Cuando se introdujeron los service workers, un conjunto de estrategias que surgió. Una estrategia de almacenamiento en caché es un patrón que determina cómo un service worker genera una respuesta después de recibir un evento de recuperación.
workbox-strategies proporciona las estrategias de almacenamiento en caché más comunes, por lo que es fácil
aplícalas en tu service worker.
No entraremos en detalles fuera de las estrategias que respalda Workbox, pero puedes obtener más información en la Guía de soluciones sin conexión.
Uso de estrategias
En los siguientes ejemplos, te mostraremos cómo usar el almacenamiento en caché de Workbox.
estrategias con workbox-routing. Existen algunas opciones que puedes definir
cada estrategia que se aborda en el
Sección Estrategias de configuración de este documento.
En la sección Uso avanzado, explicaremos cómo puedes utilizar
las estrategias de almacenamiento en caché
directamente sin workbox-routing.
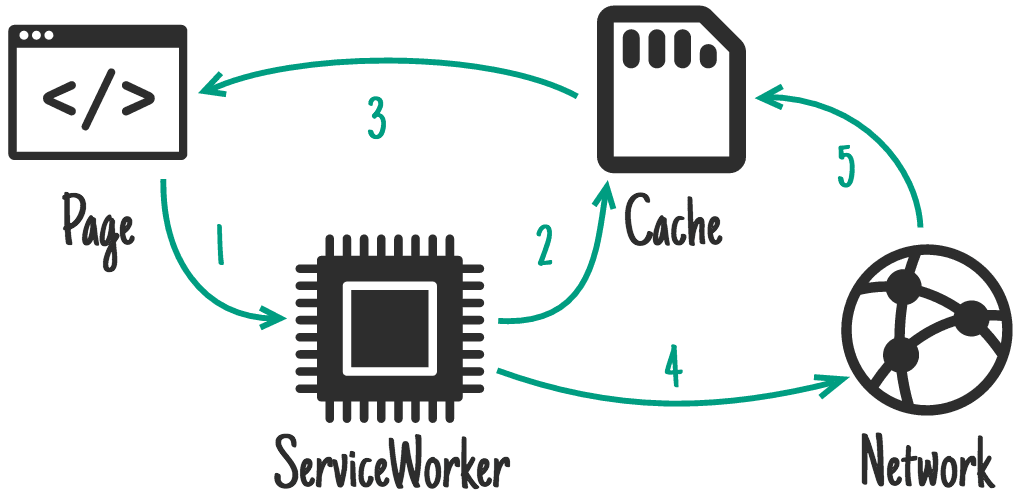
Inactivo durante la revalidación

La función stale-while-revalidate patrón te permite responder a la solicitud lo más rápido posible con un respuesta almacenada en caché si está disponible, recurriendo a la solicitud de red si es no están almacenadas en caché. Luego, la solicitud de red se usa para actualizar la caché. A diferencia de algunas implementaciones de inactividad durante la revalidación, esta estrategia siempre hará una solicitud de revalidación sin importar la antigüedad de la respuesta almacenada en caché.
Esta es una estrategia bastante común en la que contar con el recurso más actualizado no es vital para la aplicación.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
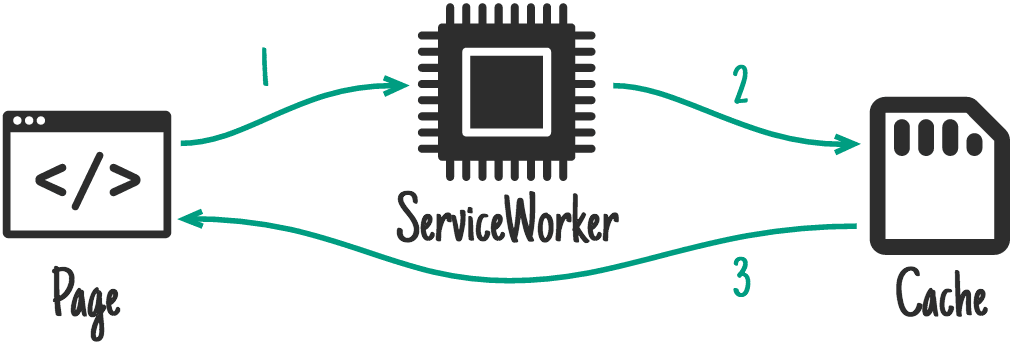
Caché primero (caché que vuelve a la red)

Las aplicaciones web sin conexión dependerán en gran medida de la caché, pero para los recursos no es esencial y se puede almacenar gradualmente en caché, lo cual almacenar primero en caché es la mejor opción.
