במדריך הזה נבנה תוסף שמפשט את העיצוב של דפי התיעוד של תוסף Chrome ושל חנות האינטרנט של Chrome, כדי שיהיה קל יותר לקרוא אותם.
במדריך הזה נסביר איך:
- משתמשים ב-service worker של התוסף כמתאם האירועים.
- שמירה על פרטיות המשתמשים באמצעות ההרשאה
"activeTab". - הפעלת קוד כשהמשתמש לוחץ על סמל סרגל הכלים של התוסף.
- להוסיף או להסיר גיליון סגנונות באמצעות Scripting API.
- משתמשים במקש קיצור כדי להריץ את הקוד.
לפני שמתחילים
במדריך הזה אנחנו יוצאים מנקודת הנחה שיש לכם ניסיון בסיסי בפיתוח אתרים. כדאי לעיין במאמר Hello World כדי לקבל מבוא לתהליך העבודה של פיתוח תוספים.
יצירת התוסף
כדי להתחיל, יוצרים ספרייה חדשה בשם focus-mode כדי לאחסן את קובצי התוסף. אפשר להוריד את קוד המקור המלא ב-GitHub.
שלב 1: מוסיפים את נתוני התוסף ואת הסמלים
יוצרים קובץ manifest.json. מעתיקים ומדביקים את הקוד הבא:
{
"manifest_version": 3,
"name": "Focus Mode",
"description": "Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
יוצרים תיקייה בשם images ואז מורידים את הסמלים לתוכה.
שלב 2: מאתחלים את התוסף
תוספים יכולים לעקוב אחרי אירועים בדפדפן ברקע באמצעות ה-Service Worker של התוסף. Service workers הם סביבות JavaScript מיוחדות שמטפלות באירועים ומסתיימות כשאין בהן צורך.
מתחילים ברישום של קובץ השירות בקובץ manifest.json:
{
...
"background": {
"service_worker": "background.js"
},
...
}
יוצרים קובץ בשם background.js ומוסיפים את הקוד הבא:
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF",
});
});
האירוע הראשון ש-service worker יאזין לו הוא runtime.onInstalled(). השיטה הזו מאפשרת לתוסף להגדיר מצב ראשוני או להשלים משימות מסוימות במהלך ההתקנה. תוספים יכולים להשתמש ב-Storage API וב-IndexedDB כדי לאחסן את מצב האפליקציה. במקרה הזה, אנחנו מטפלים רק בשני מצבים, ולכן אנחנו משתמשים בטקסט של התג של הפעולה כדי לעקוב אחרי המצב של התוסף – 'מופעל' או 'מושבת'.
שלב 3: הפעלת פעולת התוסף
פעולת התוסף שולטת בסמל של התוסף בסרגל הכלים. כשהמשתמש בוחר את סמל התוסף, הוא מריץ קוד (כמו בדוגמה הזו) או מציג חלון קופץ.
מוסיפים את הקוד הבא כדי להצהיר על פעולת התוסף בקובץ manifest.json:
{
...
"action": {
"default_icon": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
},
...
}
שימוש בהרשאה activeTab כדי להגן על פרטיות המשתמשים
ההרשאה activeTab מעניקה לתוסף יכולת זמנית להריץ קוד בכרטיסייה הפעילה. ההרשאה מאפשרת גם גישה למאפיינים רגישים של הכרטיסייה הנוכחית.
ההרשאה הזו מופעלת כשהמשתמש מפעיל את התוסף. במקרה הזה, המשתמש מפעיל את התוסף בלחיצה על פעולת התוסף.
💡 אילו אינטראקציות אחרות של משתמשים מאפשרות את ההרשאה activeTab בתוסף שלי?
- לחיצה על שילוב של מקשי קיצור.
- בחירת פריט בתפריט ההקשר.
- כשמקבלים הצעה מתיבת הכתובת.
- פתיחת חלון קופץ של תוסף.
ההרשאה "activeTab" מאפשרת למשתמשים לבחור במכוון להריץ את התוסף בכרטיסייה הממוקדת, וכך היא מגנה על פרטיות המשתמש. יתרון נוסף הוא שהפעולה הזו לא מפעילה אזהרה לגבי הרשאות.
כדי להשתמש בהרשאה "activeTab", מוסיפים אותה למערך ההרשאות של קובץ המניפסט:
{
...
"permissions": ["activeTab"],
...
