สร้างส่วนขยายแรกที่จะแทรกองค์ประกอบใหม่ในหน้า
ภาพรวม
บทแนะนำนี้จะสร้างส่วนขยายที่เพิ่มเวลาในการอ่านโดยประมาณไปยังส่วนขยาย Chrome และหน้าเอกสารประกอบของ Chrome เว็บสโตร์

ในคู่มือนี้ เราจะอธิบายแนวคิดต่อไปนี้
- ไฟล์ Manifest ของส่วนขยาย
- ขนาดไอคอนที่ส่วนขยายใช้
- วิธีแทรกโค้ดลงในหน้าเว็บโดยใช้สคริปต์เนื้อหา
- วิธีใช้รูปแบบการทำงานของคีย์เวิร์ด
- สิทธิ์ของส่วนขยาย
ก่อนจะเริ่ม
คู่มือนี้จะถือว่าคุณมีประสบการณ์ด้านการพัฒนาเว็บขั้นพื้นฐาน เราขอแนะนําให้ดูบทแนะนําHello World เพื่อดูข้อมูลเบื้องต้นเกี่ยวกับเวิร์กโฟลว์การพัฒนาส่วนขยาย
สร้างส่วนขยาย
ในการเริ่มต้น ให้สร้างไดเรกทอรีใหม่ชื่อ reading-time เพื่อเก็บไฟล์ของส่วนขยาย หากต้องการ คุณสามารถดาวน์โหลดซอร์สโค้ดฉบับเต็มได้จาก GitHub
ขั้นตอนที่ 1: เพิ่มข้อมูลเกี่ยวกับส่วนขยาย
ไฟล์ JSON ของไฟล์ Manifest เป็นไฟล์เดียวที่ต้องระบุ ซึ่งเก็บข้อมูลสำคัญเกี่ยวกับส่วนขยาย สร้างไฟล์ manifest.json ในรูทของโปรเจ็กต์ แล้วเพิ่มโค้ดต่อไปนี้
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
คีย์เหล่านี้มีข้อมูลเมตาพื้นฐานสําหรับส่วนขยาย ซึ่งจะควบคุมลักษณะที่ส่วนขยายปรากฏในหน้าส่วนขยายและใน Chrome เว็บสโตร์เมื่อเผยแพร่ หากต้องการดูข้อมูลโดยละเอียด ให้ดูคีย์ "name", "version" และ "description" ในหน้าภาพรวมของไฟล์ Manifest
💡 ข้อเท็จจริงอื่นๆ เกี่ยวกับไฟล์ Manifest ของส่วนขยาย
- โดยต้องอยู่ที่รูทของโปรเจ็กต์
- คีย์ที่จําเป็นมีเพียง
"manifest_version","name"และ"version" - ภาษานี้รองรับความคิดเห็น (
//) ในระหว่างการพัฒนา แต่จะต้องนำความคิดเห็นออกก่อนอัปโหลดโค้ดไปยัง Chrome เว็บสโตร์
ขั้นตอนที่ 2: ระบุไอคอน
เหตุใดคุณจึงต้องใช้ไอคอน แม้ว่าไอคอนจะเป็นตัวเลือกในระหว่างการพัฒนา แต่คุณจำเป็นต้องมีไอคอนหากวางแผนที่จะเผยแพร่ส่วนขยายใน Chrome เว็บสโตร์ และยังปรากฏในตำแหน่งอื่นๆ ด้วย เช่น หน้าการจัดการชิ้นงาน
สร้างโฟลเดอร์ images และวางไอคอนไว้ข้างใน คุณดาวน์โหลดไอคอนได้ใน GitHub จากนั้นเพิ่มโค้ดที่ไฮไลต์ลงในไฟล์ Manifest เพื่อประกาศไอคอน
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
เราขอแนะนำให้ใช้ไฟล์ PNG แต่อนุญาตให้ใช้ไฟล์รูปแบบอื่นๆ ยกเว้นไฟล์ SVG
💡 ไอคอนขนาดต่างๆ เหล่านี้จะแสดงที่ใด
| ขนาดไอคอน | การใช้ไอคอน |