Si hay una respuesta en la caché, la solicitud se completará mediante el respuesta almacenada en caché y la red no se usará en absoluto. Si no hay un archivo respuesta, la Solicitud se completará a través de una solicitud de red, y la respuesta se almacenará en caché para que la próxima solicitud se entregue directamente desde la caché.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
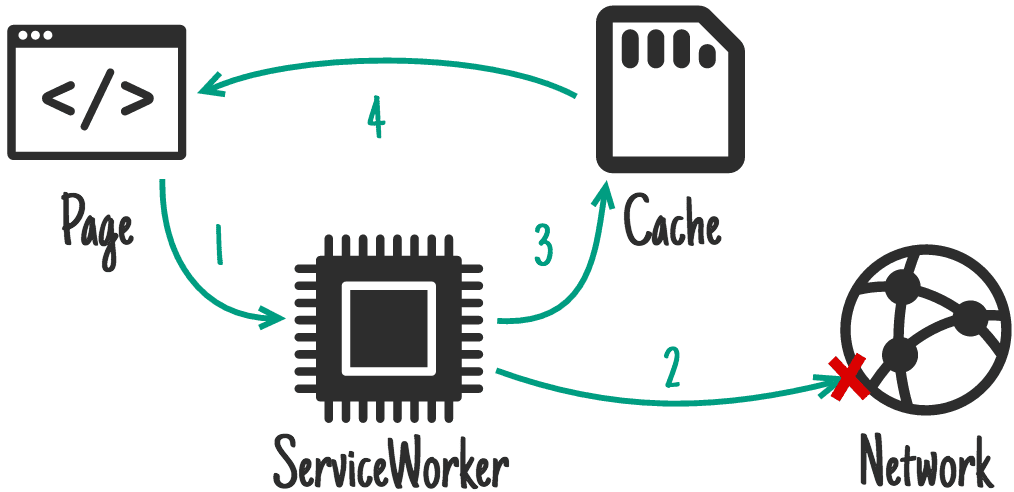
Primero la red (la red recurre a la caché)

Para las solicitudes que se actualizan con frecuencia, el Primero la red es la solución ideal. De forma predeterminada, intentará recuperar la versión más reciente respuesta de la red. Si la solicitud tiene éxito, se ingresará la respuesta en la caché. Si la red no devuelve una respuesta, la respuesta almacenada en caché que se usará.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
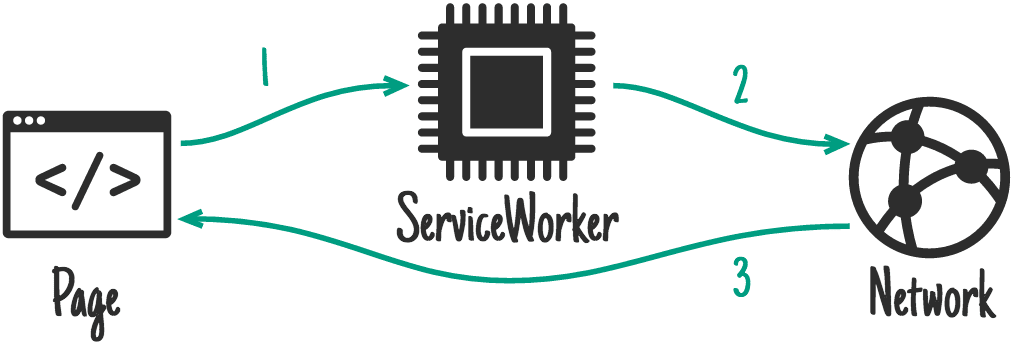
Solo red

Si necesitas que se completen solicitudes específicas desde la red, la solo en la red es la estrategia que se debe usar.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Solo caché

Las opciones de solo caché garantiza que las respuestas se obtengan de una caché. Esto es menos común en la caja de trabajo, pero puede ser útil si tienes tu propio paso de almacenamiento previo en caché.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Configuración de estrategias
Todas las estrategias te permiten configurar lo siguiente:
- El nombre de la caché que se usará en la estrategia.
