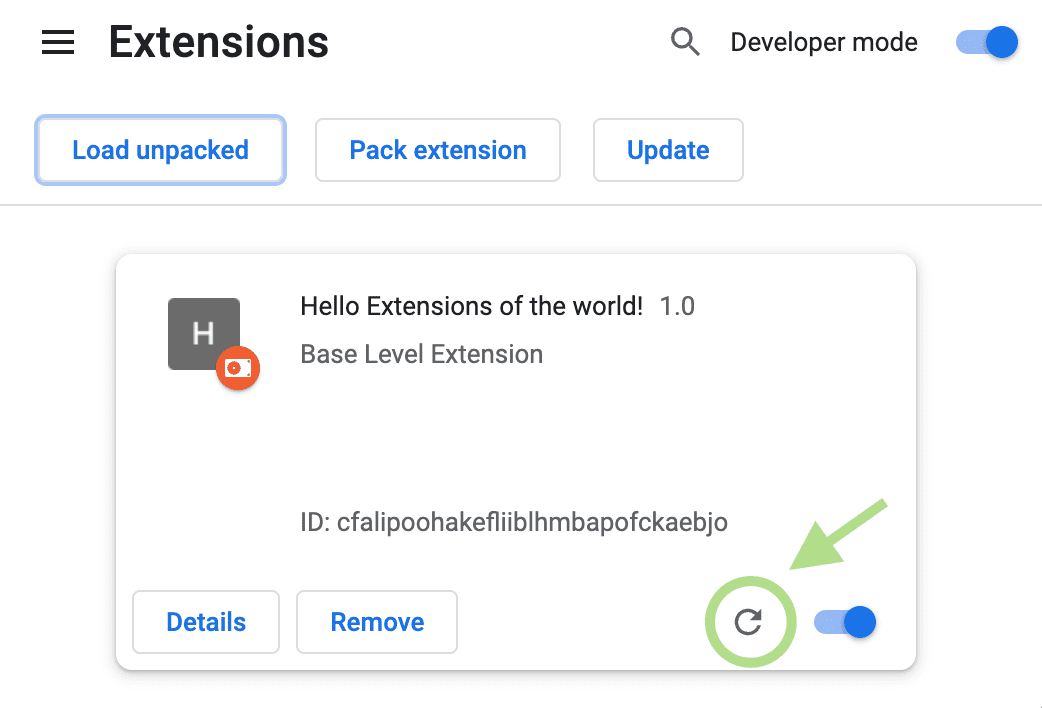
Página Extensiones (chrome://extensions)
¡Listo! La extensión se instaló correctamente. Si no se incluyeron íconos de extensión en el manifiesto, se creará un ícono genérico para la extensión.
Cómo fijar la extensión
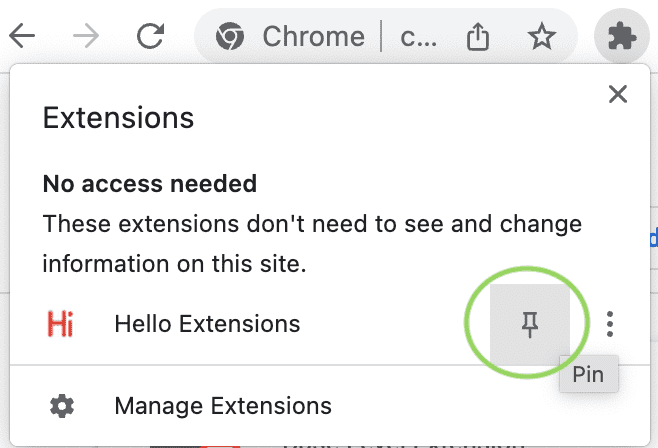
De forma predeterminada, cuando cargues tu extensión de forma local, aparecerá en el menú de extensiones (![]() ). Sujeta la extensión a la barra de herramientas para acceder a ella rápidamente durante el desarrollo.
). Sujeta la extensión a la barra de herramientas para acceder a ella rápidamente durante el desarrollo.

Haz clic en el ícono de acción de la extensión (ícono de la barra de herramientas). Deberías ver una ventana emergente.

