Publicación: 27 de marzo de 2025
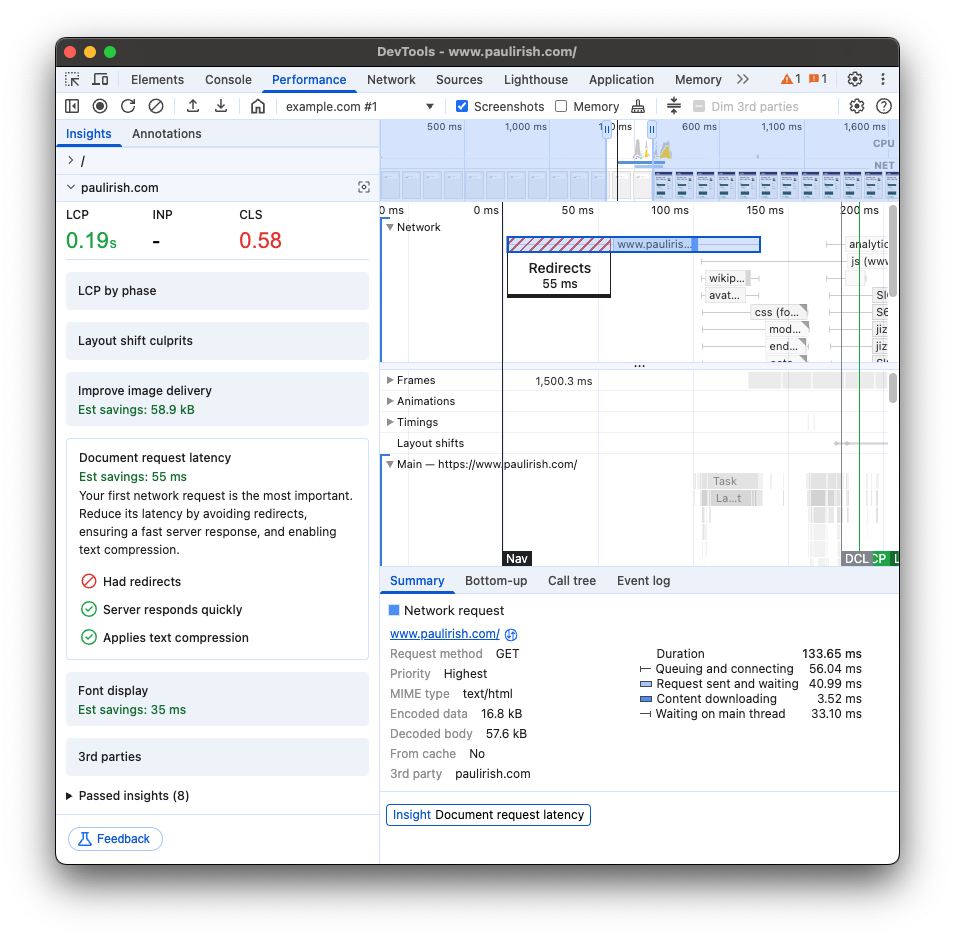
La solicitud inicial del documento para la página es la más importante, ya que todas las solicitudes de red y el contenido de la página dependen de ella. La optimización de la solicitud inicial del documento mejora el rendimiento.
Qué verifica la estadística
La estadística comprueba si alguna de las siguientes condiciones afectó la solicitud inicial del documento:
- La solicitud de navegación se redireccionó una o más veces.
- El servidor tardó más de 600 ms en responder a la solicitud.
- La respuesta no se comprimió.

Evite los redireccionamientos.
Los redireccionamientos disminuyen la velocidad de carga de la página. Cuando un navegador solicita un recurso que se redireccionó, el servidor suele devolver una respuesta HTTP como la siguiente:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Luego, el navegador debe realizar otra solicitud HTTP en la nueva ubicación para recuperar el recurso. Este viaje adicional a través de la red puede retrasar la carga del recurso.
Asegúrate de que los vínculos apunten a la ubicación actual de un recurso. Si utilizas redireccionamientos para dirigir a los usuarios de dispositivos móviles a la versión para dispositivos móviles de tu página, considera rediseñar tu sitio para que utilice un diseño responsivo.
Reduce los tiempos de respuesta del servidor
El primer paso para mejorar los tiempos de respuesta del servidor es identificar las tareas conceptuales principales que debe completar el servidor para devolver el contenido de la página y, luego, medir cuánto tiempo lleva cada una de estas tareas. Una vez que hayas identificado las tareas más largas, busca formas de acelerarlas.