- Restricciones de vencimiento de la caché para usar en la estrategia
- Un array de complementos que tendrán sus métodos de ciclo de vida llamados cuando recuperar y almacenar en caché una solicitud.
Cambia la caché que usa una estrategia
Puedes cambiar la caché mediante una estrategia utilizada proporcionando un nombre de caché. Este es útil si deseas separar tus recursos para facilitar la depuración.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Uso de complementos
Workbox incluye un conjunto de complementos que se pueden usar con estas estrategias.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Para usar cualquiera de estos complementos (o uno personalizado), solo tienes que pasar
instancias a la opción plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Estrategias personalizadas
Además de configurar estrategias, Workbox te permite crear tus propias estrategias personalizadas.
Para ello, importa y extiende la clase base Strategy desde workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
En este ejemplo, handle() se usa como una estrategia de solicitud para definir una lógica de control específica. Hay
hay dos estrategias de solicitud que se pueden usar:
handle(): Realiza una estrategia de solicitud y muestra unPromiseque se resolverá con unResponse. invocar todas las devoluciones de llamada de complementos relevanteshandleAll(): Es similar ahandle(), pero muestra dos objetosPromise. La primera es equivalente a lo que muestrahandle()y la segunda se resolverá cuando se cumplan las promesas agregados aevent.waitUntil()dentro de la estrategia se completaron.
Ambas estrategias de solicitud se invocan con dos parámetros:
request: ElRequestpara el que la estrategia mostrará una respuesta.handler: Es una instancia deStrategyHandlercreada automáticamente para la estrategia actual.
Crea una estrategia nueva
El siguiente es un ejemplo de una estrategia nueva que vuelve a implementar el comportamiento de NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Observa cómo se llama a handler.fetch() en lugar del método nativo fetch. El StrategyHandler
proporciona una serie de acciones de recuperación y almacenamiento en caché que se pueden usar siempre que handle() o
Se usa handleAll():
fetch: Recupera una solicitud determinada y, luego, invoca los objetosrequestWillFetch(),fetchDidSucceed()y Métodos del ciclo de vida del complementofetchDidFail()cacheMatch: Coincide con una solicitud de la caché e invoca los objetoscacheKeyWillBeUsed()y Métodos del ciclo de vida del complementocachedResponseWillBeUsed()cachePut: Coloca un par de solicitud/respuesta en la caché e invoca elcacheKeyWillBeUsed(). Métodos de ciclo de vida de complementoscacheWillUpdate()ycacheDidUpdate()fetchAndCachePut: Llama afetch()y ejecutacachePut()en segundo plano en la respuesta. generado porfetch().hasCallback: Toma una devolución de llamada como entrada y muestra el valor "true" si la estrategia tiene al menos un complemento. con la devolución de llamada proporcionada.runCallbacks: Ejecuta todas las devoluciones de llamada de complementos que coinciden con un nombre determinado y en orden, y pasa un parámetro determinado. (combinado con el estado actual del complemento) como único argumento.iterateCallbacks: Acepta una devolución de llamada y muestra un elemento iterable de devoluciones de llamada del complemento coincidentes, en el que cada devolución de llamada se une con el estado actual del controlador (es decir, cuando llamas a cada devolución de llamada, cualquier parámetro del objeto que le pases se combinará con el estado actual del complemento).waitUntil: Agrega una promesa a las promesas de extensión del ciclo de vida del evento asociado con el que se está manejando (por lo general, unFetchEvent).doneWaiting: Muestra una promesa que se resuelve una vez que todas las promesas que se pasan awaitUntil()se hayan se asentaron.destroy: Deja de ejecutar la estrategia y resuelve de inmediato cualquier promesawaitUntil()pendiente.