Vuelve a cargar la extensión
Regresa al código y cambia el nombre de la extensión a "Hello Extensions of the world!" en el manifiesto.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
Después de guardar el archivo, para ver este cambio en el navegador, también debes actualizar la extensión. Ve a la página Extensiones y haz clic en el ícono de actualización junto al botón de activación activado/desactivado:

Cuándo volver a cargar la extensión
En la siguiente tabla, se muestran los componentes que se deben volver a cargar para ver los cambios:
| Componente de la extensión | Requiere que vuelvas a cargar la extensión |
|---|---|
| El manifiesto | Sí |
| Service worker | Sí |
| Secuencias de comandos de contenido | Sí (además de la página del host) |
| La ventana emergente | No |
| Página de opciones | No |
| Otras páginas HTML de extensiones | No |
Cómo encontrar errores y registros de la consola
Registros de la consola
Durante el desarrollo, puedes depurar tu código accediendo a los registros de la consola del navegador. En este caso, encontraremos los registros de la ventana emergente. Comienza por agregar una etiqueta de secuencia de comandos a hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Crea un archivo popup.js y agrega el siguiente código:
console.log("This is a popup!")
Para ver este mensaje registrado en la consola, haz lo siguiente:
- Abre la ventana emergente.
- Haz clic con el botón derecho en la ventana emergente.
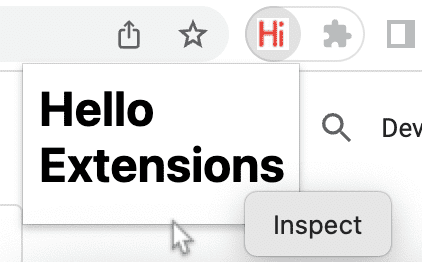
- Selecciona Inspeccionar.

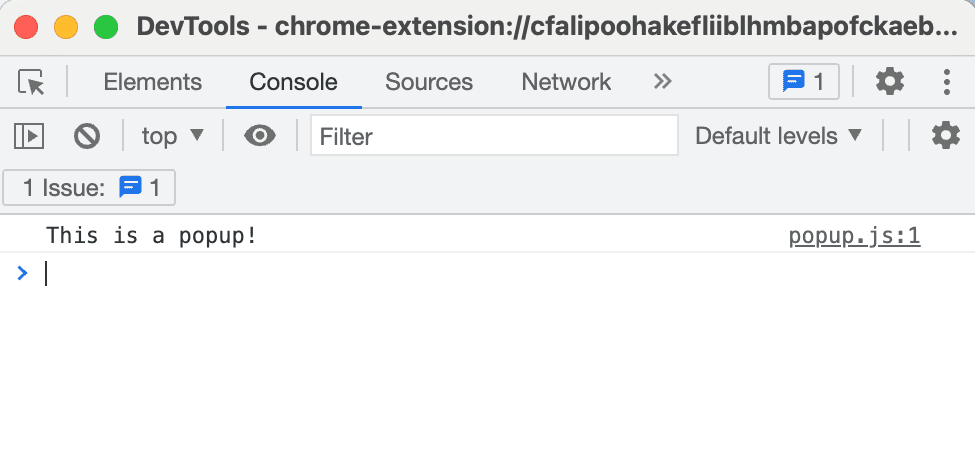
Inspecciona una ventana emergente. - En DevTools, navega al panel Console.

