Web Authentication API(WebAuthn)を使用すると、サーバーはパスワードではなく公開鍵暗号を使用してユーザーの登録と認証を行えるようになります。これは、これらのサーバーと強力な認証システムとの統合を可能にすることで実現します。これらの認証システムは、専用の物理デバイス(セキュリティ キーなど)である場合もあれば、プラットフォームに統合されている場合もあります(指紋リーダーなど)。WebAuthn について詳しくは、webauthn.guide をご覧ください。
デベロッパーの課題
このプロジェクトの開始前は、Chrome で WebAuthn のネイティブ デバッグがサポートされていませんでした。WebAuth を使用するアプリを作成しているデベロッパーは、物理的な認証システムにアクセスする必要がありました。これは、次の 2 つの理由で特に困難でした。
認証システムにはさまざまな種類があります。さまざまな構成と機能をデバッグするには、デベロッパーがさまざまな認証システム(高価なものも)にアクセスする必要がありました。
物理的な認証システムは、設計上安全です。そのため、通常は状態を検査できません。
そこで、Chrome DevTools にデバッグ サポートを追加することで、この作業を簡単に行えるようにしました。
解決策: 新しい WebAuthn タブ
[WebAuthn DevTools] タブを使用すると、デベロッパーはこれらの認証システムをエミュレートし、機能をカスタマイズして状態を検査できるため、WebAuthn のデバッグが大幅に容易になります。
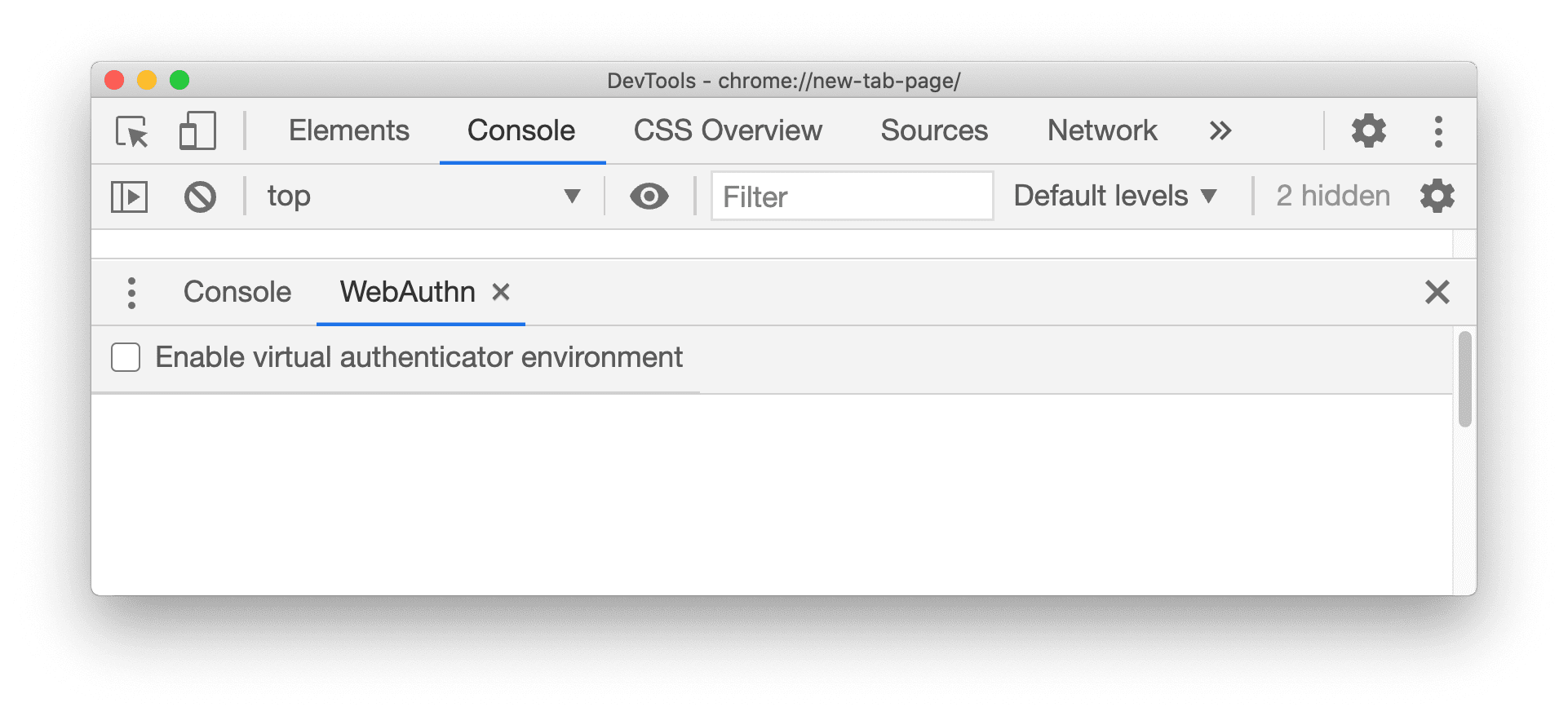
![新しい [WebAuthn] タブ](https://developer.chrome.com/static/docs/identity/webauthn-tab/image/new-webauthn-tab-548e92691107f.png?hl=ja)
実装
WebAuthn へのデバッグ サポートの追加は 2 段階のプロセスでした。

パート 1: Chrome DevTools プロトコルに WebAuthn ドメインを追加する
まず、Chrome DevTools Protocol(CDP)に新しいドメインを実装し、WebAuthn バックエンドと通信するハンドラにフックしました。
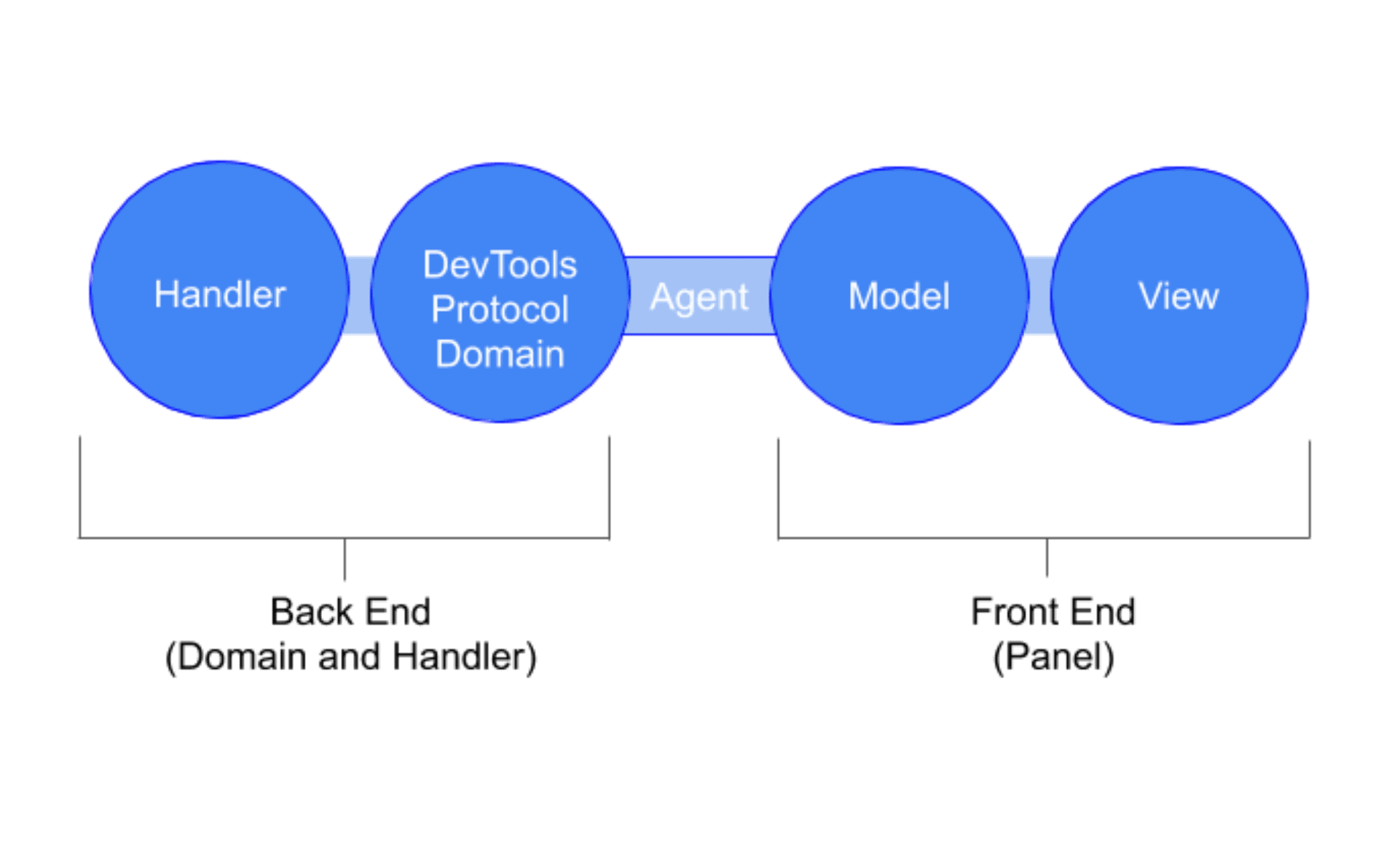
