スピード インデックスは、Lighthouse レポートの [パフォーマンス] セクションで追跡される 5 つの指標の 1 つです。各指標は、ページの読み込み速度の特定の側面をキャプチャします。
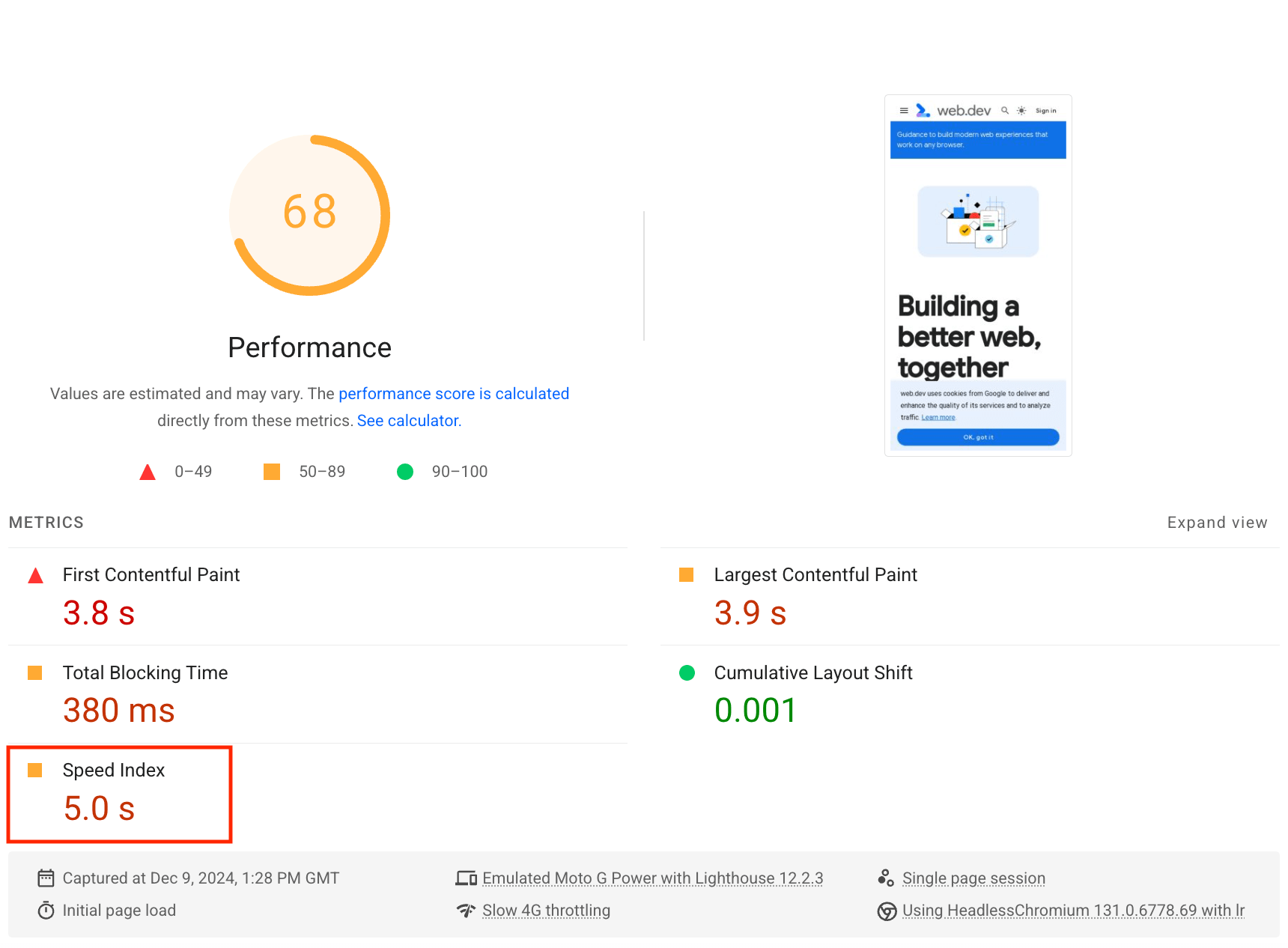
Lighthouse では、Speed Index は秒単位で表示されます。

速度指数で測定される内容
Speed Index は、ページの読み込み中にコンテンツが視覚的に表示される速さを測定します。Lighthouse はまず、ブラウザでページが読み込まれる様子を動画でキャプチャし、フレーム間の視覚的な変化を計算します。Lighthouse は、Speedline Node.js モジュールを使用して Speed Index スコアを生成します。
Lighthouse が Speed Index スコアを決定する方法
スピード インデックスのスコアは、HTTP アーカイブのデータに基づいて、ページのスピード インデックスと実際のウェブサイトのスピード インデックスを比較したものです。
次の表に、モバイル スピード インデックスのスコアの解釈方法を示します。
| Speed Index (秒単位) |
色分け |
|---|---|
| 0 ~ 3.4 | 緑(高速) |
| 3.4 ~ 5.8 | オレンジ(中程度) |
| 5.8 以上 | 赤(遅い) |
次の表に、パソコンの Speed Index スコアの解釈方法を示します。
| Speed Index (秒単位) |
色分け |
|---|---|
| 0 ~ 1.3 | 緑(高速) |
| 1.3 ~ 2.3 | オレンジ(中程度) |
| 2.3 以上 | 赤(遅い) |
Speed Index スコアを改善する方法
ページの読み込み速度を改善するあらゆる対策は、スピード インデックスのスコア向上につながりますが、診断監査で見つかった問題に対処すると、特に大きな効果が期待できます。
全体的なパフォーマンス スコアを改善する方法
特定の指標に注目する明確な理由がない限り、通常は全体的なパフォーマンス スコアの改善に重点を置く必要があります。
Lighthouse レポートの [診断] セクションを使用して、ページにとって最も価値の高い改善を特定します。改善の余地が大きいほど、パフォーマンス スコアへの影響は大きくなります。たとえば、次の Lighthouse のスクリーンショットでは、レンダリングをブロックするリソースを削除することで最も大きな改善が見込めることがわかります。
![Lighthouse: 監査の数とその影響が表示される [診断] セクション](https://developer.chrome.com/static/docs/lighthouse/images/lighthouse-diagnostics.png?hl=ja)
Lighthouse レポートで特定された最適化案に対処する方法については、パフォーマンス監査をご覧ください。