Estrategia de carrera de red en caché personalizada
El siguiente ejemplo se basa en cache-network-race de la Libro de recetas sin conexión (que Workbox no proporciona), pero va un paso más allá y siempre actualiza después de una solicitud de red exitosa. Esto es un ejemplo de una estrategia más compleja que utiliza múltiples acciones.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Uso avanzado
Si quieres usar las estrategias en tu propia lógica de eventos de recuperación, puedes usar las clases de estrategia para ejecutar una solicitud a través de una estrategia específica.
Por ejemplo, para usar la estrategia de inactividad durante la revalidación, puedes hacer lo siguiente: lo siguiente:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Puedes encontrar la lista de clases disponibles en la documentos de referencia de estrategias de la caja de trabajo.
Tipos
CacheFirst
Una implementación de una interfaz que prioriza la caché de solicitudes de servicio.
La estrategia que prioriza la caché es útil
para los recursos que se revisaron
como URLs como /styles/example.a8f5f1.css, ya que
se pueden almacenar en caché
durante largos períodos.
Si la solicitud de red falla y no hay una coincidencia de la caché,
una excepción WorkboxError.
Propiedades
-
constructor
void
Crea una nueva instancia de la estrategia y establece todas las opciones documentadas como propiedades de instancia pública.
Nota: Si una clase de estrategia personalizada extiende la clase Strategy básica y hace lo siguiente: no necesita más que estas propiedades, no necesita definir su propio .
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promesa<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y muestra un
Promiseque se resolverá con un objetoResponseque invoca todas las devoluciones de llamada de complementos relevantesCuando se registra una instancia de estrategia con una Workbox
workbox-routing.Route, este método se crea se llama cuando la ruta coincide.Como alternativa, se puede usar este método en un
FetchEventindependiente. objeto de escucha pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Similar a
workbox-strategies.Strategy~handle, pero en lugar de solo mostrar unPromiseque se resuelve enResponse, mostrará una tupla de promesas[response, done], en la que el valor anterior (response) es equivalente a lo que devuelvehandle(), y este último es un Promesa que se resolverá cuando se hayan agregado Se completaronevent.waitUntil()como parte del proceso de ejecución de la estrategia.Puedes esperar la promesa
donepara garantizar que cualquier trabajo adicional que realice la estrategia (por lo general, almacenar respuestas en caché) se completa correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
[Promise<Respuesta>, Promise<void>]
Una tupla de [respuesta, lista] que pueden usarse para determinar cuándo la respuesta se resuelve como y cuando el controlador haya completado todo su trabajo.
-
CacheOnly
Una implementación de un módulo de solo caché de solicitudes de servicio.
Esta clase es útil si quieres aprovechar cualquier Complementos de Workbox.
Si no hay una coincidencia de la caché, se generará una excepción WorkboxError.
Propiedades
-
constructor
void
Crea una nueva instancia de la estrategia y establece todas las opciones documentadas como propiedades de instancia pública.
Nota: Si una clase de estrategia personalizada extiende la clase Strategy básica y hace lo siguiente: no necesita más que estas propiedades, no necesita definir su propio .
