एक्सटेंशन, वेब पेजों की तरह ही Chrome DevTools को ऐक्सेस कर सकते हैं. एक्सटेंशन को डीबग करने में माहिर बनने के लिए, आपको अलग-अलग एक्सटेंशन कॉम्पोनेंट के लॉग और गड़बड़ियों का पता लगाने का तरीका जानना होगा. इस ट्यूटोरियल में, अपने एक्सटेंशन को डीबग करने के लिए बुनियादी तकनीकें बताई गई हैं.
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपके पास वेब डेवलपमेंट का बुनियादी अनुभव है. हमारा सुझाव है कि एक्सटेंशन डेवलपमेंट वर्कफ़्लो के बारे में जानने के लिए, डेवलपमेंट की बुनियादी बातें पढ़ें. यूज़र इंटरफ़ेस डिज़ाइन करना से आपको एक्सटेंशन में उपलब्ध यूज़र इंटरफ़ेस एलिमेंट के बारे में जानकारी मिलती है.
एक्सटेंशन को बंद करना
इस ट्यूटोरियल में, एक-एक करके एक्सटेंशन के कॉम्पोनेंट को अलग-अलग दिखाया जाएगा. इसके बाद, उन्हें ठीक करने का तरीका बताया जाएगा. अगले सेक्शन पर जाने से पहले, पिछले सेक्शन में मिले गड़बड़ियों को ठीक करना न भूलें. GitHub पर ब्रोकन कलर सैंपल डाउनलोड करके शुरुआत करें.
मेनिफ़ेस्ट को डीबग करना
सबसे पहले, "version" बटन को "versions" बटन में बदलकर, मेनिफ़ेस्ट फ़ाइल को अलग-अलग हिस्सों में बांटते हैं:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
अब एक्सटेंशन को स्थानीय तौर पर लोड करने की कोशिश करते हैं. आपको गड़बड़ी का डायलॉग बॉक्स दिखेगा, जिसमें समस्या के बारे में बताया गया होगा:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

अगर कोई मेनिफ़ेस्ट पासकोड अमान्य है, तो एक्सटेंशन लोड नहीं होता. हालांकि, Chrome आपको समस्या को ठीक करने का तरीका बताता है.
उस बदलाव को पहले जैसा करें और अमान्य अनुमति डालकर देखें कि क्या होता है.
"activeTab" अनुमति को अंग्रेज़ी के छोटे अक्षरों में "activetab" में बदलें:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
एक्सटेंशन को सेव करें और उसे फिर से लोड करने की कोशिश करें. इस बार यह लोड हो जाना चाहिए. एक्सटेंशन मैनेजमेंट पेज पर, आपको तीन बटन दिखेंगे: जानकारी, हटाएं, और गड़बड़ियां. गड़बड़ी होने पर, गड़बड़ियां बटन का लेबल लाल हो जाता है. यहां दी गई गड़बड़ी देखने के लिए, गड़बड़ियां बटन पर क्लिक करें:
Permission 'activetab' is unknown or URL pattern is malformed.

आगे बढ़ने से पहले, अनुमति को वापस बदलें. इसके बाद, लॉग मिटाने के लिए सबसे ऊपर दाएं कोने में मौजूद, सभी मिटाएं पर क्लिक करें और एक्सटेंशन को फिर से लोड करें.

सर्विस वर्कर को डीबग करना
लॉग ढूंढना
सेवा वर्कर, स्टोरेज में डिफ़ॉल्ट रंग सेट करता है और उसे कंसोल में लॉग करता है. यह लॉग देखने के लिए, व्यू की जांच करें के बगल में मौजूद नीले लिंक को चुनकर, Chrome DevTools पैनल खोलें.

