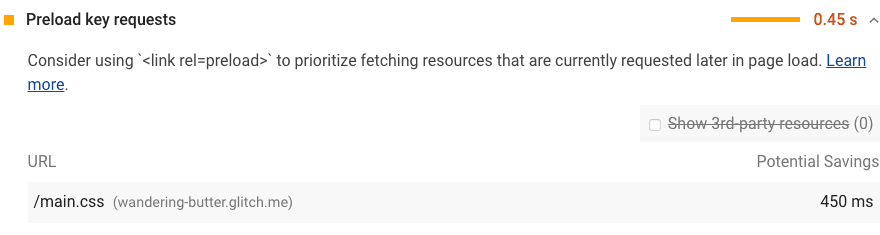
Bagian Peluang di laporan Lighthouse Anda menandai permintaan tingkat ketiga dalam rantai permintaan penting Anda sebagai kandidat pramuat:

Cara flag Lighthouse menentukan kandidat pramuat
Misalkan URL halaman Anda rantai permintaan penting terlihat seperti ini:
index.html |--app.js |--styles.css |--ui.js
File index.html Anda mendeklarasikan <script src="app.js">. Saat app.js berjalan , fungsi ini akan memanggil
fetch() untuk mendownload styles.css dan ui.js. Halaman tidak tampak lengkap
hingga 2 resource terakhir tersebut didownload, diuraikan, dan dieksekusi.
Dengan menggunakan contoh di atas, Lighthouse akan menandai styles.css dan ui.js sebagai kandidat.
Potensi penghematan didasarkan pada seberapa cepat browser dapat
untuk memulai permintaan jika Anda mendeklarasikan link pramuat.
Misalnya, jika app.js membutuhkan waktu 200 md untuk mendownload, mengurai, dan mengeksekusi,
potensi penghematan untuk setiap resource adalah 200 md karena app.js tidak lagi menjadi bottleneck untuk setiap permintaan.
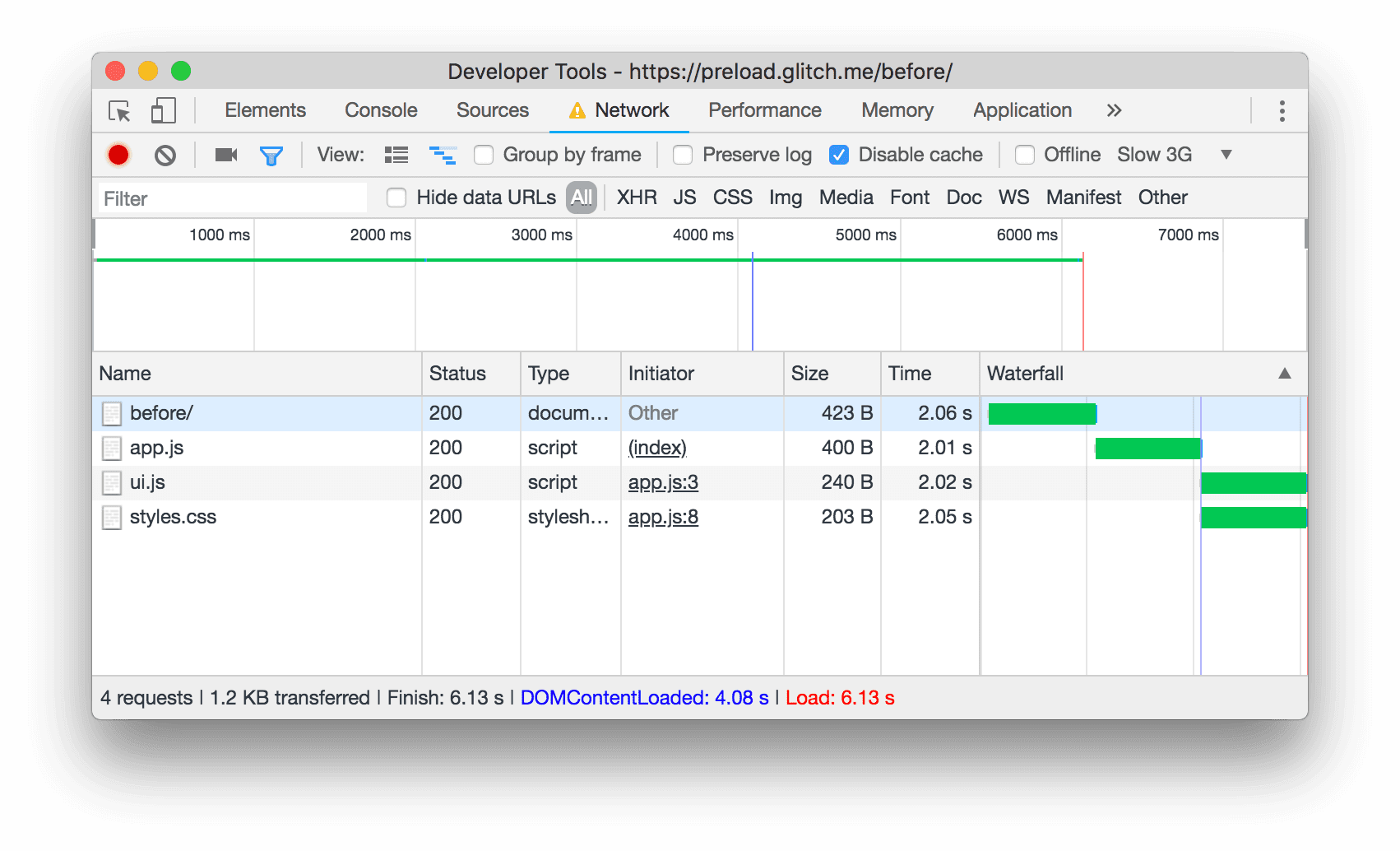
Permintaan pramuat dapat membuat halaman Anda dimuat lebih cepat.

