Rozszerzenia mają dostęp do tych samych Narzędzi deweloperskich w Chrome co strony internetowe. Aby stać się ekspertem w debugowaniu rozszerzeń, musisz wiedzieć, jak znajdować logi i błędy różnych komponentów rozszerzeń. W tym samouczku znajdziesz podstawowe techniki debugowania rozszerzenia.
Zanim zaczniesz
W tym przewodniku zakładamy, że masz podstawowe doświadczenie w programowaniu stron internetowych. Aby zapoznać się z procesem tworzenia rozszerzeń, przeczytaj artykuł Podstawy programowania. W artykule Projektowanie interfejsu użytkownika znajdziesz wprowadzenie do elementów interfejsu użytkownika dostępnych w rozszerzeniach.
Przerwanie rozszerzenia
W tym samouczku będziemy rozwiązywać problemy z poszczególnymi komponentami rozszerzenia, a następnie pokazywać, jak je naprawić. Pamiętaj, aby cofnąć błędy wprowadzone w jednej sekcji, zanim przejdziesz do następnej. Zacznij od pobrania przykładu z nieprawidłowymi kolorami z GitHuba.
Debugowanie pliku manifestu
Najpierw zmodyfikujmy plik manifestu, zmieniając klucz "version" na "versions":
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
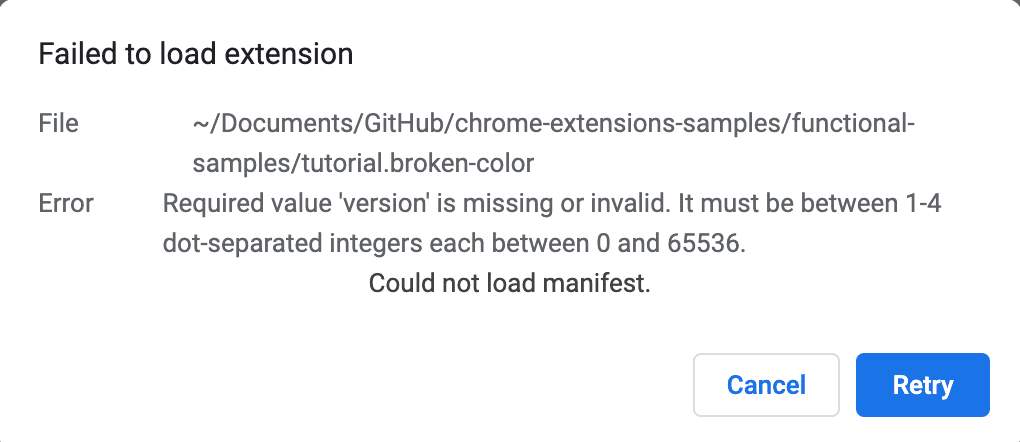
Spróbuj teraz wczytać rozszerzenie lokalnie. Pojawi się okno z błędem wskazującym na problem:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

Jeśli klucz pliku manifestu jest nieprawidłowy, rozszerzenie nie wczytuje się, ale Chrome podaje wskazówkę, jak rozwiązać problem.
