এক্সটেনশানগুলি ওয়েব পৃষ্ঠাগুলির মতো একই Chrome DevTools অ্যাক্সেস করতে পারে৷ এক্সটেনশন ডিবাগিংয়ে বিশেষজ্ঞ হওয়ার জন্য, আপনাকে বিভিন্ন এক্সটেনশন উপাদানগুলির লগ এবং ত্রুটিগুলি কীভাবে সনাক্ত করতে হয় তা জানতে হবে। এই টিউটোরিয়াল আপনার এক্সটেনশন ডিবাগ করার জন্য মৌলিক কৌশল প্রদান করে।
আপনি শুরু করার আগে
এই গাইডটি ধরে নেয় যে আপনার কাছে মৌলিক ওয়েব ডেভেলপমেন্ট অভিজ্ঞতা আছে। আমরা এক্সটেনশন ডেভেলপমেন্ট ওয়ার্কফ্লো পরিচিতির জন্য ডেভেলপমেন্ট বেসিক পড়ার পরামর্শ দিই। ইউজার ইন্টারফেসের ডিজাইন আপনাকে এক্সটেনশনে উপলব্ধ ইউজার ইন্টারফেস উপাদানগুলির একটি ভূমিকা দেয়।
এক্সটেনশন ভাঙ্গুন
এই টিউটোরিয়ালটি একবারে একটি এক্সটেনশন কম্পোনেন্ট ভেঙে দেবে এবং তারপর দেখাবে কিভাবে এটি ঠিক করতে হয়। পরবর্তী বিভাগে চালিয়ে যাওয়ার আগে একটি বিভাগে প্রবর্তিত বাগগুলি পূর্বাবস্থায় ফিরিয়ে আনতে মনে রাখবেন। GitHub এ ব্রোকেন কালার নমুনা ডাউনলোড করে শুরু করুন।
ম্যানিফেস্ট ডিবাগ করুন
প্রথমে, "version" কী "versions" এ পরিবর্তন করে ম্যানিফেস্ট ফাইলটি ভাঙা যাক:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
এখন স্থানীয়ভাবে এক্সটেনশন লোড করার চেষ্টা করা যাক। আপনি সমস্যাটির দিকে নির্দেশ করে একটি ত্রুটি ডায়ালগ বক্স দেখতে পাবেন:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

যখন একটি ম্যানিফেস্ট কী অবৈধ হয় তখন এক্সটেনশনটি লোড হতে ব্যর্থ হয়, কিন্তু Chrome আপনাকে কীভাবে সমস্যাটি সমাধান করতে হয় তার একটি ইঙ্গিত দেয়৷
সেই পরিবর্তনটি পূর্বাবস্থায় ফেরান এবং কী ঘটবে তা দেখতে একটি অবৈধ অনুমতি প্রবেশ করান৷ ছোট হাতের " "activetab" "activeTab" " অনুমতি পরিবর্তন করুন:
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
এক্সটেনশনটি সংরক্ষণ করুন এবং এটি আবার লোড করার চেষ্টা করুন। এটি এই সময় সফলভাবে লোড করা উচিত। এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় আপনি তিনটি বোতাম দেখতে পাবেন: বিবরণ , সরান এবং ত্রুটি । একটি ত্রুটি দেখা দিলে ত্রুটি বোতাম লেবেল লাল হয়ে যায়। নিম্নলিখিত ত্রুটি দেখতে ত্রুটি বোতামে ক্লিক করুন:
Permission 'activetab' is unknown or URL pattern is malformed.

এগিয়ে যাওয়ার আগে, অনুমতিটি আবার পরিবর্তন করুন, লগগুলি সাফ করতে উপরের ডানদিকের কোণায় সমস্ত সাফ করুন ক্লিক করুন এবং এক্সটেনশনটি পুনরায় লোড করুন৷

পরিষেবা কর্মী ডিবাগ করুন
লগ সনাক্তকরণ
পরিষেবা কর্মী সঞ্চয়স্থানে ডিফল্ট রঙ সেট করে এবং কনসোলে লগ করে। এই লগটি দেখতে, ভিউ পরিদর্শনের পাশে নীল লিঙ্কটি নির্বাচন করে Chrome DevTools প্যানেলটি খুলুন।

