ดูข้อมูลเบื้องต้นเกี่ยวกับการพัฒนาส่วนขยาย Chrome โดยการสร้างส่วนขยาย Hello World รายการแรก
ภาพรวม
คุณจะได้สร้างตัวอย่าง "Hello World" โหลดส่วนขยายในเครื่อง ค้นหาบันทึก และดูคําแนะนําอื่นๆ
สวัสดีทุกคน
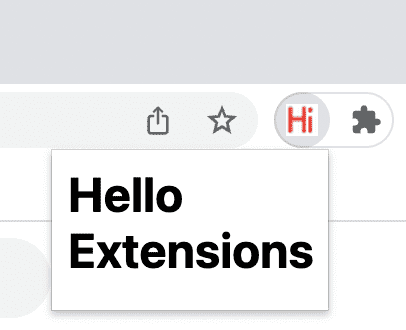
ส่วนขยายนี้จะแสดง "Hello Extensions" เมื่อผู้ใช้คลิกไอคอนแถบเครื่องมือส่วนขยาย

เริ่มต้นด้วยการสร้างไดเรกทอรีใหม่เพื่อจัดเก็บไฟล์ส่วนขยาย หากต้องการ คุณสามารถดาวน์โหลดซอร์สโค้ดแบบเต็มจาก GitHub
ถัดไป ให้สร้างไฟล์ใหม่ในไดเรกทอรีนี้ชื่อ manifest.json ไฟล์ JSON นี้จะอธิบายความสามารถและการกําหนดค่าของส่วนขยาย ตัวอย่างเช่น ไฟล์ Manifest ส่วนใหญ่มีคีย์ "action" ซึ่งประกาศรูปภาพที่ Chrome ควรใช้เป็นไอคอนการดำเนินการของส่วนขยายและหน้า HTML เพื่อแสดงในป๊อปอัปเมื่อมีการคลิกไอคอนการดำเนินการของส่วนขยาย
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
ดาวน์โหลดไอคอนลงในไดเรกทอรี และอย่าลืมเปลี่ยนชื่อไอคอนให้ตรงกับชื่อในคีย์ "default_icon"
สําหรับป๊อปอัป ให้สร้างไฟล์ชื่อ hello.html แล้วเพิ่มโค้ดต่อไปนี้
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
ตอนนี้ส่วนขยายจะแสดงป๊อปอัปเมื่อมีการคลิกไอคอนการดำเนินการ (ไอคอนแถบเครื่องมือ) ของส่วนขยาย คุณสามารถทดสอบใน Chrome ได้โดยโหลดในเครื่อง ตรวจสอบว่าได้บันทึกไฟล์ทั้งหมดแล้ว
โหลดส่วนขยายที่แตกไฟล์แล้ว
วิธีโหลดส่วนขยายที่คลายการแพ็กในโหมดนักพัฒนาซอฟต์แวร์
- ไปที่หน้าส่วนขยายโดยป้อน
chrome://extensionsในแท็บใหม่ (URLchrome://ลิงก์ไม่ได้โดยการออกแบบ)- หรือคลิกปุ่มปริศนาของเมนูชิ้นงาน แล้วเลือกจัดการชิ้นงานที่ด้านล่างของเมนู
- หรือคลิกเมนู Chrome วางเมาส์เหนือเครื่องมือเพิ่มเติม แล้วเลือกส่วนขยาย
- เปิดใช้โหมดนักพัฒนาแอปโดยคลิกสวิตช์เปิด/ปิดข้างโหมดนักพัฒนาแอป
- คลิกปุ่มโหลดไฟล์ที่แตกไฟล์แล้ว แล้วเลือกไดเรกทอรีส่วนขยาย

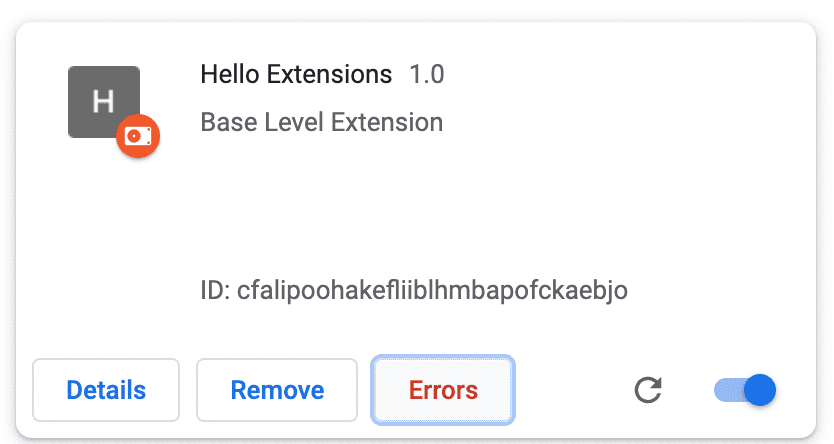
หน้าส่วนขยาย (chrome://extensions)
ว้าว ติดตั้งส่วนขยายเรียบร้อยแล้ว หากไม่มีไอคอนส่วนขยายในไฟล์ Manifest ระบบจะสร้างไอคอนทั่วไปสำหรับส่วนขยาย
ปักหมุดส่วนขยาย
โดยค่าเริ่มต้น เมื่อคุณโหลดส่วนขยายในเครื่อง ส่วนขยายจะปรากฏในเมนูส่วนขยาย (![]() ) ปักหมุดส่วนขยายในแถบเครื่องมือเพื่อเข้าถึงส่วนขยายได้อย่างรวดเร็วในระหว่างการพัฒนา
) ปักหมุดส่วนขยายในแถบเครื่องมือเพื่อเข้าถึงส่วนขยายได้อย่างรวดเร็วในระหว่างการพัฒนา

