最初のタブ マネージャーを作成します。
概要
このチュートリアルでは、Chrome 拡張機能と Chrome ウェブストアのドキュメントのタブを整理するためのタブ マネージャーを作成します。

このガイドでは、次の操作を行う方法について説明します。
- Action API を使用して拡張機能のポップアップを作成します。
- Tabs API を使用して特定のタブをクエリします。
- ホストの権限を限定してユーザーのプライバシーを保護する。
- タブのフォーカスを変更します。
- タブを同じウィンドウに移動してグループ化します。
- TabGroups API を使用してタブグループの名前を変更します。
始める前に
このガイドは、基本的なウェブ開発の経験があることを前提としています。拡張機能の開発ワークフローの概要については、Hello World をご覧ください。
拡張機能をビルドする
まず、拡張機能のファイルを格納する tabs-manager という新しいディレクトリを作成します。必要に応じて、GitHub で完全なソースコードをダウンロードできます。
ステップ 1: 拡張機能のデータとアイコンを追加する
manifest.json という名前のファイルを作成し、次のコードを追加します。
{
"manifest_version": 3,
"name": "Tab Manager for Chrome Dev Docs",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
これらのマニフェスト キーの詳細については、拡張機能のmetadataとアイコンについて詳しく説明している「読み上げ時間」のチュートリアルをご覧ください。
images フォルダを作成し、そのフォルダにアイコンをダウンロードします。
ステップ 2: ポップアップを作成してスタイルを設定する
Action API は、拡張機能のアクション(ツールバー アイコン)を制御します。ユーザーが拡張機能のアクションをクリックすると、この例のように、コードが実行されるか、ポップアップが開きます。まず、manifest.json でポップアップを宣言します。
{
"action": {
"default_popup": "popup.html"
}
}
ポップアップはウェブページに似ていますが、1 つの例外があります。それは、インライン JavaScript を実行できないことです。popup.html ファイルを作成し、次のコードを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./popup.css" />
</head>
<body>
<template id="li_template">
<li>
<a>
<h3 class="title">Tab Title</h3>
<p class="pathname">Tab Pathname</p>
</a>
</li>
</template>
<h1>Google Dev Docs</h1>
<button>Group Tabs</button>
<ul></ul>
<script src="./popup.js" type="module"></script>
</body>
</html>
次に、ポップアップのスタイルを設定します。popup.css ファイルを作成し、次のコードを追加します。
body {
width: 20rem;
}
ul {
list-style-type: none;
padding-inline-start: 0;
margin: 1rem 0;
}
li {
padding: 0.25rem;
}
li:nth-child(odd) {
background: #80808030;
}
li:nth-child(even) {
background: #ffffff;
}
h3,
p {
margin: 0;
}
ステップ 3: タブを管理する
Tabs API を使用すると、拡張機能はブラウザのタブの作成、クエリ、変更、並べ替えを行うことができます。
権限をリクエストする
Tabs API の多くのメソッドは、権限をリクエストせずに使用できます。ただし、タブの title と URL にアクセスする必要があります。これらの機密性の高いプロパティには権限が必要です。"tabs" 権限をリクエストすることもできますが、この権限を付与すると、すべてのタブの機密情報にアクセスできるようになります。特定のサイトのタブのみを管理するため、限定的なホスト権限をリクエストします。
限定的なホスト権限により、特定のサイトに昇格権限を付与することで、ユーザーのプライバシーを保護できます。これにより、title プロパティと URL プロパティに加え、追加機能へのアクセスが許可されます。ハイライト表示されたコードを manifest.json ファイルに追加します。
{
"host_permissions": [
"https://developer.chrome.com/*"
]
}
💡? タブの権限とホストの権限の主な違いは何ですか?