Cofnij tę zmianę i wpisz nieprawidłowe uprawnienie, aby sprawdzić, co się stanie.
Zmień uprawnienie "activeTab" na "activetab" w małej literze:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
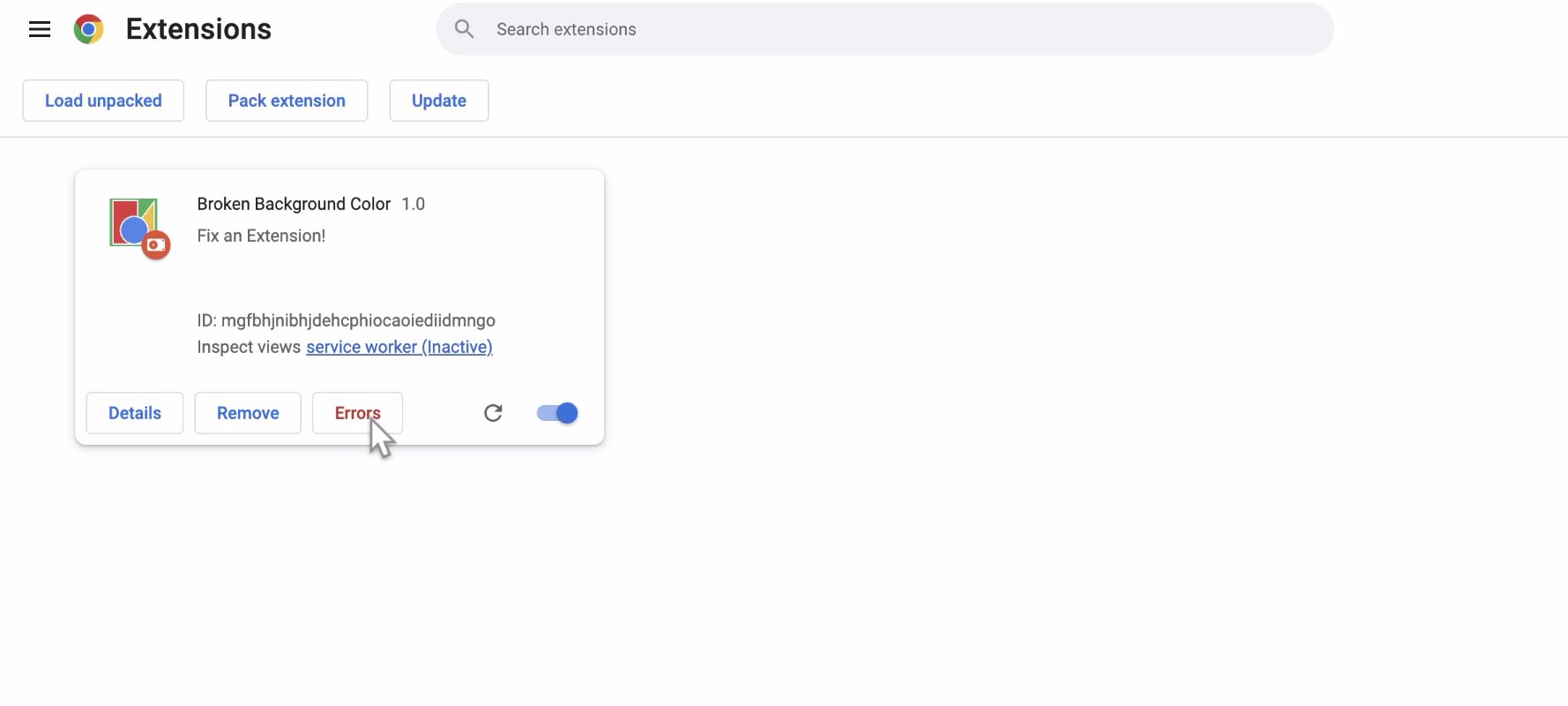
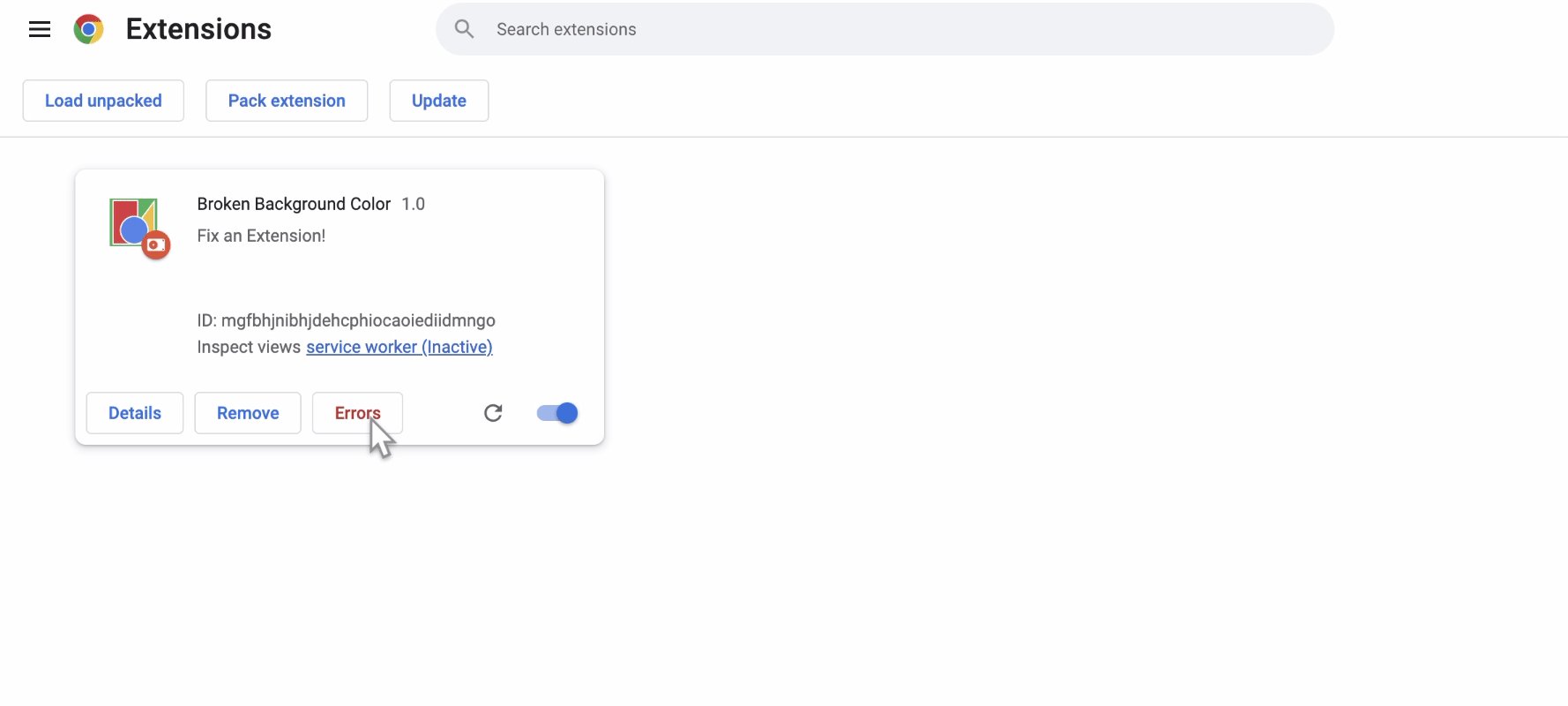
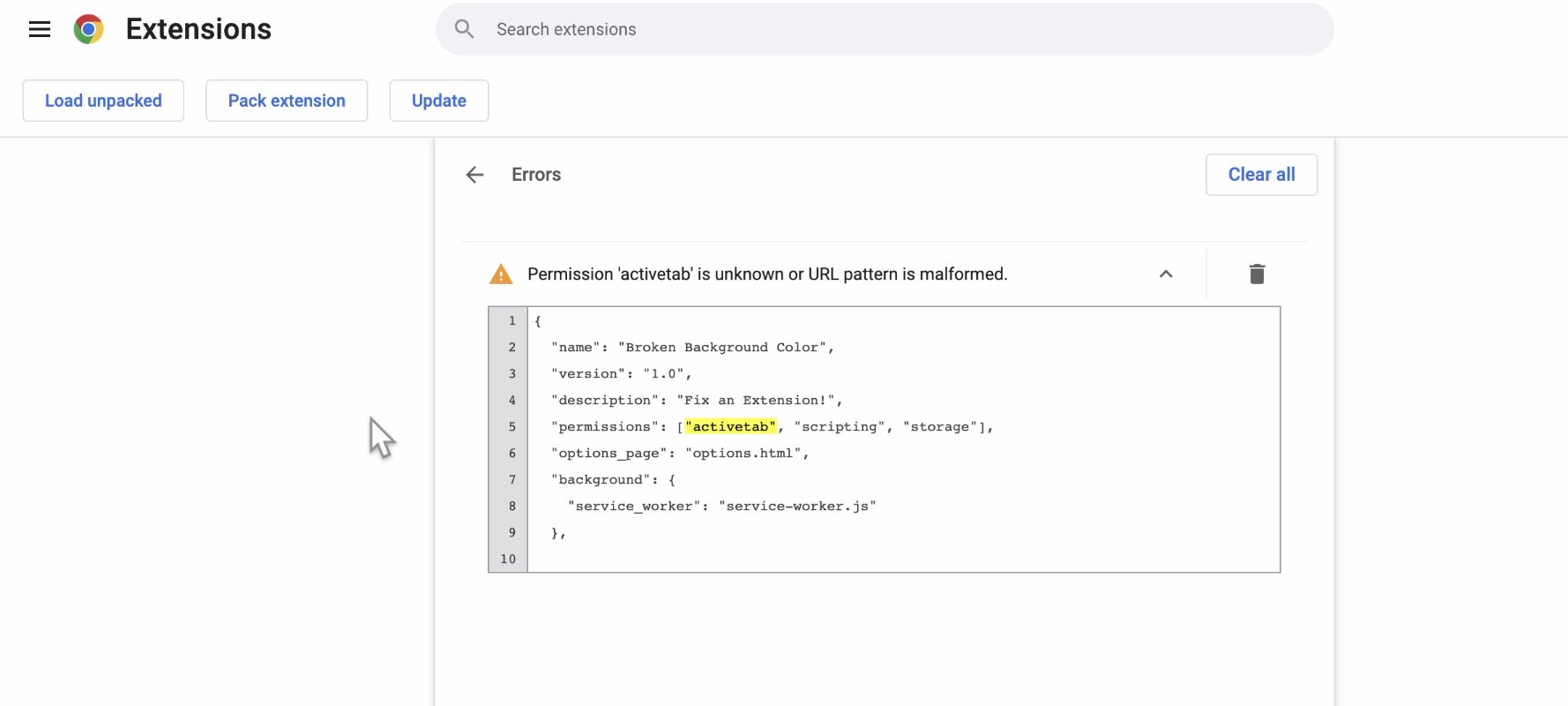
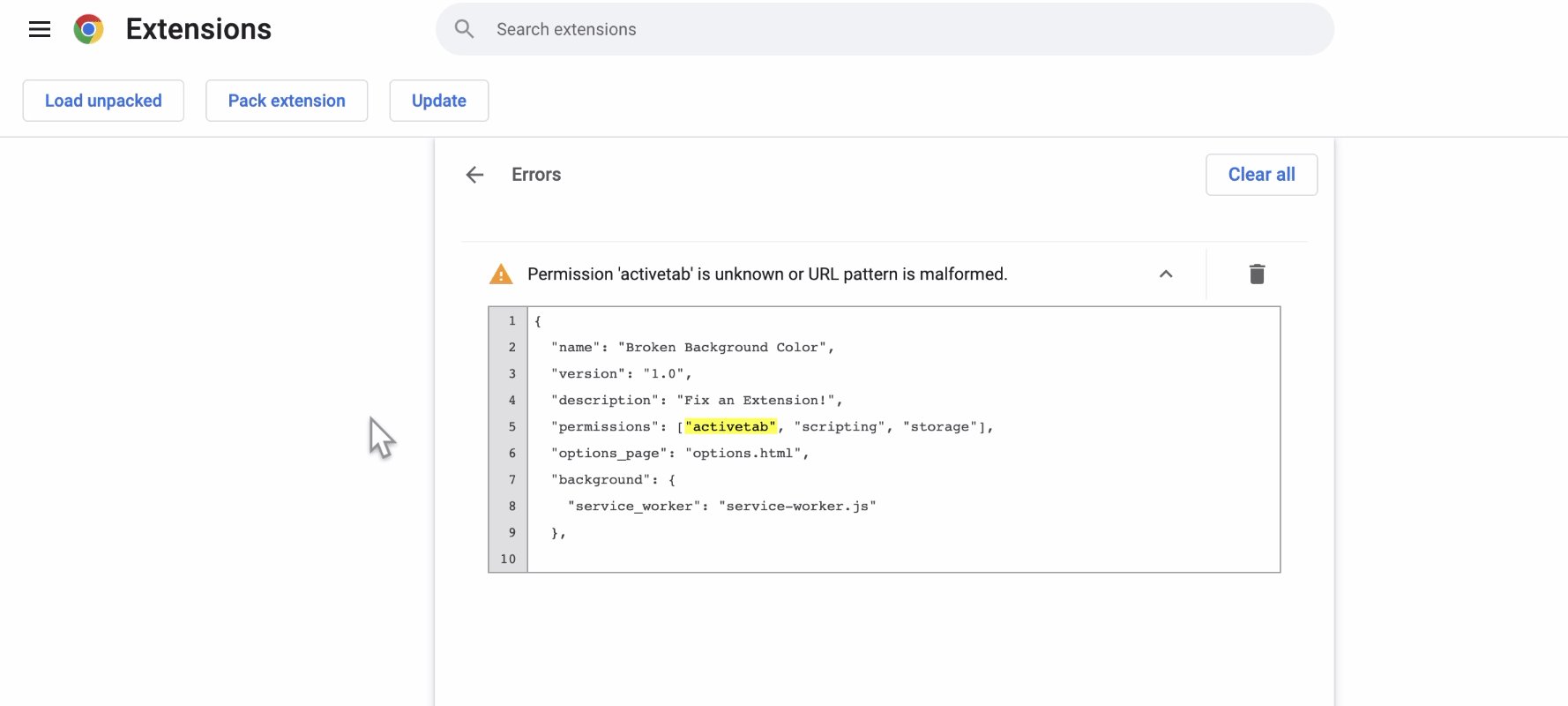
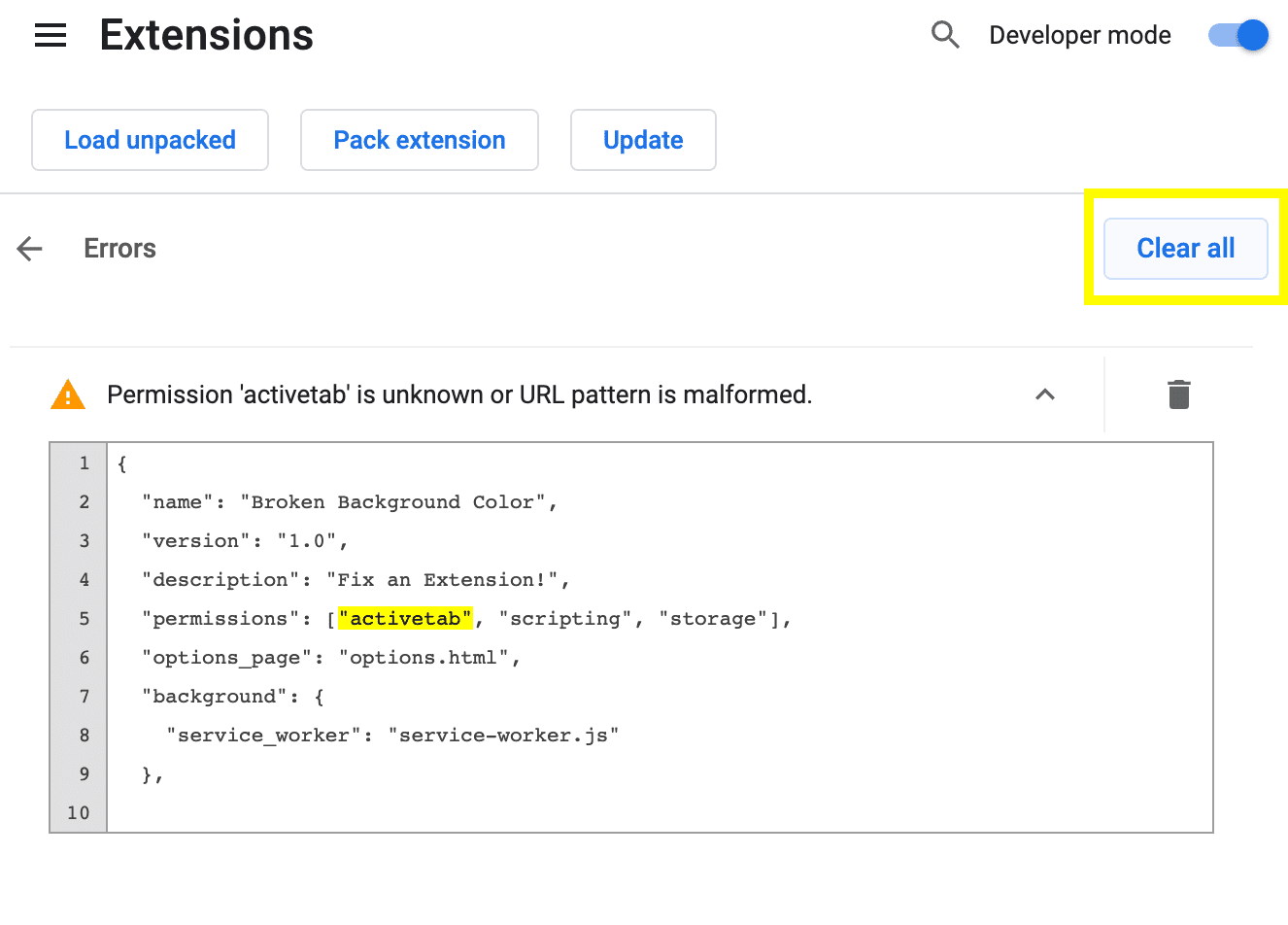
Zapisz rozszerzenie i spróbuj je wczytać ponownie. Tym razem powinno się załadować. Na stronie zarządzania rozszerzeniem znajdziesz 3 przyciski: Szczegóły, Usuń i Błędy. Etykieta przycisku Błędy zmienia kolor na czerwony, gdy wystąpi błąd. Kliknij przycisk Błędy, aby zobaczyć ten błąd:
Permission 'activetab' is unknown or URL pattern is malformed.