Hay muchas causas posibles de las respuestas lentas del servidor y muchas formas posibles de mejorar la situación:
- Optimiza la lógica de la aplicación del servidor para preparar las páginas más rápido. Si usas un framework de servidor, es posible que este tenga recomendaciones sobre cómo hacerlo.
- Optimiza la forma en que tu servidor consulta las bases de datos o migra a sistemas de bases de datos más rápidos.
- Actualiza el hardware del servidor para que tenga más memoria o CPU.
- Usa una CDN para reducir la latencia de red. Esto es especialmente eficaz si el documento se puede almacenar en caché en el nodo perimetral de la CDN.
Consulta la guía Optimiza el TTFB para obtener más detalles.
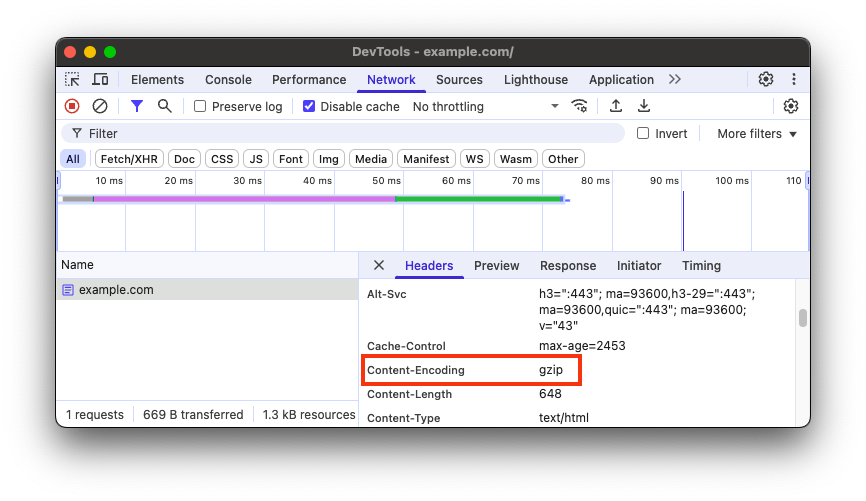
Habilitar la compresión
La compresión de texto puede reducir el tamaño general del documento HTML inicial. Cuando un navegador solicita un recurso, usa el encabezado de solicitud HTTP Accept-Encoding para indicar qué algoritmos de compresión admite.
Accept-Encoding: gzip, compress, br, zstd
Consulta también Cómo optimizar la codificación y el tamaño de transferencia de los recursos basados en texto.
Tu servidor debe devolver el encabezado de respuesta HTTP Content-Encoding para indicar qué algoritmo de compresión usó.

Orientación específica para la pila
Esta estadística también ofrece orientación específica para la pila de páginas que usan las siguientes tecnologías:
WordPress
- Habilita la compresión de texto en la configuración de tu servidor web.
- Elige un tema liviano (idealmente, un tema de bloques) y, luego, implementa el almacenamiento en caché de la página completa o una solución de sitio estático. Inhabilita los complementos innecesarios para minimizar la sobrecarga del servidor.
- Considera actualizar tu hosting a un servicio administrado o dedicado.
Drupal
- Si se instaló el módulo Redirect, revisa y quita las redirecciones innecesarias.
- Reduce el tráfico con uno o más módulos de almacenamiento en caché de
Drupal, comoInternal Page Cache,Internal Dynamic Page CacheyBigPipe. Combínalos con una CDN para mejorar aún más el tiempo de respuesta. Los servidores de hosting deben usar PHP OPcache. - Recomendamos usar la caché de la memoria, como Redis o Memcached, para reducir los tiempos de búsqueda en la base de datos.
- Usa temas con buen rendimiento, módulos y servidores más veloces para reducir el tiempo de respuesta del servidor.
React
- Si utilizas React Router, minimiza el uso del componente de
<Redirect>para las navegaciones de ruta. - Si renderizas en el servidor cualquier componente de React, considera usar
renderToNodeStream()orenderToStaticNodeStream()para permitir que el cliente reciba diferentes partes del lenguaje de marcado y las complete en lugar de recibir todas al mismo tiempo.
Joomla
- Habilita el parámetro de configuración de compresión de páginas en gzip (Sistema > Configuración global > Servidor).
- Las plantillas, las extensiones y las especificaciones del servidor afectan al tiempo de respuesta. Puedes buscar una plantilla más optimizada, seleccionar cuidadosamente una extensión de optimización o actualizar el servidor.
Magento
- Utiliza la integración de Varnish de Magento.

