I reindirizzamenti rallentano la velocità di caricamento della pagina. Quando un browser richiede una risorsa reindirizzata, il server di solito restituisce una risposta HTTP come questa:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Il browser deve quindi effettuare un'altra richiesta HTTP nella nuova posizione per recuperare la risorsa. Questo viaggio aggiuntivo nella rete può ritardare il caricamento della risorsa di centinaia di millisecondi.
Motivi per cui il controllo dei reindirizzamenti multipli di Lighthouse non va a buon fine
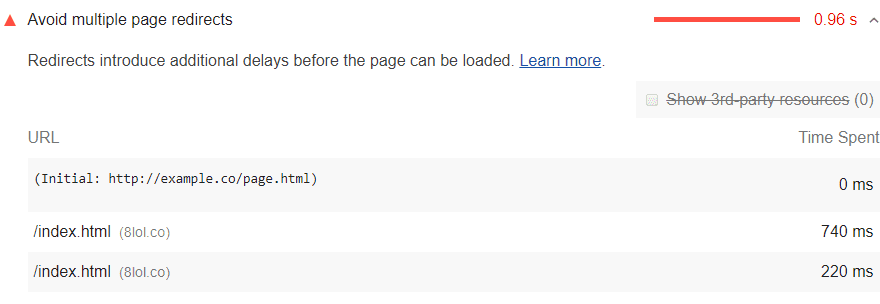
Lighthouse segnala le pagine con più reindirizzamenti:

Una pagina non supera questo controllo quando ha due o più reindirizzamenti.
Come eliminare i reindirizzamenti
Punta i link alle risorse segnalate alle posizioni attuali delle risorse. È particolarmente importante evitare i reindirizzamenti nelle risorse necessarie per il percorso di rendering critico.
Se utilizzi i reindirizzamenti per indirizzare gli utenti di dispositivi mobili alla versione mobile della tua pagina, valuta la possibilità di riprogettare il tuo sito in modo che utilizzi il responsive design.
Indicazioni specifiche per lo stack
Drupal
I reindirizzamenti comportano ulteriori ritardi prima del caricamento della pagina. Se è installato il modulo Reindirizza, rivedi e rimuovi i reindirizzamenti non necessari. Scopri di più.
React
Se usi React Router, riduci al minimo l'utilizzo del componente <Redirect> per la
navigazione tra route.