"tabs" 権限とホスト権限にはどちらにも欠点があります。
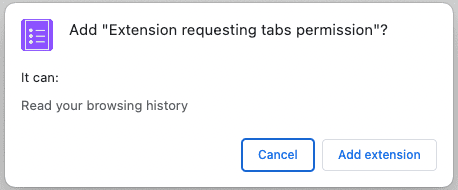
"tabs" 権限により、拡張機能はすべてのタブで機密データを読み取ることができます。時間が経つにつれて、この情報はユーザーの閲覧履歴の収集に使用される可能性があります。そのため、この権限をリクエストすると、インストール時に Chrome に次のような警告メッセージが表示されます。

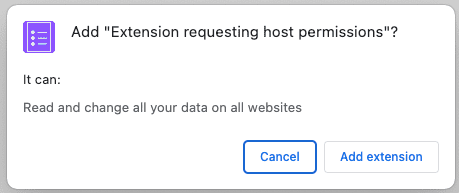
ホスト権限により、拡張機能は一致するタブの機密性の高いプロパティを読み取り、クエリし、これらのタブにスクリプトを挿入できます。インストール時に、次の警告メッセージが表示されます。

これらの警告はユーザーにとって不安を与える可能性があります。オンボーディングをスムーズに行うため、オプションの権限を実装することをおすすめします。
タブにクエリを実行する
tabs.query() メソッドを使用して、特定の URL からタブを取得できます。popup.js ファイルを作成して、次のコードを追加します。
const tabs = await chrome.tabs.query({
url: [
"https://developer.chrome.com/docs/webstore/*",
"https://developer.chrome.com/docs/extensions/*",
]
});
💡? ポップアップで Chrome API を直接使用できますか?
ポップアップやその他の拡張機能ページは、Chrome スキーマから提供されるため、任意の Chrome API を呼び出すことができます。例: chrome-extension://EXTENSION_ID/popup.html
タブにフォーカスする
