Veröffentlicht: 27. März 2025
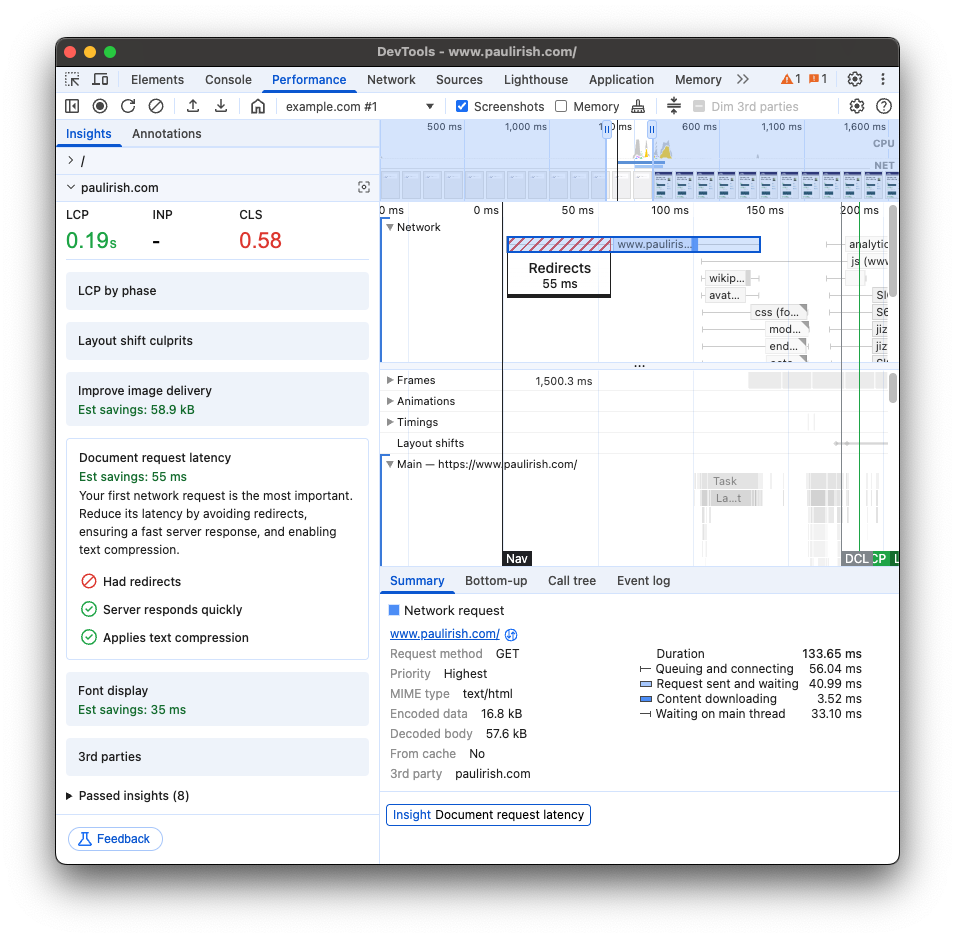
Die erste Dokumentanfrage für die Seite ist am wichtigsten, da alle Netzwerkanfragen und Seiteninhalte davon abhängen. Die Optimierung der ersten Dokumentanfrage verbessert die Leistung.
Was bei der Statistik geprüft wird
Bei der Analyse wird geprüft, ob eine der folgenden Bedingungen die ursprüngliche Dokumentanfrage beeinflusst hat:
- Die Navigationsanfrage wurde ein- oder mehrmals weitergeleitet.
- Der Server hat mehr als 600 ms gebraucht, um auf die Anfrage zu antworten.
- Die Antwort wurde nicht komprimiert.

Weiterleitungen vermeiden
Weiterleitungen verlangsamen die Seitenladegeschwindigkeit. Wenn ein Browser eine Ressource anfordert, die weitergeleitet wurde, gibt der Server in der Regel eine HTTP-Antwort wie diese zurück:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Der Browser muss dann eine weitere HTTP-Anfrage am neuen Speicherort senden, um die Ressource abzurufen. Durch diese zusätzliche Übertragung im Netzwerk kann sich das Laden der Ressource verzögern.
Achten Sie darauf, dass Links auf den aktuellen Speicherort einer Ressource verweisen. Wenn Sie Weiterleitungen verwenden, um Nutzer von Mobilgeräten zur mobilen Version Ihrer Seite weiterzuleiten, sollten Sie Ihre Website so umgestalten, dass responsives Design verwendet wird.
Serverantwortzeiten verkürzen
Der erste Schritt zur Verbesserung der Serverantwortzeiten besteht darin, die konzeptionellen Kernaufgaben zu identifizieren, die Ihr Server ausführen muss, um Seiteninhalte zurückzugeben. Messen Sie dann, wie lange jede dieser Aufgaben dauert. Sobald Sie die längsten Aufgaben identifiziert haben, sollten Sie nach Möglichkeiten suchen, sie zu beschleunigen.
Es gibt viele mögliche Ursachen für langsame Serverantworten und viele Möglichkeiten zur Verbesserung:
- Optimieren Sie die Anwendungslogik des Servers, damit Seiten schneller vorbereitet werden. Wenn Sie ein Server-Framework verwenden, finden Sie in der zugehörigen Dokumentation möglicherweise Empfehlungen zur Vorgehensweise.