styles.css dan
ui.js hanya diminta setelah app.js didownload,
diuraikan, dan dieksekusi.
Masalahnya di sini adalah browser hanya menyadari
dari 2 resource terakhir tersebut setelah mendownload, mengurai, dan mengeksekusi app.js.
Tetapi Anda tahu bahwa sumber daya
itu penting dan
harus diunduh sesegera mungkin.
Mendeklarasikan link pramuat Anda
Mendeklarasikan link pramuat di HTML Anda untuk memerintahkan browser agar mendownload resource utama sesegera mungkin.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

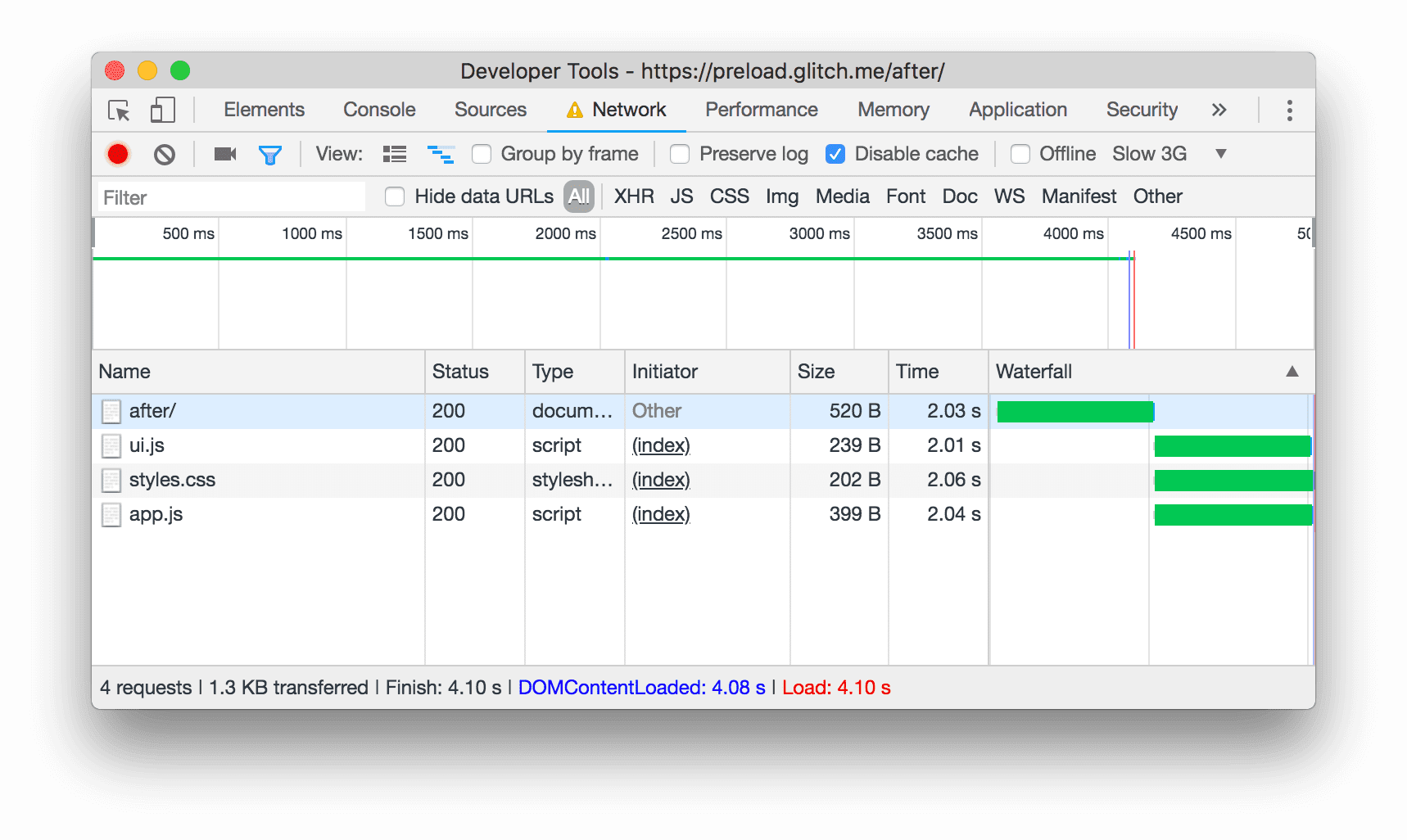
styles.css dan
ui.js diminta bersamaan dengan app.js.
Lihat juga Pramuat aset penting untuk meningkatkan kecepatan pemuatan untuk mendapatkan panduan selengkapnya.
Kompatibilitas browser
Mulai Juni 2020, pramuat didukung di browser berbasis Chromium. Lihat Kompatibilitas browser untuk mendapatkan info terbaru.
Membangun dukungan alat untuk pramuat
Lihat Aset Pramuat Tooling.Report kami.
Panduan khusus stack
Angular
Pramuat rute sebelumnya untuk mempercepat navigasi.
Magento
Mengubah tata letak tema
dan menambahkan tag <link rel=preload>.