คลิกไอคอนการดำเนินการของส่วนขยาย (ไอคอนแถบเครื่องมือ) คุณควรเห็นป๊อปอัป

โหลดส่วนขยายซ้ำ
กลับไปที่โค้ดและเปลี่ยนชื่อส่วนขยายเป็น "Hello Extensions of the world!" ในไฟล์ Manifest
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
หลังจากบันทึกไฟล์แล้ว หากต้องการดูการเปลี่ยนแปลงนี้ในเบราว์เซอร์ คุณจะต้องรีเฟรชส่วนขยายด้วย ไปที่หน้าส่วนขยาย แล้วคลิกไอคอนรีเฟรชข้างปุ่มเปิด/ปิดเปิด/ปิด

กรณีที่ควรโหลดส่วนขยายซ้ำ
ตารางต่อไปนี้แสดงคอมโพเนนต์ที่ต้องโหลดซ้ำเพื่อดูการเปลี่ยนแปลง
| คอมโพเนนต์ส่วนขยาย | ต้องโหลดส่วนขยายซ้ำ |
|---|---|
| ไฟล์ Manifest | ใช่ |
| Service Worker | ใช่ |
| สคริปต์เนื้อหา | ใช่ (รวมถึงหน้าโฮสต์) |
| ป๊อปอัป | ไม่ |
| หน้าตัวเลือก | ไม่ |
| หน้า HTML อื่นๆ ของส่วนขยาย | ไม่ |
ค้นหาบันทึกและข้อผิดพลาดของคอนโซล
บันทึกคอนโซล
ในระหว่างการพัฒนา คุณสามารถแก้ไขข้อบกพร่องของโค้ดได้โดยเข้าถึงบันทึกคอนโซลของเบราว์เซอร์ ในกรณีนี้ เราจะค้นหาบันทึกของป๊อปอัป เริ่มต้นด้วยการเพิ่มแท็กสคริปต์ลงใน hello.html
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
สร้างไฟล์ popup.js แล้วเพิ่มโค้ดต่อไปนี้
console.log("This is a popup!")
หากต้องการดูข้อความนี้ที่บันทึกไว้ในคอนโซล ให้ทำดังนี้
- เปิดป๊อปอัป
- คลิกขวาที่ป๊อปอัป
- เลือกตรวจสอบ

