Créez votre première extension qui insère un nouvel élément sur la page.
Présentation
Ce tutoriel crée une extension qui ajoute la durée de lecture prévue à n'importe quelle extension Chrome et à n'importe quelle page de documentation du Chrome Web Store.

Dans ce guide, nous allons expliquer les concepts suivants :
- Fichier manifeste de l'extension.
- Tailles d'icônes utilisées par une extension.
- Comment injecter du code dans des pages à l'aide de scripts de contenu
- Utiliser des modèles de correspondance
- Autorisations de l'extension.
Avant de commencer
Ce guide part du principe que vous avez une expérience de base en développement Web. Nous vous recommandons de consulter le tutoriel Hello World pour découvrir le workflow de développement d'extensions.
Créer l'extension
Pour commencer, créez un répertoire appelé reading-time pour stocker les fichiers de l'extension. Si vous préférez, vous pouvez télécharger le code source complet sur GitHub.
Étape 1 : Ajoutez des informations sur l'extension
Le fichier manifeste JSON est le seul fichier obligatoire. Il contient des informations importantes sur l'extension. Créez un fichier manifest.json dans le répertoire racine du projet et ajoutez le code suivant :
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Ces clés contiennent des métadonnées de base pour l'extension. Ils contrôlent l'apparence de l'extension sur la page des extensions et, une fois publiée, sur le Chrome Web Store. Pour en savoir plus, consultez les clés "name", "version" et "description" sur la page de présentation du fichier manifeste.
💡 Autres informations sur le fichier manifeste de l'extension
- Il doit se trouver à la racine du projet.
- Les seules clés obligatoires sont
"manifest_version","name"et"version". - Il accepte les commentaires (
//) pendant le développement, mais ils doivent être supprimés avant d'importer votre code sur le Chrome Web Store.
Étape 2 : Fournir les icônes
Pourquoi avez-vous besoin d'icônes ? Bien que les icônes soient facultatives pendant le développement, elles sont obligatoires si vous prévoyez de distribuer votre extension sur le Chrome Web Store. Elles apparaissent également à d'autres endroits, comme la page "Gestion des extensions".
Créez un dossier images et placez-y les icônes. Vous pouvez télécharger les icônes sur GitHub. Ajoutez ensuite le code mis en surbrillance à votre fichier manifeste pour déclarer des icônes :
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
Nous vous recommandons d'utiliser des fichiers PNG, mais d'autres formats de fichiers sont acceptés, à l'exception des fichiers SVG.
💡 Où sont affichées ces icônes de différentes tailles ?
| Taille de l'icône | Utilisation des icônes |
|---|---|
| 16x16 | Icône de favoris sur les pages et le menu contextuel de l'extension. |
| 32x32 | Cette taille est souvent requise sur les ordinateurs Windows. |
| 48x48 | S'affiche sur la page "Extensions". |
| 128 x 128 | S'affiche lors de l'installation et dans le Chrome Web Store. |
Étape 3 : Déclarer le script de contenu
Les extensions peuvent exécuter des scripts qui lisent et modifient le contenu d'une page. Ces scripts sont appelés scripts de contenu. Elles évoluent dans un monde isolé, ce qui signifie qu'elles peuvent modifier leur environnement JavaScript sans entrer en conflit avec leur page hôte ni les scripts de contenu d'autres extensions.
Ajoutez le code suivant à manifest.json pour enregistrer un script de contenu appelé content.js.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
Le champ "matches" peut contenir un ou plusieurs modèles de correspondance. Ils permettent au navigateur d'identifier les sites dans lesquels injecter les scripts de contenu. Les modèles de correspondance se composent de trois parties :
<scheme>://<host><path>. Ils peuvent contenir des caractères *.