Inspecciona una ventana emergente
Registros de errores
Ahora, dividamos la extensión. Para ello, quitaremos las comillas de cierre en popup.js:
console.log("This is a popup!) // ❌ broken code
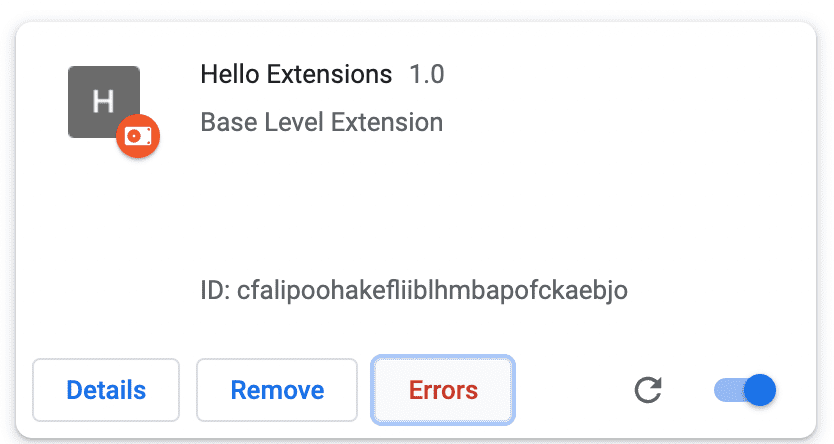
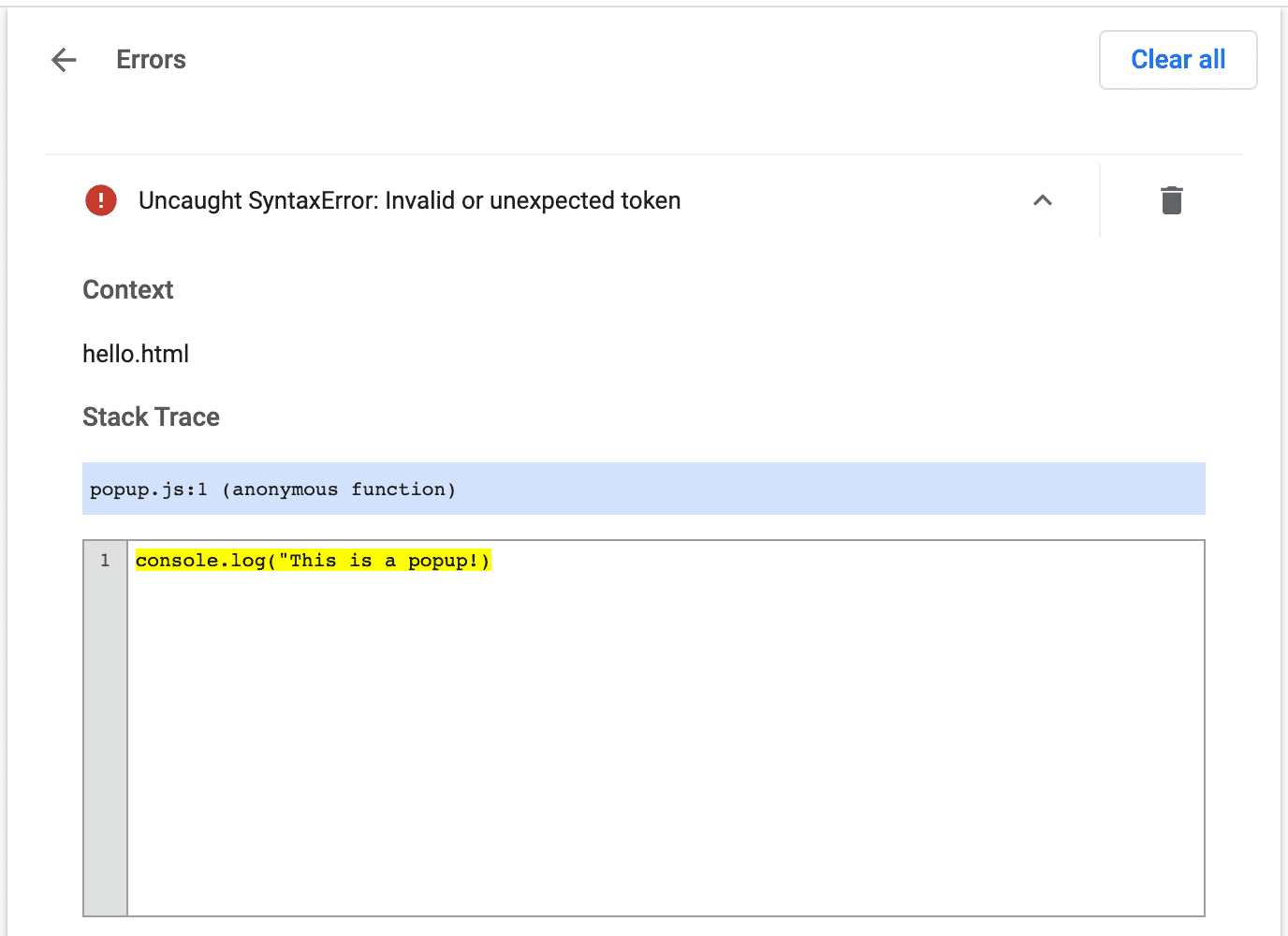
Ve a la página Extensiones y abre la ventana emergente. Aparecerá el botón Errores.