CDP は、DevTools フロントエンドを Chromium に接続します。私たちの場合は、WebAuthn ドメインの動作を利用して、WebAuthn DevTools タブと Chromium の WebAuthn 実装を橋渡ししました。
WebAuthn ドメインでは、仮想認証器環境を有効または無効にできます。これにより、ブラウザを実際の認証器検出から切断し、代わりに仮想検出をプラグインできます。
また、Chromium の WebAuthn 実装の一部である既存の Virtual Authenticator インターフェースと Virtual Discovery インターフェースへの薄いレイヤとして機能するメソッドをドメインに公開します。これらのメソッドには、認証システムの追加と削除、登録済みの認証情報の作成、取得、消去が含まれます。
(コードを読む)。
パート 2: ユーザー向けタブを作成する
次に、DevTools フロントエンドにユーザー向けのタブを作成しました。このタブは、ビューとモデルで構成されています。自動生成されたエージェントがドメインとタブを接続します。
必要なコンポーネントは 3 つありますが、今回はモデルとビューの 2 つだけを気にする必要がありました。3 つ目のコンポーネントであるエージェントは、ドメインの追加後に自動生成されます。簡単に説明すると、エージェントはフロントエンドと CDP の間で呼び出しを行うレイヤです。
モデル
モデルは、エージェントとビューを接続する JavaScript レイヤです。このケースでは、モデルは非常にシンプルです。ビューからコマンドを受け取り、CDP で使用できるようにリクエストをビルドして、エージェントを介して送信します。通常、これらのリクエストは単方向で、ビューに情報は返されません。
ただし、新しく作成された認証システムの ID を提供するため、または既存の認証システムに保存されている認証情報を返すために、モデルからレスポンスが返されることがあります。
(コードを読む)。
ビュー
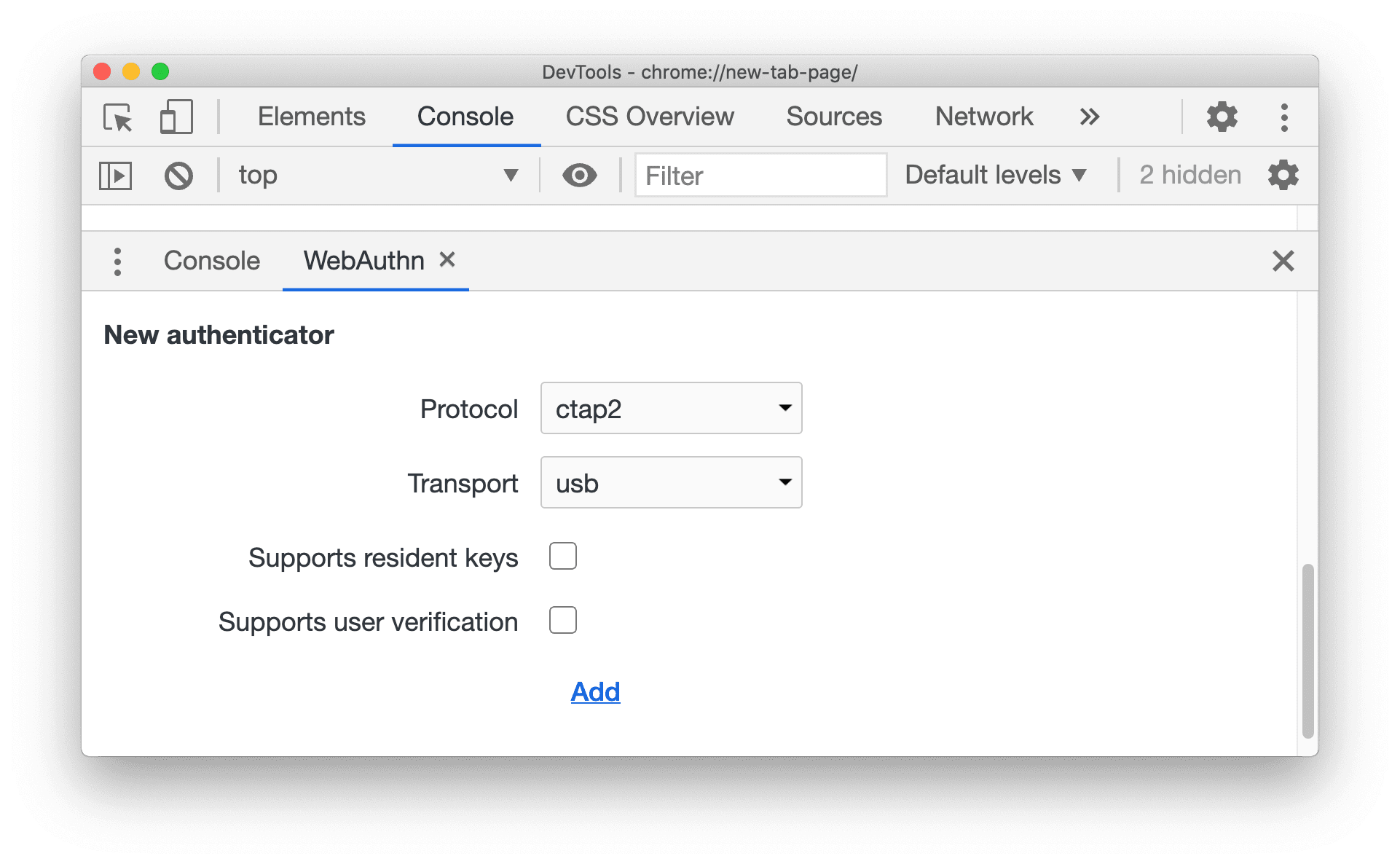
![新しい [WebAuthn] タブ](https://developer.chrome.com/static/docs/identity/webauthn-tab/image/new-webauthn-tab-7862627a6af96.png?hl=ja)
