Las extensiones pueden acceder a las mismas Herramientas para desarrolladores de Chrome que las páginas web. Para convertirte en un experto en la depuración de extensiones, deberás saber cómo ubicar los registros y los errores de los diferentes componentes de la extensión. En este instructivo, se proporcionan técnicas fundamentales para depurar tu extensión.
Antes de comenzar
En esta guía, se da por sentado que tienes experiencia básica en desarrollo web. Te recomendamos que leas Conceptos básicos del desarrollo para obtener una introducción al flujo de trabajo de desarrollo de extensiones. En Diseña la interfaz de usuario, se te presenta una introducción a los elementos de la interfaz de usuario disponibles en las extensiones.
Cómo interrumpir la extensión
En este instructivo, se analizará un componente de la extensión a la vez y, luego, se mostrará cómo solucionarlo. Recuerda deshacer los errores que se introdujeron en una sección antes de continuar con la siguiente. Comienza por descargar la muestra de Broken Color en GitHub.
Cómo depurar el manifiesto
Primero, cambiemos la clave "version" por "versions" para dividir el archivo de manifiesto:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
Ahora, intentemos cargar la extensión de forma local. Verás un cuadro de diálogo de error que indica el problema:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Cuando una clave de manifiesto no es válida, la extensión no se carga, pero Chrome te da una sugerencia para solucionar el problema.