|---|---|
| 16x16 | ไอคอนในหน้าเว็บและเมนูตามบริบทของส่วนขยาย |
| 32x32 | คอมพิวเตอร์ Windows มักต้องใช้ขนาดนี้ |
| 48x48 | แสดงในหน้าส่วนขยาย |
| 128x128 | แสดงในการติดตั้งและใน Chrome เว็บสโตร์ |
ขั้นตอนที่ 3: ประกาศสคริปต์เนื้อหา
ส่วนขยายสามารถเรียกใช้สคริปต์ที่อ่านและแก้ไขเนื้อหาของหน้าเว็บได้ ไฟล์เหล่านี้เรียกว่าสคริปต์เนื้อหา ชิ้นงานเหล่านี้ทำงานในโลกที่แยกต่างหาก ซึ่งหมายความว่าสามารถทําการเปลี่ยนแปลงสภาพแวดล้อม JavaScript โดยไม่ขัดแย้งกับหน้าโฮสต์หรือสคริปต์เนื้อหาของส่วนขยายอื่นๆ
เพิ่มโค้ดต่อไปนี้ลงใน manifest.json เพื่อลงทะเบียนสคริปต์เนื้อหาที่ชื่อ
content.js
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
ช่อง "matches" อาจมีรูปแบบการทำงานของคีย์เวิร์ดอย่างน้อย 1 รายการ ซึ่งช่วยให้เบราว์เซอร์ระบุเว็บไซต์ที่จะแทรกสคริปต์เนื้อหาได้ รูปแบบการทำงานของคีย์เวิร์ดประกอบด้วย 3 ส่วน ดังนี้
<scheme>://<host><path> โดยอาจมีอักขระ *
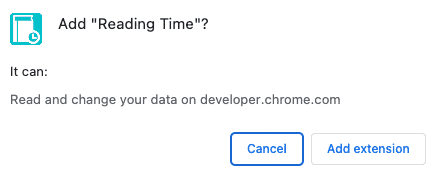
💡 ส่วนขยายนี้แสดงคำเตือนสิทธิ์ไหม
เมื่อผู้ใช้ติดตั้งส่วนขยาย เบราว์เซอร์จะแจ้งให้ผู้ใช้ทราบถึงสิ่งที่ส่วนขยายทำได้ สคริปต์เนื้อหาจะขอสิทธิ์ในการเรียกใช้ในเว็บไซต์ที่ตรงกับเกณฑ์รูปแบบการทำงานของสคริปต์
ในตัวอย่างนี้ ผู้ใช้จะเห็นคำเตือนสิทธิ์ต่อไปนี้

หากต้องการดูรายละเอียดเพิ่มเติมเกี่ยวกับสิทธิ์ส่วนขยาย โปรดดูหัวข้อการประกาศสิทธิ์และเตือนผู้ใช้
ขั้นตอนที่ 4: คํานวณและแทรกเวลาในการอ่าน
สคริปต์เนื้อหาสามารถใช้ Document Object Model (DOM) มาตรฐานเพื่ออ่านและเปลี่ยนแปลงเนื้อหาของหน้าเว็บ ก่อนอื่น ส่วนขยายจะตรวจสอบว่าหน้าเว็บมีองค์ประกอบ <article> หรือไม่
จากนั้นจะนับคำทั้งหมดภายในองค์ประกอบนี้และสร้างย่อหน้าซึ่งแสดงเวลาในการอ่านทั้งหมด
สร้างไฟล์ชื่อ content.js ในโฟลเดอร์ชื่อ scripts แล้วเพิ่มโค้ดต่อไปนี้
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 JavaScript ที่น่าสนใจที่ใช้ในโค้ดนี้
- นิพจน์ทั่วไปที่ใช้เพื่อนับเฉพาะคำในองค์ประกอบ
<article> insertAdjacentElement()ใช้เพื่อแทรกโหนดเวลาในการอ่านหลังองค์ประกอบ- พร็อพเพอร์ตี้ classList ใช้เพื่อเพิ่มชื่อคลาส CSS ลงในแอตทริบิวต์คลาสขององค์ประกอบ
- การเชนทางเลือกที่ใช้เข้าถึงพร็อพเพอร์ตี้ออบเจ็กต์ที่อาจไม่มีการกำหนดค่าหรือเป็นค่าว่าง