Zanim przejdziesz dalej, przywróć uprawnienia, w prawym górnym rogu kliknij Wyczyść wszystko, aby wyczyścić dzienniki, i ponownie załaduj rozszerzenie.

Debugowanie usługi pomocniczej
Znajdowanie logów
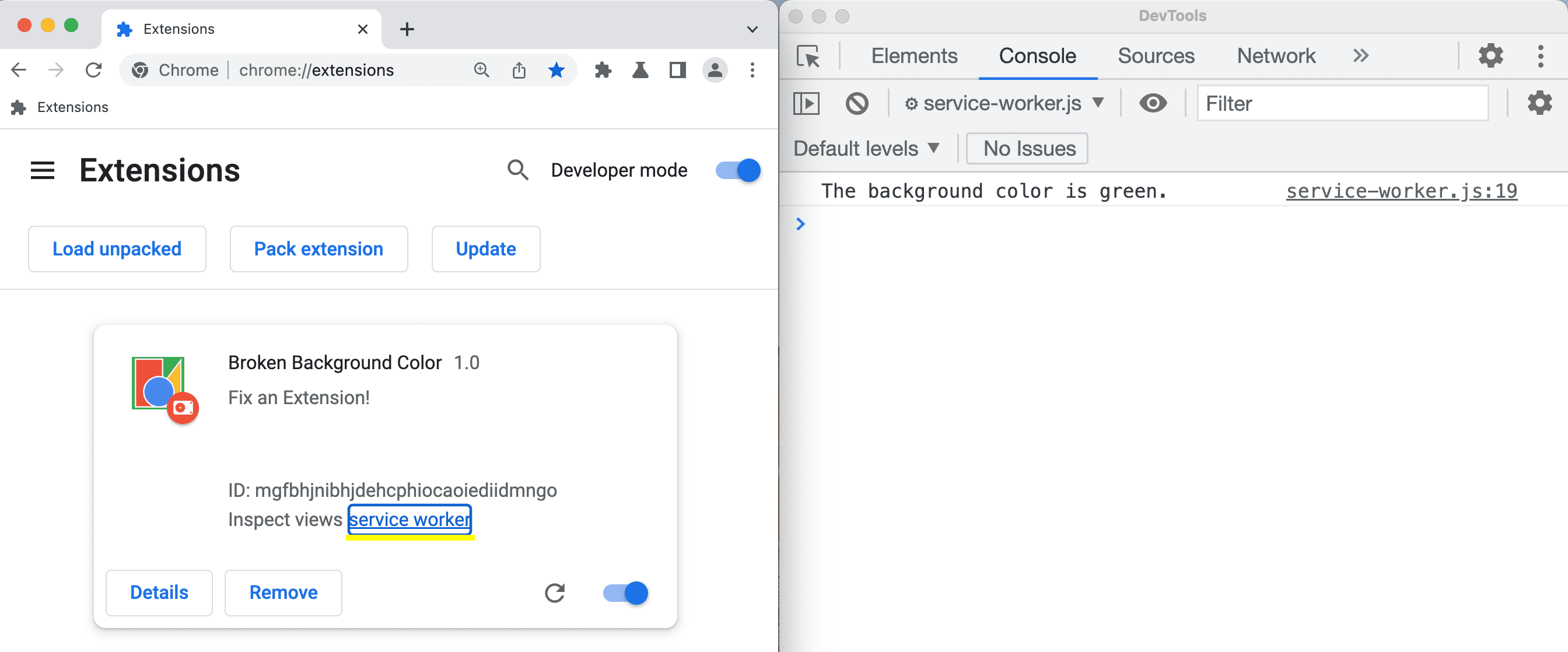
Usługa robocza ustawia domyślny kolor na storage i zapisują go w konsoli. Aby wyświetlić ten dziennik, otwórz panel Narzędzi deweloperskich w Chrome, klikając niebieski link obok Przeglądanie.