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promesa<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y muestra un
Promiseque se resolverá con un objetoResponseque invoca todas las devoluciones de llamada de complementos relevantesCuando se registra una instancia de estrategia con una Workbox
workbox-routing.Route, este método se crea se llama cuando la ruta coincide.Como alternativa, se puede usar este método en un
FetchEventindependiente. objeto de escucha pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Similar a
workbox-strategies.Strategy~handle, pero en lugar de solo mostrar unPromiseque se resuelve enResponse, mostrará una tupla de promesas[response, done], en la que el valor anterior (response) es equivalente a lo que devuelvehandle(), y este último es un Promesa que se resolverá cuando se hayan agregado Se completaronevent.waitUntil()como parte del proceso de ejecución de la estrategia.Puedes esperar la promesa
donepara garantizar que cualquier trabajo adicional que realice la estrategia (por lo general, almacenar respuestas en caché) se completa correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
[Promise<Respuesta>, Promise<void>]
Una tupla de [respuesta, lista] que pueden usarse para determinar cuándo la respuesta se resuelve como y cuando el controlador haya completado todo su trabajo.
-
NetworkFirst
Es una implementación de un Primero la red de solicitudes de servicio.
De forma predeterminada, esta estrategia almacenará en caché respuestas con un código de estado 200, como así como las respuestas opacas. Las respuestas opacas son solicitudes de origen cruzado en las que la respuesta son compatibles con CORS.
Si la solicitud de red falla y no hay una coincidencia de la caché,
una excepción WorkboxError.
Propiedades
-
constructor
void
La función
constructorse ve de la siguiente manera:(options?: NetworkFirstOptions) => {...}
-
opciones
NetworkFirstOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promesa<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y muestra un
Promiseque se resolverá con un objetoResponseque invoca todas las devoluciones de llamada de complementos relevantesCuando se registra una instancia de estrategia con una Workbox
workbox-routing.Route, este método se crea se llama cuando la ruta coincide.Como alternativa, se puede usar este método en un
FetchEventindependiente. objeto de escucha pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Similar a
workbox-strategies.Strategy~handle, pero en lugar de solo mostrar unPromiseque se resuelve enResponse, mostrará una tupla de promesas[response, done], en la que el valor anterior (response) es equivalente a lo que devuelvehandle(), y este último es un Promesa que se resolverá cuando se hayan agregado Se completaronevent.waitUntil()como parte del proceso de ejecución de la estrategia.Puedes esperar la promesa
donepara garantizar que cualquier trabajo adicional que realice la estrategia (por lo general, almacenar respuestas en caché) se completa correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
[Promise<Respuesta>, Promise<void>]
Una tupla de [respuesta, lista] que pueden usarse para determinar cuándo la respuesta se resuelve como y cuando el controlador haya completado todo su trabajo.
-
NetworkFirstOptions
Propiedades
-
cacheName
string opcional
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
networkTimeoutSeconds
número opcional
-
complementos
WorkboxPlugin[] opcional
NetworkOnly
Es una implementación de un solo de red de solicitudes de servicio.
Esta clase es útil si quieres aprovechar cualquier Complementos de Workbox.
Si la solicitud de red falla, se generará una excepción WorkboxError.
Propiedades
-
constructor
void
La función
constructorse ve de la siguiente manera:(options?: NetworkOnlyOptions) => {...}
-
opciones
NetworkOnlyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promesa<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y muestra un
Promiseque se resolverá con un objetoResponseque invoca todas las devoluciones de llamada de complementos relevantesCuando se registra una instancia de estrategia con una Workbox
workbox-routing.Route, este método se crea se llama cuando la ruta coincide.Como alternativa, se puede usar este método en un
FetchEventindependiente. objeto de escucha pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Similar a
workbox-strategies.Strategy~handle, pero en lugar de solo mostrar unPromiseque se resuelve enResponse, mostrará una tupla de promesas[response, done], en la que el valor anterior (response) es equivalente a lo que devuelvehandle(), y este último es un Promesa que se resolverá cuando se hayan agregado Se completaronevent.waitUntil()como parte del proceso de ejecución de la estrategia.Puedes esperar la promesa
donepara garantizar que cualquier trabajo adicional que realice la estrategia (por lo general, almacenar respuestas en caché) se completa correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
[Promise<Respuesta>, Promise<void>]
Una tupla de [respuesta, lista] que pueden usarse para determinar cuándo la respuesta se resuelve como y cuando el controlador haya completado todo su trabajo.
