Utwórz pierwsze rozszerzenie, które wstawia na stronie nowy element.
Omówienie
W tym samouczku tworzymy rozszerzenie, które dodaje przewidywany czas czytania do dowolnego rozszerzenia Chrome i strony dokumentacji Chrome Web Store.

W tym przewodniku omawiamy te zagadnienia:
- Plik manifestu rozszerzenia.
- Rozmiary ikon, których używa rozszerzenie.
- Jak wstrzykiwać kod na stronach za pomocą skryptów treści.
- Jak używać wzorów dopasowania.
- Uprawnienia rozszerzenia.
Zanim rozpoczniesz
W tym przewodniku zakładamy, że masz podstawowe doświadczenie w programowaniu stron internetowych. Aby zapoznać się z procesem tworzenia rozszerzeń, zalecamy obejrzenie samouczka Hello world.
Tworzenie rozszerzenia
Najpierw utwórz nowy katalog o nazwie reading-time, który będzie przechowywać pliki rozszerzenia. Jeśli wolisz, możesz pobrać pełny kod źródłowy z GitHub.
Krok 1. Dodaj informacje o rozszerzeniu
Plik manifestu w formacie JSON jest jedynym wymaganym plikiem. Zawiera on ważne informacje o rozszerzeniu. Utwórz plik manifest.json w katalogu głównym projektu i dodaj ten kod:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Te klucze zawierają podstawowe metadane rozszerzenia. Określają one sposób wyświetlania rozszerzenia na stronie rozszerzeń i w przypadku opublikowania – w Chrome Web Store. Aby uzyskać więcej informacji, sprawdź klucze "name", "version" i "description" na stronie przeglądu pliku manifestu.
💡 Inne informacje o pliku manifestu rozszerzenia
- Musi znajdować się w korzeniach projektu.
- Wymagane są tylko klucze
"manifest_version","name"i"version". - Obsługuje komentarze (
//) podczas tworzenia, ale należy je usunąć przed przesłaniem kodu do Chrome Web Store.
Krok 2. Prześlij ikony
Po co Ci ikony? Ikony są opcjonalne podczas tworzenia, ale są wymagane, jeśli planujesz rozpowszechniać rozszerzenie w Chrome Web Store. Pojawiają się też w innych miejscach, np. na stronie zarządzania rozszerzeniami.
Utwórz folder images i umieść w nim ikony. Ikony możesz pobrać z GitHub. Następnie dodaj do pliku manifestu wyróżniony kod, aby zadeklarować ikony:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Zalecamy używanie plików PNG, ale dozwolone są też inne formaty (z wyjątkiem plików SVG).
💡 Gdzie wyświetlają się ikony o różnych rozmiarach?
| Rozmiar ikony | Użycie ikony |
|---|---|
| 16 × 16 | Ikona na stronach rozszerzenia i w menu kontekstowym. |
| 32 x 32 | Komputery z systemem Windows często wymagają tego rozmiaru. |
| 48 x 48 | Wyświetla się na stronie Rozszerzenia. |
| 128 x 128 | Wyświetla się podczas instalacji i w Chrome Web Store. |
Krok 3. Zadeklaruj skrypt treści
Rozszerzenia mogą uruchamiać skrypty, które odczytują i modyfikują zawartość strony. Nazywamy je skryptami treści. Mają one oddzielne środowisko, co oznacza, że mogą wprowadzać zmiany w swoim środowisku JavaScript bez konfliktu z witryną hostującą lub skryptami treści innych rozszerzeń.
Aby zarejestrować skrypt treści o nazwie content.js, dodaj do pliku manifest.json ten kod:
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
Pole "matches" może zawierać co najmniej 1 wzorzec dopasowania. Umożliwiają one przeglądarce określenie, do których witryn mają być wstrzyknięte skrypty treści. Wzorce dopasowania składają się z 3 części:<scheme>://<host><path>. Może zawierać znaki „*”.
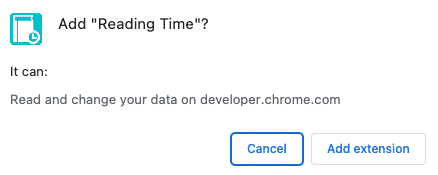
💡 Czy to rozszerzenie wyświetla ostrzeżenie o przyznaniu uprawnień?
