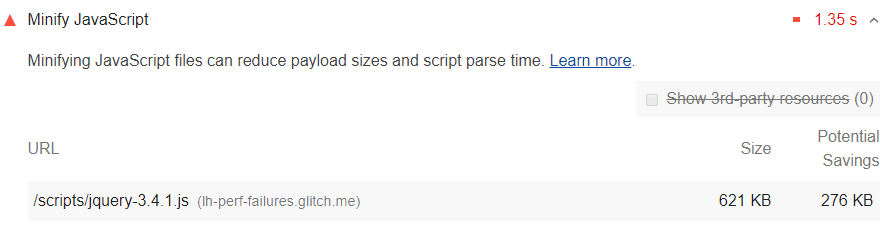
JavaScript फ़ाइलों को छोटा करने से, पेलोड का साइज़ और स्क्रिप्ट पार्स करने में लगने वाला समय कम हो सकता है. Lighthouse रिपोर्ट के 'अवसर' सेक्शन में, उन सभी JavaScript फ़ाइलों की सूची होती है जिन्हें छोटा नहीं किया गया है. साथ ही, इन फ़ाइलों को छोटा करने पर, किबीबाइट (किबी) में होने वाली संभावित बचत की जानकारी भी होती है:

JavaScript फ़ाइलों को छोटा करने का तरीका
छोटा करना, खाली सफ़ेद जगह और ऐसे किसी भी कोड को हटाने की प्रक्रिया है जो छोटी, लेकिन पूरी तरह मान्य कोड फ़ाइल बनाने के लिए ज़रूरी नहीं है. Terser, JavaScript को छोटा करने वाला एक लोकप्रिय टूल है. webpack v4 में, छोटी की गई बिल्ड फ़ाइलें बनाने के लिए, डिफ़ॉल्ट रूप से इस लाइब्रेरी के लिए एक प्लग इन शामिल होता है.
स्टैक के हिसाब से दिशा-निर्देश
Drupal
पक्का करें कि आपने एडमिन पेज » कॉन्फ़िगरेशन » डेवलपमेंट पेज में, JavaScript फ़ाइलों को एग्रीगेट करें को चालू किया हो.
Joomla
कई Joomla एक्सटेंशन आपकी साइट की रफ़्तार बढ़ा सकते हैं. ऐसा करने के लिए, वे आपकी स्क्रिप्ट को जोड़ते हैं, छोटा करते हैं, और कंप्रेस करते हैं. ऐसे टेंप्लेट भी हैं जिनमें यह फ़ंक्शन है.
Magento
स्टैटिक कॉन्टेंट डिप्लॉयमेंट से मिली सभी JavaScript एसेट को छोटा करने के लिए, Terser का इस्तेमाल करें. साथ ही, छोटा करने की पहले से मौजूद सुविधा को बंद करें.
React
अगर आपका बिल्ड सिस्टम, जेएस फ़ाइलों को अपने-आप छोटा करता है, तो पक्का करें कि आप अपने ऐप्लिकेशन का प्रोडक्शन बिल्ड डिप्लॉय कर रहे हैं. React डेवलपर टूल एक्सटेंशन की मदद से, इसकी पुष्टि की जा सकती है.
WordPress
कई WordPress प्लगिन आपकी साइट की स्पीड को तेज़ कर सकते हैं. ऐसा करने के लिए वे आपकी स्क्रिप्ट को जोड़ते हैं, उन्हें छोटा करते हैं, और कंप्रेस करते हैं. ऐसा हो सकता है कि आप काट-छांट करने की इस प्रोसेस के लिए, एक बिल्ड प्रोसेस का इस्तेमाल भी करना चाहें, अगर ऐसा करना मुमकिन हो.