-
NetworkOnlyOptions
Propiedades
-
fetchOptions
RequestInit opcional
-
networkTimeoutSeconds
número opcional
-
complementos
WorkboxPlugin[] opcional
StaleWhileRevalidate
Es una implementación de un inactivo durante la revalidación de solicitudes de servicio.
Los recursos se solicitan de la caché y de la red en paralelo. La estrategia responderá con la versión almacenada en caché si está disponible. De lo contrario, para esperar la respuesta de la red. Si la caché se actualiza con la respuesta de la red con cada solicitud exitosa.
De forma predeterminada, esta estrategia almacenará en caché respuestas con un código de estado 200, como así como las respuestas opacas. Las respuestas opacas son solicitudes de origen cruzado en las que la respuesta no son compatibles con CORS.
Si la solicitud de red falla y no hay una coincidencia de la caché,
una excepción WorkboxError.
Propiedades
-
constructor
void
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promesa<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y muestra un
Promiseque se resolverá con un objetoResponseque invoca todas las devoluciones de llamada de complementos relevantesCuando se registra una instancia de estrategia con una Workbox
workbox-routing.Route, este método se crea se llama cuando la ruta coincide.Como alternativa, se puede usar este método en un
FetchEventindependiente. objeto de escucha pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Similar a
workbox-strategies.Strategy~handle, pero en lugar de solo mostrar unPromiseque se resuelve enResponse, mostrará una tupla de promesas[response, done], en la que el valor anterior (response) es equivalente a lo que devuelvehandle(), y este último es un Promesa que se resolverá cuando se hayan agregado Se completaronevent.waitUntil()como parte del proceso de ejecución de la estrategia.Puedes esperar la promesa
donepara garantizar que cualquier trabajo adicional que realice la estrategia (por lo general, almacenar respuestas en caché) se completa correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
[Promise<Respuesta>, Promise<void>]
Una tupla de [respuesta, lista] que pueden usarse para determinar cuándo la respuesta se resuelve como y cuando el controlador haya completado todo su trabajo.
-
Strategy
Una clase base abstracta desde la que se deben extender todas las demás clases de estrategia:
Propiedades
-
constructor
void
Crea una nueva instancia de la estrategia y establece todas las opciones documentadas como propiedades de instancia pública.
Nota: Si una clase de estrategia personalizada extiende la clase Strategy básica y hace lo siguiente: no necesita más que estas propiedades, no necesita definir su propio .
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promesa<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
_handle
void
La función
_handlese ve de la siguiente manera:(request: Request, handler: StrategyHandler) => {...}
-
request
Solicitud
-
handler
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y muestra un
Promiseque se resolverá con un objetoResponseque invoca todas las devoluciones de llamada de complementos relevantesCuando se registra una instancia de estrategia con una Workbox
workbox-routing.Route, este método se crea se llama cuando la ruta coincide.Como alternativa, se puede usar este método en un
FetchEventindependiente. objeto de escucha pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Similar a
workbox-strategies.Strategy~handle, pero en lugar de solo mostrar unPromiseque se resuelve enResponse, mostrará una tupla de promesas[response, done], en la que el valor anterior (response) es equivalente a lo que devuelvehandle(), y este último es un Promesa que se resolverá cuando se hayan agregado Se completaronevent.waitUntil()como parte del proceso de ejecución de la estrategia.Puedes esperar la promesa
donepara garantizar que cualquier trabajo adicional que realice la estrategia (por lo general, almacenar respuestas en caché) se completa correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Una
FetchEvento un objeto con el que se enumeran a continuación.