Wyszukiwanie błędów
Złamy robota usługowego, zmieniając onInstalled na oninstalled:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
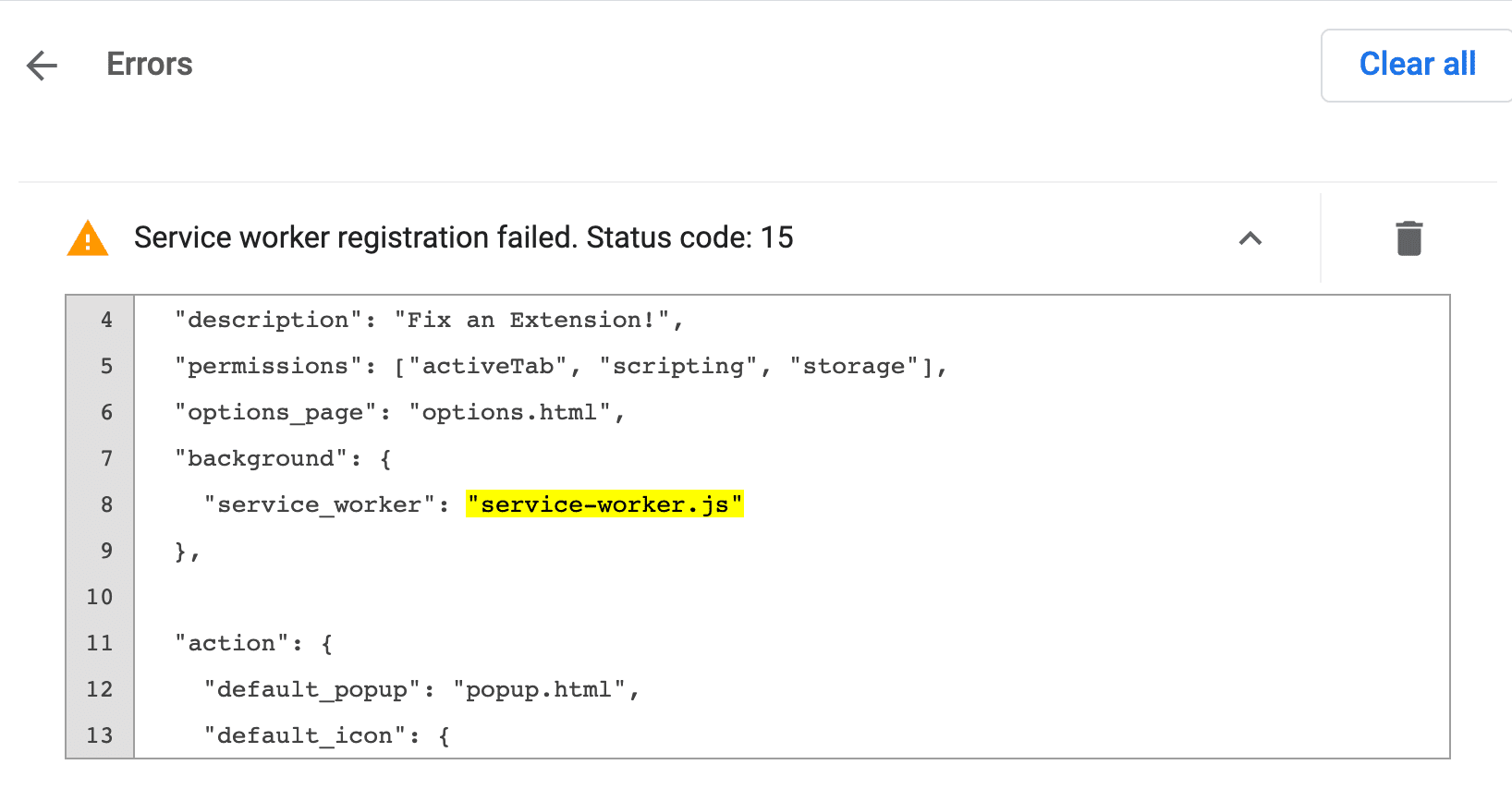
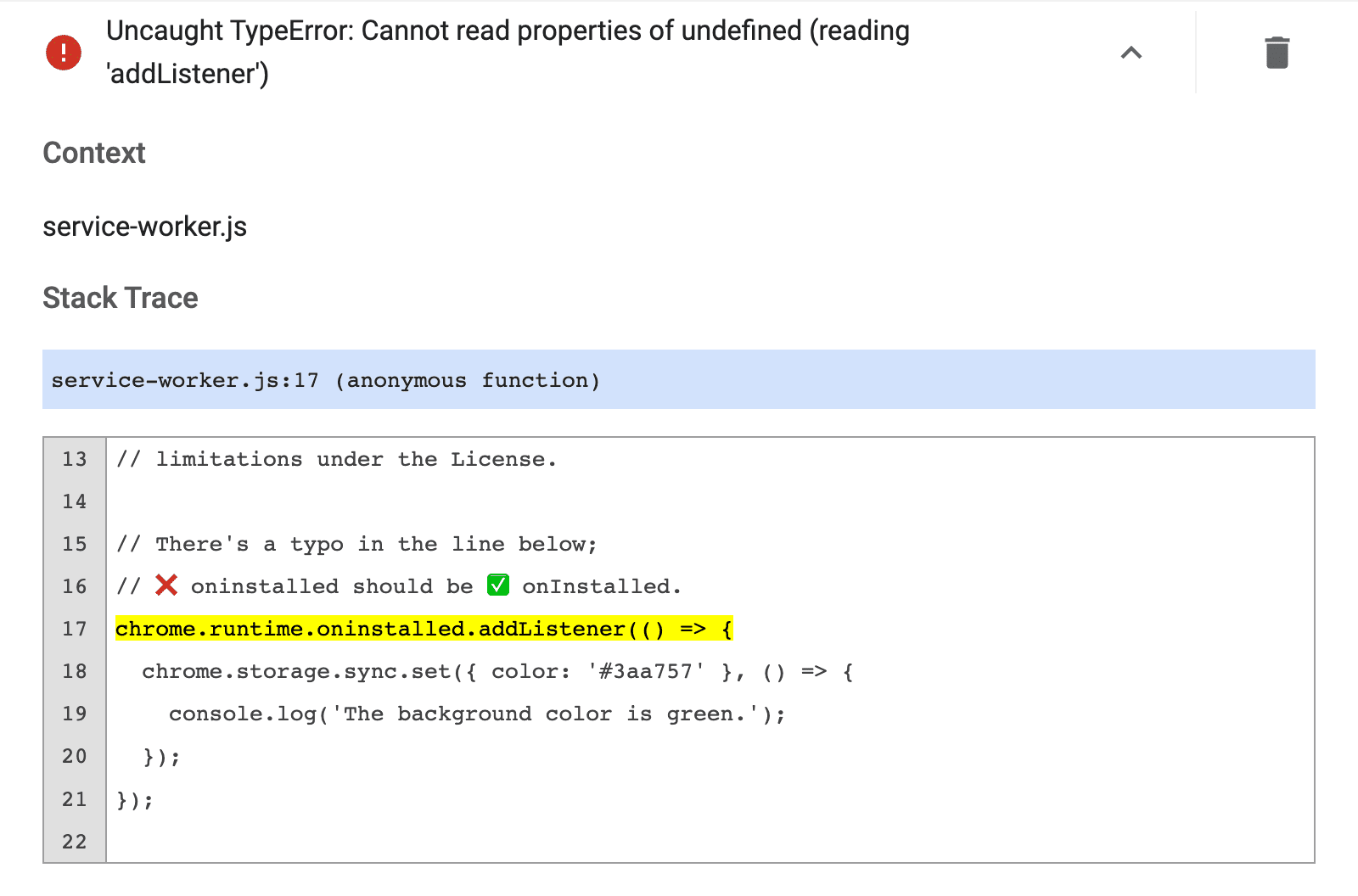
Odśwież stronę i kliknij Błędy, aby wyświetlić log błędów. Pierwszy błąd informuje, że nie udało się zarejestrować pracownika usługi. Oznacza to, że podczas inicjowania wystąpił błąd:
Service worker registration failed. Status code: 15.

Dopiero po tym pojawia się błąd:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

Aby cofnąć błąd, który wprowadziliśmy, w prawym górnym rogu kliknij Wyczyść wszystko i ponownie załaduj rozszerzenie.
Sprawdzanie stanu skryptu service worker
Aby określić, kiedy usługa robocza jest aktywowana w celu wykonywania zadań:
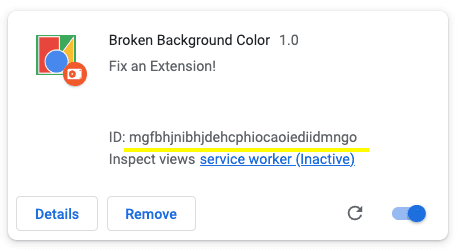
- Skopiuj identyfikator rozszerzenia, który znajduje się nad opcją „Sprawdź widoki”.