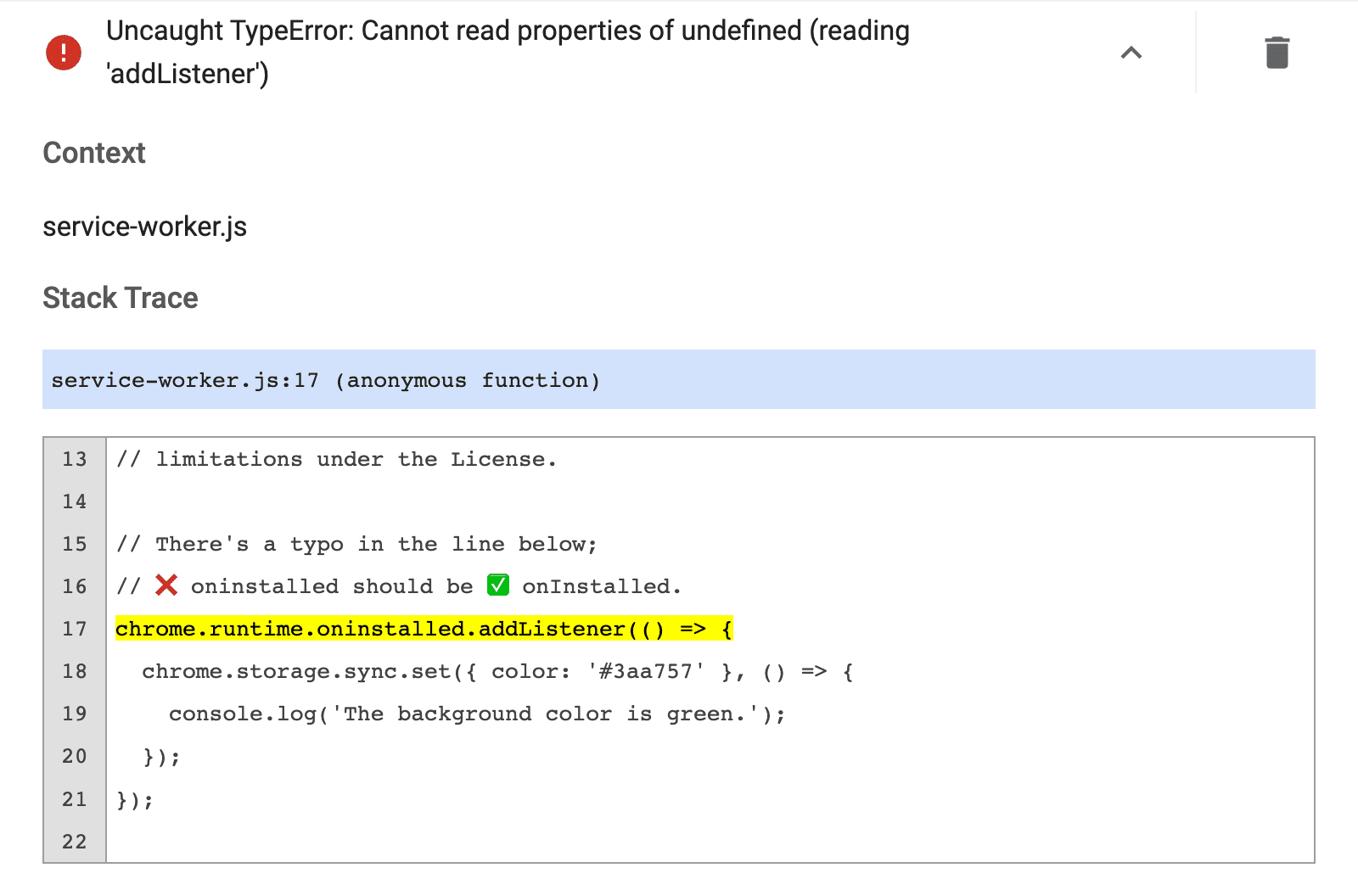
गड़बड़ियों का पता लगाना
onInstalled को छोटे अक्षरों में oninstalled में बदलकर, सेवा वर्कर को बंद कर दें:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
गड़बड़ी का लॉग देखने के लिए, रीफ़्रेश करें और गड़बड़ियां पर क्लिक करें. पहली गड़बड़ी से पता चलता है कि सेवा वर्कर रजिस्टर नहीं हो सका. इसका मतलब है कि प्रोसेस शुरू करने के दौरान कोई गड़बड़ी हुई:
Service worker registration failed. Status code: 15.