ত্রুটি সনাক্তকরণ
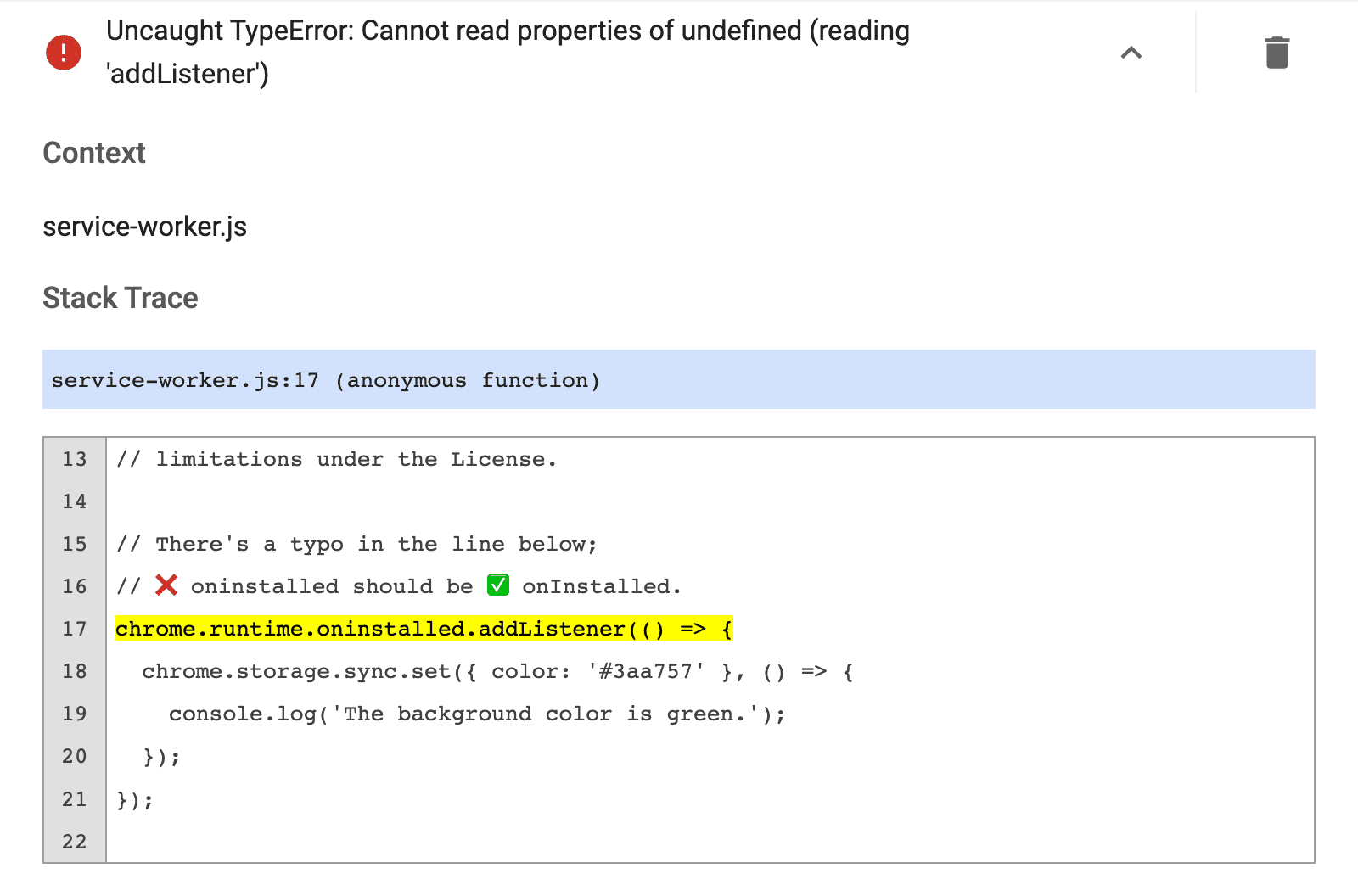
আসুন oninstalled ছোট হাতের onInstalled করে পরিবর্তন করে পরিষেবা কর্মীকে ভেঙে ফেলি:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
রিফ্রেশ করুন এবং ত্রুটি লগ দেখতে ত্রুটি ক্লিক করুন. প্রথম ত্রুটি আপনাকে জানাতে দেয় যে পরিষেবা কর্মী নিবন্ধন করতে ব্যর্থ হয়েছে৷ এর মানে দীক্ষার সময় কিছু ভুল হয়েছে:
Service worker registration failed. Status code: 15.