Identyfikator rozszerzenia na stronie Zarządzanie rozszerzeniami. Otwórz plik manifestu w przeglądarce. Na przykład:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonSprawdź plik.
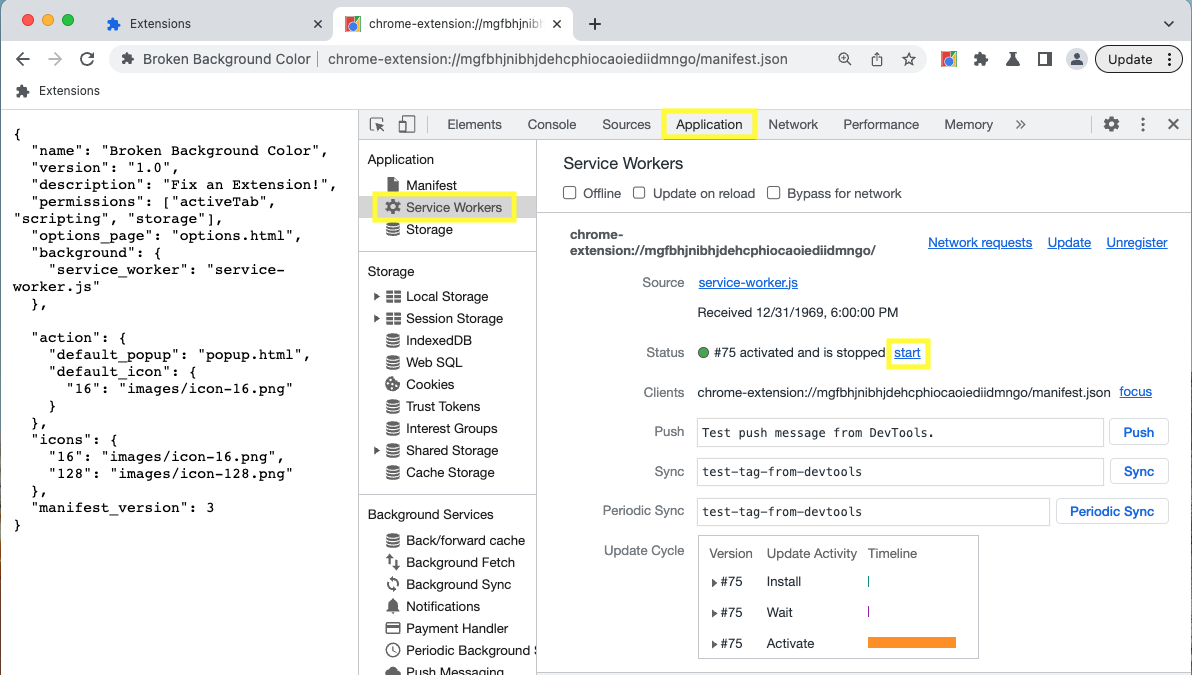
Otwórz panel Aplikacja.
Otwórz panel Service Workers.
Aby przetestować kod, uruchom lub zatrzymaj usługę za pomocą linków obok stanu.

Debugowanie wyskakującego okienka
Teraz, gdy rozszerzenie jest prawidłowo inicjowane, wyłącz wyskakujące okienko, komentując wyróżnione poniżej wiersze:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
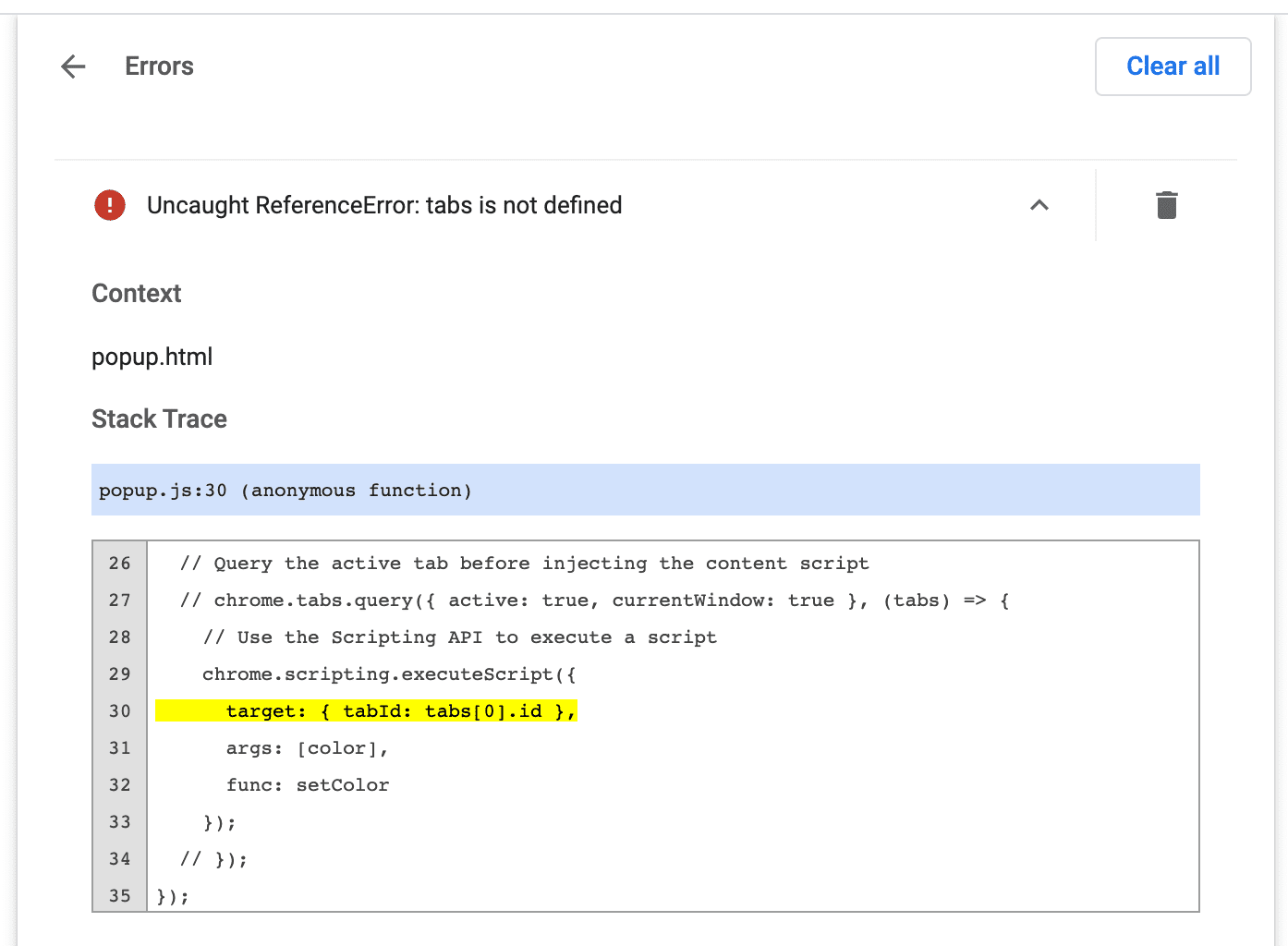
Wróć na stronę Zarządzanie rozszerzeniami. Ponownie pojawi się przycisk Błędy. Kliknij go, aby wyświetlić nowy dziennik. Wyświetla się następujący komunikat o błędzie:
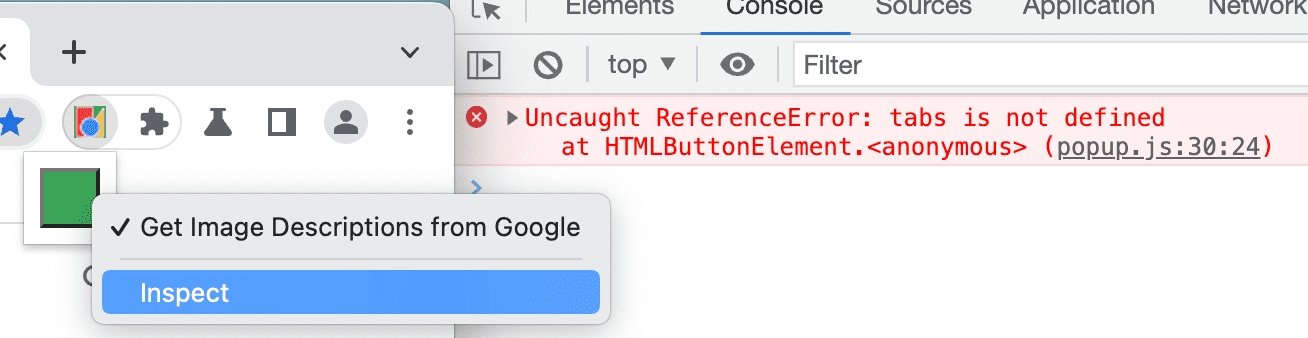
Uncaught ReferenceError: tabs is not defined

Aby otworzyć Narzędzia deweloperskie wyskakującego okienka, sprawdź je.

Błąd tabs is undefined oznacza, że rozszerzenie nie wie, gdzie wstrzyknąć skrypt treści.
