브라우저의 렌더러 프로세스는 사용자가 상호작용할 수 있는 웹페이지로 코드를 변환합니다. 기본적으로 렌더기 프로세스의 기본 스레드는 일반적으로 대부분의 코드를 처리합니다. 즉, HTML을 파싱하고 DOM을 빌드하고, CSS를 파싱하고 지정된 스타일을 적용하며 자바스크립트를 파싱, 평가, 실행합니다.
기본 스레드는 사용자 이벤트도 처리합니다. 따라서 기본 스레드에서 다른 작업을 할 때마다 웹페이지가 사용자 상호작용에 응답하지 않아 부정적인 경험으로 이어질 수 있습니다.
Lighthouse 기본 스레드 작업 감사 실패 이유
Lighthouse는 로드 중에 기본 스레드를 4초 이상 사용 중인 페이지에 플래그를 지정합니다.

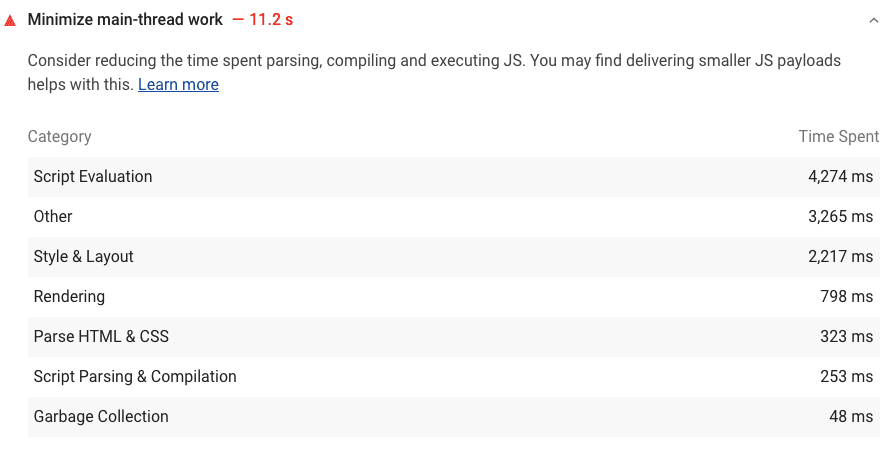
기본 스레드 로드의 출처를 식별할 수 있도록 Lighthouse는 브라우저에서 페이지를 로드하는 동안 CPU 시간이 소요된 위치의 분석을 표시합니다.
기본 스레드 작업을 최소화하는 방법
아래 섹션은 Lighthouse에서 보고하는 카테고리를 기준으로 구성되어 있습니다. Chromium이 웹페이지를 렌더링하는 방법에 관한 개요는 프레임 분석을 참고하세요.
Chrome DevTools를 사용하여 페이지가 로드될 때 기본 스레드가 실행하는 작업을 정확히 조사하는 방법은 기본 스레드 작업 줄이기를 참고하세요.