このビューを使用して、デベロッパーが DevTools にアクセスしたときに表示されるユーザー インターフェースを提供します。これには以下のものが含まれます。
- 仮想認証器環境を有効にするツールバー。
- 認証システムを追加するセクション。
- 作成した認証システムのセクション。
(コードを読む)。
仮想認証器環境を有効にするツールバー

ユーザー操作のほとんどは、タブ全体ではなく 1 つの認証システムに対して行われるため、ツールバーで提供される機能は、仮想環境のオンとオフを切り替えることのみです。
なぜこれが必要なのでしょうか。環境を切り替えるとブラウザが実際の認証システム検出から切断されるため、ユーザーが環境を明示的に切り替える必要がある点が重要です。そのため、この機能がオンになっている間は、指紋リーダーなどの接続された物理認証システムは認識されません。
明示的な切り替えは、特に実際の検出が無効になっていることを想定せずに [WebAuthn] タブに移動したユーザーにとって、より優れたユーザー エクスペリエンスになると判断しました。
「認証システム」セクションを追加

仮想認証器環境を有効にすると、デベロッパーに仮想認証器を追加できるインライン フォームが表示されます。このフォームには、認証システムのプロトコルと転送方法、および認証システムがローカルキーとユーザー確認をサポートするかどうかをユーザーが決定できるカスタマイズ オプションが用意されています。
ユーザーが [追加] をクリックすると、これらのオプションがバンドルされ、モデルに送信されます。モデルは、認証システムの作成を呼び出します。処理が完了すると、フロントエンドはレスポンスを受信し、新しく作成された認証システムを追加するように UI を変更します。
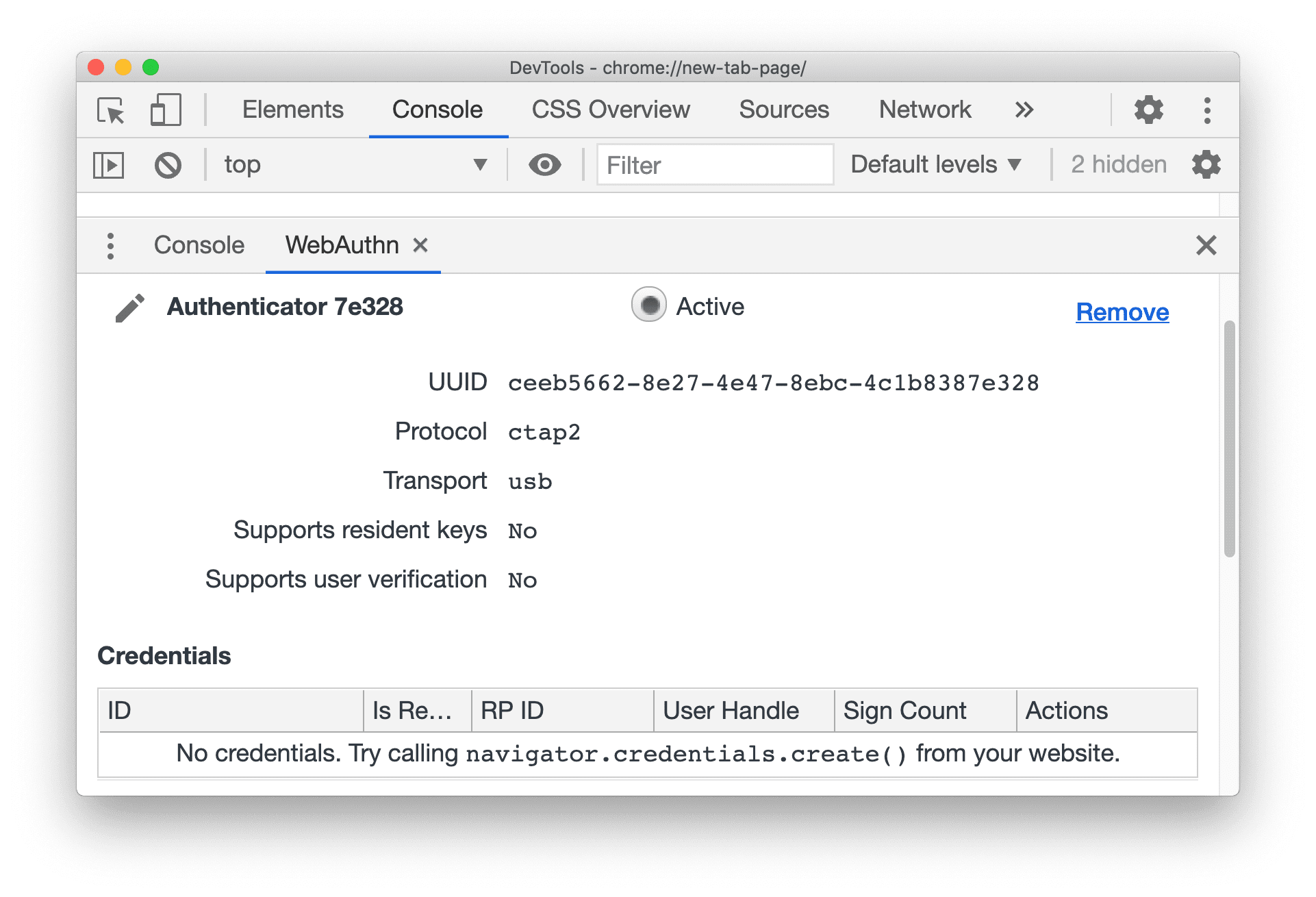
認証システムのビュー

認証システムがエミュレートされるたびに、それを表すセクションが認証システム ビューに追加されます。各認証システム セクションには、名前、ID、構成オプション、認証システムを削除または有効にするボタン、認証情報の表が含まれています。
認証システムの名前
認証システムの名前はカスタマイズ可能です。デフォルトでは、ID の最後の 5 文字と連結された「Authenticator」になります。以前は、認証システムの名前が完全な ID であり、変更できませんでした。名前をカスタマイズできるように実装しました。これにより、ユーザーは、認証システムの機能、エミュレートする物理認証システム、または 36 文字の ID よりもわかりやすいニックネームに基づいて、認証システムにラベルを付けることができます。