-
muestra
[Promise<Respuesta>, Promise<void>]
Una tupla de [respuesta, lista] que pueden usarse para determinar cuándo la respuesta se resuelve como y cuando el controlador haya completado todo su trabajo.
-
StrategyHandler
Se crea una clase cada vez que una instancia de estrategia llama.
workbox-strategies.Strategy~handle o
workbox-strategies.Strategy~handleAll que une todas las operaciones de recuperación y
almacena acciones en caché en torno a las devoluciones de llamada de complementos y realiza un seguimiento del momento en el que la estrategia
está "terminado" (es decir, se resolvieron todas las promesas de event.waitUntil() agregadas).
Propiedades
-
constructor
void
Crea una instancia nueva asociada con la estrategia y el evento que se aprobaron que controla la solicitud.
El constructor también inicializa el estado que se pasará a cada uno los complementos que manejan esta solicitud.
La función
constructorse ve de la siguiente manera:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
estrategia
-
opciones
-
muestra
-
-
evento
ExtendableEvent
-
params
Cualquier opcional
-
request
Solicitud
-
url
URL opcional
-
cacheMatch
void
Coincide con una solicitud de la caché (e invoca cualquier complemento aplicable métodos de devolución de llamada) con
cacheName,matchOptionsypluginsdefinido en el objeto de la estrategia.Cuando se usa este método, se invocan los siguientes métodos del ciclo de vida de los complementos:
- cacheKeyWillByUsed()
- cachedResponseWillByUsed()
La función
cacheMatchse ve de la siguiente manera:(key: RequestInfo) => {...}
-
clave
RequestInfo
La solicitud o URL que se usará como la clave de caché.
-
muestra
Promise<Response>
Una respuesta coincidente, si se encuentra.
-
cachePut
void
Coloca un par solicitud/respuesta en la caché (e invoca cualquier métodos de devolución de llamada de complemento) con
cacheNameypluginsdefinidos en el objeto de la estrategia.Cuando se usa este método, se invocan los siguientes métodos del ciclo de vida de los complementos:
- cacheKeyWillByUsed()
- cacheWillUpdate()
- cacheDidUpdate()
La función
cachePutse ve de la siguiente manera:(key: RequestInfo, response: Response) => {...}
-
clave
RequestInfo
La solicitud o URL que se usará como clave de caché.
-
respuesta
Respuesta
La respuesta a la caché.
-
muestra
Promise<boolean>
falsesi cacheWillUpdate causó la respuesta no se almacenará en caché ytruede lo contrario.
-
destruir
void
Deja de ejecutar la estrategia y resuelve de inmediato cualquier
waitUntil()promesas.La función
destroyse ve de la siguiente manera:() => {...} -
doneWaiting
void
Muestra una promesa que se resuelve una vez que se pasan todas las promesas a
workbox-strategies.StrategyHandler~waitUntilse instalaron.Nota: Cualquier trabajo realizado después de que se establece
doneWaiting()se debe realizar de forma manual pasan al métodowaitUntil()de un evento (no a loswaitUntil()); de lo contrario, se cerrará el subproceso del service worker. antes de completar tu trabajo.La función
doneWaitingse ve de la siguiente manera:() => {...}-
muestra
Promesa<void>
-
-
fetch
void
Recupera una solicitud determinada (e invoca cualquier devolución de llamada del complemento correspondiente). métodos) con
fetchOptions(para solicitudes que no sean de navegación) ypluginsse definió en el objetoStrategy.Cuando se usa este método, se invocan los siguientes métodos del ciclo de vida de los complementos:
requestWillFetch()fetchDidSucceed()fetchDidFail()
La función
fetchse ve de la siguiente manera:(input: RequestInfo) => {...}
-
entrada
RequestInfo
La URL o solicitud que se recuperará.