Deshaz ese cambio y, luego, ingresa un permiso no válido para ver qué sucede.
Cambia el permiso "activeTab" a "activetab" en minúsculas:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
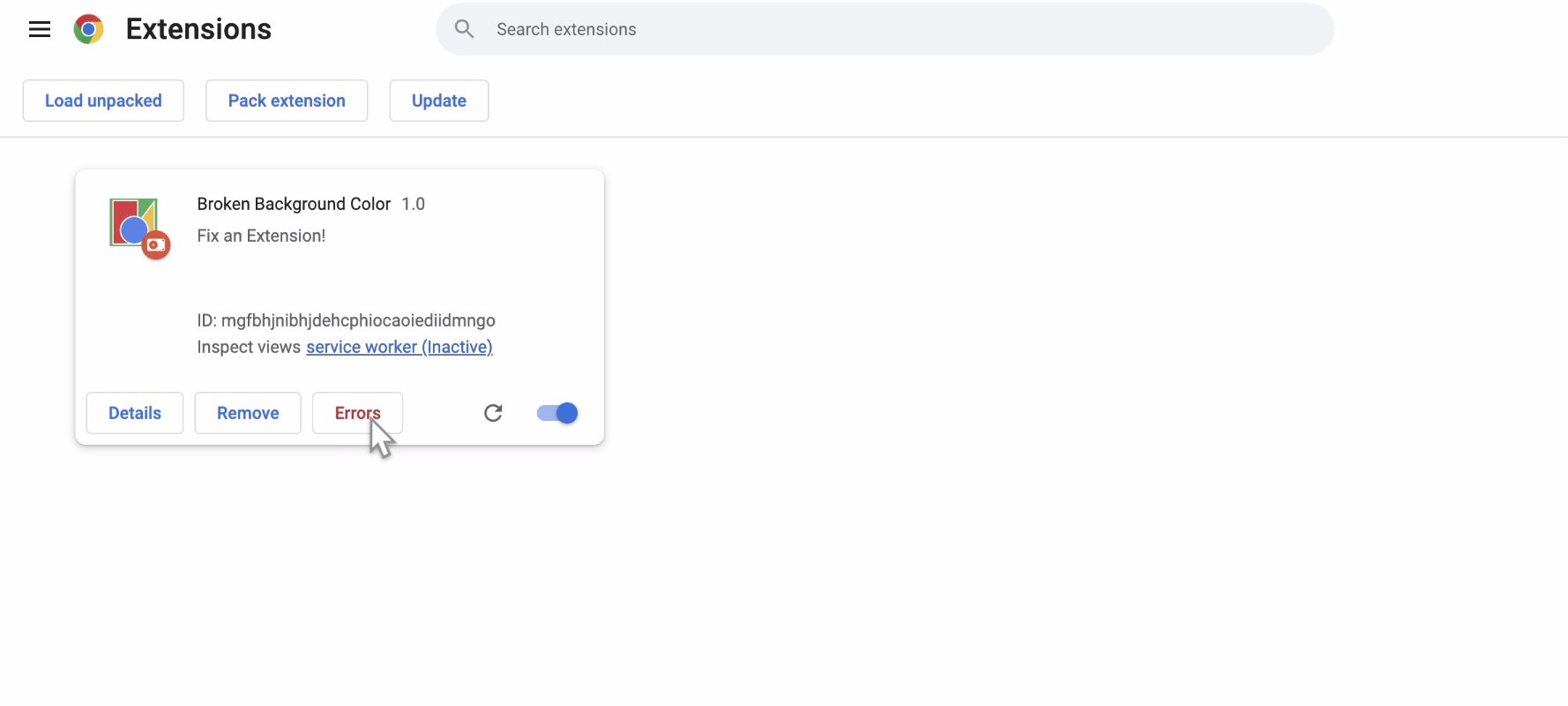
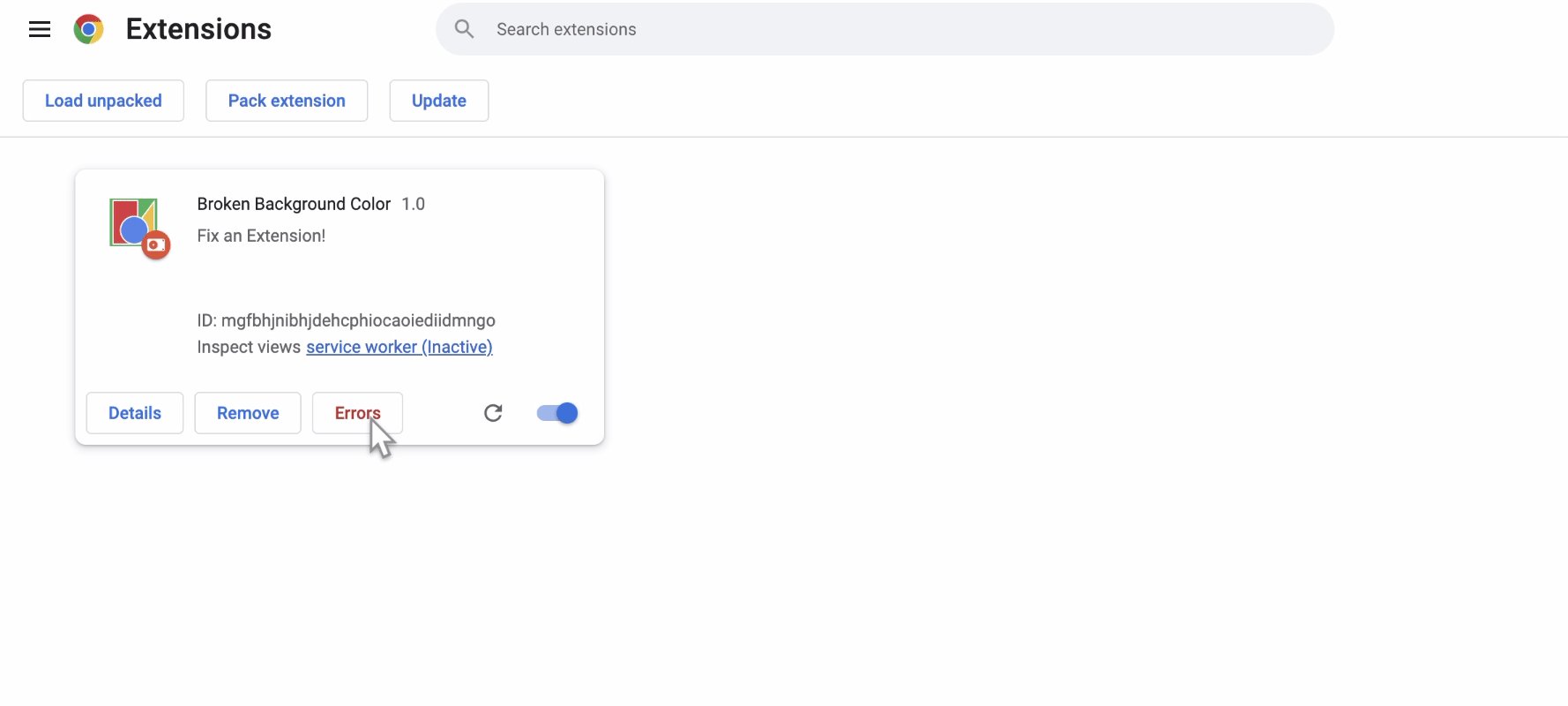
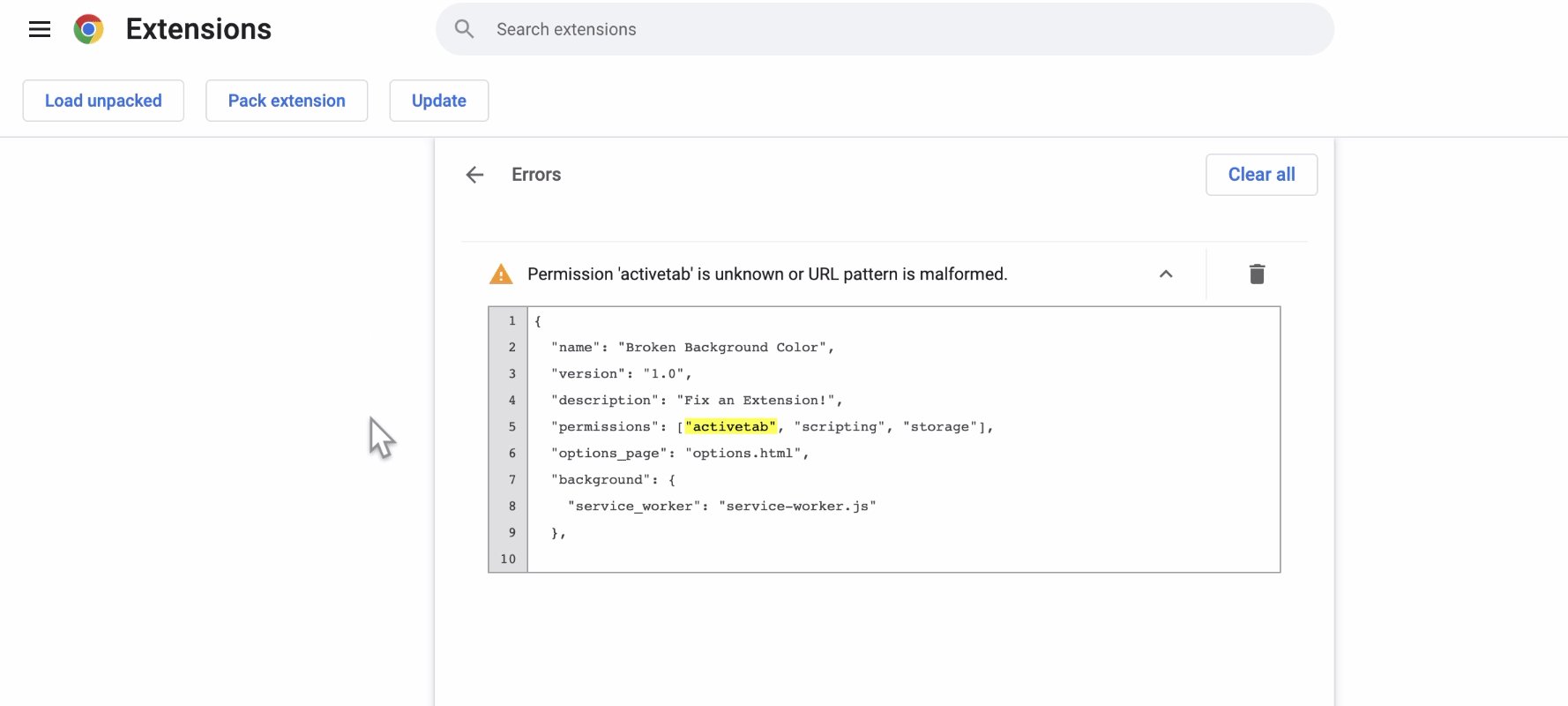
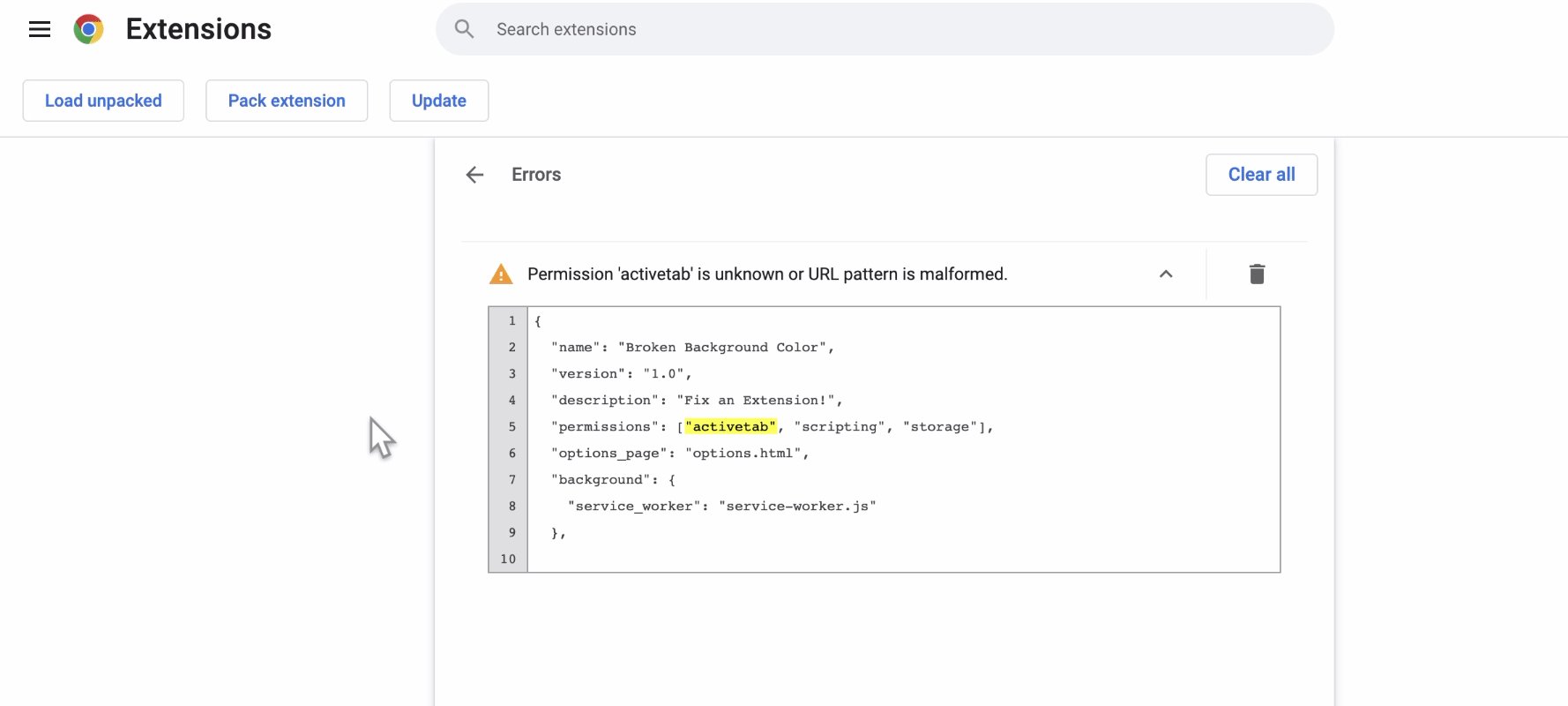
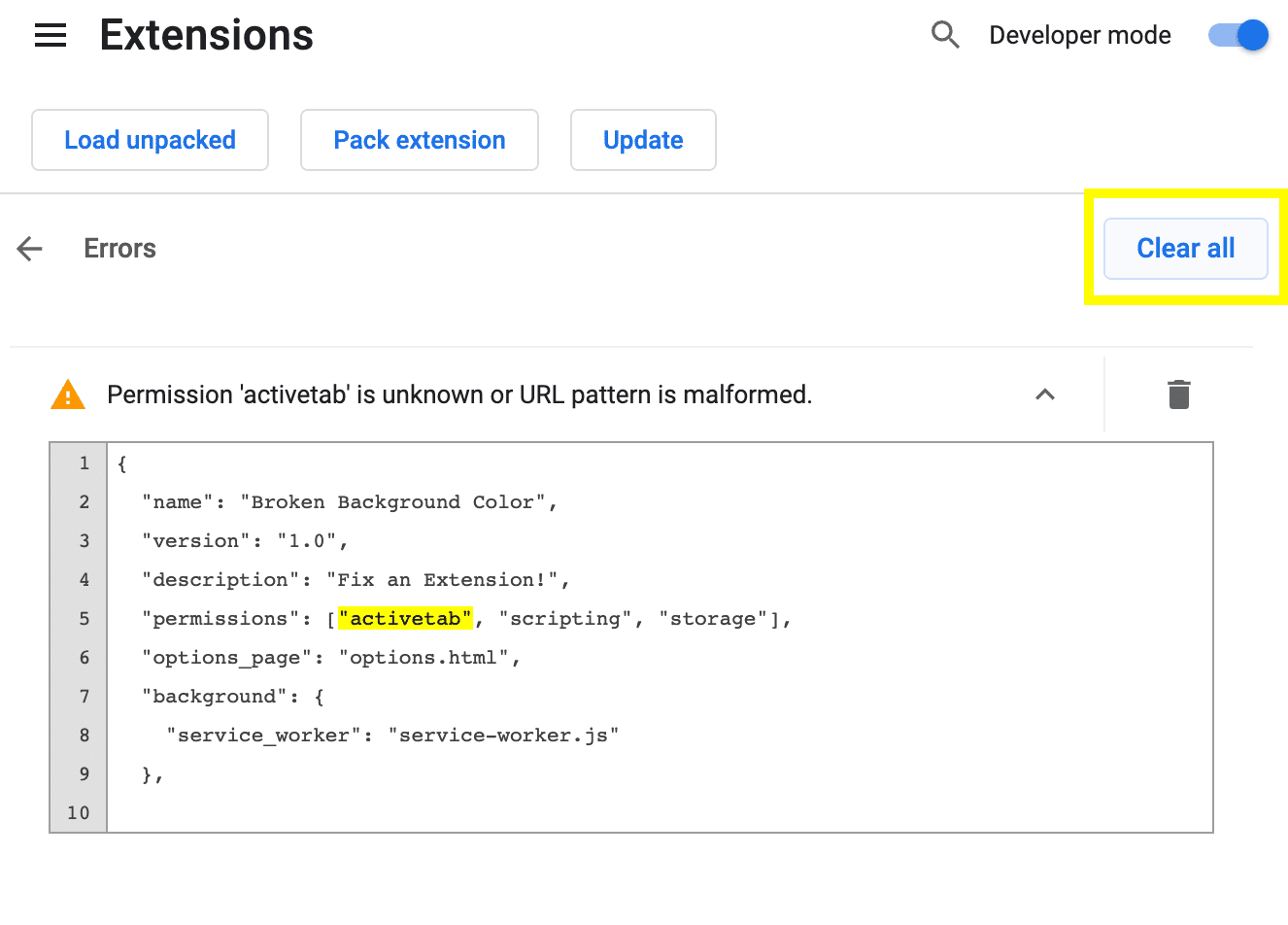
Guarda la extensión y vuelve a intentar cargarla. Esta vez debería cargarse correctamente. En la página de administración de extensiones, verás tres botones: Detalles, Quitar y Errores. La etiqueta del botón Errores se vuelve roja cuando hay un error. Haz clic en el botón Errores para ver el siguiente error:
Permission 'activetab' is unknown or URL pattern is malformed.