असल गड़बड़ी इनके बाद होती है:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

हमने जो गड़बड़ी की है उसे ठीक करने के लिए, सबसे ऊपर दाएं कोने में मौजूद सभी मिटाएं पर क्लिक करें. इसके बाद, एक्सटेंशन को फिर से लोड करें.
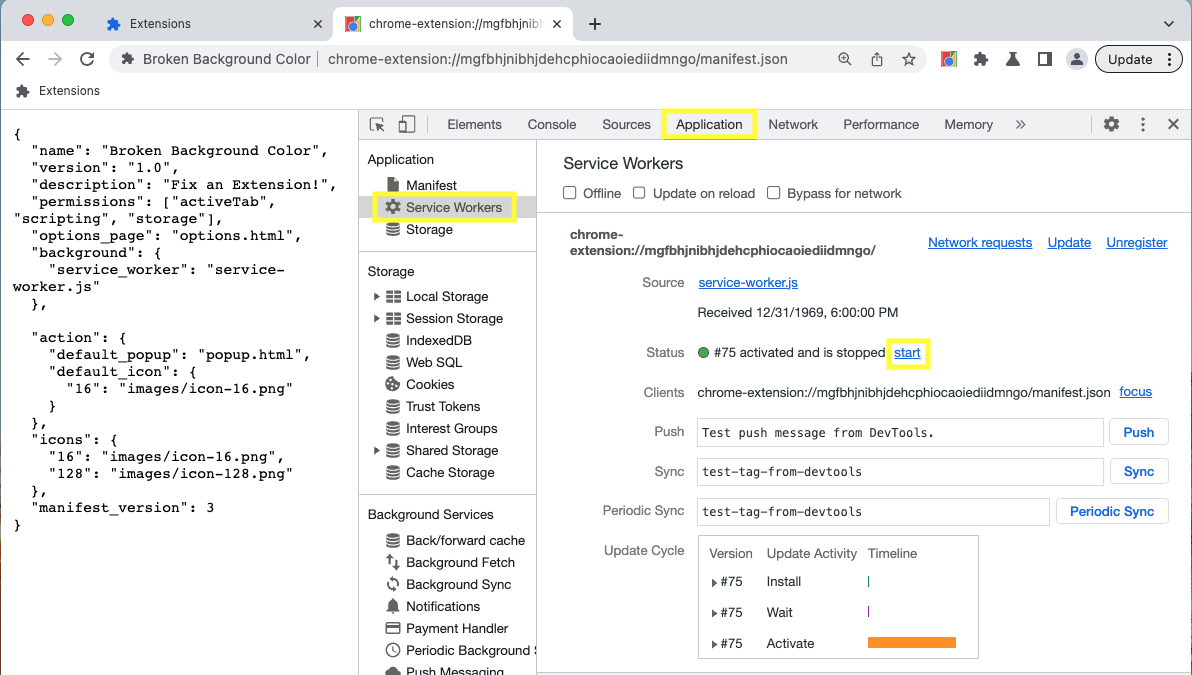
सेवा वर्कर का स्टेटस देखना
यह पता लगाया जा सकता है कि टास्क करने के लिए, सेवा वर्कर कब चालू होता है. इसके लिए, यह तरीका अपनाएं:
- "व्यू की जांच करें" के ऊपर मौजूद, अपना एक्सटेंशन आईडी कॉपी करें.

एक्सटेंशन मैनेजमेंट पेज पर मौजूद एक्सटेंशन आईडी. ब्राउज़र में अपनी मेनिफ़ेस्ट फ़ाइल खोलें. उदाहरण के लिए:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonफ़ाइल की जांच करें.
ऐप्लिकेशन पैनल पर जाएं.
सर्विस वर्कर पैनल पर जाएं.
अपने कोड की जांच करने के लिए, स्टेटस के बगल में मौजूद लिंक का इस्तेमाल करके, सेवा वर्कर को शुरू या बंद करें.