}
שלב 4: מעקב אחרי המצב של הכרטיסייה הנוכחית
אחרי שהמשתמש לוחץ על פעולת התוסף, התוסף בודק אם כתובת ה-URL תואמת לדף תיעוד. לאחר מכן, הוא יבדוק את המצב של הכרטיסייה הנוכחית ויגדיר את המצב הבא. מוסיפים את הקוד הבא אל background.js:
const extensions = 'https://developer.chrome.com/docs/extensions';
const webstore = 'https://developer.chrome.com/docs/webstore';
chrome.action.onClicked.addListener(async (tab) => {
if (tab.url.startsWith(extensions) || tab.url.startsWith(webstore)) {
// Retrieve the action badge to check if the extension is 'ON' or 'OFF'
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
// Next state will always be the opposite
const nextState = prevState === 'ON' ? 'OFF' : 'ON';
// Set the action badge to the next state
await chrome.action.setBadgeText({
tabId: tab.id,
text: nextState,
});
}
});
שלב 5: הוספה או הסרה של גיליון הסגנונות
עכשיו הגיע הזמן לשנות את פריסת הדף. יוצרים קובץ בשם focus-mode.css ומוסיפים את הקוד הבא:
* {
display: none !important;
}
html,
body,
*:has(article),
article,
article * {
display: revert !important;
}
[role='navigation'] {
display: none !important;
}
article {
margin: auto;
max-width: 700px;
}
אפשר להוסיף או להסיר את גיליון הסגנונות באמצעות Scripting API. מתחילים בהצהרה על ההרשאה "scripting" במניפסט:
{
...
"permissions": ["activeTab", "scripting"],
...
}
לבסוף, ב-background.js מוסיפים את הקוד הבא כדי לשנות את פריסת הדף:
...
if (nextState === "ON") {
// Insert the CSS file when the user turns the extension on
await chrome.scripting.insertCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
} else if (nextState === "OFF") {
// Remove the CSS file when the user turns the extension off
await chrome.scripting.removeCSS({
files: ["focus-mode.css"],
target: { tabId: tab.id },
});
}
}
});
(אופציונלי) הקצאת מקש קיצור
כדי להקל על ההפעלה או ההשבתה של מצב ריכוז, אפשר להוסיף קיצור דרך.
מוסיפים את המפתח "commands" למניפסט.
{
...
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+B",
"mac": "Command+B"
}
}
}
}
המקש "_execute_action" מפעיל את אותו קוד כמו האירוע action.onClicked(), כך שלא נדרש קוד נוסף.
בודקים שהכול עובד
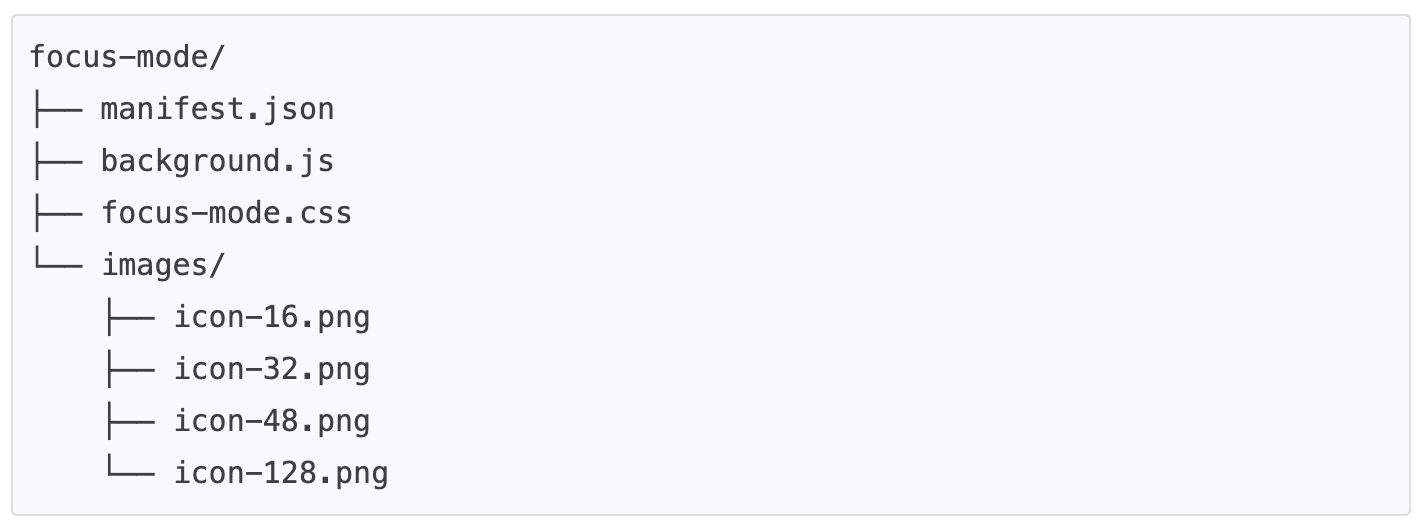
מוודאים שמבנה הקבצים של הפרויקט נראה כך:

טעינת התוסף באופן מקומי
כדי לטעון תוסף לא ארוז במצב פיתוח, פועלים לפי השלבים במאמר Hello World.