まず、タブ名(含まれる HTML ページのタイトル)がアルファベット順に並べ替えられます。リストアイテムがクリックされると、tabs.update() を使用してそのタブにフォーカスし、windows.update() を使用してウィンドウを前面に表示します。popup.js ファイルに次のコードを追加します。
...
const collator = new Intl.Collator();
tabs.sort((a, b) => collator.compare(a.title, b.title));
const template = document.getElementById("li_template");
const elements = new Set();
for (const tab of tabs) {
const element = template.content.firstElementChild.cloneNode(true);
const title = tab.title.split("-")[0].trim();
const pathname = new URL(tab.url).pathname.slice("/docs".length);
element.querySelector(".title").textContent = title;
element.querySelector(".pathname").textContent = pathname;
element.querySelector("a").addEventListener("click", async () => {
// need to focus window as well as the active tab
await chrome.tabs.update(tab.id, { active: true });
await chrome.windows.update(tab.windowId, { focused: true });
});
elements.add(element);
}
document.querySelector("ul").append(...elements);
...
💡? このコードで使用されている興味深い JavaScript
- ユーザーの好みの言語でタブ配列を並べ替えるために使用されるCollator。
document.createElement()を使用して各アイテムを作成する代わりに、クローンを作成できる HTML 要素を定義するために使用されるテンプレート タグ。- URL の作成と解析に使用される URL コンストラクタ。
- 要素のセットを
append()呼び出しの引数に変換するために使用されるスプレッド構文。
タブをグループ化する
TabGroups API を使用すると、拡張機能でグループに名前を付け、背景色を選択できます。ハイライト表示されたコードを追加して、マニフェストに "tabGroups" 権限を追加します。
{
"permissions": [
"tabGroups"
]
}
popup.js に次のコードを追加して、tabs.group() を使用してすべてのタブをグループ化し、現在のウィンドウに移動するボタンを作成します。
const button = document.querySelector("button");
button.addEventListener("click", async () => {
const tabIds = tabs.map(({ id }) => id);
if (tabIds.length) {
const group = await chrome.tabs.group({ tabIds });
await chrome.tabGroups.update(group, { title: "DOCS" });
}
});
動作をテストする
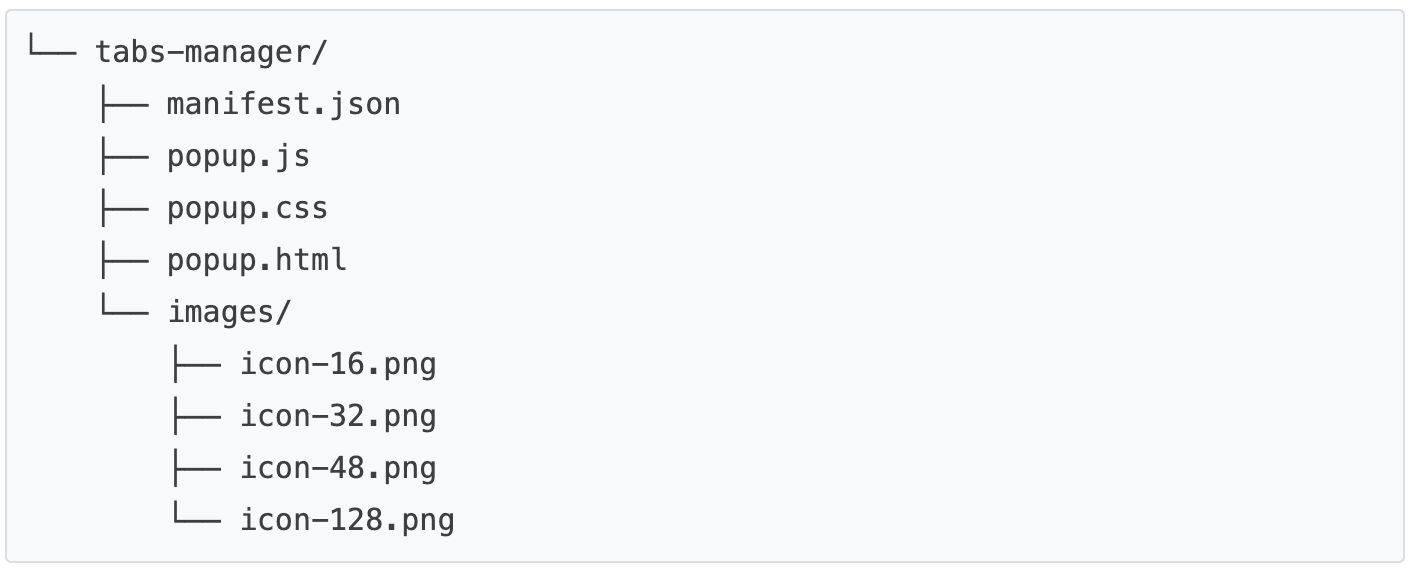
プロジェクトのファイル構造が次のディレクトリ ツリーと一致していることを確認します。