Antes de continuar, vuelve a cambiar el permiso, haz clic en Borrar todo en la esquina superior derecha para borrar los registros y vuelve a cargar la extensión.

Cómo depurar el trabajador de servicio
Cómo ubicar registros
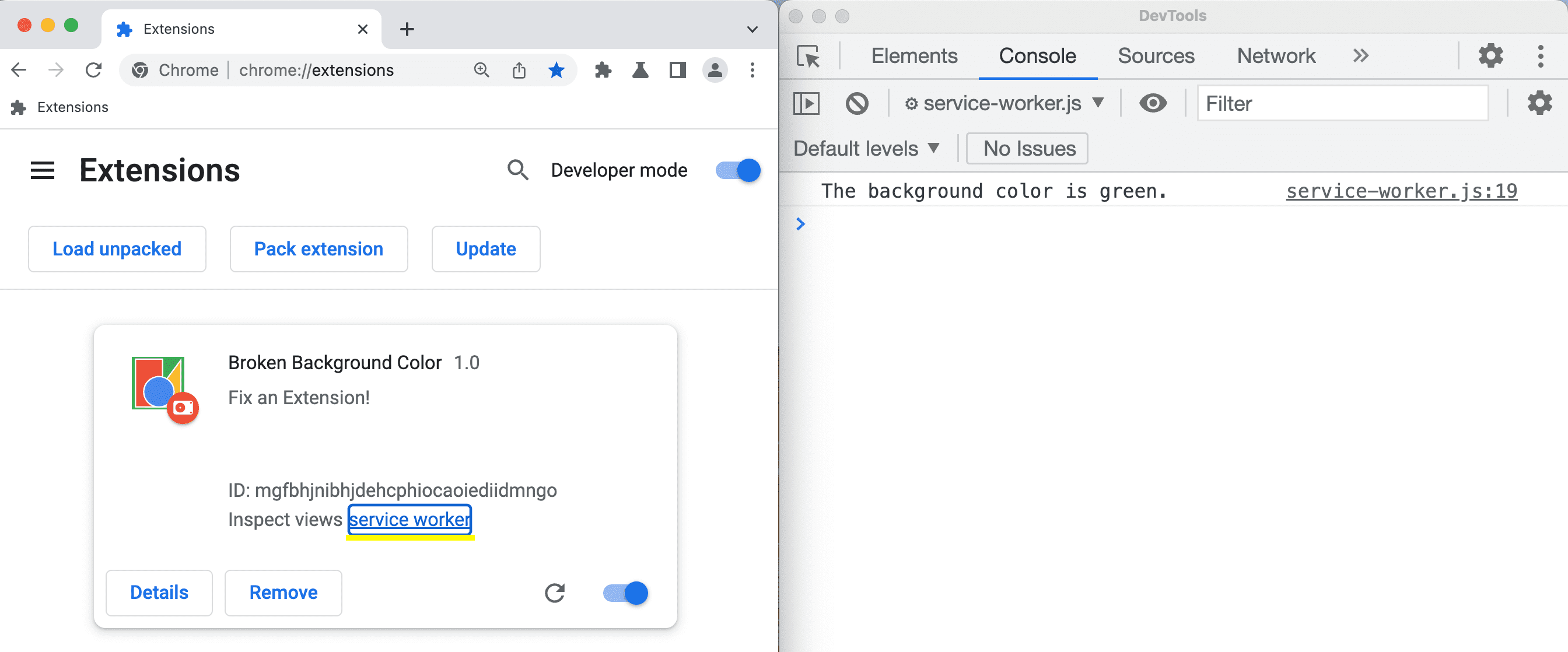
El trabajador del servicio establece el color predeterminado en el almacenamiento y lo registra en la consola. Para ver este registro, abre el panel de las Herramientas para desarrolladores de Chrome seleccionando el vínculo azul junto a Inspeccionar vistas.