Aby to naprawić, wybierz tabs.query(), a następnie kartę aktywną.
Aby zaktualizować kod, w prawym górnym rogu kliknij przycisk Wyczyść wszystko, a potem ponownie załaduj rozszerzenie.
Debugowanie skryptów dotyczących zawartości
Zmieńmy teraz skrypt treści, zmieniając zmienną „color” na „colors”:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
Odśwież stronę, otwórz wyskakujące okienko i kliknij zielone pole. Nic się nie dzieje.
Jeśli otworzysz stronę Zarządzanie rozszerzeniami, nie zobaczysz przycisku Błędy. Dzieje się tak, ponieważ na stronie Zarządzanie rozszerzeniami są rejestrowane tylko błędy czasu wykonywania, console.warning i console.error.
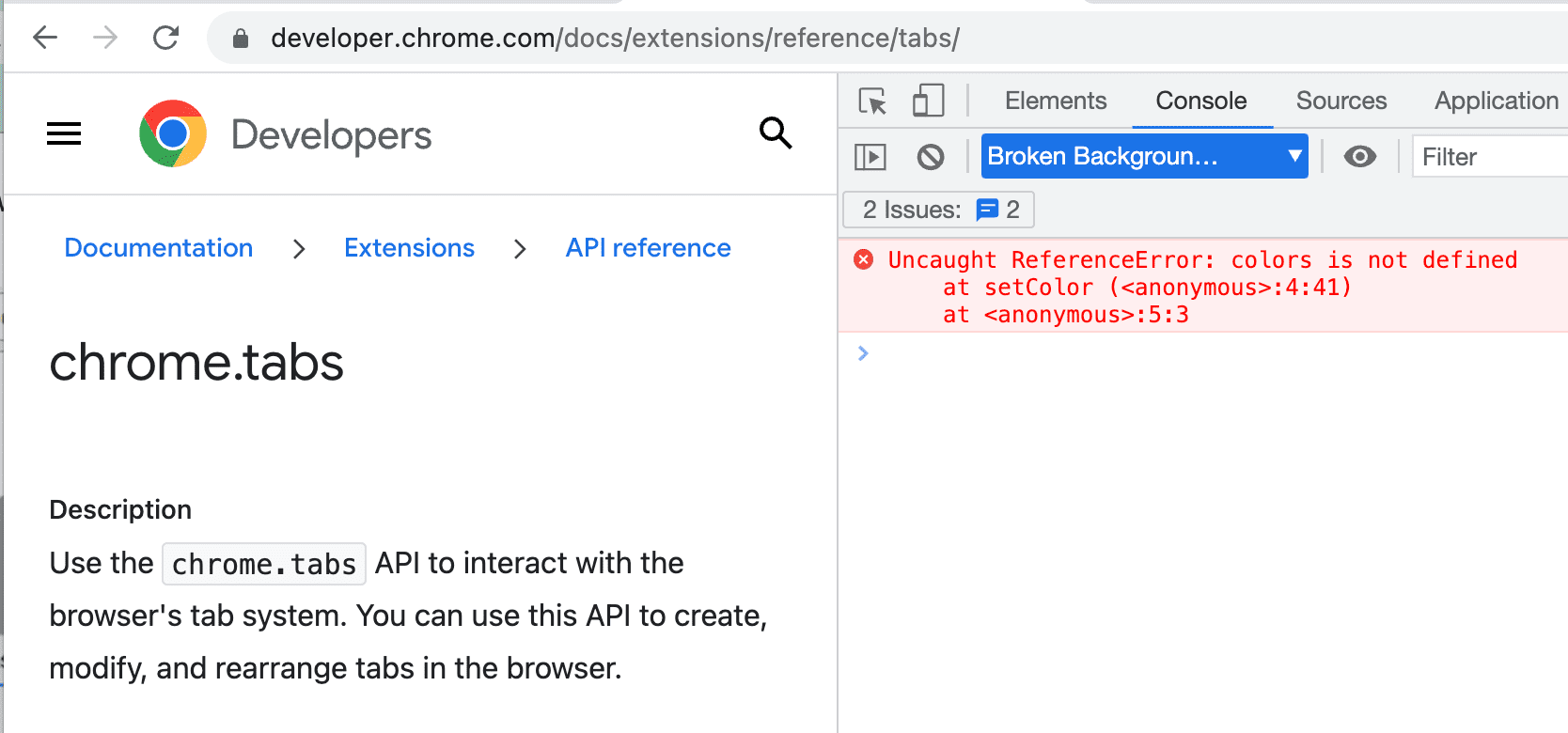
Skrypty dotyczące zawartości działają w witrynie. Aby znaleźć te błędy, musimy sprawdzić stronę internetową, którą rozszerzenie próbuje zmodyfikować:
Uncaught ReferenceError: colors is not defined

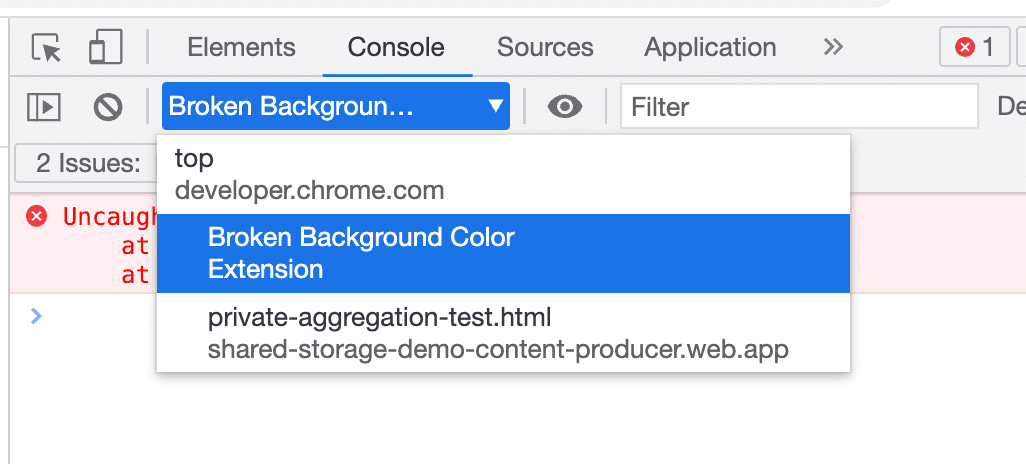
Aby korzystać z Narzędzi deweloperskich w ramach skryptu treści, kliknij strzałkę w dół obok góra i wybierz rozszerzenie.