בדיקת התוסף
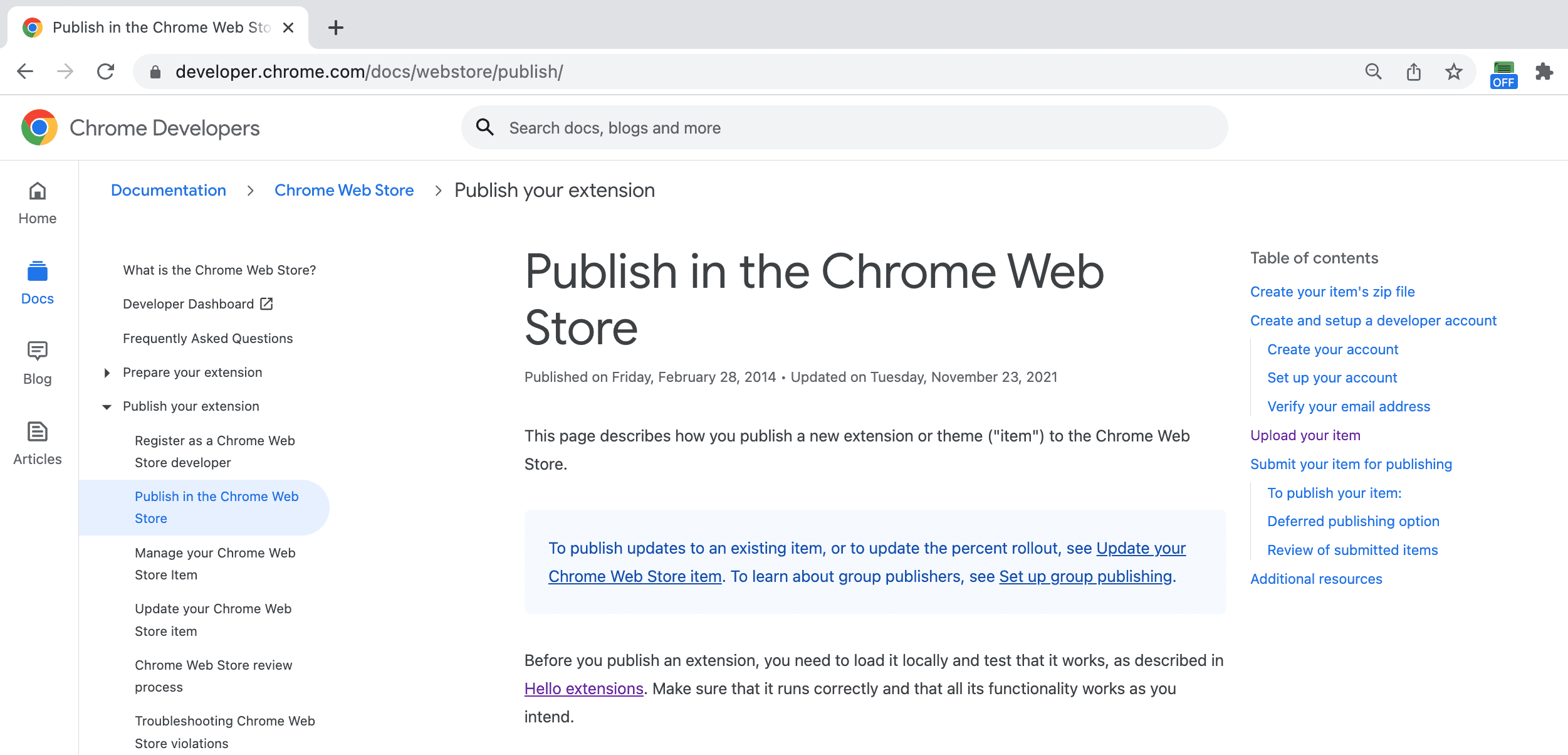
פותחים את אחד מהדפים הבאים:
אחר כך לוחצים על פעולת התוסף. אם הגדרתם מקש קיצור, אתם יכולים לבדוק אותו על ידי הקשה על Ctrl+B או על Cmd+B.