Cómo ubicar errores
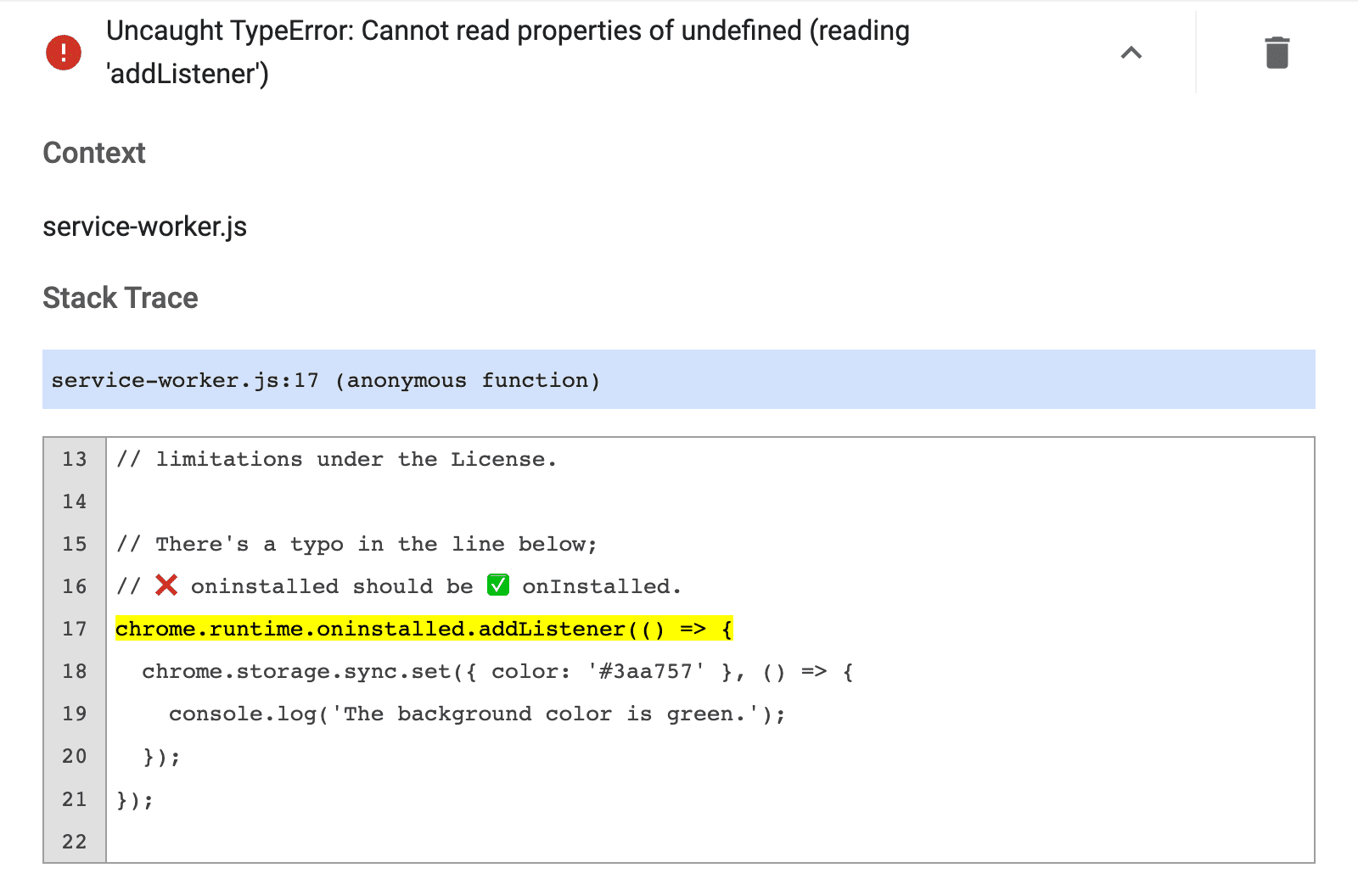
Para interrumpir el trabajador del servicio, cambiemos onInstalled a oninstalled en minúsculas:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
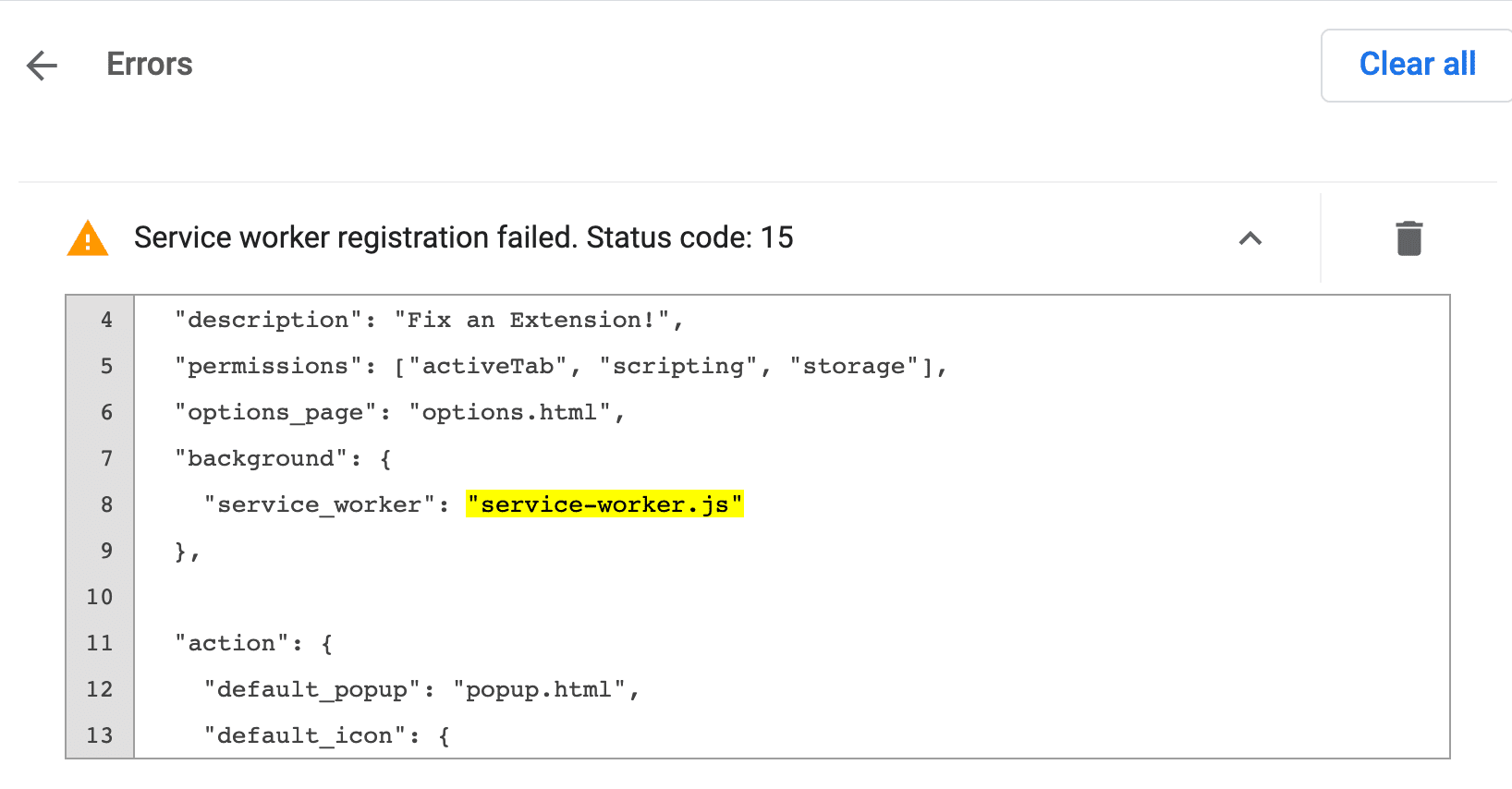
Actualiza la página y haz clic en Errores para ver el registro de errores. El primer error te informa que no se pudo registrar el trabajador de servicio. Esto significa que se produjo un error durante la iniciación:
Service worker registration failed. Status code: 15.