पॉप-अप को डीबग करना
अब एक्सटेंशन सही तरीके से शुरू हो गया है. इसलिए, यहां हाइलाइट की गई लाइनों पर टिप्पणी करके, पॉप-अप को बंद कर दें:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
एक्सटेंशन मैनेजमेंट पेज पर वापस जाएं. गड़बड़ियां बटन फिर से दिखेगा. नया लॉग देखने के लिए, उस पर क्लिक करें. इससे गड़बड़ी का यह मैसेज दिखता है:
Uncaught ReferenceError: tabs is not defined

पॉप-अप की जांच करके, पॉप-अप के DevTools को खोला जा सकता है.

tabs is undefined गड़बड़ी से पता चलता है कि एक्सटेंशन को नहीं पता कि कॉन्टेंट स्क्रिप्ट को कहां इंजेक्ट करना है.
tabs.query() को कॉल करके, इस गड़बड़ी को ठीक करें. इसके बाद, चालू टैब को चुनें.
कोड अपडेट करने के लिए, सबसे ऊपर दाएं कोने में मौजूद सभी मिटाएं बटन पर क्लिक करें. इसके बाद, एक्सटेंशन को फिर से लोड करें.
कॉन्टेंट स्क्रिप्ट डीबग करना
अब "color" वैरिएबल को "colors" में बदलकर, कॉन्टेंट स्क्रिप्ट को ब्रेक करते हैं:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
पेज को रीफ़्रेश करें, पॉप-अप खोलें, और हरे बॉक्स पर क्लिक करें. कुछ नहीं होता.
एक्सटेंशन मैनेजमेंट पेज पर जाने पर, गड़बड़ियां बटन नहीं दिखता. ऐसा इसलिए है, क्योंकि एक्सटेंशन मैनेजमेंट पेज पर सिर्फ़ रनटाइम गड़बड़ियां, console.warning, और
console.error रिकॉर्ड की जाती हैं.
कॉन्टेंट स्क्रिप्ट, वेबसाइट में चलती हैं. इसलिए, इन गड़बड़ियों का पता लगाने के लिए, हमें उस वेब पेज की जांच करनी होगी जिसमें एक्सटेंशन बदलाव करने की कोशिश कर रहा है:
Uncaught ReferenceError: colors is not defined

कॉन्टेंट स्क्रिप्ट में DevTools का इस्तेमाल करने के लिए, टॉप के बगल में मौजूद ड्रॉपडाउन ऐरो पर क्लिक करें और एक्सटेंशन चुनें.

गड़बड़ी का मतलब है कि colors की वैल्यू तय नहीं की गई है. ऐसा हो सकता है कि एक्सटेंशन, वैरिएबल को सही तरीके से पास न कर रहा हो.
कोड में रंग वैरिएबल को पास करने के लिए, इंजेक्ट की गई स्क्रिप्ट को ठीक करें.
नेटवर्क से जुड़े अनुरोधों को मॉनिटर करना
अक्सर, सबसे तेज़ डेवलपर भी DevTools खोलने से पहले, पॉप-अप सभी ज़रूरी नेटवर्क अनुरोध कर लेता है. इन अनुरोधों को देखने के लिए, नेटवर्क पैनल में जाकर रीफ़्रेश करें. इससे, DevTools पैनल को बंद किए बिना पॉप-अप को फिर से लोड किया जाता है.

अनुमतियों का एलान करना
कुछ एक्सटेंशन एपीआई के लिए अनुमतियों की ज़रूरत होती है. अनुमतियां लेख और Chrome के एपीआई देखें. इससे यह पक्का किया जा सकता है कि कोई एक्सटेंशन, manifest में सही अनुमतियों का अनुरोध कर रहा है.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
इसके बारे में और पढ़ें
दस्तावेज़ पढ़कर, Chrome DevTools के बारे में ज़्यादा जानें.