הוא צריך להשתנות מ:

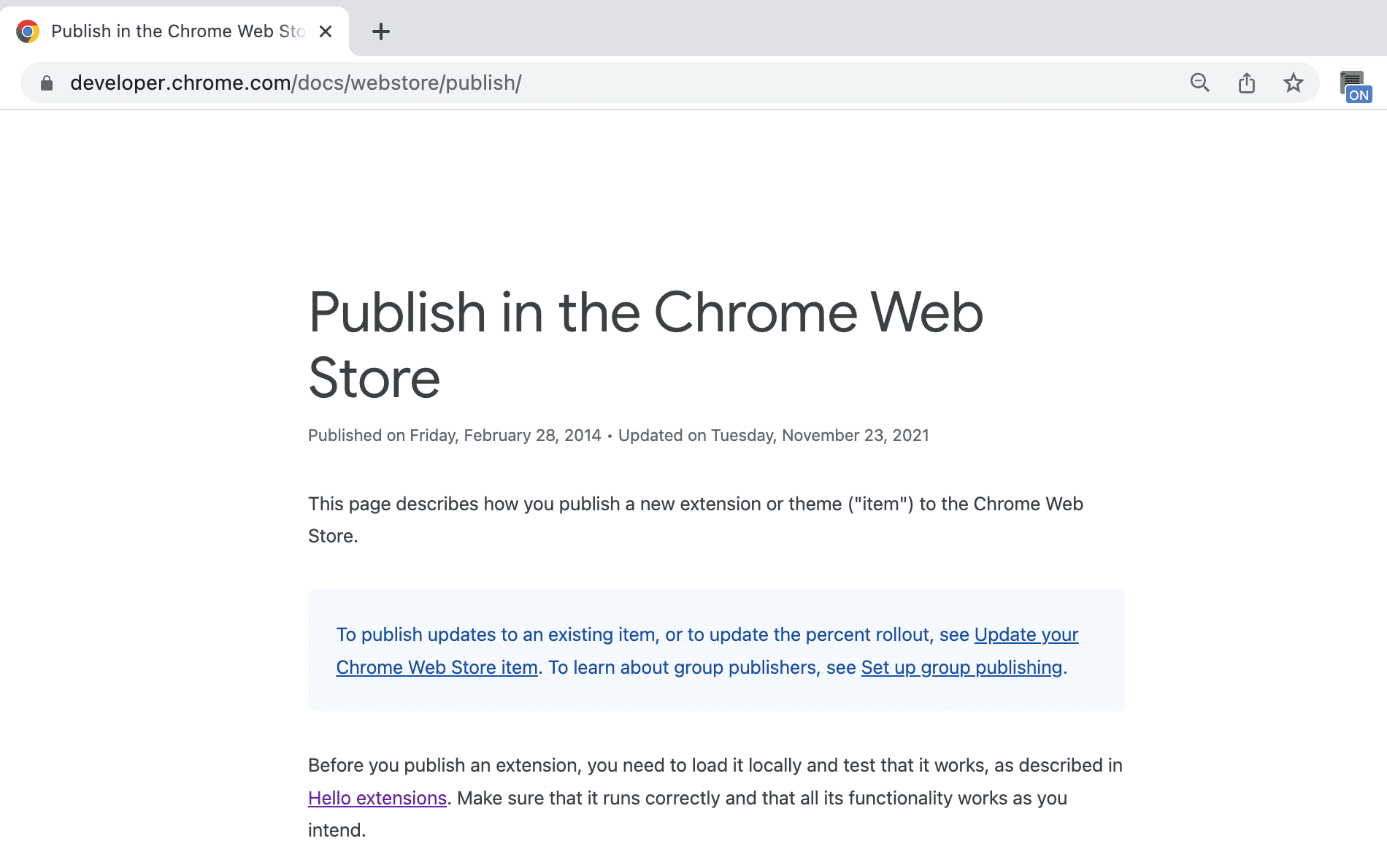
לזה:

שיפורים אפשריים
בהתבסס על מה שלמדת היום, נסה לבצע אחת מהמשימות הבאות:
- לשפר את גיליון הסגנונות CSS.
- הקצאת מקש קיצור אחר.
- לשנות את הפריסה של הבלוג או האתר המועדפים שלכם.
ממשיכים ליצור
כל הכבוד, סיימת את המדריך הזה 🎉. כדי להמשיך לשפר את הכישורים שלך, כדאי לעיין במדריכים נוספים בסדרה הזו:
| Extension | מה תלמדו |
|---|---|
| זמן קריאה | הוספה אוטומטית של רכיב לקבוצה ספציפית של דפים. |
| Tabs Manager | ליצור חלון קופץ לניהול כרטיסיות בדפדפן. |
עוד מידע
אנחנו מקווים שנהניתם ליצור את תוסף Chrome הזה, ומזמינים אתכם להמשיך ללמוד על פיתוח תוספים. אנחנו ממליצים על תוכניות הלימודים הבאות:
- במדריך למפתחים יש עשרות קישורים נוספים לחלקים בתיעוד שרלוונטיים ליצירת תוספים מתקדמים.
- לתוספים יש גישה לממשקי API מתקדמים שלא זמינים באינטרנט הפתוח. בתיעוד של Chrome APIs מוסבר על כל API.