El error real aparece después de lo siguiente:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Deshaz el error que introdujimos, haz clic en Borrar todo en la esquina superior derecha y vuelve a cargar la extensión.
Verifica el estado del service worker
Para identificar cuándo se activa el trabajador de servicio para realizar tareas, sigue estos pasos:
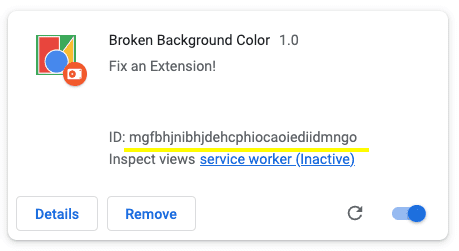
- Copia el ID de la extensión que se encuentra sobre "Inspeccionar vistas".

ID de la extensión en la página Administración de extensiones. Abre el archivo de manifiesto en el navegador. Por ejemplo:
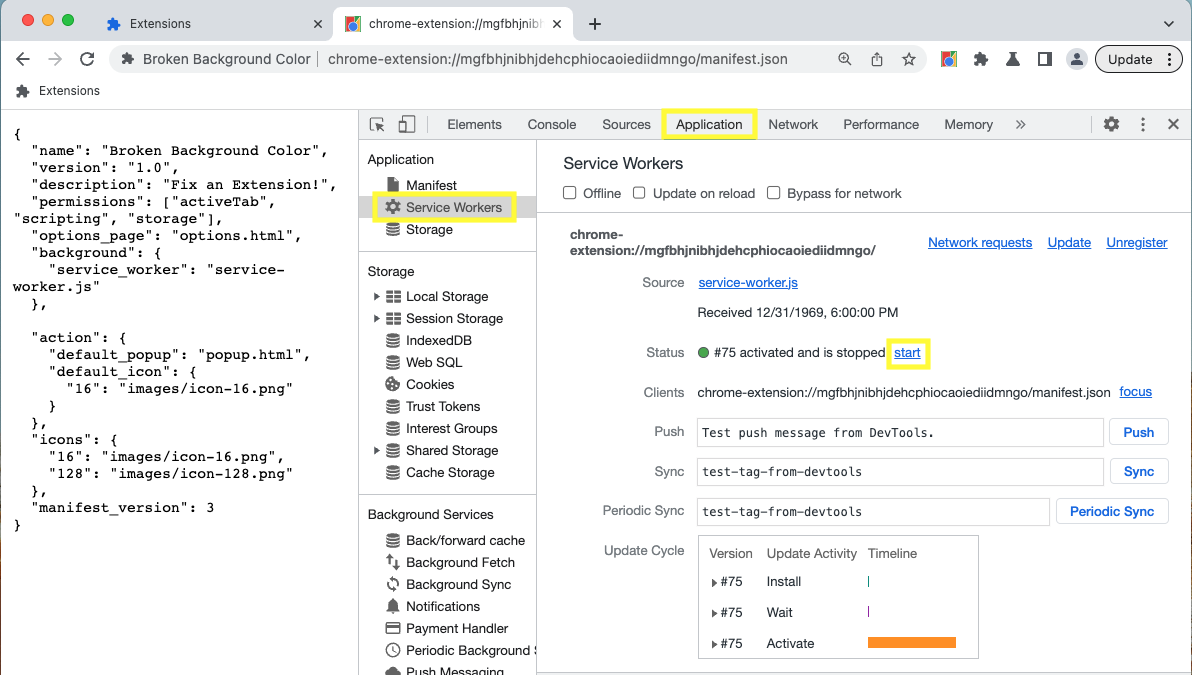
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonInspecciona el archivo.
Navega al panel Application.
Ve al panel Trabajadores de servicio.
Para probar tu código, inicia o detén el trabajador de servicio con los vínculos que se encuentran junto a estado.

Cómo depurar la ventana emergente
Ahora que la extensión se inicializa correctamente, vamos a desactivar la ventana emergente. Para ello, coloca comentarios en las líneas destacadas a continuación:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
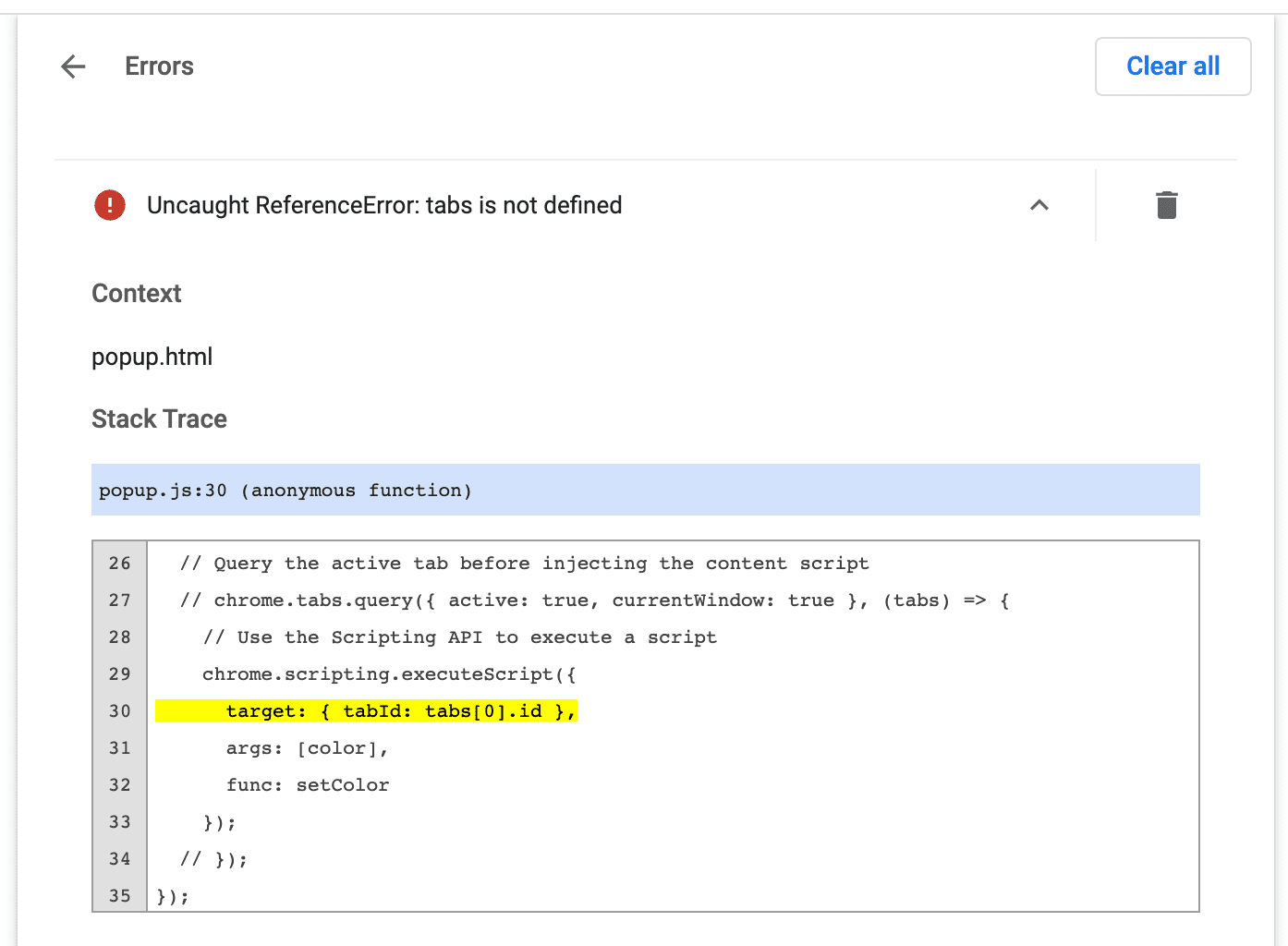