認証情報の表
各認証システムのセクションに、認証システムによって登録されたすべての認証情報を示す表を追加しました。各行には、認証情報に関する情報と、認証情報を削除またはエクスポートするボタンが表示されます。
現在、これらのテーブルにデータを入力するために、CDP をポーリングして各認証システムに登録されている認証情報を取得しています。今後、認証情報の作成イベントを追加する予定です。
[実行中] ボタン
また、各認証システムのセクションに [有効] ラジオボタンを追加しました。認証情報をリッスンして登録するのは、現在アクティブに設定されている認証ツールのみです。これがないと、複数の認証システムが指定された認証情報の登録は非決定的になり、それらを使用して WebAuthn をテストしようとすると致命的な欠陥になります。
有効なステータスは、仮想認証システムの SetUserPresence メソッドを使用して実装されています。SetUserPresence メソッドは、特定の認証システムでユーザーの存在のテストが成功するかどうかを設定します。無効にすると、認証システムは認証情報をリッスンできなくなります。したがって、最大 1 つの認証システム(アクティブとして設定されているもの)でオンにし、他のすべての認証システムでユーザーの存在を無効にすることで、確定的な動作を強制できます。
アクティブ ボタンを追加する際に直面した興味深い課題は、競合状態を回避することでした。次のシナリオを考えてみます。
ユーザーが認証システム X の [有効] ラジオボタンをクリックすると、X を有効にするよう CDP にリクエストが送信されます。X の [有効] ラジオボタンが選択され、他のラジオボタンはすべて選択解除されています。
直後に、ユーザーが認証システム Y の [有効] ラジオボタンをクリックし、Y を有効にするよう CDP にリクエストを送信します。Y の [有効] ラジオボタンが選択され、X を含む他のすべてのラジオボタンが選択解除されています。
バックエンドで、Y をアクティブに設定する呼び出しが完了して解決されます。Y が有効になり、他のすべての認証システムが無効になります。