การตรวจสอบป๊อปอัป - ใน DevTools ให้ไปที่แผงคอนโซล

การตรวจสอบป๊อปอัป
บันทึกข้อผิดพลาด
มาแยกส่วนขยายกัน ซึ่งทำได้โดยการนําเครื่องหมายปิดคําพูดใน popup.js ออก
console.log("This is a popup!) // ❌ broken code
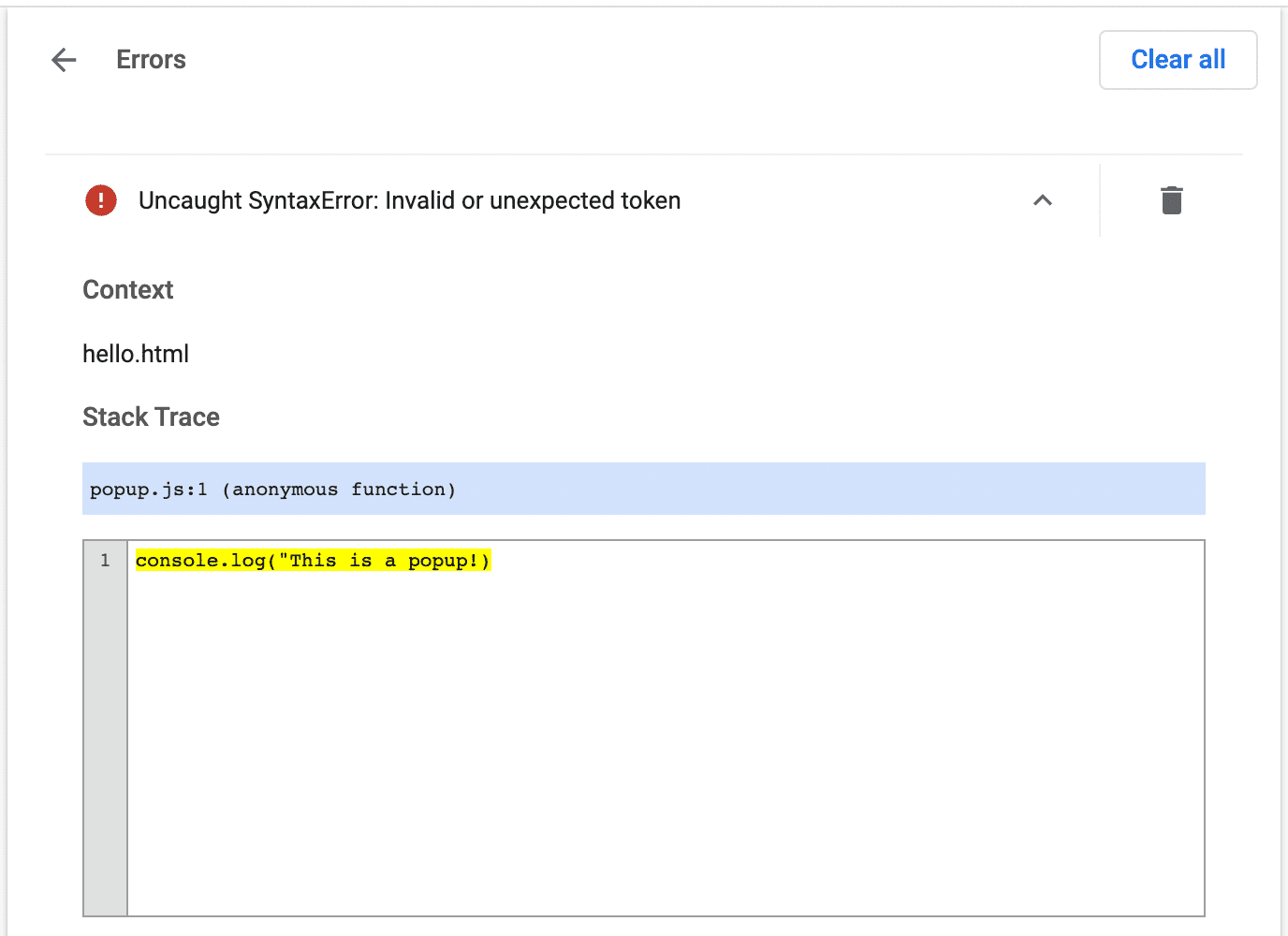
ไปที่หน้าส่วนขยายและเปิดป๊อปอัป ปุ่มข้อผิดพลาดจะปรากฏขึ้น

คลิกปุ่มข้อผิดพลาดเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับข้อผิดพลาด

ดูข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไขข้อบกพร่องของ Service Worker, หน้าตัวเลือก และสคริปต์เนื้อหาได้ที่การแก้ไขข้อบกพร่องของส่วนขยาย
จัดโครงสร้างโปรเจ็กต์ส่วนขยาย
การจัดโครงสร้างโปรเจ็กต์ส่วนขยายมีหลายวิธี แต่ข้อกําหนดเบื้องต้นเพียงอย่างเดียวคือต้องวางไฟล์ manifest.json ในไดเรกทอรีรูทของส่วนขยาย ดังตัวอย่างต่อไปนี้

ใช้ TypeScript
หากกำลังพัฒนาโดยใช้เครื่องมือแก้ไขโค้ด คุณสามารถใช้แพ็กเกจ npm chrome-types เพื่อใช้ประโยชน์จากการเติมข้อความอัตโนมัติสำหรับ Chrome API แพ็กเกจ npm นี้จะอัปเดตโดยอัตโนมัติเมื่อซอร์สโค้ด Chromium มีการเปลี่ยนแปลง
🚀 พร้อมเริ่มสร้างแล้วหรือยัง
เลือกบทแนะนำต่อไปนี้เพื่อเริ่มต้นเส้นทางการเรียนรู้เกี่ยวกับส่วนขยาย
| ส่วนขยาย | สิ่งที่คุณจะได้เรียนรู้ |
|---|---|
| เรียกใช้สคริปต์ในทุกหน้า | วิธีแทรกองค์ประกอบในทุกหน้าโดยอัตโนมัติ |
| แทรกสคริปต์ลงในแท็บที่ใช้งานอยู่ | วิธีเรียกใช้โค้ดในหน้าปัจจุบันหลังจากคลิกการดําเนินการของส่วนขยาย |
| จัดการแท็บ | วิธีสร้างป๊อปอัปที่จัดการแท็บเบราว์เซอร์ |
| จัดการเหตุการณ์ด้วย Service Worker | วิธีที่เวิร์กเกอร์บริการของส่วนขยายจัดการเหตุการณ์ |