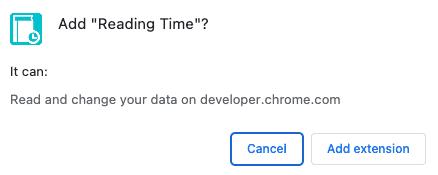
💡 Cette extension affiche-t-elle un avertissement d'autorisation ?
Lorsqu'un utilisateur installe une extension, le navigateur l'informe de ce qu'elle peut faire. Les scripts de contenu demandent l'autorisation d'être exécutés sur les sites qui répondent aux critères de format de correspondance.
Dans cet exemple, l'utilisateur verrait l'avertissement d'autorisation suivant :

Pour en savoir plus sur les autorisations des extensions, consultez Déclarer des autorisations et avertir les utilisateurs.
Étape 4 : Calculer et insérer la durée de lecture
Les scripts de contenu peuvent utiliser le Document Object Model (DOM) standard pour lire et modifier le contenu d'une page. L'extension vérifie d'abord si la page contient l'élément <article>.
Il compte ensuite tous les mots de cet élément et crée un paragraphe affichant la durée de lecture totale.
Créez un fichier nommé content.js dans un dossier nommé scripts et ajoutez le code suivant :
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 JavaScript intéressant utilisé dans ce code
- Expressions régulières utilisées pour ne comptabiliser que les mots situés dans l'élément
<article>. insertAdjacentElement()utilisé pour insérer le nœud de durée de lecture après l'élément.- La propriété classList permet d'ajouter des noms de classe CSS à l'attribut de classe de l'élément.
- Chaînement facultatif utilisé pour accéder à une propriété d'objet pouvant être non définie ou nulle.
- La fusion des valeurs nulles renvoie la valeur
<heading>si la valeur<date>est nulle ou non définie.
Étape 5 : Écoutez les modifications
Avec le code actuel, si vous passez d'un article à un autre à l'aide de la navigation de gauche, le temps de lecture n'est pas ajouté au nouvel article. En effet, notre site est implémenté en tant qu'application monopage (SPA) qui effectue des navigations douces à l'aide de l'API History.
Pour résoudre ce problème, nous pouvons utiliser un MutationObserver pour écouter les modifications et ajouter le temps de lecture aux nouveaux articles.
Pour ce faire, ajoutez les éléments suivants au bas de content.js :
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
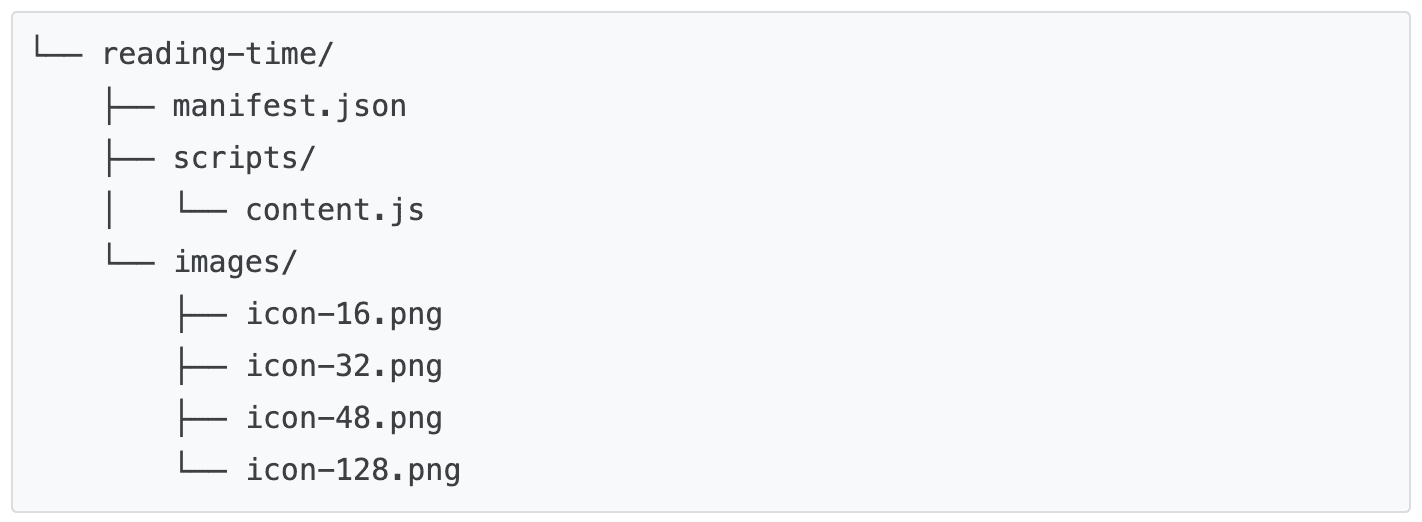
Vérifier que le code fonctionne
Vérifiez que la structure de fichiers de votre projet se présente comme suit :

Charger votre extension en local
Pour charger une extension non empaquetée en mode développeur, suivez la procédure décrite dans la section Principes de base du développement.
