Une arborescence DOM volumineuse peut ralentir les performances de vos pages de plusieurs manières:
Efficacité du réseau et performances de charge
Une grande arborescence DOM inclut souvent de nombreux nœuds qui ne sont pas visibles lorsque l'utilisateur charge la page pour la première fois, ce qui augmente inutilement les coûts liés aux données pour vos utilisateurs et ralentit le temps de chargement.
Performances lors de l'exécution
Lorsque les utilisateurs et les scripts interagissent avec votre page, le navigateur doit constamment recalculer la position et le style des nœuds. L'utilisation d'une grande arborescence DOM associée à des règles de style complexes peut ralentir considérablement l'affichage.
Performances de la mémoire
Si votre code JavaScript utilise des sélecteurs de requête généraux tels que
document.querySelectorAll('li'), vous stockez peut-être, à votre insu, des références à un très grand nombre de nœuds, ce qui peut submerger les capacités de mémoire des appareils de vos utilisateurs.
Échec de l'audit de taille du DOM Lighthouse
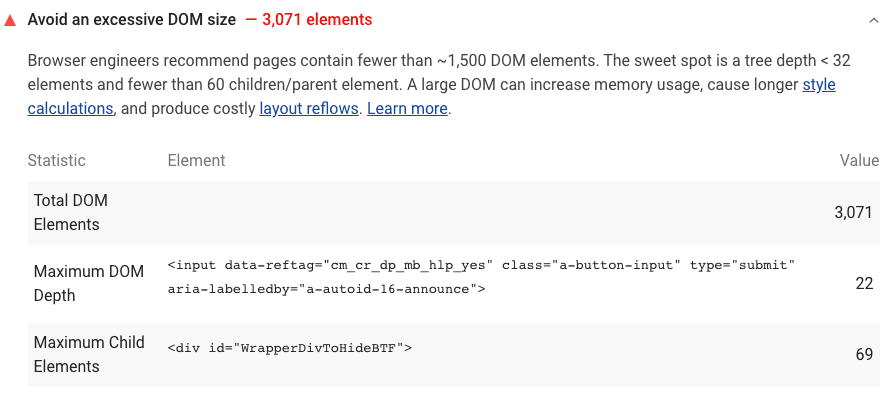
Lighthouse indique le nombre total d'éléments DOM pour une page, la profondeur DOM maximale de la page et ses éléments enfants maximal:

Lighthouse signale les pages comportant des arborescences DOM qui:
- Avertit lorsque l'élément "body" comporte plus de 800 nœuds environ.
- Erreurs lorsque l'élément "body" comporte plus de 1 400 nœuds environ.
Optimiser la taille du DOM
En règle générale, il est important de rechercher des moyens de ne créer des nœuds DOM qu'en cas de besoin et de les détruire lorsqu'ils ne sont plus nécessaires.
Si vous envoyez une grande arborescence DOM, essayez de charger votre page et d'identifier manuellement les nœuds affichés. Vous pouvez éventuellement supprimer les nœuds non affichés du document initialement chargé et les créer uniquement après une interaction pertinente de l'utilisateur, telle qu'un défilement ou un clic sur un bouton.
Si vous créez des nœuds DOM au moment de l'exécution, les points d'arrêt concernant les modifications DOM de modification de sous-arborescence peuvent vous aider à déterminer à quel moment les nœuds sont créés.
Si vous ne pouvez pas éviter une grande arborescence DOM, vous pouvez simplifier vos sélecteurs CSS pour améliorer les performances d'affichage. Pour en savoir plus, consultez la page Réduire la portée et la complexité des calculs de style de Google.
Pour en savoir plus, consultez l'article Impact des grandes tailles de DOM sur l'interactivité et ce que vous pouvez faire à ce sujet.
Conseils spécifiques aux piles
Angular
Si vous affichez de grandes listes, utilisez le défilement virtuel avec le kit de développement de composants (CDK).
React
- Utilisez une bibliothèque de fenêtrage comme
react-windowpour réduire le nombre de nœuds DOM créés si vous affichez de nombreux éléments répétés sur la page. - Réduisez les nouveaux rendus inutiles à l'aide de
shouldComponentUpdate,PureComponentouReact.memo. - Ignorez les effets uniquement jusqu'à ce que certaines dépendances soient modifiées, si vous utilisez le hook
Effectpour améliorer les performances d'exécution.