拡張機能をローカルに読み込む
デベロッパー モードで解凍された拡張機能を読み込むには、Hello World の手順に沿って操作します。
いくつかのドキュメント ページを開く
次のドキュメントを別のウィンドウで開きます。
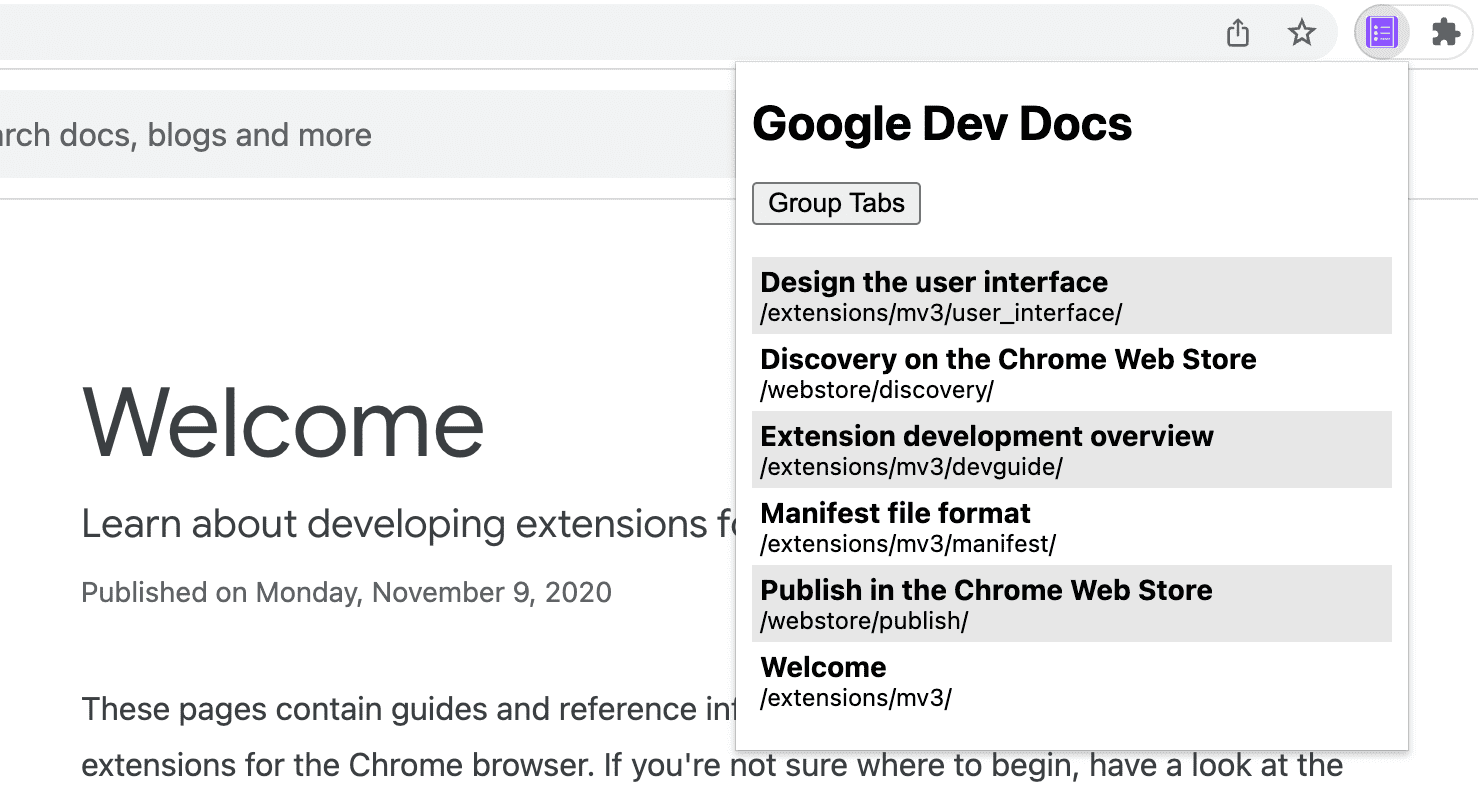
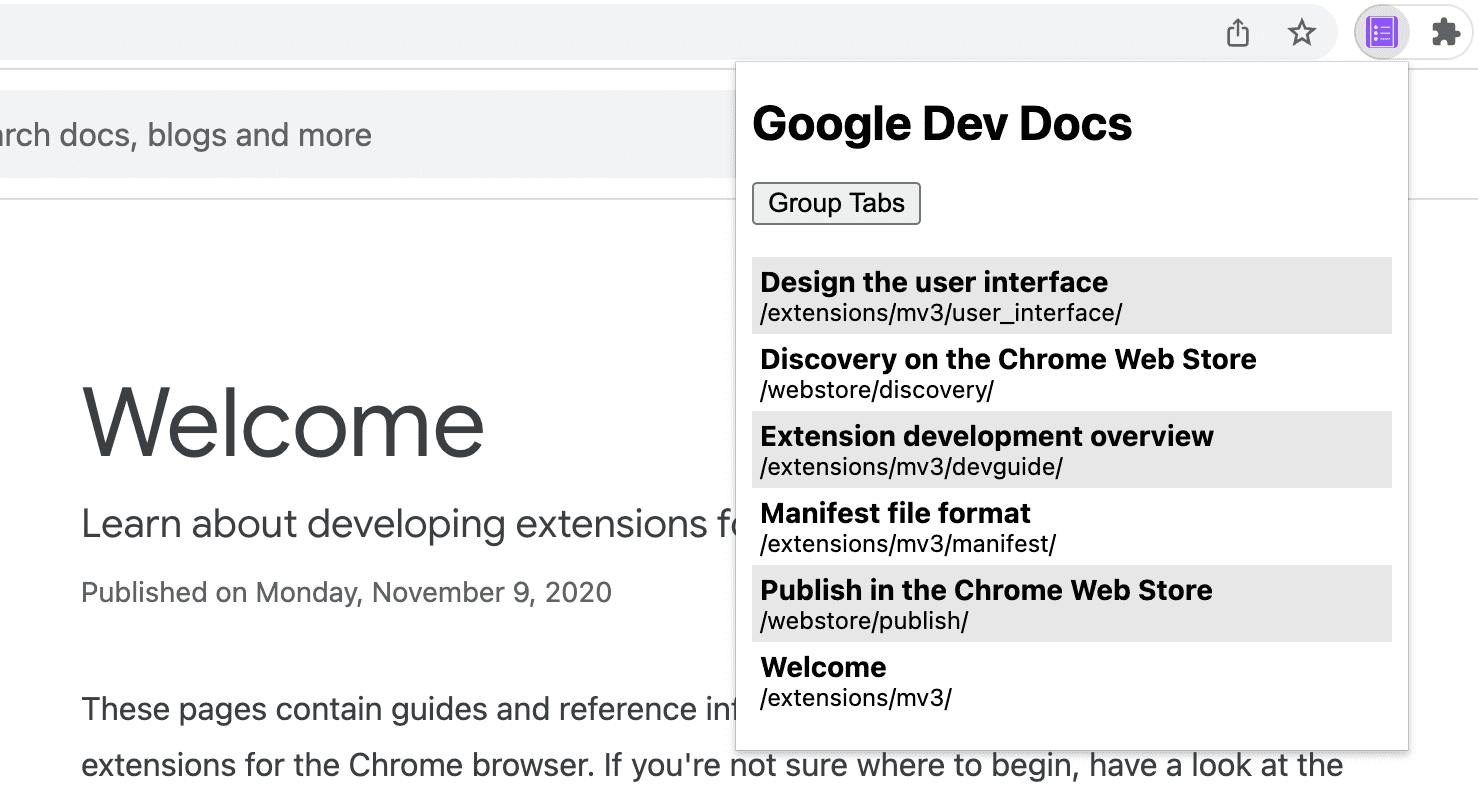
ポップアップをクリックします。次のようになります。

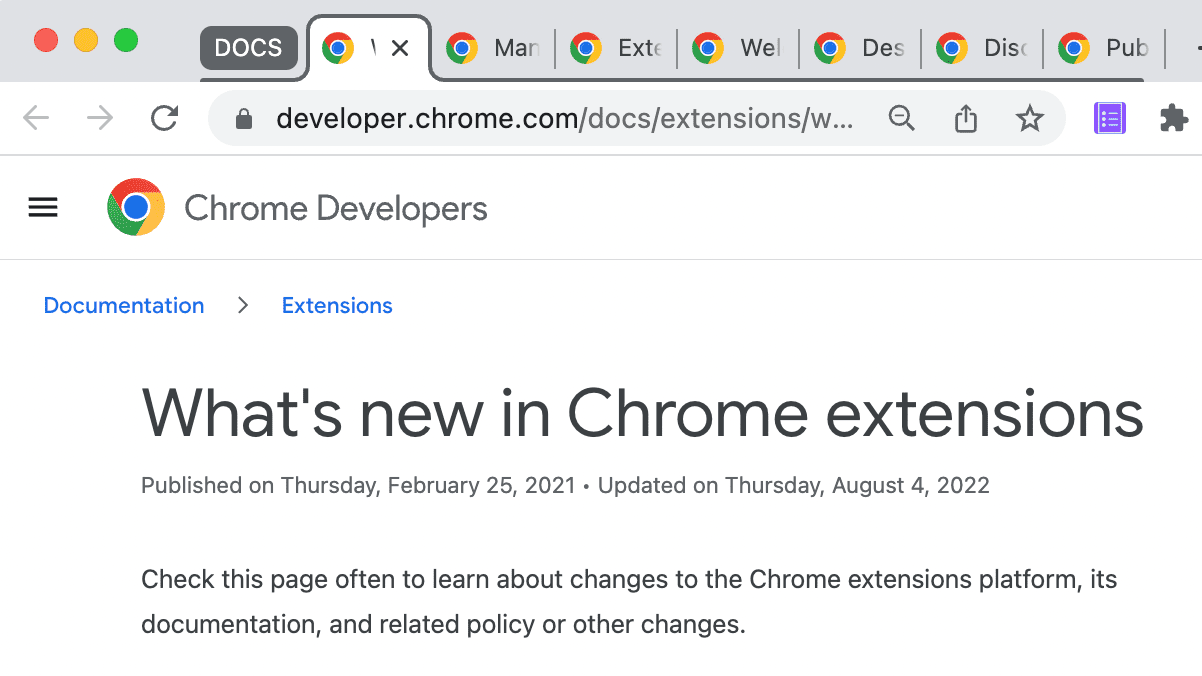
[タブをグループ化] ボタンをクリックします。次のようになります。

🎯? 改善の可能性
本日の学習内容に基づいて、次のいずれかを実装してみてください。
- ポップアップのスタイルシートをカスタマイズする。
- タブグループの色とタイトルを変更する。
- 別のドキュメント サイトのタブを管理する。
- グループ化されたタブのグループ化解除のサポートを追加しました。
構築を続けましょう。
このチュートリアルを完了しました。おめでとうございます 🎉?。このシリーズの他のチュートリアルを完了して、スキルをさらに磨きましょう。
| 広告表示オプション | 学習内容 |
|---|---|
| 読み上げ時間 | 各ページに要素を自動的に挿入する。 |
| フォーカス モード | 拡張機能のアクションをクリックした後に、現在のページでコードを実行する。 |
引き続き探求を
この Chrome 拡張機能の作成をお楽しみいただけたでしょうか。Chrome 開発の学習を続けていただければ幸いです。次の学習パスをおすすめします。
- デベロッパー ガイドには、高度な拡張機能の作成に関連するドキュメントへのリンクが多数あります。
- 拡張機能は、オープンウェブで利用できる以上の強力な API にアクセスできます。Chrome APIs のドキュメントでは、各 API について説明しています。