Regresa a la página Administración de extensiones. Volverá a aparecer el botón Errores. Haz clic en él para ver el registro nuevo. Se muestra el siguiente mensaje de error:
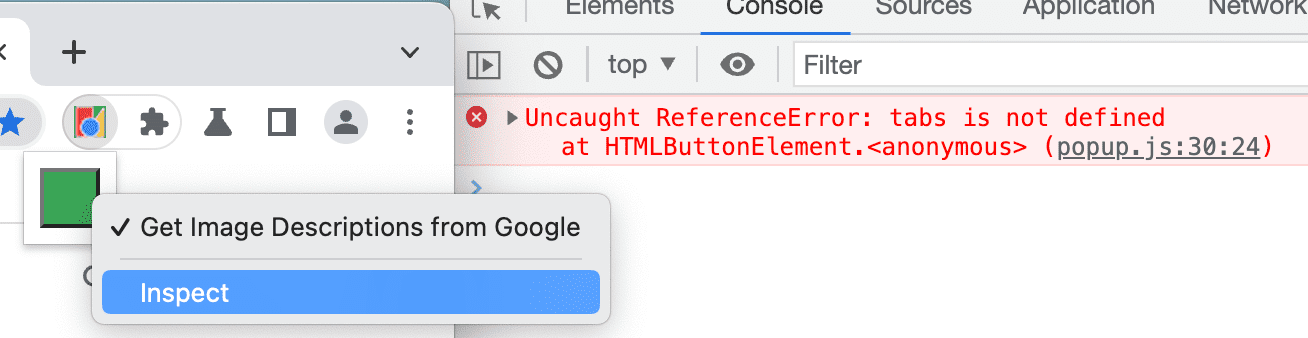
Uncaught ReferenceError: tabs is not defined

Para abrir las Herramientas para desarrolladores de la ventana emergente, inspecciona la ventana emergente.

El error, tabs is undefined, indica que la extensión no sabe dónde insertar la secuencia de comandos del contenido.
Para corregir esto, llama a tabs.query() y, luego, selecciona la pestaña activa.
Para actualizar el código, haz clic en el botón Borrar todo en la esquina superior derecha y, luego, vuelve a cargar la extensión.
Cómo depurar secuencias de comandos de contenido
Ahora, cambiemos la variable "color" a "colors" para romper la secuencia de comandos de contenido:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Actualiza la página, abre la ventana emergente y haz clic en el cuadro verde. No ocurrirá nada.
Si vas a la página Administración de extensiones, no aparecerá el botón Errores. Esto se debe a que solo se registran los errores del entorno de ejecución, console.warning y console.error, en la página Administración de extensiones.
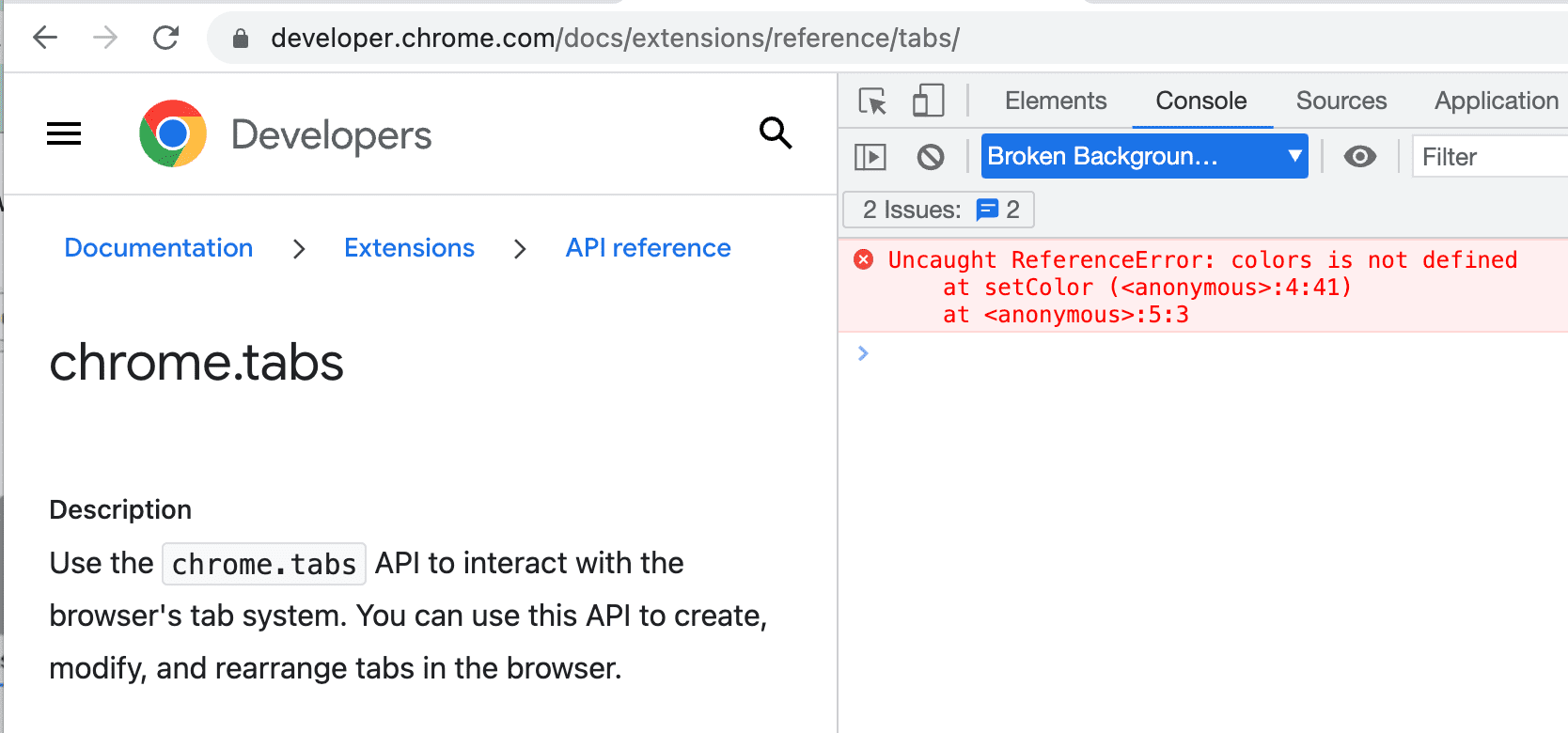