- Optimieren Sie, wie Ihr Server Datenbanken abfragt, oder migrieren Sie zu schnelleren Datenbanksystemen.
- Führen Sie ein Upgrade Ihrer Serverhardware durch, um mehr Arbeitsspeicher oder CPU zu erhalten.
- Verwenden Sie ein CDN, um die Netzwerklatenz zu reduzieren. Das ist besonders effektiv, wenn das Dokument am CDN-Edge-Knoten im Cache gespeichert werden kann.
Weitere Informationen finden Sie im Leitfaden zum Optimieren von TTFB.
Komprimierung aktivieren
Durch die Textkomprimierung kann die Gesamtgröße des ursprünglichen HTML-Dokuments reduziert werden. Wenn ein Browser eine Ressource anfordert, gibt er mit dem HTTP-Anfrageheader Accept-Encoding an, welche Komprimierungsalgorithmen er unterstützt.
Accept-Encoding: gzip, compress, br, zstd
Weitere Informationen finden Sie unter Codierung und Übertragungsgröße von textbasierten Assets optimieren.
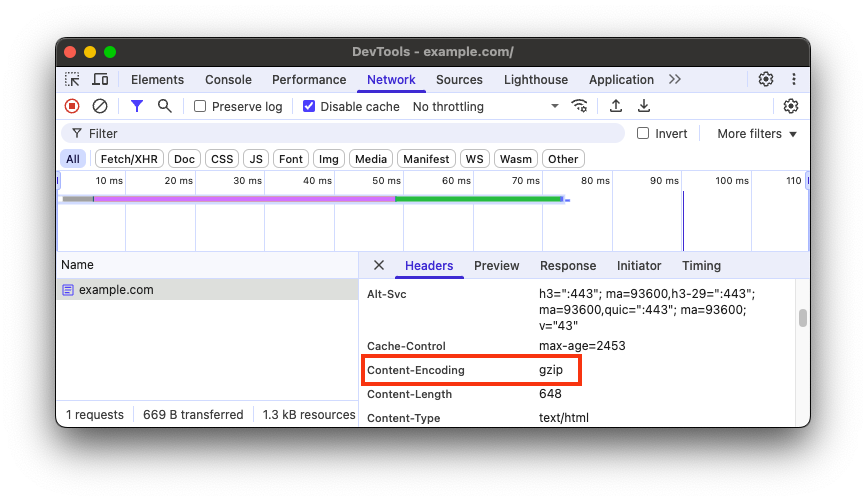
Ihr Server sollte den HTTP-Antwort-Header Content-Encoding zurückgeben, um anzugeben, welcher Komprimierungsalgorithmus verwendet wurde.

Stack-spezifische Anleitung
Diese Insight-Meldung enthält auch stack-spezifische Anleitungen für Seiten, auf denen die folgenden Technologien verwendet werden:
WordPress
- Aktivieren Sie die Textkomprimierung in der Konfiguration Ihres Webservers.
- Wähle ein einfaches Design aus (idealerweise ein Blockdesign) und implementiere ein Caching der gesamten Seite oder eine Lösung für eine statische Website. Deaktiviere unnötige Plug-ins, um den Berechnungsaufwand für den Server zu minimieren.
- Prüfe ein Upgrade deiner Hostinglösung auf einen verwalteten oder dedizierten Dienst.
Drupal
- Wenn das Weiterleitungsmodul installiert ist, prüfen Sie, ob unnötige Weiterleitungen entfernt werden können.
- Mit einem oder mehreren
Drupal-Caching-Modulen wieInternal Page Cache,Internal Dynamic Page CacheundBigPipelässt sich die Belastung durch Zugriffe reduzieren. Diese können mit einem CDN kombiniert werden, um die Antwortzeit weiter zu verbessern. Ihre Hostingserver sollten PHP OPcache nutzen. - Auch können Speicher-Caching-Lösungen wie Redis oder Memcached verwendet werden, um Datenbank-Abfragezeiten zu reduzieren.
- Außerdem lassen sich leistungsstarke Designs, Module und schnellere Server nutzen, um die Serverantwortzeit zu verringern.
React
- Wenn Sie React Router verwenden, empfehlen wir, die Komponente
<Redirect>für das Bedienungs-Routing so wenig wie möglich zu verwenden. - Wenn Sie serverseitig React-Komponenten rendern, empfehlen wir den Einsatz von
renderToNodeStream()oderrenderToStaticNodeStream(), um dem Client zu ermöglichen, einzelne Teile des Markups abzurufen und auszufüllen. So müssen nicht alle auf einmal abgerufen werden.
Joomla
- Aktivieren Sie die Einstellung „Gzip-Seitenkomprimierung“ („System“ > „Konfiguration – Global“ > „Server“).
- Sowohl Vorlagen, Erweiterungen als auch Serverspezifikationen tragen zur Serverantwortzeit bei. Versuchen Sie, eine noch weiter optimierte Vorlage zu finden, wählen Sie eine geeignete Optimierungs-Erweiterung aus und/oder upgraden Sie Ihren Server.
Magento
- Verwenden Sie die Varnish-Integration von Magento.