Haz clic en el botón Errores para obtener más información sobre el error:

Para obtener más información sobre la depuración del trabajador de servicio, la página de opciones y las secuencias de comandos de contenido, consulta Depuración de extensiones.
Estructura un proyecto de extensión
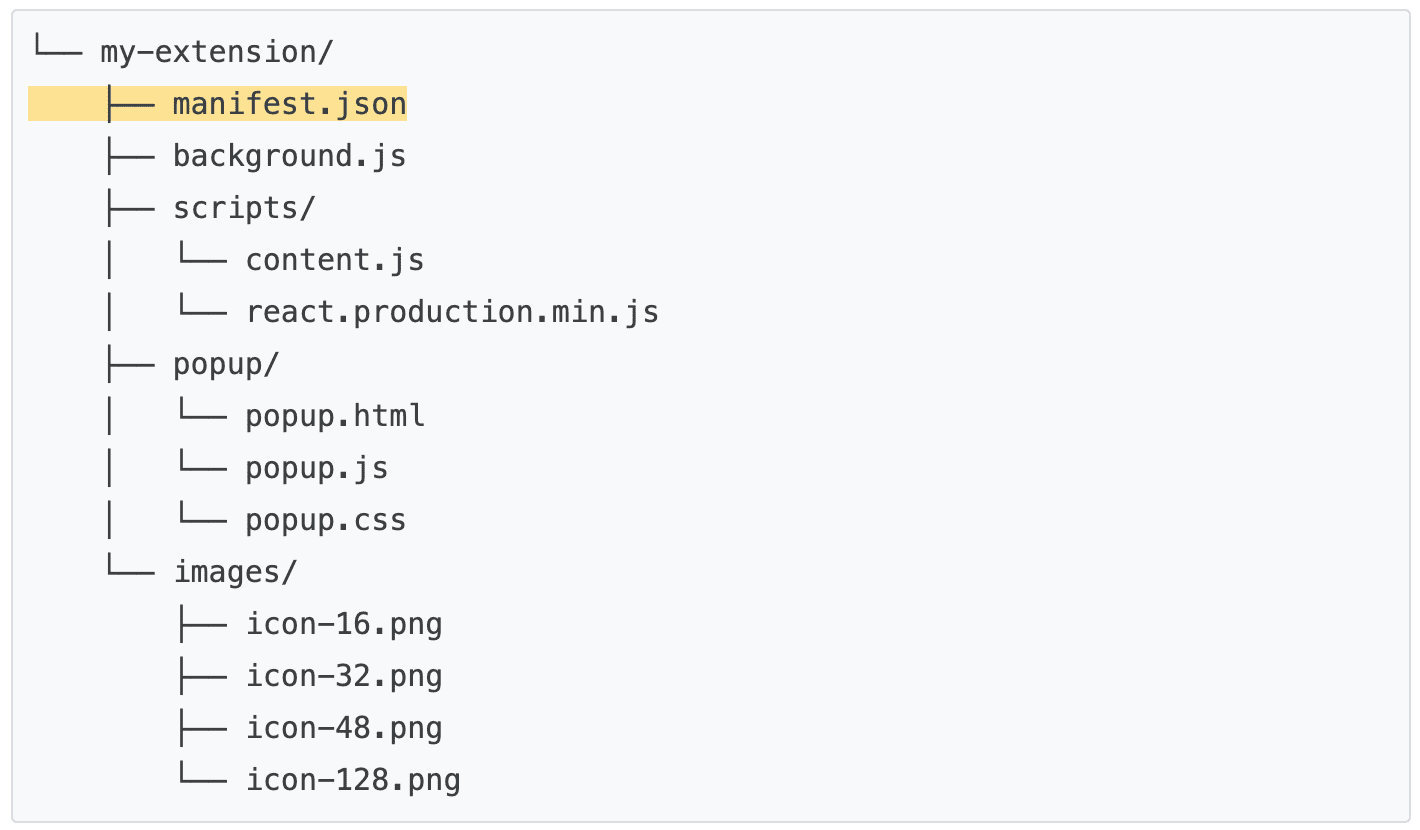
Existen muchas formas de estructurar un proyecto de extensión. Sin embargo, el único requisito previo es colocar el archivo manifest.json en el directorio raíz de la extensión, como en el siguiente ejemplo:

Usa TypeScript
Si desarrollas con un editor de código, puedes usar el paquete npm chrome-types para aprovechar el autocompletado de la API de Chrome. Este paquete de npm se actualiza automáticamente cuando cambia el código fuente de Chromium.
🚀 ¿Todo listo para comenzar a compilar?
Elige cualquiera de los siguientes instructivos para comenzar tu recorrido de aprendizaje sobre extensiones.
| Extensión | Qué aprenderás |
|---|---|
| Ejecuta secuencias de comandos en cada página | Para insertar un elemento en cada página automáticamente. |
| Cómo insertar secuencias de comandos en la pestaña activa | Para ejecutar código en la página actual después de hacer clic en la acción de la extensión. |
| Cómo administrar pestañas | Para crear una ventana emergente que administre las pestañas del navegador. |
| Controla eventos con service workers | Cómo controla un trabajador de servicio de extensión los eventos |