-
muestra
Promise<Response>
-
fetchAndCachePut
void
Llama a
this.fetch()y (en segundo plano) ejecutathis.cachePut()en la respuesta que generathis.fetch()La llamada a
this.cachePut()invoca automáticamentethis.waitUntil(), por lo que no tienes que llamar de forma manual awaitUntil()en el evento.La función
fetchAndCachePutse ve de la siguiente manera:(input: RequestInfo) => {...}
-
entrada
RequestInfo
La solicitud o URL que se recuperará y almacenará en caché.
-
muestra
Promise<Response>
-
-
getCacheKey
void
Verifica la lista de complementos para la devolución de llamada
cacheKeyWillBeUsed. ejecuta cualquiera de esas devoluciones de llamada que se encuentran en secuencia. La últimaRequestEl objeto que muestra el último complemento se trata como la clave de caché para la caché. de lectura o escritura. Si no hay devoluciones de llamada del complementocacheKeyWillBeUsedse registró, la solicitud pasada se muestra sin modificarLa función
getCacheKeyse ve de la siguiente manera:(request: Request, mode: "read"
| "write"
) => {...}-
request
Solicitud
-
Standard
“leer”
| “write”
-
muestra
Promise<Request>
-
-
hasCallback
void
Muestra true si la estrategia tiene al menos un complemento con el valor especificado devolución de llamada.
La función
hasCallbackse ve de la siguiente manera:(name: C) => {...}
-
nombre
C
Es el nombre de la devolución de llamada que se debe verificar.
-
muestra
boolean
-
-
iterateCallbacks
void
Acepta una devolución de llamada y muestra un elemento iterable de devoluciones de llamada de complementos coincidentes. donde cada devolución de llamada se une con el estado actual del controlador (es decir, cuando llames a cada devolución de llamada, cualquier parámetro de objeto que pases combinarse con el estado actual del complemento).
La función
iterateCallbacksse ve de la siguiente manera:(name: C) => {...}
-
nombre
C
El nombre de la devolución de llamada que se ejecutará
-
muestra
Generador<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Ejecuta todas las devoluciones de llamada de complementos que coincidan con el nombre dado, en orden, y pasa el objeto de parámetro determinado (combinado con el estado actual del complemento) como el único argumento.
Nota: Como este método ejecuta todos los complementos, no es adecuado para casos en el que se debe aplicar el valor de retorno de una devolución de llamada antes de llamar. la próxima devolución de llamada. Consulta
workbox-strategies.StrategyHandler#iterateCallbacksa continuación para saber cómo manejar ese caso.La función
runCallbacksse ve de la siguiente manera:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nombre
C
Es el nombre de la devolución de llamada que se ejecutará dentro de cada complemento.
-
param
Omitir<indexedAccess"state"
>El objeto que se pasará como primer (y único) parámetro. cuando se ejecuta cada devolución de llamada. Este objeto se combinará con el el estado actual del complemento antes de la ejecución de la devolución de llamada.
-
muestra
Promesa<void>
-
-
waitUntil
void
Agrega una promesa a la [extender las promesas de ciclo de vida]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesdel evento de evento asociado con la solicitud que se está manejando (por lo general, unFetchEvent).Nota: Puedes esperar
workbox-strategies.StrategyHandler~doneWaitingpara saber cuándo se establecen todas las promesas agregadas.La función
waitUntilse ve de la siguiente manera:(promise: Promise<T>) => {...}
-
prometer
Promesa<T>
Una promesa para ampliar las promesas del ciclo de vida del evento que activó la solicitud.
-
muestra
Promesa<T>
-
StrategyOptions
Propiedades
-
cacheName
string opcional
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
WorkboxPlugin[] opcional