Las secuencias de comandos de contenido se ejecutan dentro de un sitio web. Por lo tanto, para encontrar estos errores, debemos inspeccionar la página web que la extensión intenta alterar:
Uncaught ReferenceError: colors is not defined

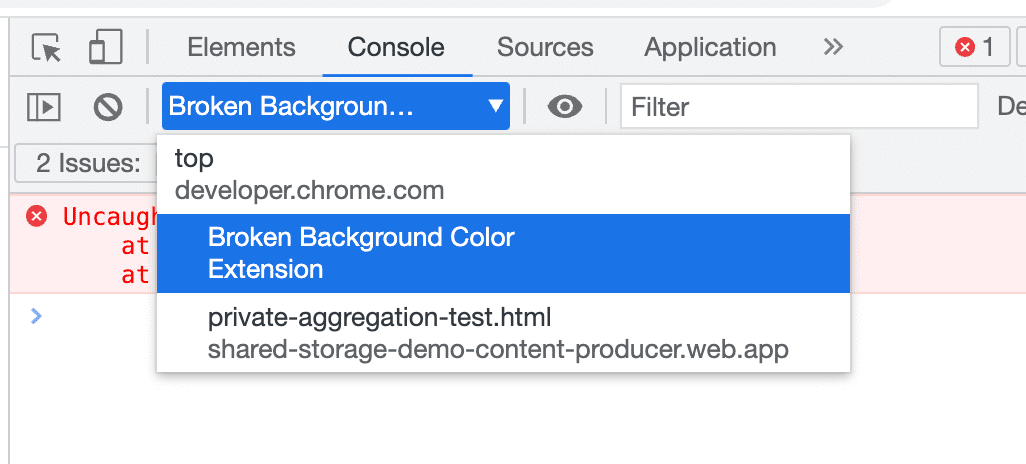
Para usar DevTools desde la secuencia de comandos de contenido, haz clic en la flecha desplegable junto a top y selecciona la extensión.

El error indica que no se definió colors. La extensión no debe pasar la variable correctamente.
Corrige la secuencia de comandos insertada para pasar la variable de color al código.
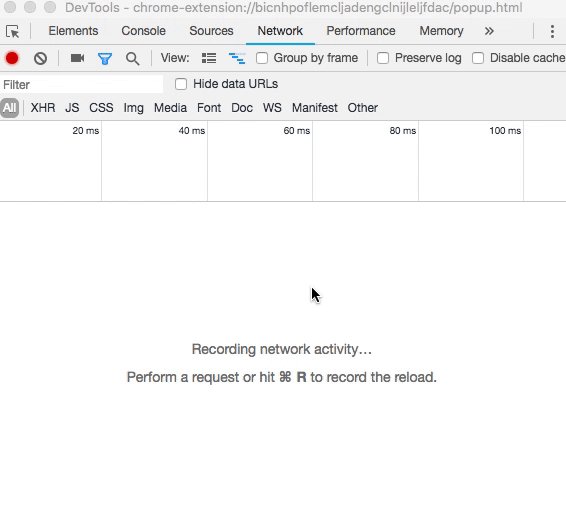
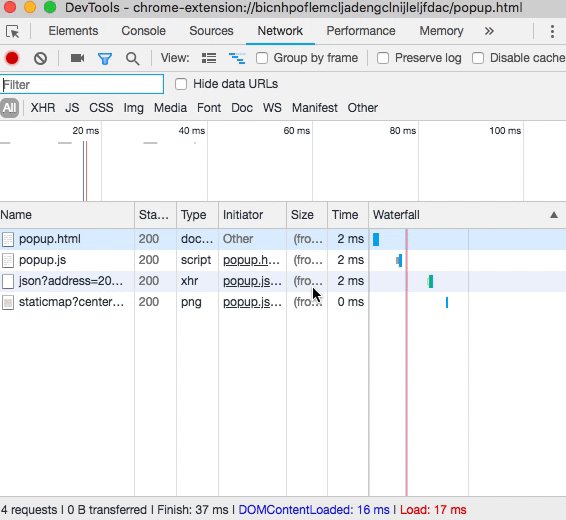
Supervisa las solicitudes de red
A menudo, la ventana emergente realiza todas las solicitudes de red requeridas antes de que incluso el desarrollador más rápido pueda abrir DevTools. Para ver estas solicitudes, actualiza desde el panel de red. Vuelve a cargar la ventana emergente sin cerrar el panel de DevTools.

Cómo declarar permisos
Algunas APIs de extensiones requieren permisos. Consulta el artículo sobre permisos y las APIs de Chrome para asegurarte de que una extensión solicite los permisos correctos en el manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Lecturas adicionales
Para obtener más información sobre DevTools de Chrome, lee la documentación.
