Omleidingen vertragen de laadsnelheid van uw pagina. Wanneer een browser een omgeleide bron opvraagt, retourneert de server meestal een HTTP-reactie zoals deze:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
De browser moet vervolgens een nieuwe HTTP-aanvraag indienen op de nieuwe locatie om de bron op te halen. Deze extra reis over het netwerk kan het laden van de bron met honderden milliseconden vertragen.
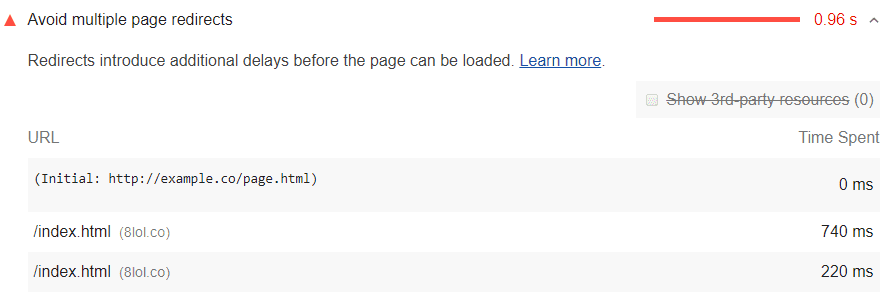
Hoe de Lighthouse-audit voor meerdere omleidingen mislukt
Pagina's met vuurtorenvlaggen die meerdere omleidingen hebben:

Een pagina slaagt niet voor deze controle als deze twee of meer omleidingen heeft.
Hoe omleidingen te elimineren
Verwijs links naar gemarkeerde resources naar de huidige locaties van de resources. Het is vooral belangrijk om omleidingen te vermijden in resources die nodig zijn voor uw kritieke renderingpad .
Als u omleidingen gebruikt om mobiele gebruikers naar de mobiele versie van uw pagina te leiden, overweeg dan om uw site opnieuw te ontwerpen en Responsive Design te gebruiken.
Stapelspecifieke begeleiding
Drupal
Omleidingen veroorzaken extra vertragingen voordat de pagina kan worden geladen. Controleer en verwijder onnodige omleidingen als de omleidingsmodule is geïnstalleerd. Meer informatie .
Reageren
Als u React Router gebruikt, minimaliseer dan het gebruik van het <Redirect> -component voor routenavigatie .