Gdy użytkownik instaluje rozszerzenie, przeglądarka informuje go o jego możliwościach. Skrypty treści proszą o zezwolenie na działanie w witrynach, które spełniają kryteria dopasowania wzorca.
W tym przykładzie użytkownik zobaczy takie ostrzeżenie o uprawnieniach:

Więcej informacji o uprawnieniach rozszerzeń znajdziesz w artykule Oświadczanie uprawnień i ostrzeganie użytkowników.
Krok 4. Oblicz i wstaw czas czytania
Skrypty treści mogą korzystać ze standardowego modelu DOM (Document Object Model) do odczytywania i zmieniania zawartości strony. Najpierw sprawdzi, czy strona zawiera element <article>.
Następnie zlicza wszystkie słowa w tym elemencie i tworzy akapit, który zawiera łączny czas czytania.
Utwórz plik o nazwie content.js w folderze o nazwie scripts i dodaj ten kod:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 Ciekawostki dotyczące kodu JavaScript
- Wyrażenia regularne służące do zliczania tylko słów w elemencie
<article>. insertAdjacentElement()służy do wstawiania węzła czasu czytania po elemencie.- Właściwość classList służy do dodawania nazw klas CSS do atrybutu klasy elementu.
- Opcjonalne łańcuchowanie służy do uzyskiwania dostępu do właściwości obiektu, która może być niezdefiniowana lub mieć wartość null.
- Złączenie nullish zwraca wartość
<heading>, jeśli<date>ma wartość null lub nie jest zdefiniowana.
Krok 5. Słuchaj, czy coś się zmieniło
W przypadku obecnego kodu, jeśli przełączysz się między artykułami za pomocą menu nawigacyjnego po lewej stronie, czas czytania nie zostanie dodany do nowego artykułu. Dzieje się tak, ponieważ nasza witryna jest implementowana jako aplikacja jednostronicowa (SPA), która wykonuje miękką nawigację za pomocą interfejsu History API.
Aby to naprawić, możemy użyć funkcji MutationObserver, aby sprawdzić, czy zaszły zmiany, i dodać czas czytania do nowych artykułów.
Aby to zrobić, na dole strony content.js dodaj:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
Sprawdzanie działania
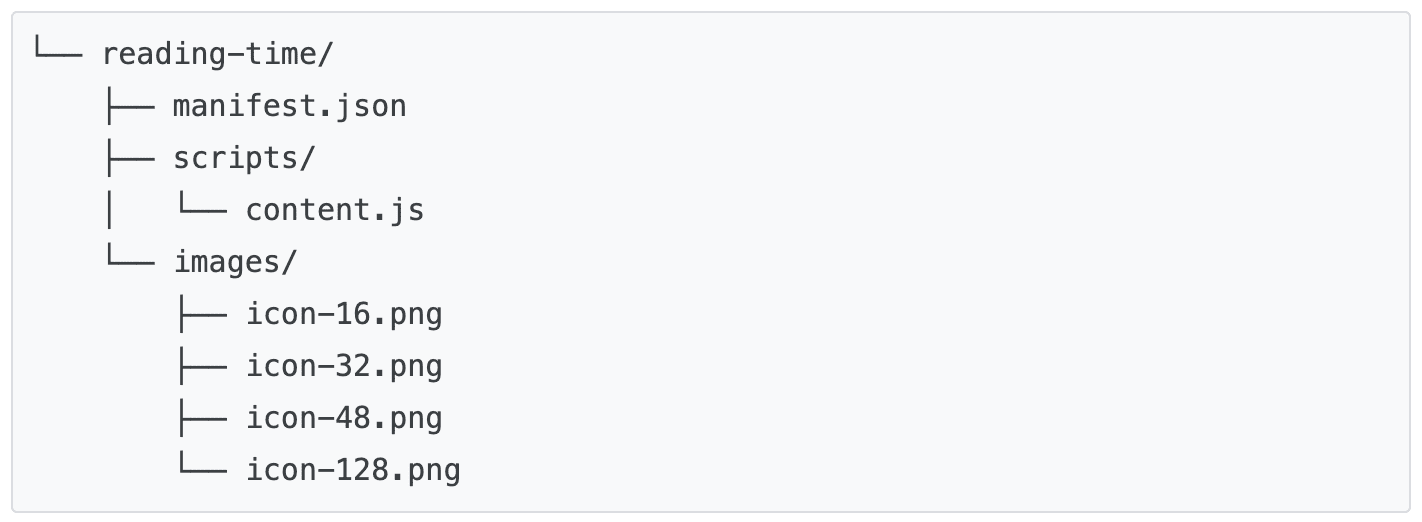
Sprawdź, czy struktura plików projektu wygląda tak:

Ładowanie rozszerzenia lokalnie
Aby załadować rozpakowane rozszerzenie w trybie programisty, wykonaj czynności opisane w podstawach programowania.