Ouvrir une extension ou la documentation du Chrome Web Store
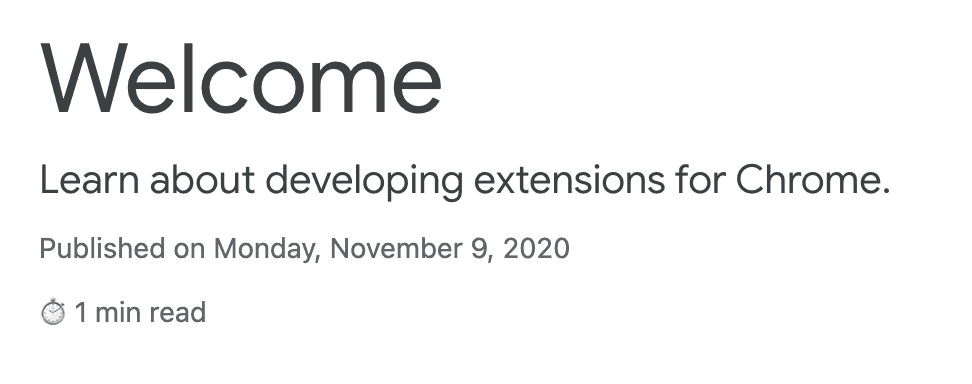
Voici quelques pages que vous pouvez ouvrir pour connaître la durée de lecture de chaque article.
Elle devrait se présenter comme ceci :

🎯 Améliorations potentielles
Sur la base de ce que vous avez appris aujourd'hui, essayez d'implémenter l'une des solutions suivantes :
- Ajoutez un autre modèle de correspondance dans le fichier manifest.json pour prendre en charge d'autres pages de développeur Chrome, comme les outils pour les développeurs Chrome ou Workbox.
- Ajoutez un script de contenu qui calcule le temps de lecture de vos blogs ou sites de documentation préférés.
Continuer à créer
Félicitations ! Vous avez terminé ce tutoriel 🎉. Poursuivez votre apprentissage en suivant les autres tutoriels de cette série :
| Extension | Objectifs de l'atelier |
|---|---|
| Mode Sans distractions | Pour exécuter du code sur la page actuelle après avoir cliqué sur l'action de l'extension. |
| Gestionnaire d'onglets | Créer une fenêtre pop-up qui gère les onglets du navigateur |
Continuer à explorer
Nous espérons que vous avez apprécié de créer cette extension Chrome et que vous êtes impatient de poursuivre votre parcours d'apprentissage du développement Chrome. Nous vous recommandons de suivre le parcours d'apprentissage suivant :
- Le guide du développeur contient des dizaines de liens supplémentaires vers des documents pertinents pour la création d'extensions avancées.
- Les extensions ont accès à des API puissantes qui vont au-delà de ce qui est disponible sur le Web ouvert. La documentation des API Chrome présente chacune d'elles.