প্রকৃত ত্রুটি পরে আসে:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

আমরা যে বাগটি চালু করেছি তা পূর্বাবস্থায় ফিরিয়ে আনুন, উপরের ডানদিকের কোণায় সমস্ত সাফ করুন ক্লিক করুন এবং এক্সটেনশনটি পুনরায় লোড করুন।
পরিষেবা কর্মীর অবস্থা চেক করুন
এই পদক্ষেপগুলি অনুসরণ করে আপনি শনাক্ত করতে পারেন যে পরিষেবা কর্মী কখন কাজ সম্পাদন করতে জেগে ওঠে:
- "দর্শনগুলি পরিদর্শন করুন" এর উপরে অবস্থিত আপনার এক্সটেনশন আইডি অনুলিপি করুন।

এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় এক্সটেনশন আইডি। ব্রাউজারে আপনার ম্যানিফেস্ট ফাইল খুলুন। যেমন:
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonফাইলটি পরিদর্শন করুন।
অ্যাপ্লিকেশন প্যানেলে নেভিগেট করুন।
সার্ভিস ওয়ার্কার্স প্যানে যান।
আপনার কোড পরীক্ষা করতে, স্ট্যাটাসের পাশের লিঙ্কগুলি ব্যবহার করে পরিষেবা কর্মীকে শুরু বা বন্ধ করুন।

পপআপ ডিবাগ করুন
এখন যেহেতু এক্সটেনশনটি সঠিকভাবে শুরু হয়েছে, আসুন নীচের হাইলাইট করা লাইনগুলি মন্তব্য করে পপআপটি ভেঙে ফেলি:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় ফিরে যান। ত্রুটি বোতাম পুনরায় প্রদর্শিত হবে. নতুন লগ দেখতে এটি ক্লিক করুন. এটি নিম্নলিখিত ত্রুটি বার্তা দেখায়:
Uncaught ReferenceError: tabs is not defined

আপনি পপআপ পরিদর্শন করে পপআপের DevTools খুলতে পারেন।

ত্রুটি, tabs is undefined , বলে যে এক্সটেনশনটি জানে না কোথায় কন্টেন্ট স্ক্রিপ্টটি ইনজেক্ট করতে হবে৷ tabs.query() কল করে, তারপর সক্রিয় ট্যাবটি নির্বাচন করে এটি সংশোধন করুন৷
কোড আপডেট করতে, উপরের ডানদিকের কোণায় সমস্ত সাফ বোতামে ক্লিক করুন এবং তারপর এক্সটেনশনটি পুনরায় লোড করুন।
বিষয়বস্তু স্ক্রিপ্ট ডিবাগ করুন
এখন চলুন "রঙ" পরিবর্তন করে "রঙ" পরিবর্তন করে বিষয়বস্তু স্ক্রিপ্ট ভাঙা যাক:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
পৃষ্ঠাটি রিফ্রেশ করুন, পপআপ খুলুন এবং সবুজ বাক্সে ক্লিক করুন। কিছুই হয় না।
আপনি যদি এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় যান তবে ত্রুটি বোতামটি প্রদর্শিত হবে না। এর কারণ হল এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় শুধুমাত্র রানটাইম ত্রুটি, console.warning এবং console.error রেকর্ড করা হয়৷
বিষয়বস্তু স্ক্রিপ্ট একটি ওয়েবসাইটের ভিতরে চালানো হয়. তাই এই ত্রুটিগুলি খুঁজে পেতে আমাদের অবশ্যই ওয়েব পৃষ্ঠাটি পরিদর্শন করতে হবে যা এক্সটেনশনটি পরিবর্তন করার চেষ্টা করছে:
Uncaught ReferenceError: colors is not defined

কন্টেন্ট স্ক্রিপ্টের মধ্যে থেকে DevTools ব্যবহার করতে, উপরের পাশের ড্রপডাউন তীরটিতে ক্লিক করুন এবং এক্সটেনশনটি নির্বাচন করুন।

ত্রুটিটি বলে যে colors সংজ্ঞায়িত করা হয়নি। এক্সটেনশনটি অবশ্যই ভেরিয়েবলটি সঠিকভাবে পাস করবে না। কোডে কালার ভেরিয়েবল পাস করতে ইনজেকশন করা স্ক্রিপ্টটি ঠিক করুন।
নেটওয়ার্ক অনুরোধ নিরীক্ষণ
এমনকি দ্রুততম বিকাশকারীরাও DevTools খুলতে পারার আগেই পপআপ প্রায়শই প্রয়োজনীয় সমস্ত নেটওয়ার্ক অনুরোধ করে। এই অনুরোধগুলি দেখতে, নেটওয়ার্ক প্যানেলের ভিতর থেকে রিফ্রেশ করুন৷ এটি DevTools প্যানেল বন্ধ না করেই পপআপ পুনরায় লোড করে৷

অনুমতি ঘোষণা করুন
কিছু এক্সটেনশন API-এর অনুমতি প্রয়োজন। একটি এক্সটেনশন ম্যানিফেস্টে সঠিক অনুমতির জন্য অনুরোধ করছে তা নিশ্চিত করতে অনুমতি নিবন্ধ এবং Chrome APIগুলি পড়ুন৷
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
আরও পড়া
ডকুমেন্টেশন পড়ে Chrome Devtools সম্পর্কে আরও জানুন।