Otwieranie rozszerzenia lub dokumentacji Chrome Web Store
Oto kilka stron, które możesz otworzyć, aby sprawdzić, ile czasu zajmie przeczytanie każdego artykułu.
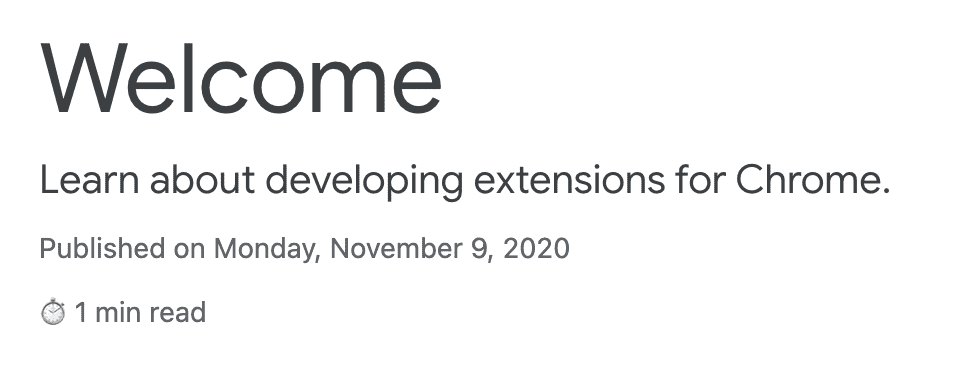
Powinien on wyglądać podobnie do tego:

🎯 Możliwe ulepszenia
Na podstawie zdobytej dzisiaj wiedzy spróbuj wdrożyć jedną z tych czynności:
- Dodaj kolejny wzorzec dopasowania w pliku manifest.json, aby obsługiwać inne strony Chrome dla deweloperów, takie jak Chrome DevTools czy Workbox.
- Dodaj nowy skrypt treści, który oblicza czas potrzebny na przeczytanie dowolnego z Twoich ulubionych blogów lub witryn z dokumentacją.
Dalej buduj
Gratulujemy ukończenia tego samouczka. 🎉 Kontynuuj rozwijanie swoich umiejętności, wykonując inne samouczki z tej serii:
| Rozszerzenie | Czego się nauczysz |
|---|---|
| Tryb pełnej koncentracji | Aby uruchomić kod na bieżącej stronie po kliknięciu działania rozszerzenia. |
| Menedżer kart | Aby utworzyć wyskakujące okienko do zarządzania kartami przeglądarki. |
Przeglądaj dalej
Mamy nadzieję, że tworzenie tego rozszerzenia do Chrome sprawiło Ci przyjemność. Z niecierpliwością czekamy na dalsze informacje o programowaniu w Chrome. Zalecamy tę ścieżkę szkoleniową:
- Przewodnik dla deweloperów zawiera dziesiątki dodatkowych linków do fragmentów dokumentacji dotyczących zaawansowanego tworzenia rozszerzeń.
- Rozszerzenia mają dostęp do zaawansowanych interfejsów API, których nie można wykorzystać w otwartej sieci. Dokumentacja interfejsów API Chrome zawiera opis każdego z nich.

