ইউজার টাইমিং এপিআই কি?
একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য আপনার ওয়েব অ্যাপকে দ্রুত এবং প্রতিক্রিয়াশীল করা অত্যন্ত গুরুত্বপূর্ণ৷ কর্মক্ষমতা উন্নত করার প্রথম ধাপ হল সময় কোথায় ব্যয় করা হচ্ছে তা চিহ্নিত করা।
ইউজার টাইমিং API আপনাকে আপনার অ্যাপের জাভাস্ক্রিপ্ট কর্মক্ষমতা পরিমাপ করার একটি উপায় দেয়। আপনি আপনার জাভাস্ক্রিপ্টে API কলগুলি সন্নিবেশ করে এবং তারপরে আপনার কোড অপ্টিমাইজ করতে ব্যবহার করতে পারেন এমন বিশদ টাইমিং ডেটা বের করে এটি করতে পারেন। আপনি API ব্যবহার করে JavaScript থেকে বা আপনার Chrome DevTools টাইমলাইন রেকর্ডিং- এ দেখে সেই ডেটাগুলি অ্যাক্সেস করতে পারেন।
এটি ব্যবহার করার একটি দ্রুত ভূমিকার জন্য ব্যবহারকারীর সময় API সম্পর্কে পৃষ্ঠাটি দেখুন।
কিভাবে Lighthouse ব্যবহারকারীর সময় ডেটা রিপোর্ট করে
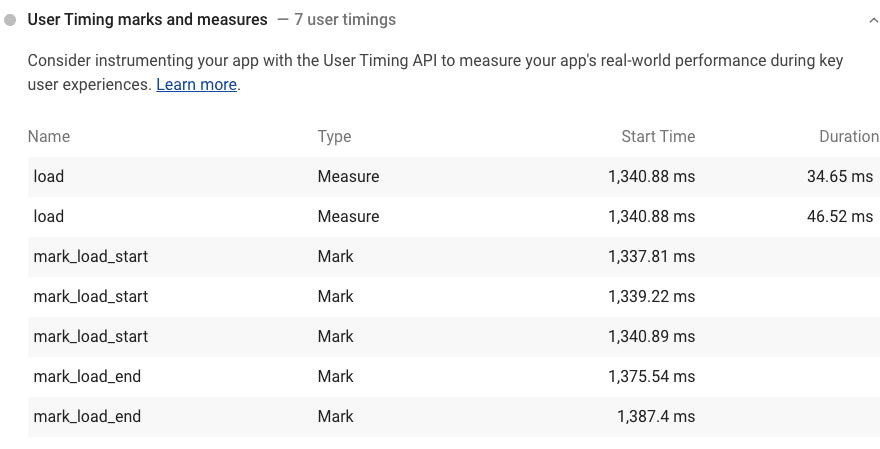
যখন আপনার অ্যাপ ইউজার টাইমিং এপিআই ব্যবহার করে চিহ্ন (অর্থাৎ, টাইম স্ট্যাম্প) এবং পরিমাপ (অর্থাৎ, চিহ্নের মধ্যে অতিবাহিত সময়ের পরিমাপ) যোগ করতে, আপনি সেগুলি আপনার লাইটহাউস রিপোর্টে দেখতে পাবেন:

Lighthouse Chrome এর ট্রেস ইভেন্ট প্রোফাইলিং টুল থেকে ব্যবহারকারীর টাইমিং ডেটা বের করে।
এই অডিট একটি পাস বা ফেল পরীক্ষা হিসাবে গঠন করা হয় না. এটি একটি দরকারী API আবিষ্কার করার একটি সুযোগ যা আপনাকে আপনার অ্যাপের কর্মক্ষমতা পরিমাপ করতে সাহায্য করতে পারে৷
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
প্রতিক্রিয়া
আপনার উপাদানগুলির রেন্ডারিং কর্মক্ষমতা পরিমাপ করতে React DevTools প্রোফাইলার ব্যবহার করুন, যা প্রোফাইলার API ব্যবহার করে।