バックエンドで、X をアクティブに設定する呼び出しが完了して解決されます。X が有効になり、Y を含む他のすべての認証システムが無効になります。
結果として、X が有効な認証器になります。ただし、X の [有効] ラジオボタンは選択されていません。Y は有効な認証システムではありません。ただし、Y の [有効] ラジオボタンが選択されています。フロントエンドと認証システムの実際のステータスが一致していません。これは明らかに問題です。
解決策: ラジオボタンとアクティブな認証システムの間に疑似双方向通信を確立します。まず、ビュー内に変数 activeId を保持して、現在アクティブな認証システムの ID を追跡します。次に、認証システムを有効に設定する呼び出しが返されるのを待ってから、activeId をその認証システムの ID に設定します。最後に、各認証システムのセクションをループします。そのセクションの ID が activeId の場合、ボタンを選択済みとして設定します。それ以外の場合は、ボタンをオフに設定します。
具体的には次のようになります。
async _setActiveAuthenticator(authenticatorId) {
await this._clearActiveAuthenticator();
await this._model.setAutomaticPresenceSimulation(authenticatorId, true);
this._activeId = authenticatorId;
this._updateActiveButtons();
}
_updateActiveButtons() {
const authenticators = this._authenticatorsView.getElementsByClassName('authenticator-section');
Array.from(authenticators).forEach(authenticator => {
authenticator.querySelector('input.dt-radio-button').checked =
authenticator.getAttribute('data-authenticator-id') === this._activeId;
});
}
async _clearActiveAuthenticator() {
if (this._activeId) {