- Nullish coalescing จะแสดงผล
<heading>หาก<date>เป็นค่า Null หรือไม่มีการกำหนด
ขั้นตอนที่ 5: คอยฟังการเปลี่ยนแปลง
เมื่อใช้โค้ดปัจจุบัน หากคุณเปลี่ยนบทความโดยใช้การนําทางด้านซ้าย ระบบจะไม่เพิ่มเวลาในการอ่านลงในบทความใหม่ เนื่องจากเว็บไซต์ของเราติดตั้งใช้งานเป็นแอปพลิเคชันหน้าเว็บเดียว (SPA) ที่ใช้การนําทางแบบนุ่มนวลโดยใช้ History API
วิธีแก้ไขคือใช้ MutationObserver เพื่อคอยฟังการเปลี่ยนแปลงและเพิ่มเวลาในการอ่านลงในบทความใหม่
โดยเพิ่มข้อมูลต่อไปนี้ที่ด้านล่างของ content.js
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
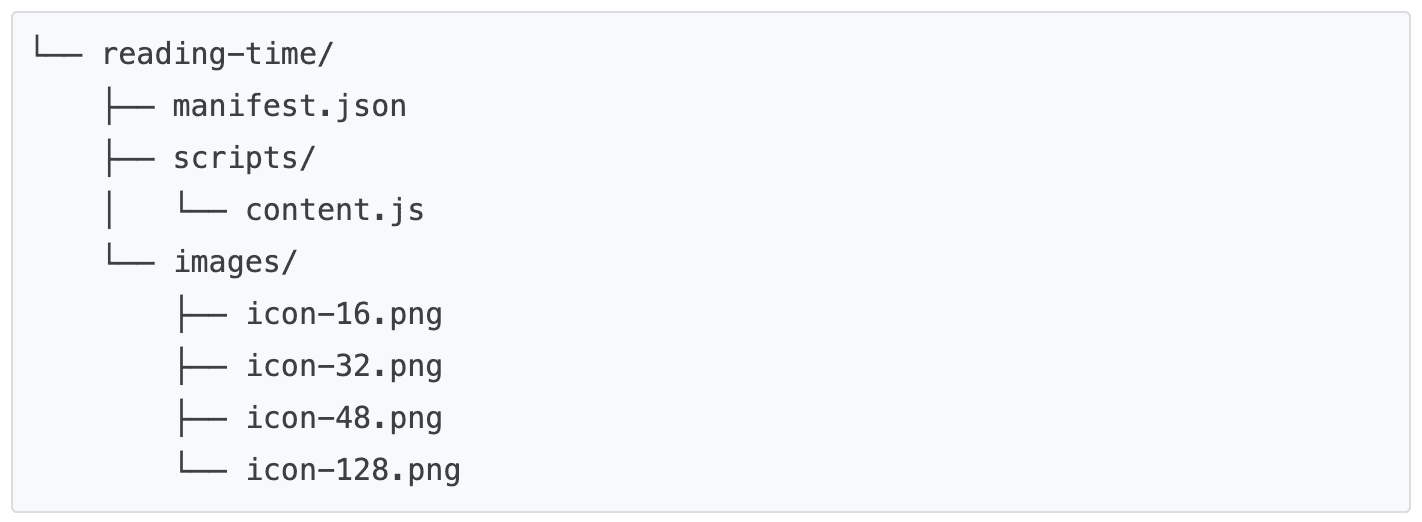
ทดสอบว่าใช้งานได้
ตรวจสอบว่าโครงสร้างไฟล์ของโปรเจ็กต์มีลักษณะดังต่อไปนี้

โหลดส่วนขยายในเครื่อง
หากต้องการโหลดส่วนขยายที่คลายการแพ็กในโหมดนักพัฒนาซอฟต์แวร์ ให้ทำตามขั้นตอนในพื้นฐานการพัฒนาซอฟต์แวร์
เปิดเอกสารประกอบเกี่ยวกับส่วนขยายหรือ Chrome เว็บสโตร์
ต่อไปนี้คือหน้าเว็บบางส่วนที่คุณเปิดเพื่อดูระยะเวลาในการอ่านบทความแต่ละรายการได้
ซึ่งควรมีลักษณะดังนี้

🎯 การปรับปรุงที่เป็นไปได้
ลองใช้สิ่งต่อไปนี้ตามสิ่งที่ได้เรียนรู้ในวันนี้
- เพิ่มรูปแบบการจับคู่อื่นในไฟล์ manifest.json เพื่อรองรับหน้าอื่นๆ ของนักพัฒนาซอฟต์แวร์ Chrome เช่น Chrome DevTools หรือ Workbox
- เพิ่มสคริปต์เนื้อหาใหม่ที่คำนวณเวลาในการอ่านบล็อกหรือเว็บไซต์เอกสารประกอบที่คุณชื่นชอบ
สร้างชุมชนให้เติบโตไปเรื่อยๆ
ยินดีด้วยที่อ่านบทแนะนำนี้จบแล้ว 🎉 พัฒนาทักษะของคุณต่อไปโดยดูบทแนะนำอื่นๆ ในชุดนี้
| ส่วนขยาย | สิ่งที่คุณจะได้เรียนรู้ |
|---|---|
| โหมดโฟกัส | วิธีเรียกใช้โค้ดในหน้าปัจจุบันหลังจากคลิกการดําเนินการของส่วนขยาย |
| ตัวจัดการแท็บ | วิธีสร้างป๊อปอัปที่จัดการแท็บเบราว์เซอร์ |
สำรวจต่อ
เราหวังว่าคุณจะสนุกกับการสร้างส่วนขยาย Chrome นี้และยินดีที่จะได้เรียนรู้เส้นทางการพัฒนา Chrome กับคุณต่อไป เราขอแนะนําเส้นทางการเรียนรู้ต่อไปนี้
- คู่มือสําหรับนักพัฒนาซอฟต์แวร์มีลิงก์เพิ่มเติมหลายสิบลิงก์ไปยังเอกสารประกอบที่เกี่ยวข้องกับการสร้างส่วนขยายขั้นสูง
- ส่วนขยายมีสิทธิ์เข้าถึง API ที่มีประสิทธิภาพมากกว่าสิ่งที่มีอยู่ในเว็บแบบเปิด เอกสารประกอบ Chrome API จะอธิบายแต่ละ API