Błąd: zmienna colors jest niezdefiniowana. Rozszerzenie nie przekazuje zmiennej prawidłowo.
Popraw wstrzyknięty skrypt, aby przekazać zmienną koloru do kodu.
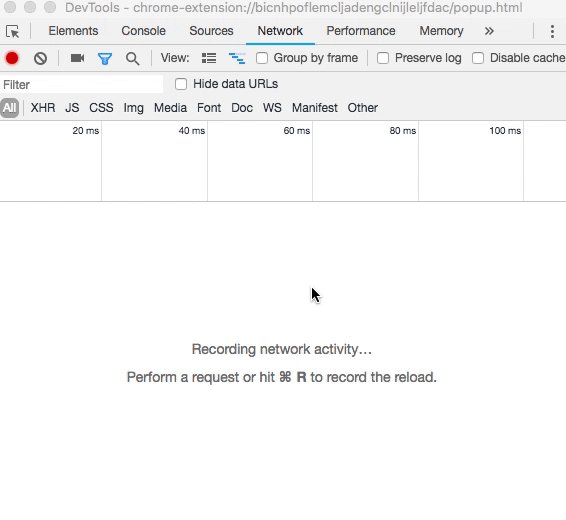
Monitorowanie żądań sieciowych
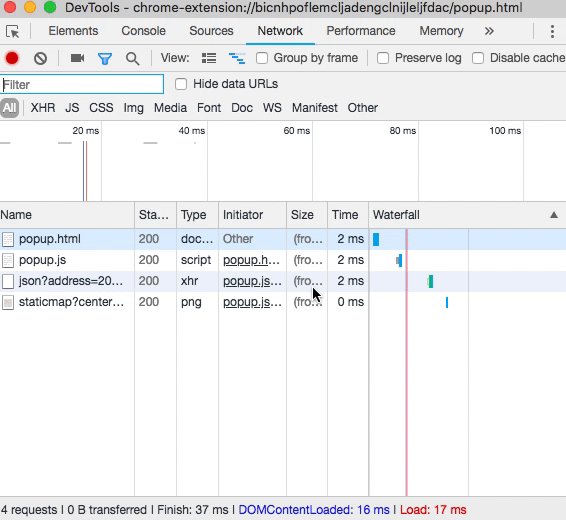
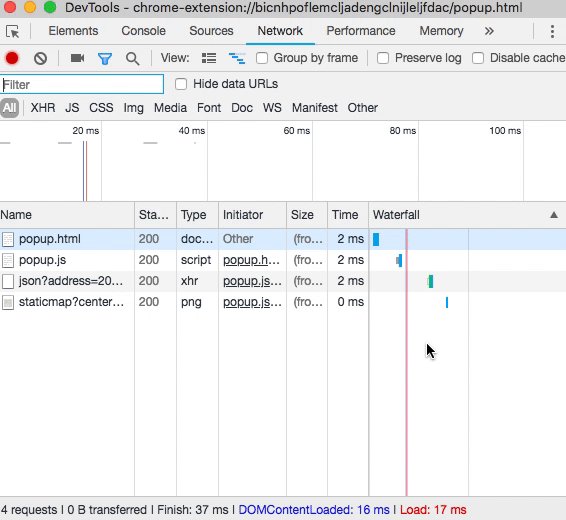
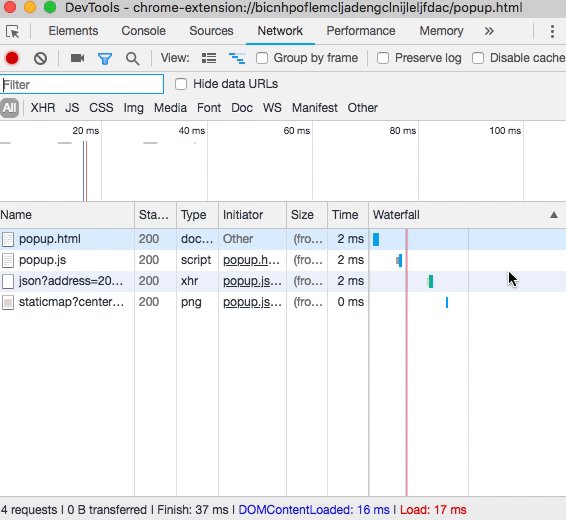
Wyskakujące okienko często wysyła wszystkie wymagane żądania sieciowe, zanim nawet najszybsi deweloperzy zdążą otworzyć DevTools. Aby wyświetlić te żądania, odśwież panel sieci. W ten sposób ponownie wczytuje wyskakujące okienko bez zamykania panelu Narzędzia deweloperskie.

Deklarowanie uprawnień
Niektóre interfejsy API rozszerzeń wymagają uprawnień. Zapoznaj się z artykułem o uprawnieniach i interfejsami API Chrome, aby mieć pewność, że rozszerzenie prosi o odpowiednie uprawnienia w manifest.
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
Więcej informacji
Dowiedz się więcej o Narzędziach deweloperskich w Chrome, czytając dokumentację.