await this._model.setAutomaticPresenceSimulation(this._activeId, false);
}
this._activeId = null;
}
使用状況の指標
この機能の使用状況をトラッキングするためです。当初、2 つの選択肢が考えられました。
DevTools の WebAuthn タブが開かれた回数をカウントします。このオプションを使用すると、タブを開いただけで実際に使用していない場合でもカウントされるため、カウント数が過剰になる可能性があります。
ツールバーの [仮想認証器環境を有効にする] チェックボックスが切り替えられた回数を追跡します。また、同じセッションで環境をオンとオフを切り替えるユーザーがいるため、カウントが過剰になる可能性もありました。
最終的には後者を選択しましたが、セッションで環境がすでに有効になっているかどうかを確認してカウントを制限しました。したがって、デベロッパーが環境を切り替えた回数に関係なく、カウントは 1 つだけ増加します。これは、タブが再び開かれるたびに新しいセッションが作成され、チェックがリセットされ、指標が再びインクリメントされるためです。
概要
ご精読ありがとうございました。WebAuthn タブの改善についてご意見がある場合は、バグを報告してください。
WebAuthn について詳しくは、以下のリソースをご覧ください。
- WebAuthn DevTools フロントエンドの設計ドキュメント
- Web Authentication テスト API 設計ドキュメント
- Web Authentication API(WebAuthn)の仕様
- WebAuthn の説明とガイド
プレビュー チャネルをダウンロードする
デフォルトの開発用ブラウザとして Chrome の Canary、Dev、Beta のいずれかを使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも先にサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
次のオプションを使用して、DevTools の新機能、アップデート、その他のトピックについて話し合います。
- フィードバックや機能リクエストは crbug.com から送信してください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。



